文章目录
安装python
本文以
win10
系统做演示,其他版本的系统可能略有差异。
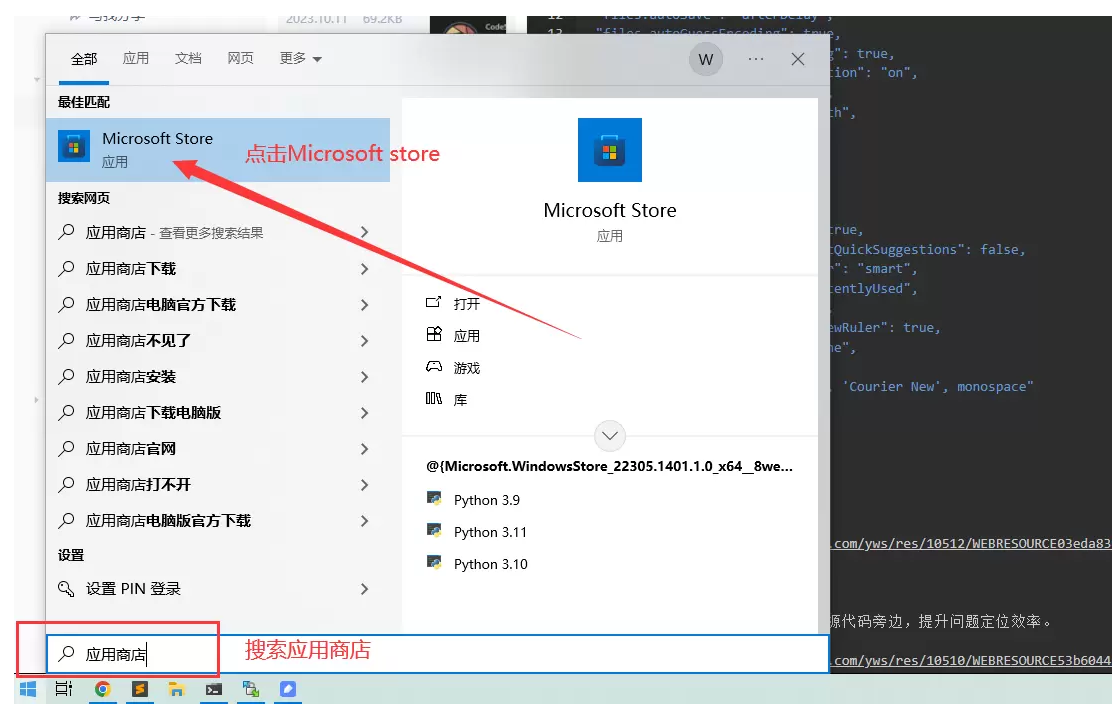
1. 打开应用商店
点击左下角开始按钮,键盘输入
应用商店
,在搜索结果中点击
Microsoft store

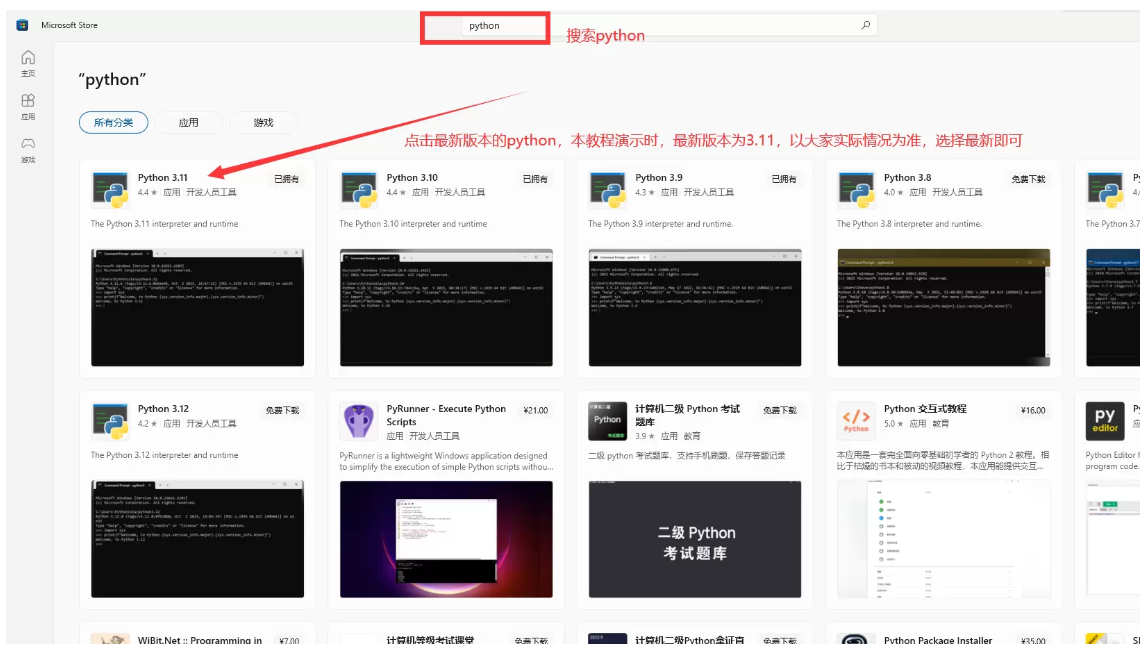
2. 应用商店搜索
python
在应用商店中搜索
python
,选择版本号最大的python,点击进去

