*1 向src\router\index.js*添加定义
{
path:'/LoginSms',
name:'手机号登录',
component: () =>import('../views/LoginSmsView.vue')
},
{
path:'/Users/Register',
name:'用户注册',
component: () =>import('../views/Users/RegisterView.vue'),
},
*2 向src\common\http.api.js添加定义*
/API集中管理--用户模块********/
//通过1个指定电子邮箱获取1个指定的用户实例,该API主要用于验证电子邮箱的唯一性。
exportconstgetCustomerByEmail = asyncparams=> {
returnawaitaxiosInterceptor.get('/Customer/IsEmail', {
params:params
});
};
//通过1个指定手机号获取1个指定的用户实例,该API主要用于验证手机号的唯一性。
exportconstgetCustomerByPhone = asyncparams=> {
returnawaitaxiosInterceptor.get('/Customer/IsPhone', {
params:params
});
};
//通过1个指定手机号获取1个指定的有效短信验证码。
exportconstgetCodeByPhone = asyncparams=> {
returnawaitaxiosInterceptor.get('/Customer/IsCode', {
params:params
});
};
//把1个指定用户实例持久化到用户表中。
exportconstpostCustomerRegister = asyncparams=> {
returnawaitaxiosInterceptor.post('/Customer/Register', params);
};
//向1个指定手机发送1个指定的短信验证码,并把该短信验证码实例例持久化到短信验证表中。
exportconstpostSmsValidateCreate = asyncparams=> {
returnawaitaxiosInterceptor.post('/Customer/SmsValidateCreate', params);
};
//1个指定手机号的登录操作。
exportconstpostCustomerLoginSms = asyncparams=> {
returnawaitaxiosInterceptor.post('/Customer/LoginSms', params);
};
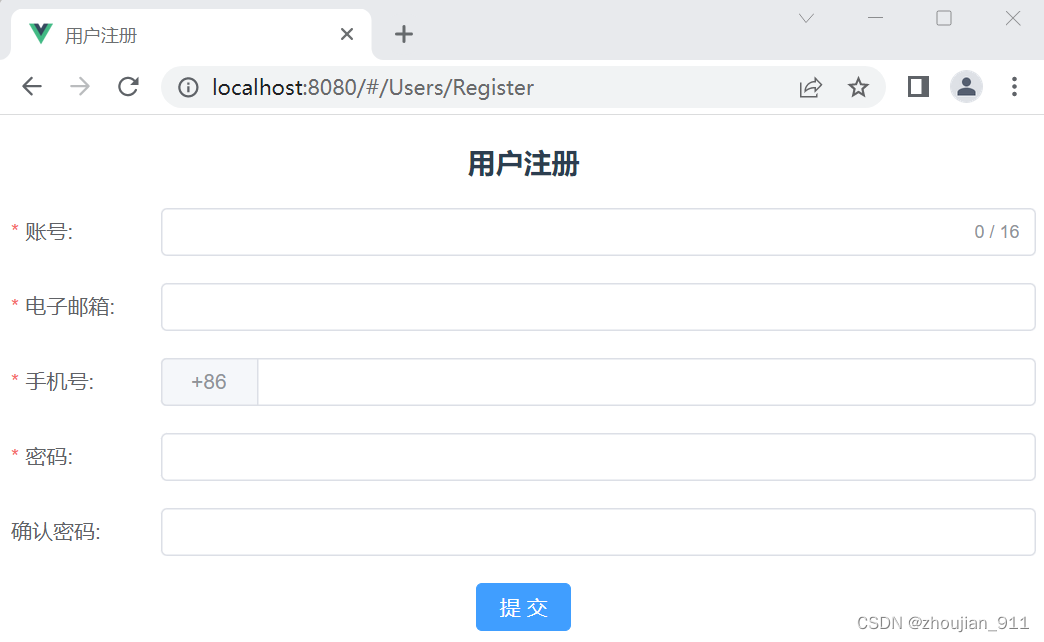
**3 **src\views\Users\RegisterView.vue
<template><el-form :model="registerForm" :rules="registerRule" ref="refRule"label-width="100px"class="demo-ruleForm"
label-position="left"status-icon>
<h3class="title">用户注册</h3>
<el-form-itemlabel="账号:"prop="name">
