1.问题
在做一个用
vite
构建的
vue3
项目时,动态拉取导入
.vue
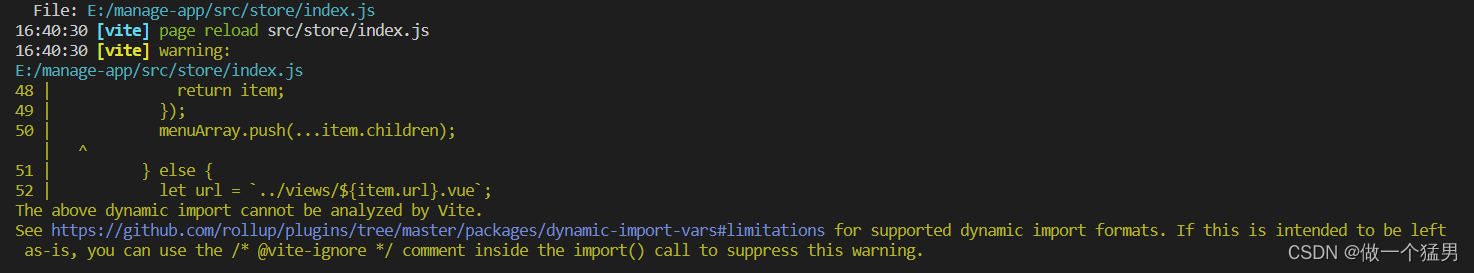
页面,然后控制台一直有以下提示,页面也无法渲染出来。
2.分析
根据上面的报错提示,让我们安装并使用:
@rollup/plugin-dynamic-import-vars
这个插件(最终没有这个方案)。
Vite官方文档说需要使用Glob 导入形式,然后看了一个Glob的文档,解决了这个问题(亲测可行)。
首先需要使用特殊的
import.meta.glob
函数从文件系统导入多个模块:
const modules =import.meta.glob('../views/*/*.vue');
他会匹配并导入所有相关的组件:
// vite 生成的代码const modules ={'./views/foo.vue':()=>import('./views/foo.vue'),'./views/bar.vue':()=>import('./views/bar.vue')}
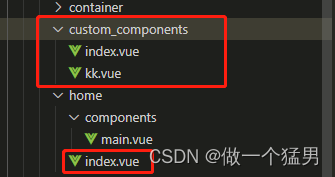
那么回到项目中,在
home
文件夹下的
index.vue
文件中导入
custom_components
文件夹下的所有
.vue
文件
因此,根据vite的
import.meta.glob
函数:就可以获得对应的
custom_components
文件夹下的
.vue
文件
constchangeComponents=(e:string)=>{const link = modules[`../custom_components/${e}.vue`]
console.log(link,'link')}
打印
link
可以看到
最后就是异步注册组件
layouts.value =markRaw(defineAsyncComponent(link))
3.最后
下面贴出完整案例,仅供参考。有更好的或者需要优化的可以提问一起探讨。
<template><div @click="changeComponents('kk')">显示kk.vue</div><div @click="changeComponents('index')">显示index.vue</div><component :is="layouts"/></template><script lang='ts' setup>const modules =import.meta.glob('../custom_components/*.vue');let layouts = ref<any>(null)constchangeComponents=(e:string)=>{const link = modules[`../custom_components/${e}.vue`]
layouts.value =markRaw(defineAsyncComponent(link))}</script>
版权归原作者 做一个猛男 所有, 如有侵权,请联系我们删除。