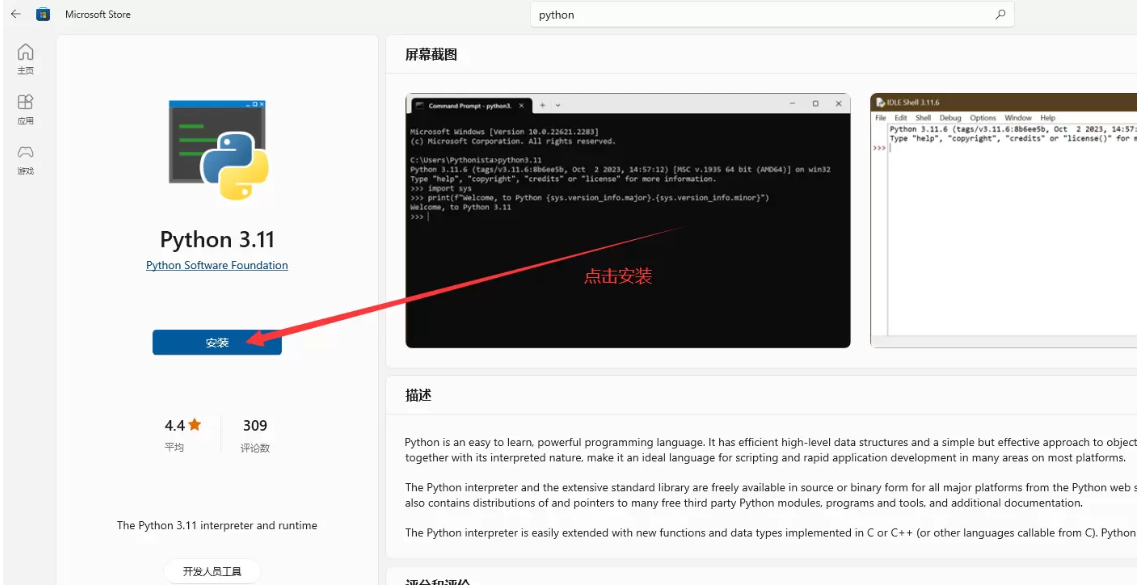
3. 安装python
点击
安装
按钮

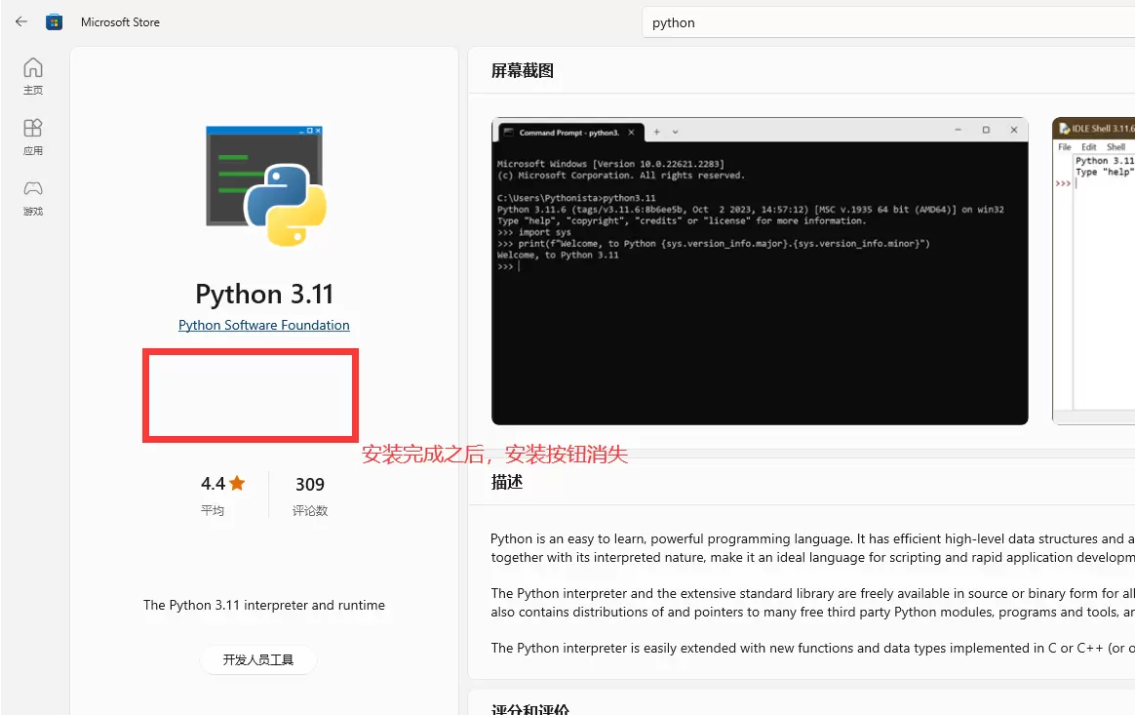
4. python安装完成
稍等片刻,python自动安装完成,安装完成后
安装
按钮消失

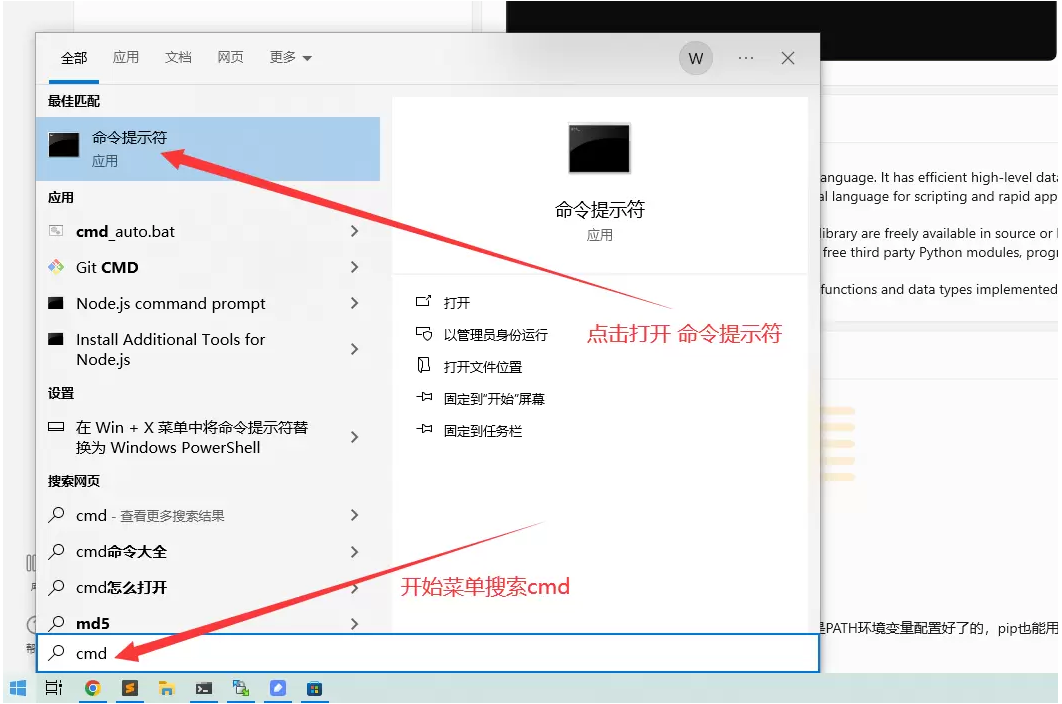
5. 打开命令提示符
点击左下角开始按钮,搜索
cmd
,在搜索结果中点击
命令提示符
,打开黑框

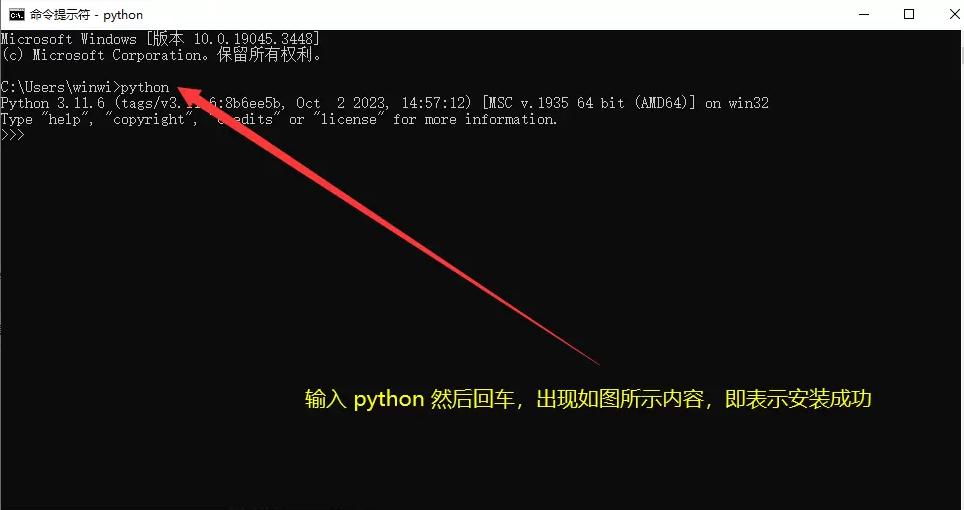
6. 验证安装结果
在打开的命令提示符(黑框)中,输入
python
,然后回车,如果出现如图所示的内容,表示安装成功