<el-inputtype="text"v-model="registerForm.name" maxlength="16"minlength="2"show-word-limit/>
</el-form-item>
<el-form-itemlabel="电子邮箱:"prop="email">
<el-inputv-model="registerForm.email" />
</el-form-item>
<el-form-itemlabel="手机号:"prop="phone">
<el-inputtype="text"v-model="registerForm.phone">
<template #prepend>+86</template>
</el-input>
</el-form-item>
<el-form-itemlabel="密码:"prop="password">
<el-inputtype="password"v-model="registerForm.password" show-password/>
</el-form-item>
<el-form-itemlabel="确认密码:"prop="confirmPassword">
<el-inputtype="password"v-model="registerForm.confirmPassword" show-password/>
</el-form-item>
</el-form>
<el-buttontype="primary" @click="onSubmit">提交</el-button>
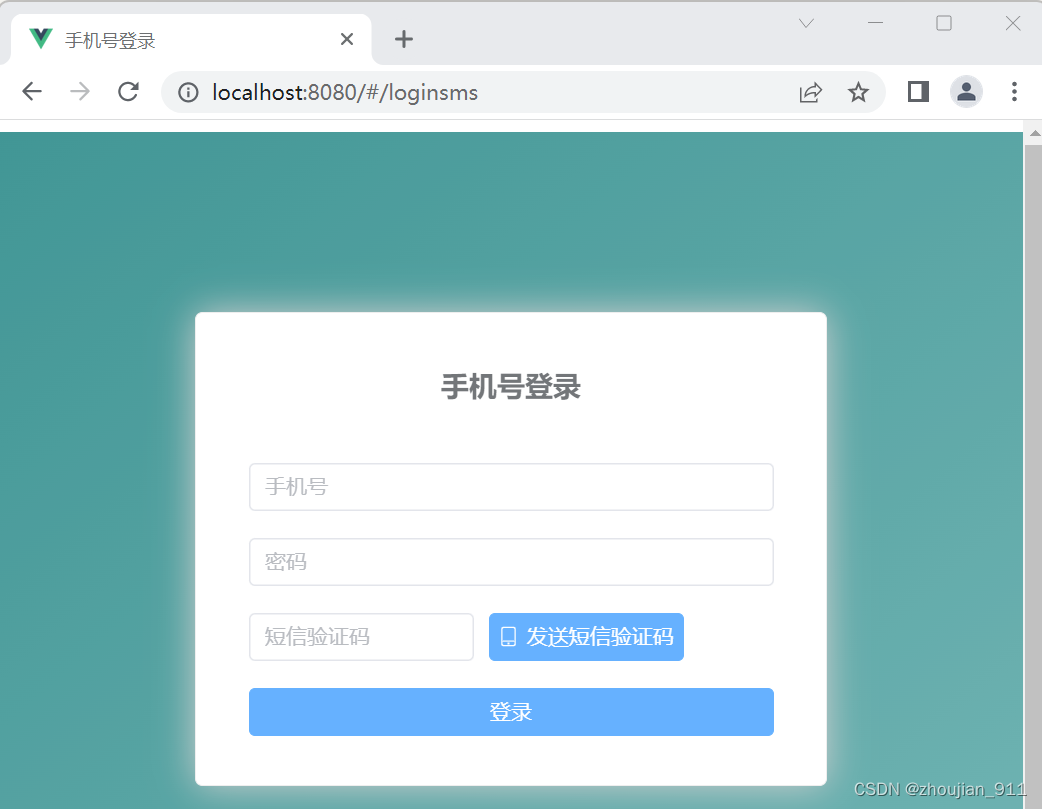
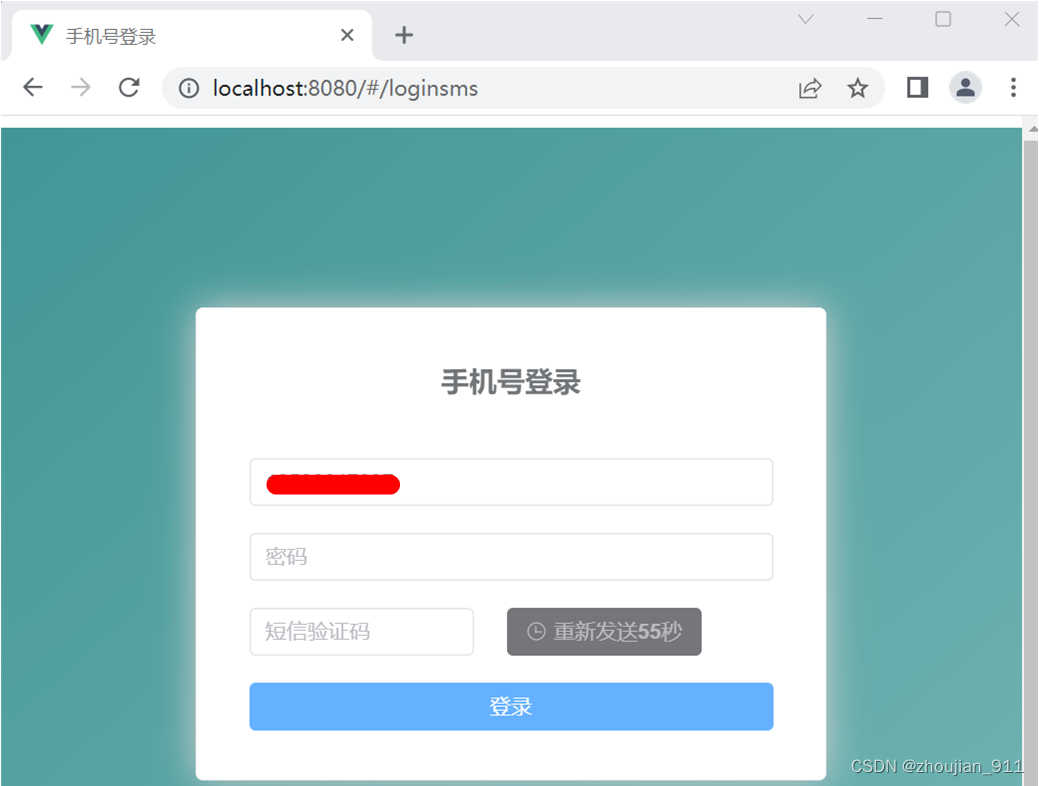
**4 **src\views\LoginSmsView.vue
<template><divclass="wrapper">
<divclass="bg bg-blur"style="display: none;"></div>
<divstyle="height: 20%;"></div>
<el-form :model="loginSmsForm" :rules="loginSmsRule" ref="refRule"label-position="left"label-width="0px"
class="login-container">
<h3class="title">手机号登录</h3>
<el-form-itemprop="phone">
<!-- refPhoneRequired:用于在短信验证码发送前必须先输入1个指定的手机号。 -->
<el-inputtype="text"v-model="loginSmsForm.phone" ref="refPhoneRequired"auto-complete="off"placeholder="手机号">
</el-input>
</el-form-item>
<el-form-itemprop="password">
<el-inputv-model="loginSmsForm.password" auto-complete="off"show-passwordplaceholder="密码"></el-input>
</el-form-item>
<el-form-itemprop="code">
<el-inputv-model="loginSmsForm.code" auto-complete="off"placeholder="短信验证码"class="inputCode">
