 ](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
#mermaid-svg-cR8zvB8CkpxTk485 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-cR8zvB8CkpxTk485 .error-icon{fill:#552222;}#mermaid-svg-cR8zvB8CkpxTk485 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-cR8zvB8CkpxTk485 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-cR8zvB8CkpxTk485 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-cR8zvB8CkpxTk485 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-cR8zvB8CkpxTk485 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-cR8zvB8CkpxTk485 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-cR8zvB8CkpxTk485 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-cR8zvB8CkpxTk485 .marker.cross{stroke:#333333;}#mermaid-svg-cR8zvB8CkpxTk485 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-cR8zvB8CkpxTk485 .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-cR8zvB8CkpxTk485 .cluster-label text{fill:#333;}#mermaid-svg-cR8zvB8CkpxTk485 .cluster-label span{color:#333;}#mermaid-svg-cR8zvB8CkpxTk485 .label text,#mermaid-svg-cR8zvB8CkpxTk485 span{fill:#333;color:#333;}#mermaid-svg-cR8zvB8CkpxTk485 .node rect,#mermaid-svg-cR8zvB8CkpxTk485 .node circle,#mermaid-svg-cR8zvB8CkpxTk485 .node ellipse,#mermaid-svg-cR8zvB8CkpxTk485 .node polygon,#mermaid-svg-cR8zvB8CkpxTk485 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-cR8zvB8CkpxTk485 .node .label{text-align:center;}#mermaid-svg-cR8zvB8CkpxTk485 .node.clickable{cursor:pointer;}#mermaid-svg-cR8zvB8CkpxTk485 .arrowheadPath{fill:#333333;}#mermaid-svg-cR8zvB8CkpxTk485 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-cR8zvB8CkpxTk485 .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-cR8zvB8CkpxTk485 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-cR8zvB8CkpxTk485 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-cR8zvB8CkpxTk485 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-cR8zvB8CkpxTk485 .cluster