7. 更新pip源为国内源
安装好的python,默认安装源为国外源,所以下载第三方库非常慢,极端情况下甚至无法安装,所以需要修改源为国内源。
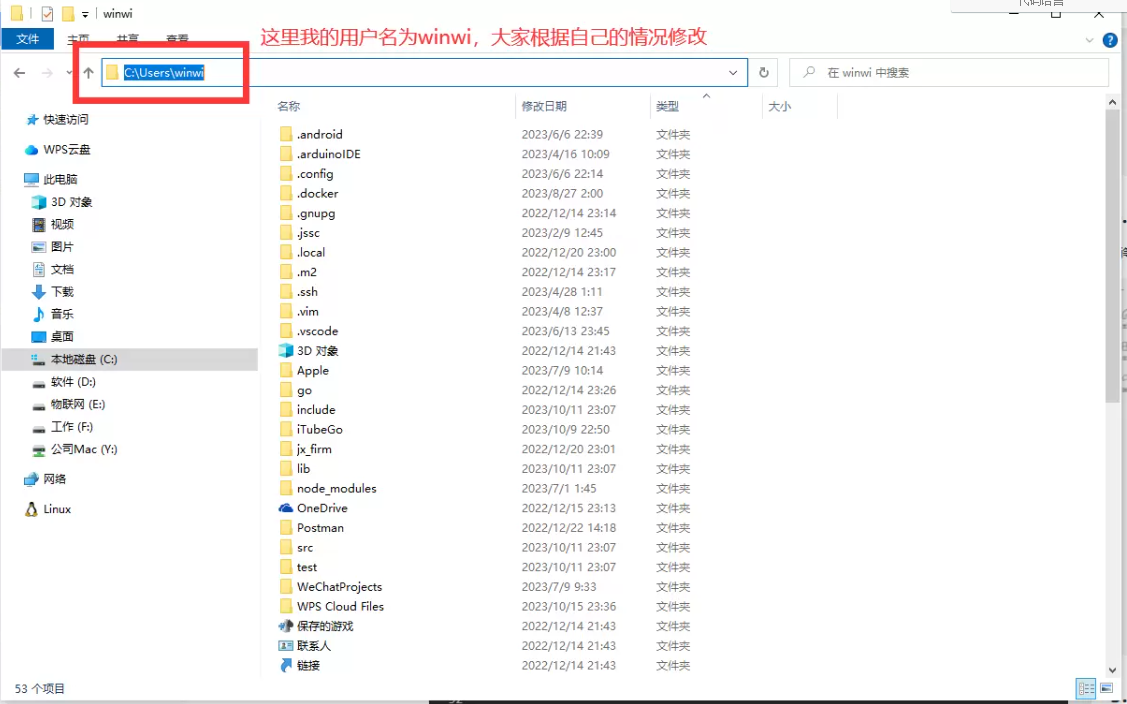
打开
C盘
->
用户
->
你自己的用户名
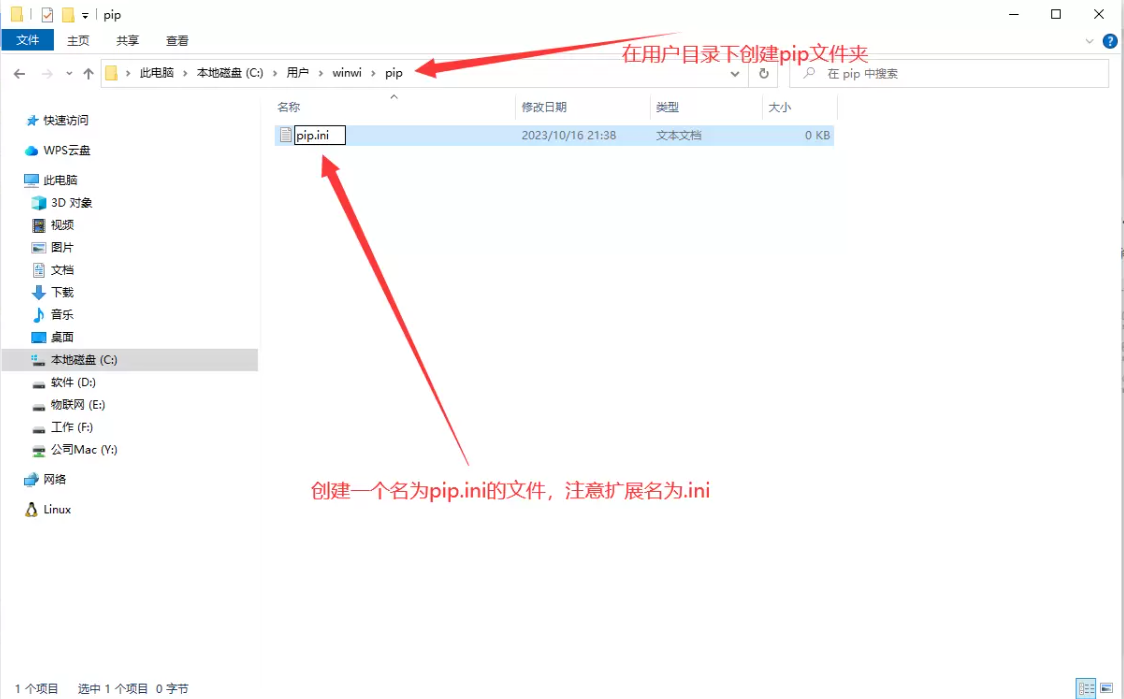
, 在这个目录下创建名为
pip
的文件夹,在
pip
文件夹下创建
pip.ini
配置文件,配置文件的内容如下(将源设置为清华大学源,其他国内源可自行搜索修改):
[global]
timeout = 6000
index-url = https://pypi.tuna.tsinghua.edu.cn/simple
trusted-host = pypi.tuna.tsinghua.edu.cn


安装VSCode
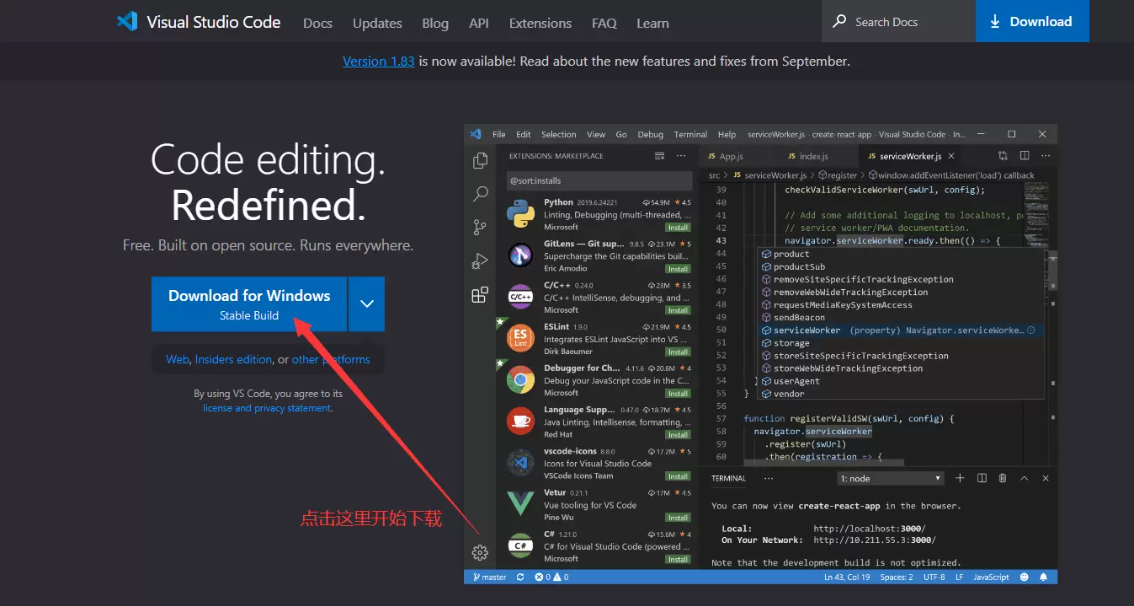
下载VSCode
VSCode官网下载地址:点击这里下载
安装Vscode
vscode下载完成之后,双击即可安装
安装过程没有什么主要注意的,根据提示一步步安装即可,安装完成之后,打开运行
vscode
安装简体中文插件
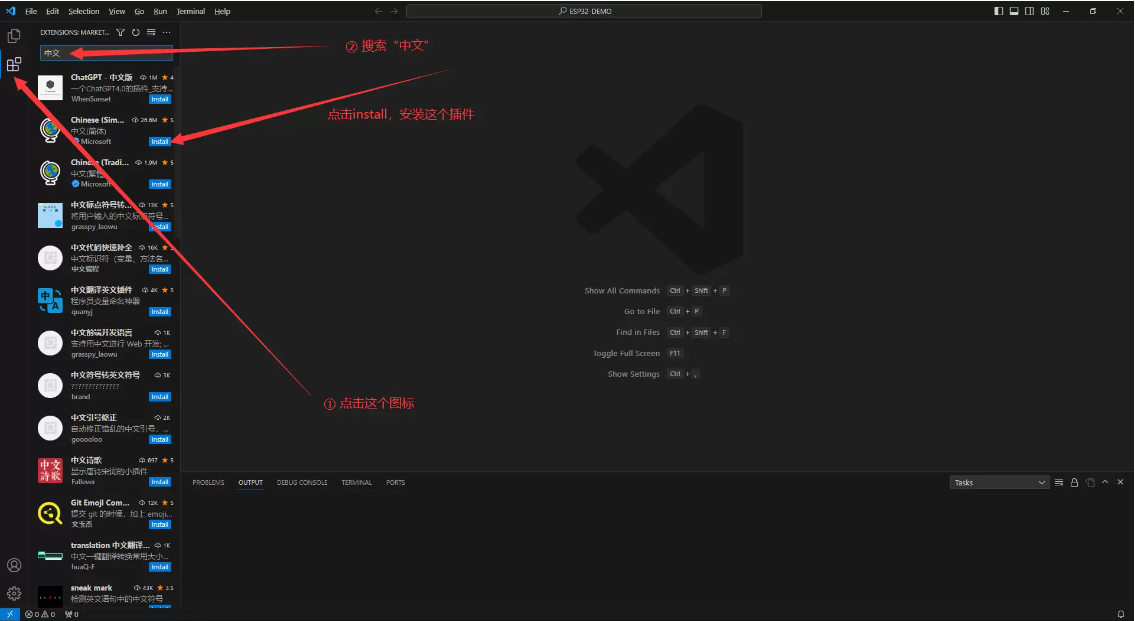
第一次打开VSCode,有可能右下角会提示是否安装中文语言包,如果有提示,直接点击安装;如果没有提示点击左边
Extension
图标,搜索
中文
,安装简体中文插件

