
上传文件
原生上传文件可以通过
input
标签中的
type="file"
实现,多文件上传则需要加上
multiple
属性。
//html<span>文件名:</span><input type="text" id="doc"><button>选择文件</button><input type="file" id="upload" multiple onchange="getFile(value)" style="opacity: 0.5; margin-left: -74px; width: 74px;">
获取上传文件信息
通过
onchange
方法触发文件上传。怎么才能拿到上传的文件信息呢?
通过获取
id
为
upload
的
dom
,即
document.getElementById('upload')
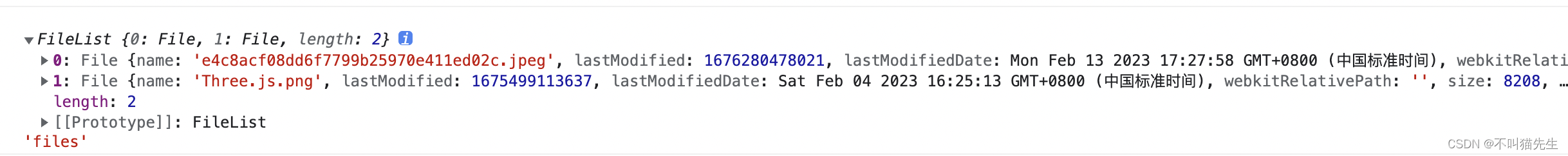
,通过document.getElementById(‘upload’).files获取文件的具体信息,该数据为伪数组。
<script>functiongetFile(value){// 获取文本框domvar doc = document.getElementById('doc');// 获取上传控件domvar upload = document.getElementById('upload');let files = upload.files;// 获取文件名var fileName = upload.files[0].name;// 获取文件路径var filePath = upload.value;
doc.value = fileName;}</script>
数据传输
将文件信息放到formData中,然后进行传输。
let formData =newFormData();for(let i =0; i < files.length; i++){let file = files[i]
formData.append('files', file)}
注意直接
console.log(formData)
是空值,可以使用
formData.getAll("")
或者
formData.get("")
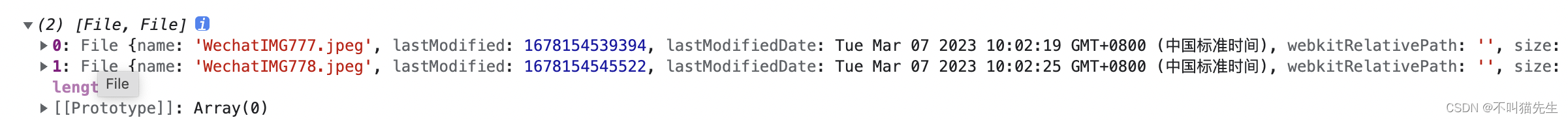
查看存储的文件信息,getAll查看全部信息,get默认查看第一个。
console.log(formData.getAll('files'))

源码
<body><span>文件名:</span><input type="text" id="doc"><button>选择文件</button><input type="file" id="upload" multiple onchange="getFile(value)"
style="opacity: 0.5; margin-left: -74px; width: 74px;"><script>functiongetFile(value){let formData =newFormData();// 获取文本框domvar doc = document.getElementById('doc');// 获取上传控件domvar upload = document.getElementById('upload');let files = upload.files;//遍历文件信息append到formData存储for(let i =0; i < files.length; i++){let file = files[i]
formData.append('files', file)}// 获取文件名var fileName = upload.files[0].name;// 获取文件路径var filePath = upload.value;
doc.value = fileName;}</script></body>
版权归原作者 不叫猫先生 所有, 如有侵权,请联系我们删除。