角标应该非常常见了,以小说app为例,通常会在小说封面的右上角上显示当前未读的章数。
badges
简介
Flutter的
badges
库是一个用于创建徽章组件的开源库。它提供了简单易用的API,使开发者可以轻松地在Flutter应用程序中添加徽章效果。
官方文档
https://pub-web.flutter-io.cn/packages/badges
安装
flutter pub add badges
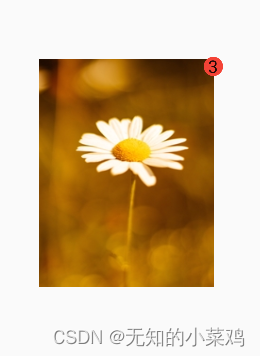
示例1
Center(
child:badges.Badge(
badgeContent:constText('3',style:TextStyle(fontSize:20),),
child:SizedBox(
width:200,
height:260,
child:Image.asset('lib/assets/img/error.jpg',fit:BoxFit.fill,),),));

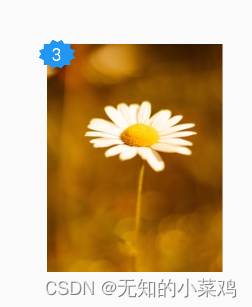
示例2
Center(
child:badges.Badge(
position:badges.BadgePosition.topStart(),// 角标的位置
badgeContent:constText('3',
style:TextStyle(fontSize:20,color:Colors.white),),// 内容
onTap:(){print("点击事件");},// 样式
badgeStyle:badges.BadgeStyle(
shape:badges.BadgeShape.square,// 形状
badgeColor:Colors.blue,
padding:constEdgeInsets.symmetric(horizontal:15,vertical:5),
borderRadius:BorderRadius.circular(10)),
child:SizedBox(
width:200,
height:260,
child:Image.asset('lib/assets/img/error.jpg',
fit:BoxFit.fill,),),));
示例3
shape:badges.BadgeShape.twitter ,

示例4
shape:badges.BadgeShape.instagram ,// 形状

rotated_corner_decoration
简介
Flutter中的
rotated_corner_decoration
是一个用于创建旋转圆角装饰的类。它是Flutter框架中的一个内置装饰器,可以应用于各种小部件,如容器、按钮、卡片等。
官方文档
https://pub-web.flutter-io.cn/packages/rotated_corner_decoration
安装
flutter pub add rotated_corner_decoration
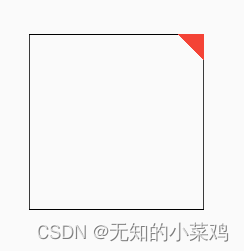
示例1
Container(
width:200,
height:200,
foregroundDecoration:constRotatedCornerDecoration.withColor(
color:Colors.red,
badgeSize:Size(30,30)),
decoration:BoxDecoration(
border:Border.all(color:Colors.black,width:1)),)

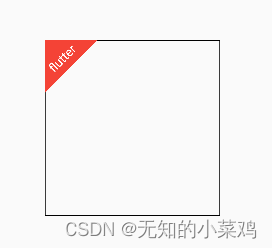
示例2
Container(
width:200,
height:200,
foregroundDecoration:constRotatedCornerDecoration.withColor(
color:Colors.red,
badgeSize:Size(60,60),// 大小
badgePosition:BadgePosition.topStart,//位置
spanBaselineShift:4,// 文字距离斜边的距离
textSpan:TextSpan(text:'flutter', style:TextStyle(color:Colors.white))),
decoration:BoxDecoration(border:Border.all(color:Colors.black, width:1)),)

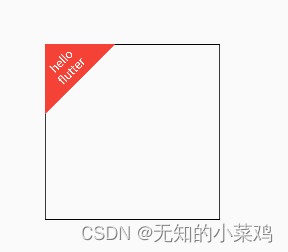
示例3
Container(
width:200,
height:200,
foregroundDecoration:constRotatedCornerDecoration.withColor(
color:Colors.red,
badgeSize:Size(80,80),// 大小
badgePosition:BadgePosition.topStart,//位置
spanBaselineShift:4,// 文字距离斜边的距离
textSpan:TextSpan(text:'hello\nflutter', style:TextStyle(color:Colors.white))),
decoration:BoxDecoration(border:Border.all(color:Colors.black, width:1)),)

版权归原作者 无知的小菜鸡 所有, 如有侵权,请联系我们删除。