Vue指令(续)
- v-for="(变量,i) in 数组变量"; 让元素的显示数量和数组进行绑定, 同时遍历数组中的每一个对象,变量代表的是数组中的 每一个对象, i代表的是当前遍历的下标
- v-if=“变量”, 元素的显示状态和变量进行绑定, true显示,false不显示(删除元素)
- v-else和v-if指令结合使用, 显示状态和v-if的元素取反
- v-show=“变量”,元素的显示状态和变量进行绑定, true显示,false不显示(通过样式隐藏了元素), 需要元素需要频繁切换显示状态使用v-show的执行效率会高于v-if
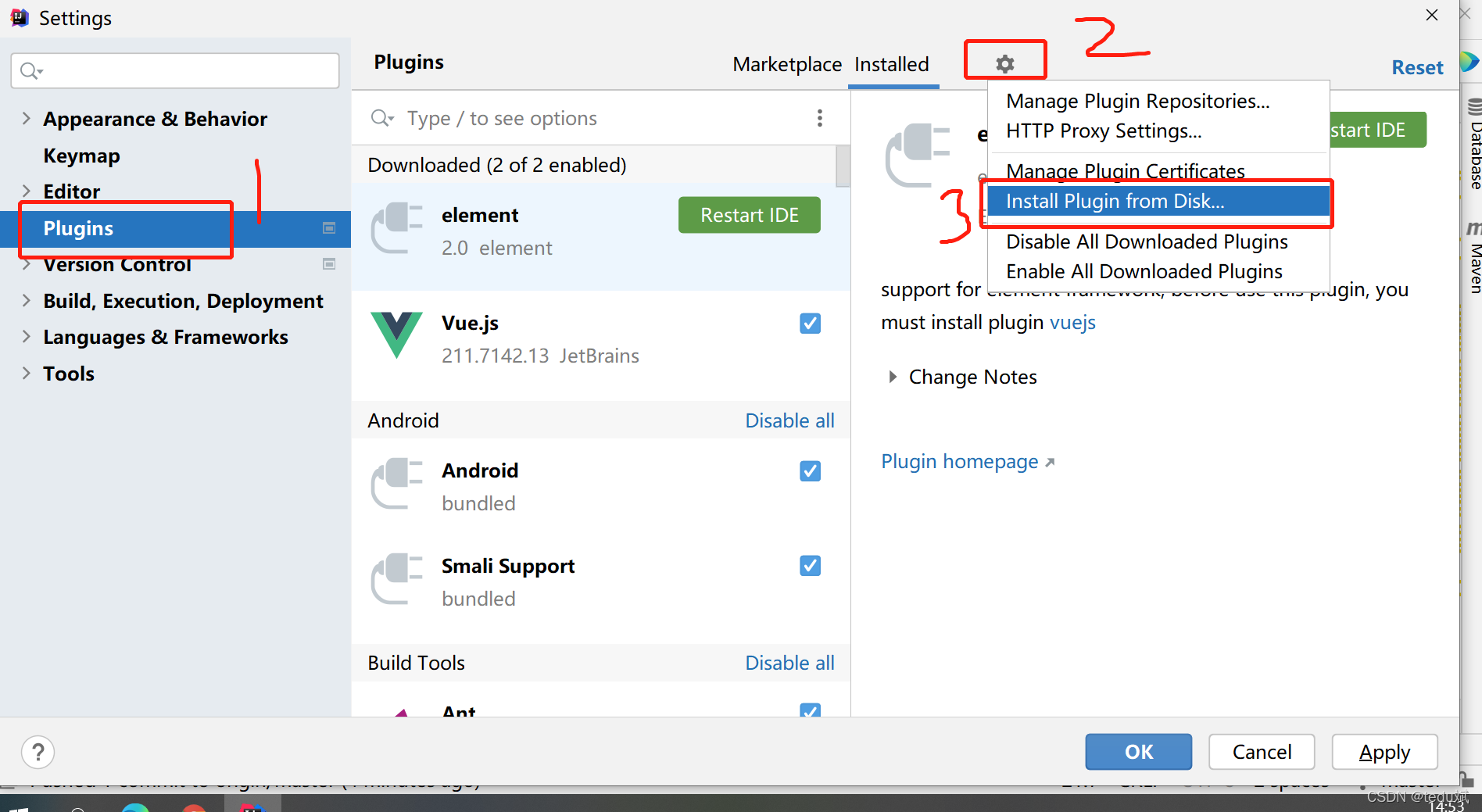
idea中安装element插件
- 先从老师工程中得到element.jar 文件
- File->Settings->Plugins 如下图 操作 找到element.jar文件 最后重启idea即可

本文转载自: https://blog.csdn.net/weixin_39344835/article/details/123371213
版权归原作者 tedu斌 所有, 如有侵权,请联系我们删除。
版权归原作者 tedu斌 所有, 如有侵权,请联系我们删除。