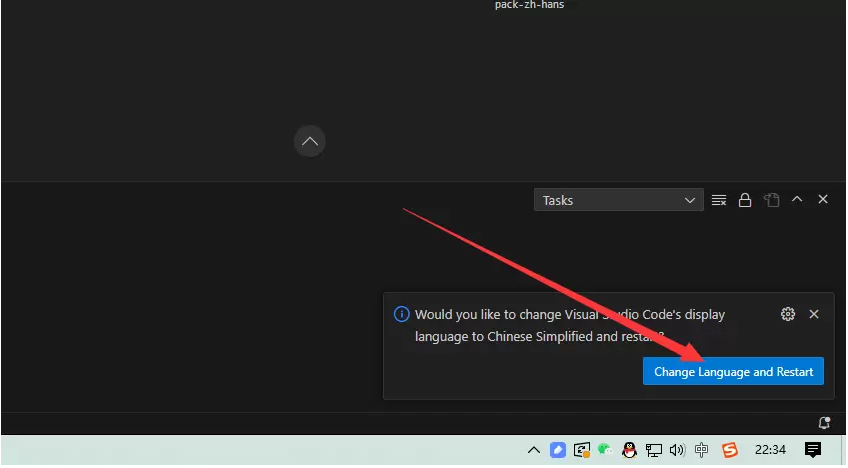
安装完成后,需要重启Vscode中文才会生效,右下角会有重启提示,如果不提示,自己重启VScode即可

安装VSCode platformio插件
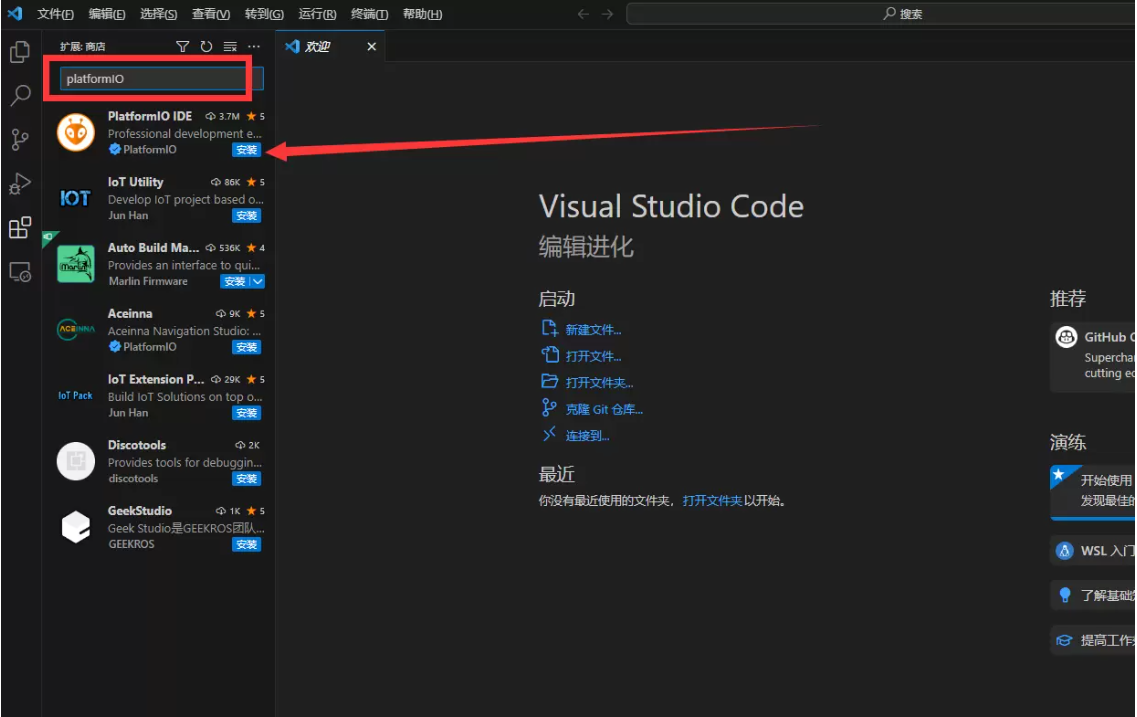
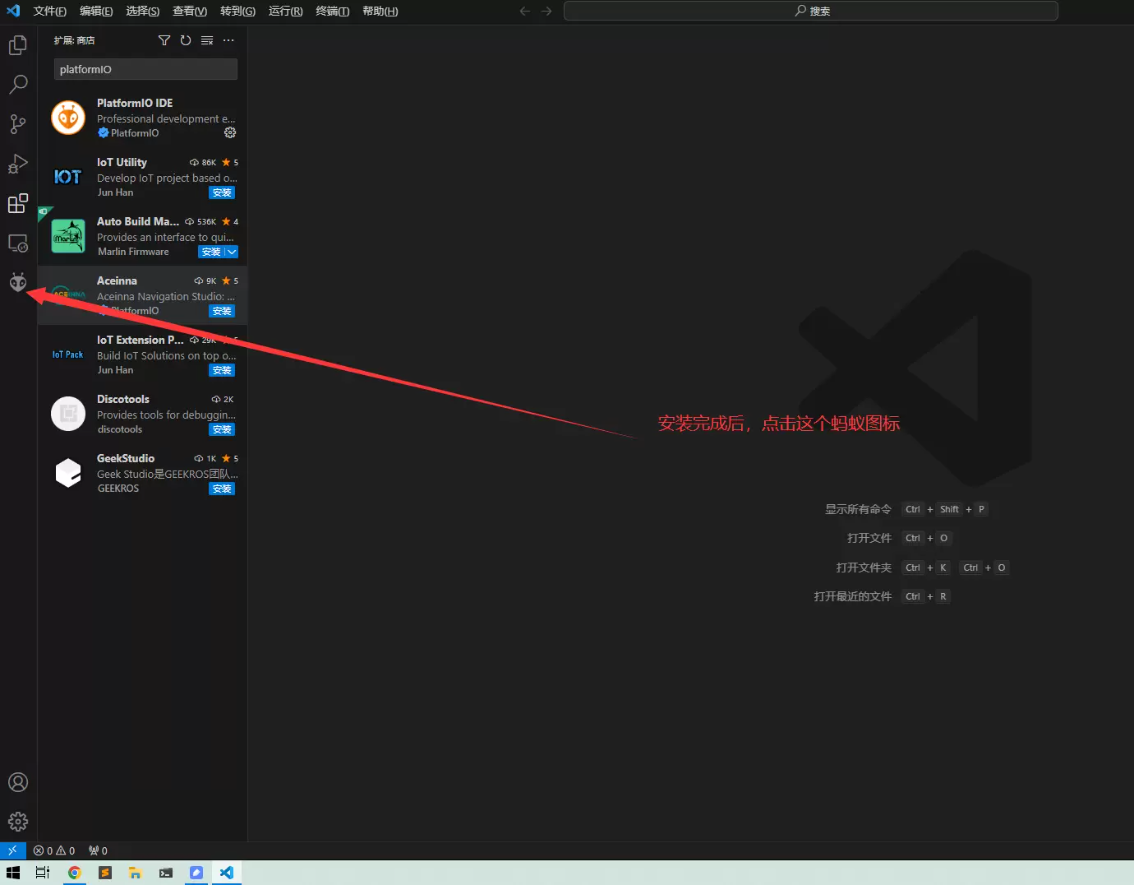
按照同样的方法,搜索
platformio
插件,并安装,稍等几秒钟,即可安装成功