text{fill:#333;}#mermaid-svg-cR8zvB8CkpxTk485 .cluster span{color:#333;}#mermaid-svg-cR8zvB8CkpxTk485 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-cR8zvB8CkpxTk485 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
on guard 站岗,值班
文章目录
表单标签
用表单标签来完成服务器的一次交互
- 分成两个部分: - 表单域:包含表单元素的区域,重点是form标签.- 表单控件:输入框,提交按钮等,重点是input标签.
表单域-form标签
<formaction=""></form>
注:以后学完CSS我们可以给他加东西.
表单控件-input标签
type属性
可以通过对type进行对应的取值来控制input的类型.
注意:
表单控件
要搭配
表单域
进行编写
(1)文本框
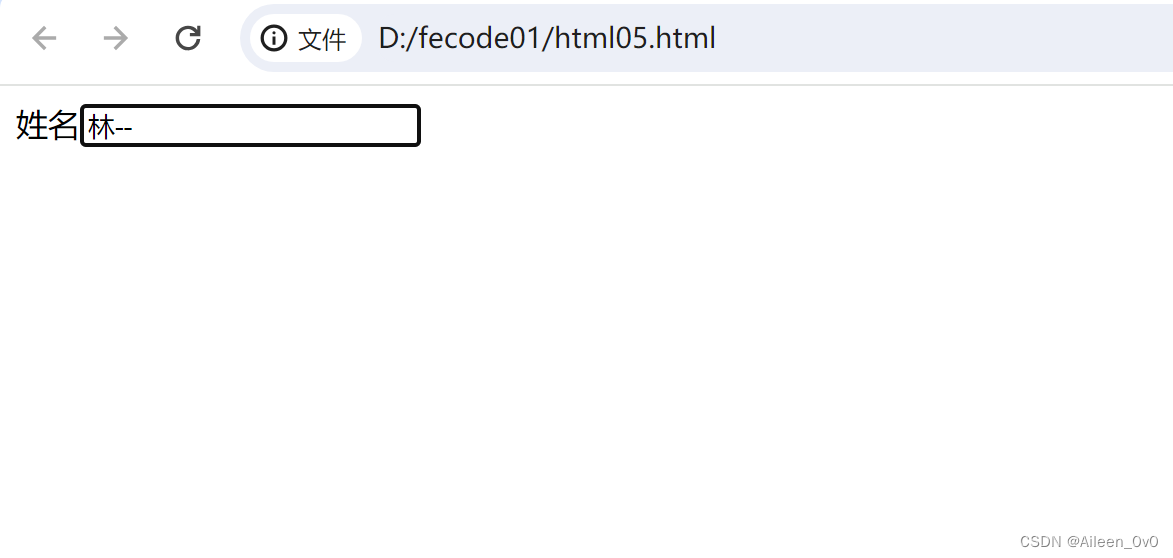
<formaction="">
姓名<inputtype="text"></form>

(2)密码框
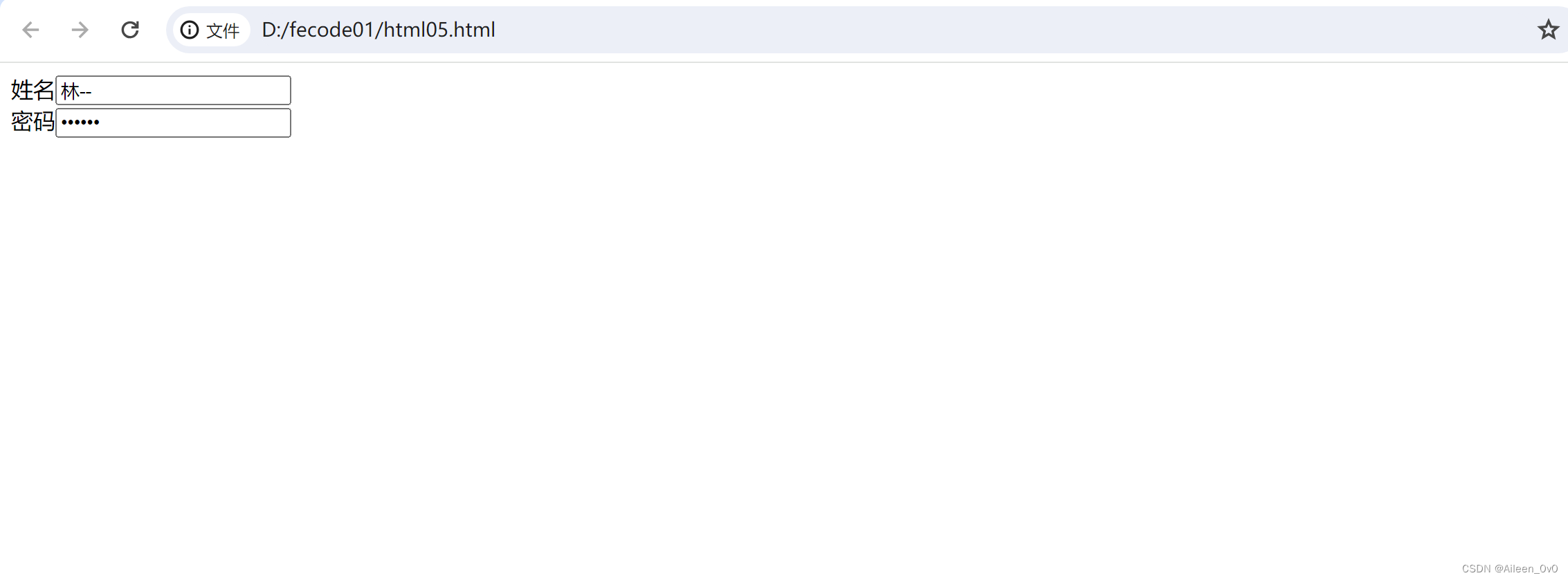
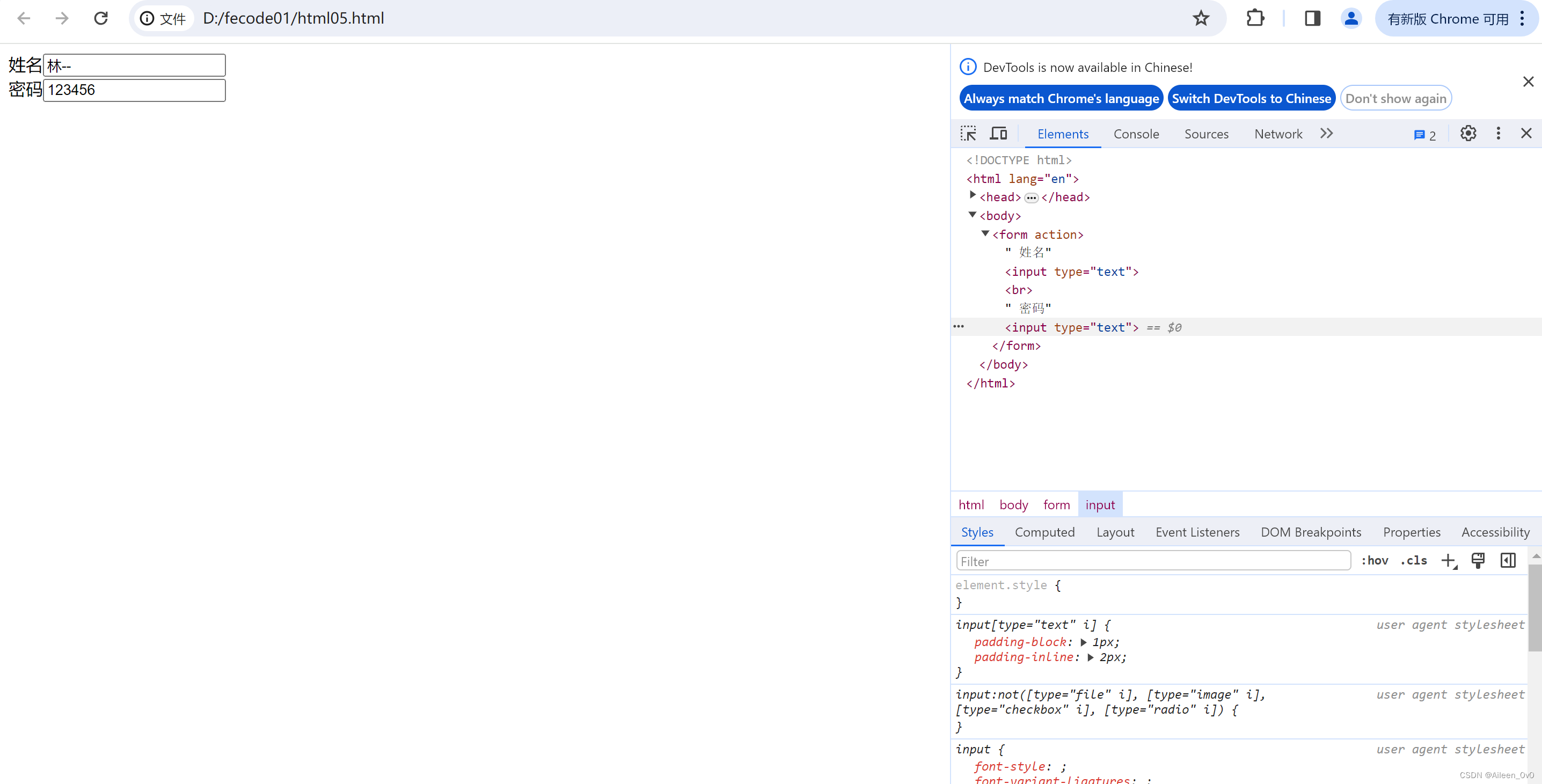
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><formaction="">
姓名<inputtype="text"><br>
密码<inputtype="password"></form></body></html>

我们把text改成password就可以看到密码了.
(3)单选框
radio
是一种输入类型,用于
创建单选按钮
。
单选按钮允许用户从一组选项中选择一个选项。当用户选择其中一个选项时,其他选项将自动取消选择。
单选框之间必须具备相同的name属性,才能实现多选一的效果.
如果想默认选择某一个值可以利用checked属性值等于checked进行默认选择的设置.
