sass中的颜色函数
sass中的颜色函数,实现button类型颜色和状态的变化
关键知识点
- sass中的lighten函数和darken函数
- sass中的循环和数组的使用
关键代码
$btnType:primary,success,warning,danger,info;
$btnColor:#409EFF,#67C23A,#E6A23C,#F56C6C,#909399;
@for $i from 1 through length($btnType) {
.btn[type="#{nth($btnType,$i)}"] {
$color:nth($btnColor,$i);
background-color:$color;
color:#fff;
&:hover {
background-color:lighten($color, 10%);
}
&.active {
background-color:darken($color, 10%);
}
&[disabled] {
background-color:lighten($color, 20%);
color:lighten($color, 40%);
cursor:not-allowed;
}
}
}
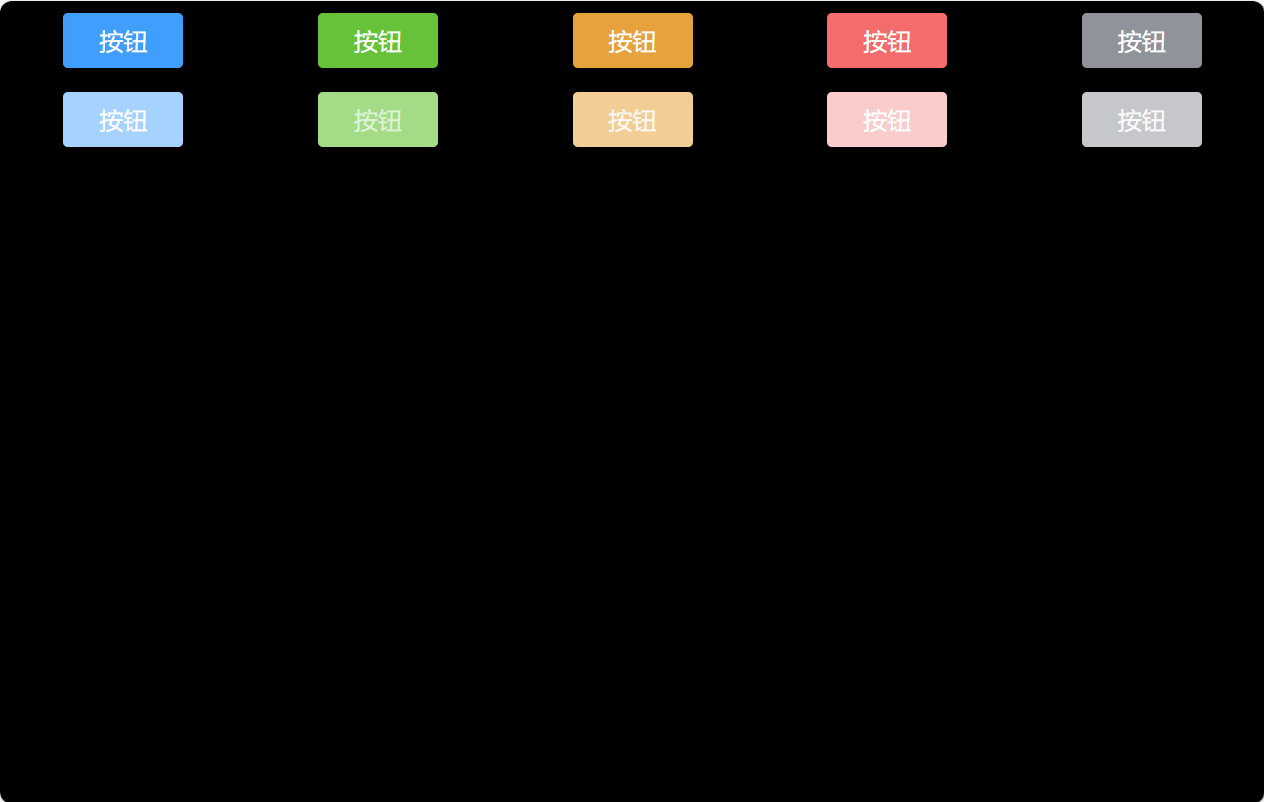
完整代码
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width,initial-scale=1.0"/><title>sass颜色函数</title><metaname="keywords"content="demo,js,css,sass,animate,技术方案"/><styleid="sass_style"></style></head><body><divclass="outbox"><divclass="btn"type="primary">
按钮
</div><divclass="btn"type="success">
按钮
</div><divclass="btn"type="warning">
按钮
</div><divclass="btn"type="danger">
按钮
</div><divclass="btn"type="info">
按钮
</div></div><divclass="outbox"><divclass="btn"disabledtype="primary">
按钮
</div><divclass="btn"disabledtype="success">
按钮
</div><divclass="btn"disabledtype="warning">
按钮
</div><divclass="btn"disabledtype="danger">
按钮
</div><divclass="btn"disabledtype="info">
按钮
</div></div><scripttype="module">const sass =awaitimport('https://jspm.dev/sass')let sassStyleSData = sass.compileString(`
$btnType:primary,success,warning,danger,info;
$btnColor:#409EFF,#67C23A,#E6A23C,#F56C6C,#909399;
body {
background: #000;
margin:0;
padding:8px
}
.outbox {
width:100%;
max-width:90vw;
margin:0 auto;
display:flex;
justify-content:space-between;
margin-bottom:1rem;
}
.btn {
width:4rem;
padding:0.5rem;
border-radius:0.2rem;
text-align:center;
cursor:pointer;
}
@for $i from 1 through length($btnType) {
.btn[type="#{nth($btnType,$i)}"] {
$color:nth($btnColor,$i);
background-color:$color;
color:#fff;
&:hover {
background-color:lighten($color, 10%);
}
&.active {
background-color:darken($color, 10%);
}
&[disabled] {
background-color:lighten($color, 20%);
color:lighten($color, 40%);
cursor:not-allowed;
}
}
}
`)
document.querySelector('#sass_style').innerHTML = sassStyleSData.css
</script></body></html>
本文转载自: https://blog.csdn.net/jchsgwbr/article/details/143256040
版权归原作者 前端新转手 所有, 如有侵权,请联系我们删除。
版权归原作者 前端新转手 所有, 如有侵权,请联系我们删除。