插件安装完成之后,打开左边的
蚂蚁头
图标

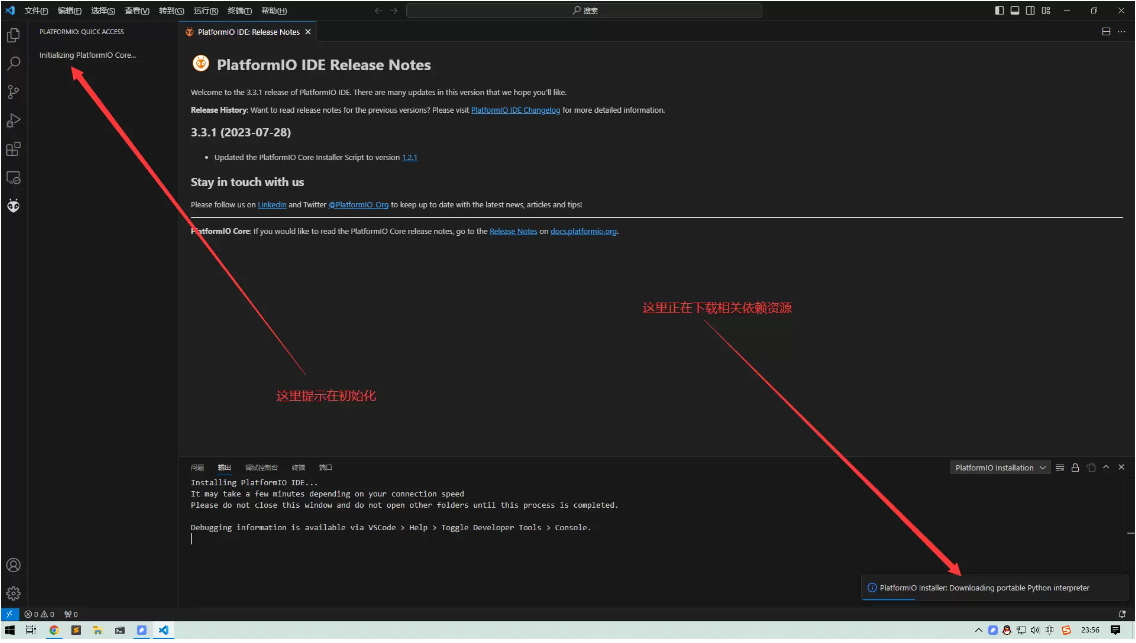
你会发现
VSCode
自动开始下载
platformio
依赖的各种资源

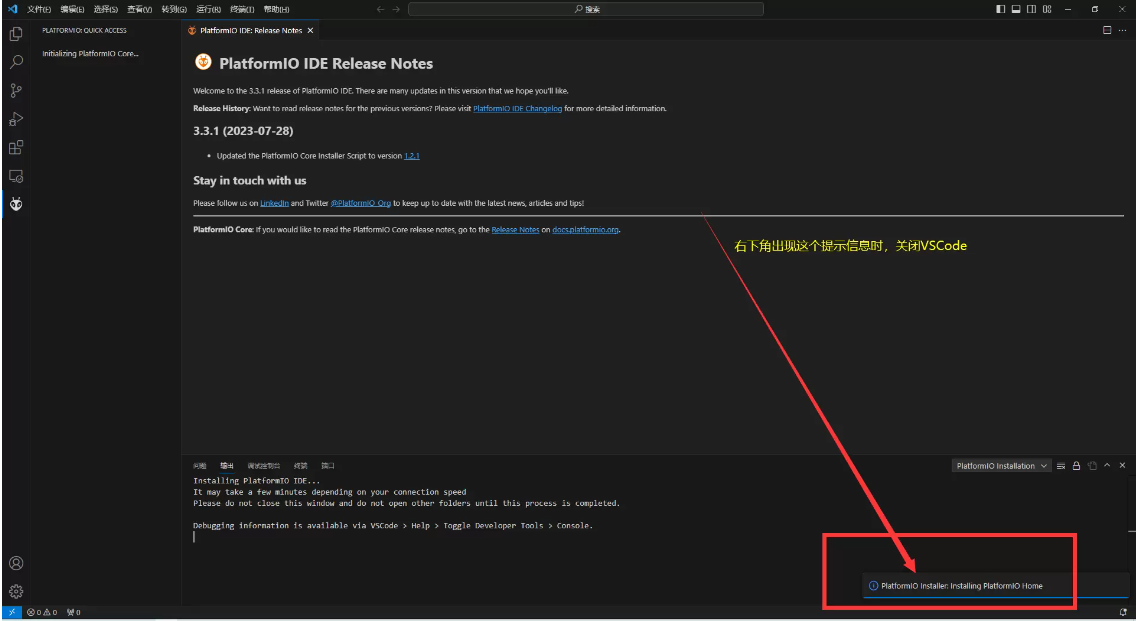
观察右下角提示信息,当出现如下图所示的提示信息时,果断关闭
Vscode
程序
:::tip 温馨提示
这里果断关闭VScode终止下载,是因为后续的下载速度很慢,并且就算这一步成功下载了,后续创建
esp32
的项目时,仍然需要下载更多资源,博主整体测试下来,总体耗时大概8小时左右,大部分人接受不了,所以接下来我们采用离线安装的方式进行安装。所谓的离线安装,其实就是博主将耗时8小时下载下来的资源包打包给大家,大家直接解压粘贴到对应的目录即可使用。
:::

接下来根据下面提示,下载博主给大家准备的离线资源包
关注微信公众号【微联实验室】,回复:6666,获取离线安装包
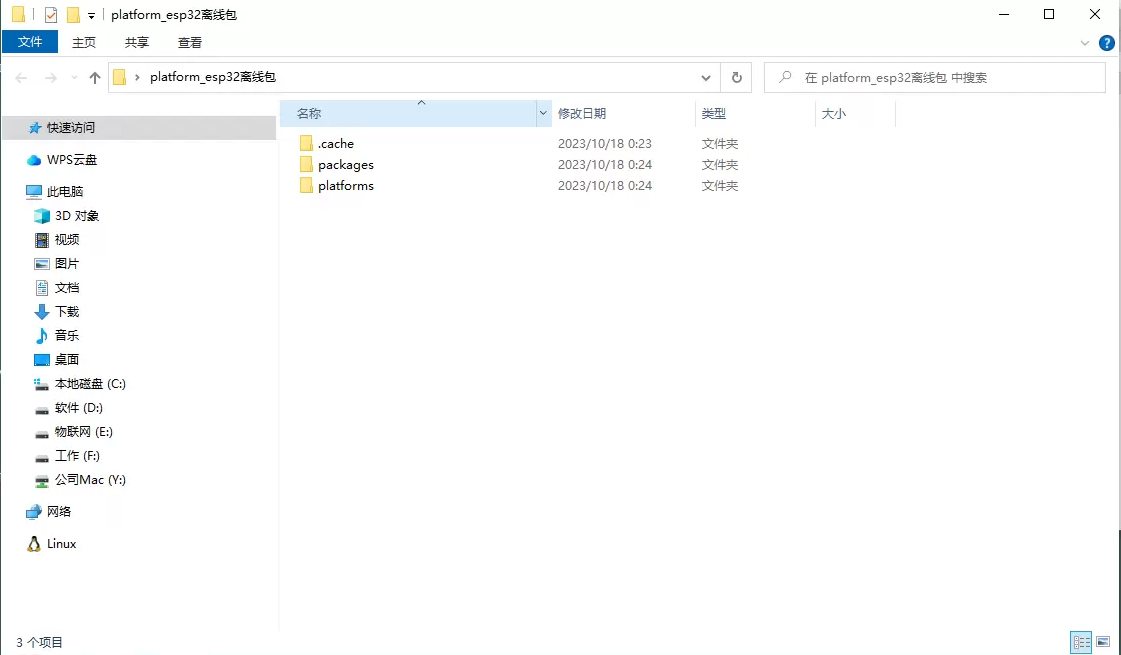
下载完成后,解压压缩包,得到如下所示内容