</el-input>
<el-buttonv-show="sendCode" type="primary"style="width:130px" @click="postSmsValidate">
<el-iconstyle="vertical-align: middle; margin-right: 5px;">
<Iphone />
</el-icon>
发送短信验证码
</el-button>
<el-buttonv-show="!sendCode" color="#909399" :dark="isDark" disabledstyle="width:130px">
<el-iconstyle="vertical-align: middle; margin-right: 5px;">
<Clock />
</el-icon>
重新发送<strong>{{time}}</strong>秒
</el-button>
</el-form-item>
<el-form-itemstyle="width:100%;">
<el-buttontype="primary"style="width:100%;" @click="onSubmit">
登录
</el-button>
</el-form-item>
</el-form>
</div>
<stylelang="scss">
.wrapper {
background: #50a3a2;
background: -webkit-linear-gradient(topleft, #50a3a20%, #53e3a6100%);
background: linear-gradient(tobottomright, #127c7b0, #50a3a2);
opacity: 0.8;
position: absolute;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
.bg {
margin: 0px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-repeat: no-repeat;
background-size: cover;
width: 100%;
height: 100%;
}
.login-container {
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-border-radius: 5px;
background-clip: padding-box;
margin: auto;
width: 350px;
padding: 35px35px15px35px;
background: #fff;
border: 1pxsolid#eaeaea;
box-shadow: 0025px#cac6c6;
z-index: 9999;
position: relative;
}
.login-container.title {
margin: 0pxauto40pxauto;
text-align: center;
color: #505458;
}
.inputCode {
width: 150px;
margin-right: 10px;
}
</style>



对以上功能更为具体实现和注释见:230304_012shopvue(短信验证服务和登录的前端定义实现)。
版权归原作者 zhoujian_911 所有, 如有侵权,请联系我们删除。