业务场景: 在某个业务场景中, 我们需要在数据库配置ts文件路径,和需要调用的函数名称, 前端需要再指定的场景下,触发对应的函数, 并执行处理逻辑,返回结果.
实现: 这是一个数据库配置生成的动态表单 + 动态校验的例子,
需要引用动态的函数校验
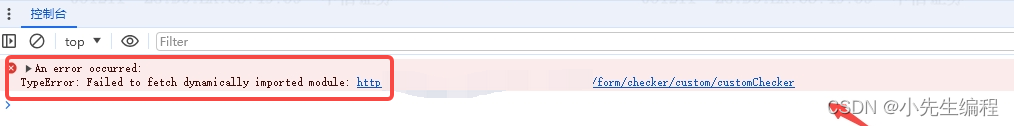
第一版: 本地运行正常,打包编译后,生产上会访问不了函数
- 任意一个js文件, common1.ts
constfuncation1=({value, formParam})=>{
console.log('我进来了1',value,formParam);// todo: 特殊逻辑处理return'我出去了';}constfuncation2=({value, formParam})=>{
console.log('我进来了2',value,formParam);// todo: 特殊逻辑处理return'我出去了';}export{
funcation1,
funcation2
}
- 在需要调用的位置, 加入如下代码. main.vue
<script>/**
动态调用函数
*/constloadAndCallFunction=async(modelPath, funcionName, param)=>{try{// 动态导入模块const module =awaitimport(`./${modelPath}`);// 检查模块是否包含指定的函数if(typeof module[funcionName]==='function'){// 调用函数并返回结果return module[funcionName](param);}thrownewError(`Function ${funcionName} not found In module ${modelPath}`)}catch(error){throw error
}}const rules = reactive<any>({});// 根据后端配置,动态渲染表单rulesconstinitRule=(formItems)=>{
formItems.map((item)=>{
rules[item.field]= item.rule !==undefined? item.rule :[{required:false}];if(item.validator !==undefined){const validator ={validator:async(value, cb)=>{//const result:any = await loadAndCallFunction(item.path, item.function, {value, formValue})constresult:any =awaitloadAndCallFunction('validator/common/common1','function1',{value, formValue});if(result ===''|| result ===undefined){cb();}else{cb(result);}}}}})}</script>
最终的运行效果:
注意:以上的例子虽然本地运行成攻了,但是一旦打包编译后,就找不到ts文件了。
第二版: 解决以上遗留问题, 本地运行没问题,打包编译后,ts文件也能被加载到.
解决:对上面的loadAndCallFunction进行改造
import.meta.glob('@/views/pagecfg/form/**/*.ts')
和
// 页面加载时就将所有ts加载过来
const modules = import.meta.glob('@/views/pagecfg/form/**/*.ts')
/**
动态调用函数
*/
const loadAndCallFunction = async(modelPath, functionName, param)=>{
try{
// 动态导入模块
const module = await modules[`/src/views/pagecfg/form/${functionName}.ts`]();
// 检查模块是否包含指定的函数
if(typeof module[funcionName]==='function'){
// 调用函数并返回结果
return module[funcionName](param);}
throw new Error(`Function ${funcionName} not found In module ${modelPath}`)}catch(error){
throw error
}}
改造后的效果:
版权归原作者 小先生编程 所有, 如有侵权,请联系我们删除。