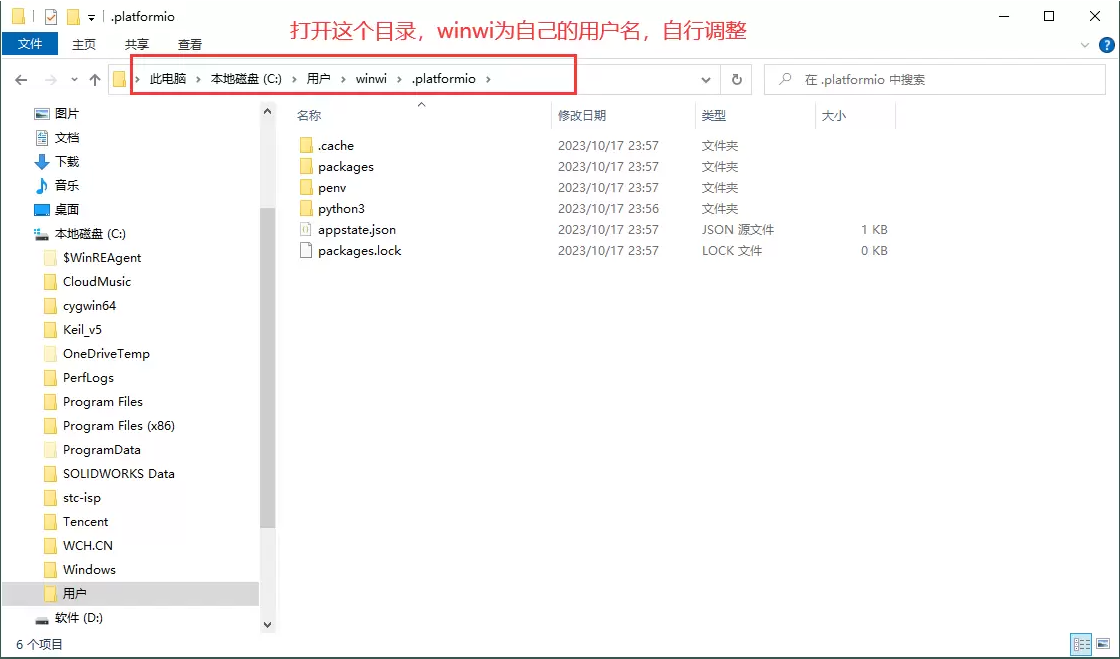
然后打开下图所示目录

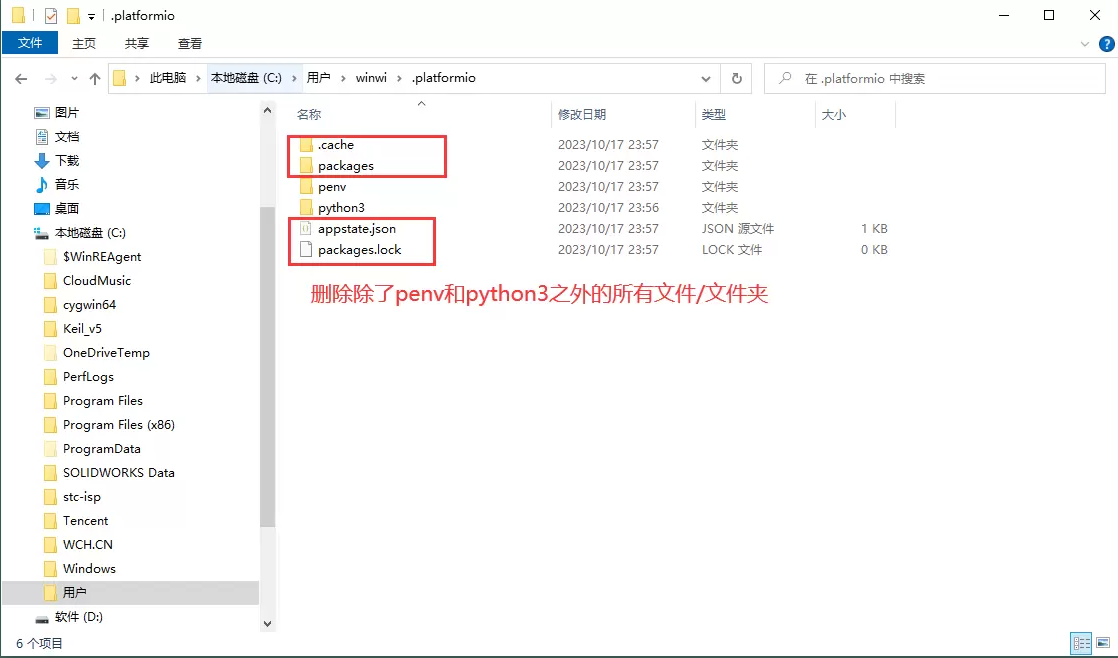
删除除了
penv
和
python3
之外的所有文件/文件夹

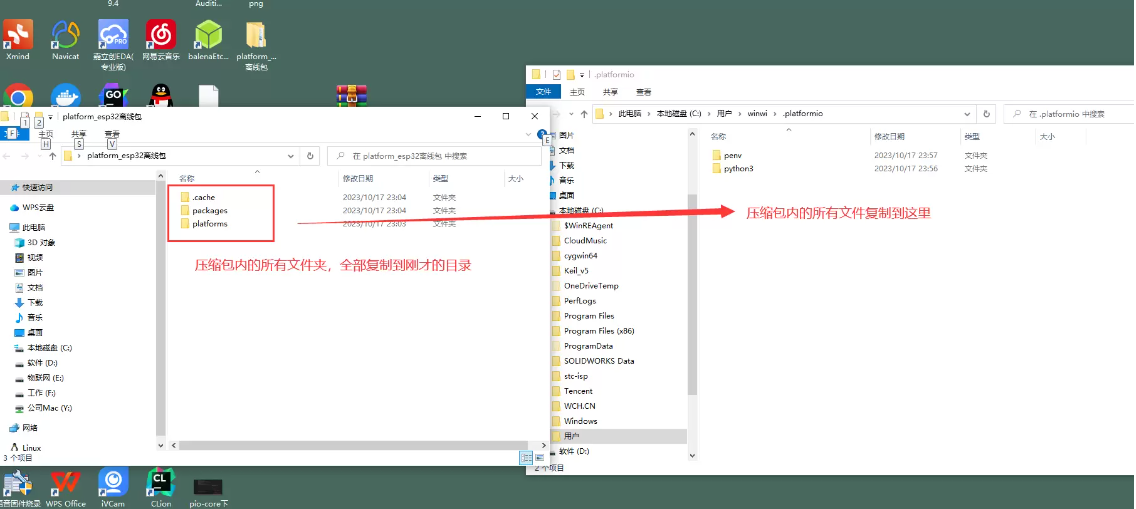
然后,将上一步解压得到的离线资源全部复制到该目录

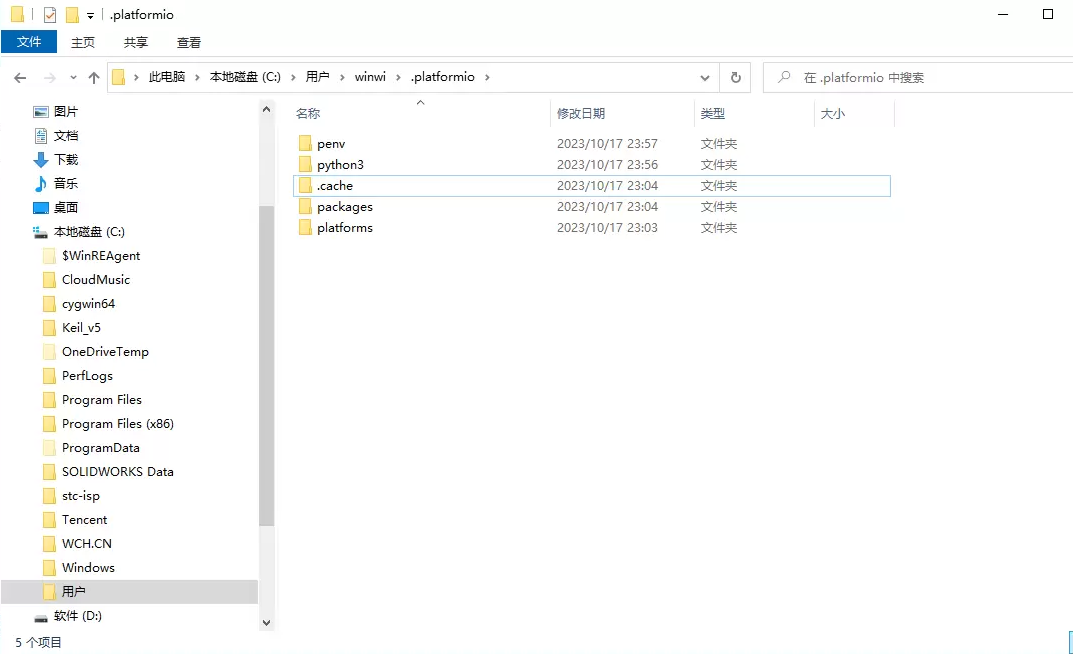
复制后的最终效果如下图

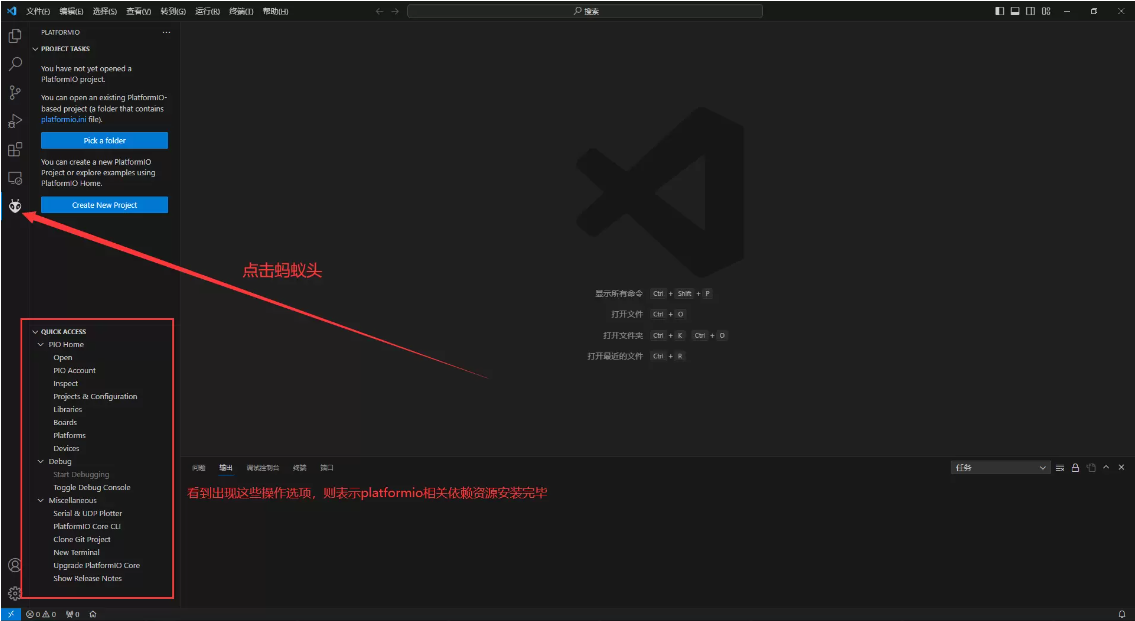
至此,再次打开
VSCode
,点击左边的
蚂蚁头
图标,左边操作选项很快就能加载出来,说明
platformio
需要的离线资源已经全部准备完毕。

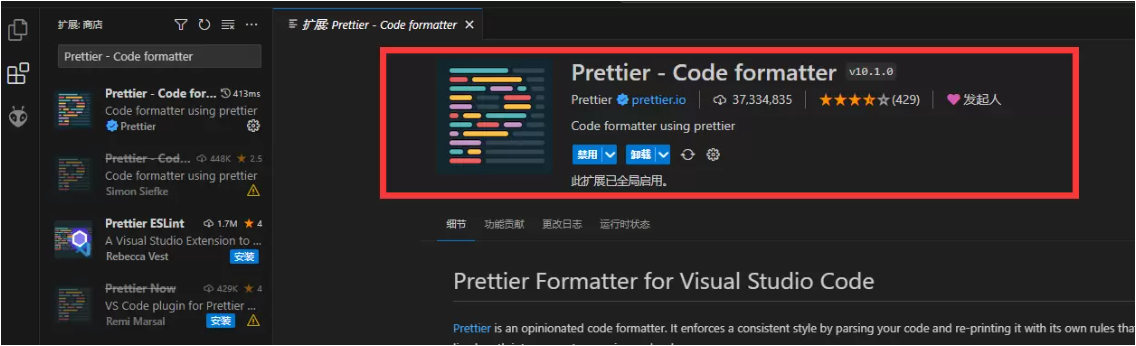
安装Prettier - Code formatter插件 (建议安装)
插件市场搜索
Prettier - Code formatter
,按照之前的方法安装,该插件能够快速将代码格式化,代码编写过程中,按下键盘
ctrl+s
即可自动格式化代码,保持整洁的代码格式。

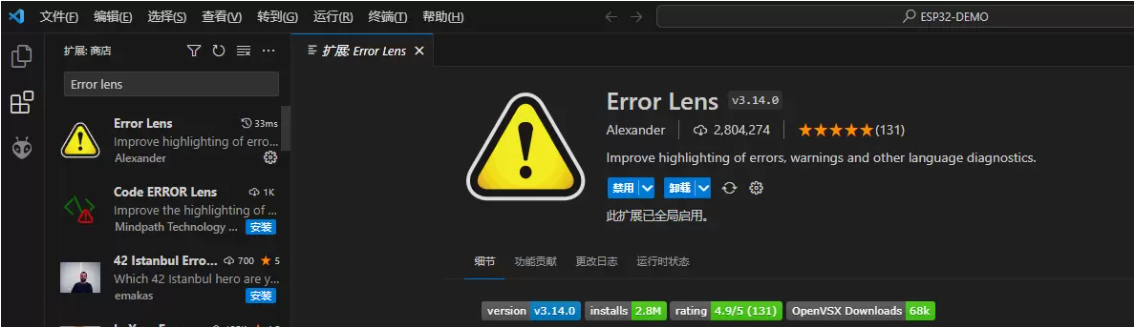
安装Error Lens插件 (可选)
插件市场搜索
Error Lens
,按照之前的方法安装,该插件能够将错误信息报告得更详细。

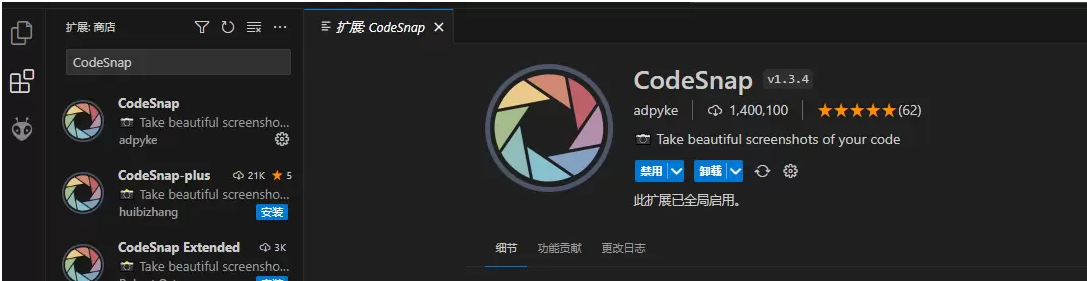
安装Codesnap插件 (可选)
插件市场搜索
Codesnap
,按照之前的方式安装,该插件可以很方便地把所选代码制作成优美图片。

替换VSCode配置 (推荐使用)
最后,博主将自己一直使用的VSCode配置项分享给大家,大家可全部复制粘贴使用,也可以根据自己习惯选择性参考
{
"files.autoSave": "afterDelay",
"files.autoGuessEncoding": true,
"workbench.list.smoothScrolling": true,
"editor.cursorSmoothCaretAnimation": "on",
"editor.smoothScrolling": true,
"editor.cursorBlinking": "smooth",
"editor.mouseWheelZoom": true,
"editor.formatOnPaste": true,
"editor.formatOnType": true,
"editor.formatOnSave": true,
"editor.wordWrap": "on",
"editor.guides.bracketPairs": true,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.acceptSuggestionOnEnter": "smart",
"editor.suggestSelection": "recentlyUsed",
"window.dialogStyle": "custom",
"debug.showBreakpointsInOverviewRuler": true,
"workbench.startupEditor": "none",
"editor.fontSize": 25,
"editor.fontFamily": "Consolas, 'Courier New', monospace",
"prettier.tabWidth": 4
}
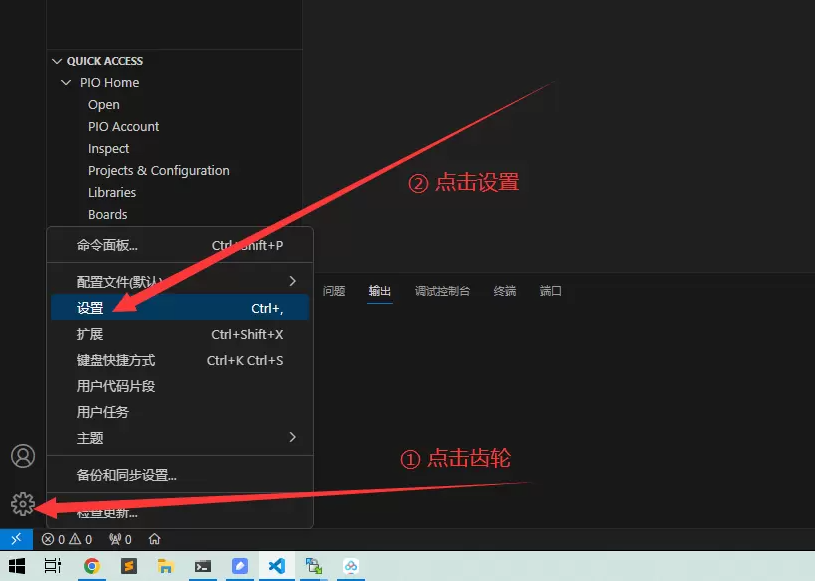
替换方式为,点击
Vscode
左下角小齿轮,然后点击
设置

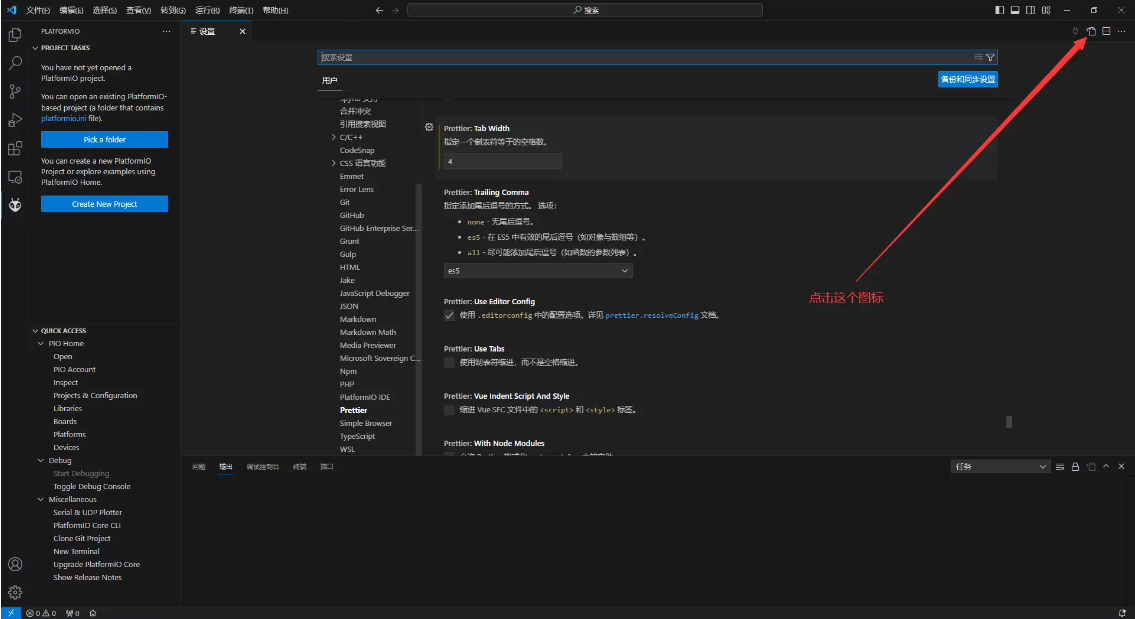
然后点击右上角的
小图标

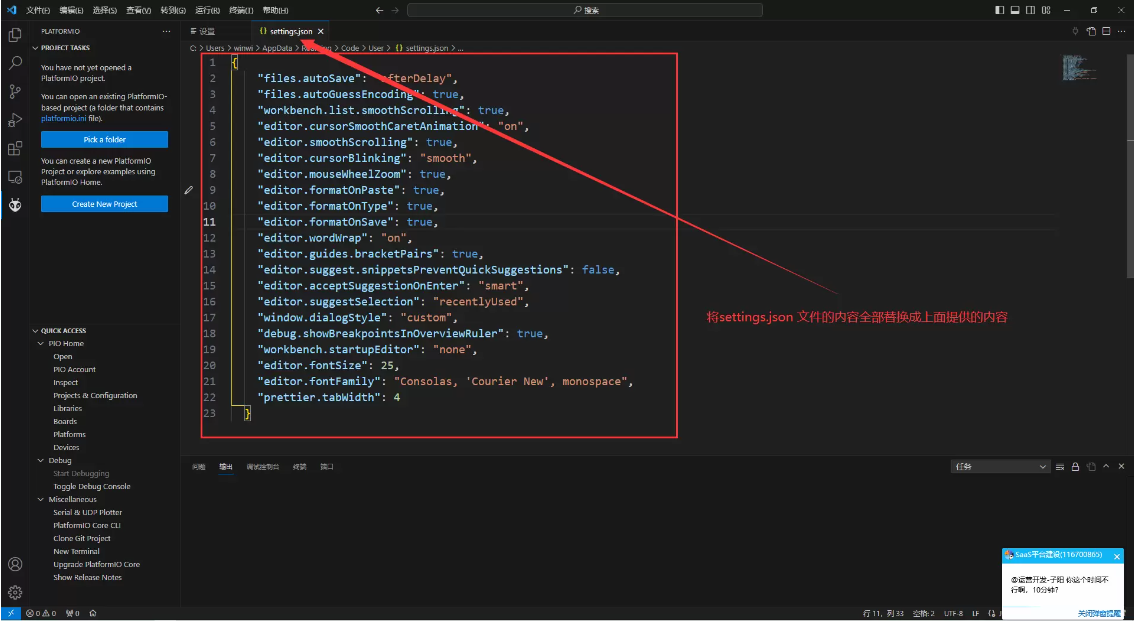
最后将
settings.json
这个文件中的内容全部清空,替换成上述博主提供的配置

至此,
vscode+platformio
的开发环境安装完毕,下节课一起学习如何创建第一个
arduino
项目。
版权归原作者 微联实验室 所有, 如有侵权,请联系我们删除。