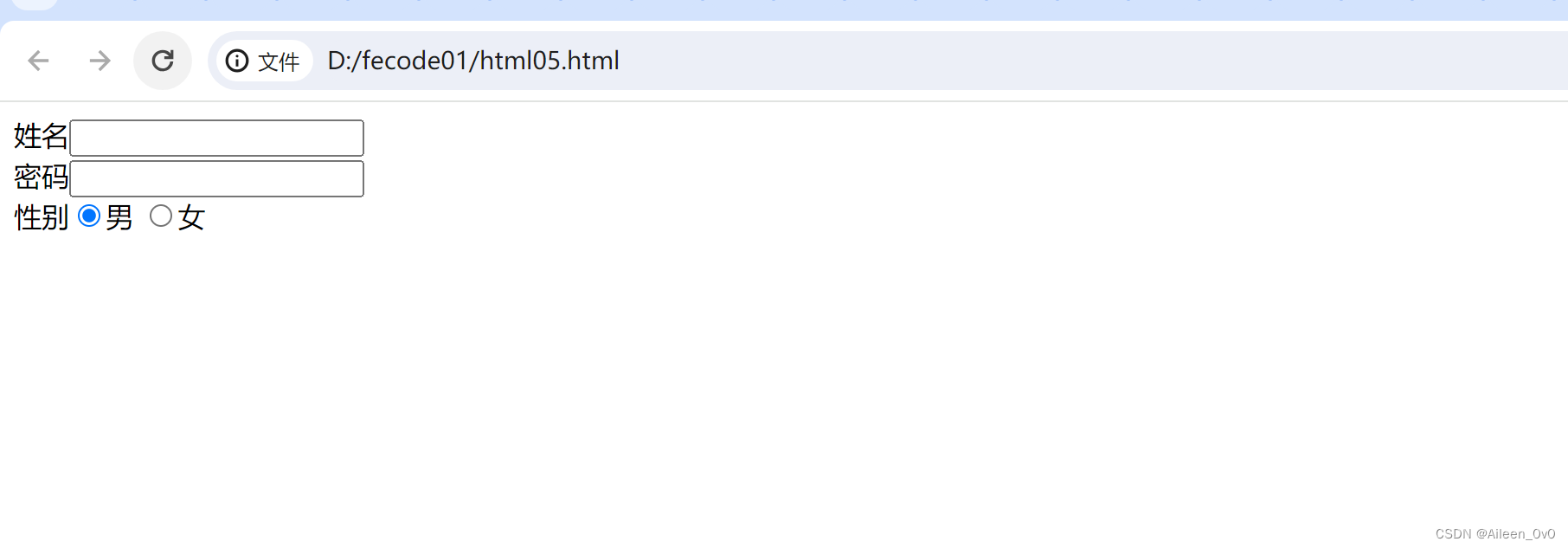
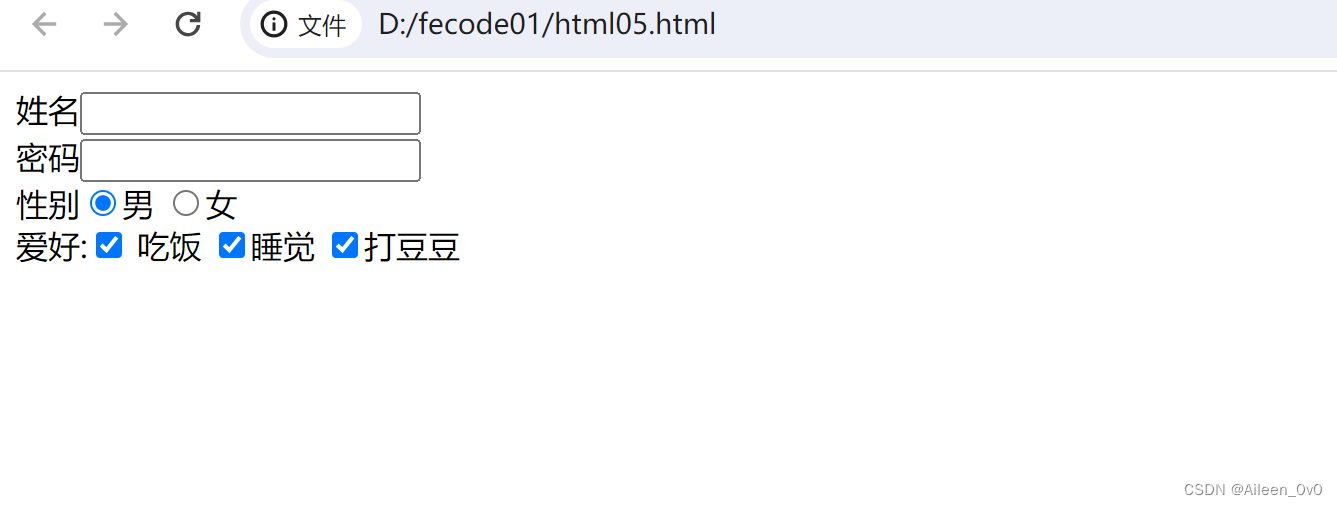
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><formaction="">
姓名<inputtype="text"><br>
密码<inputtype="password"><br>
性别<inputtype="radio"name="gender"checked="checked">男
<inputtype="radio"name="gender">女
</form></body></html>

(4)复选框
当type取值为checkbox时表示的是复选框,可以只选一个或多个.
爱好:<inputtype="checkbox"> 吃饭
<inputtype="checkbox">睡觉
<inputtype="checkbox">打豆豆

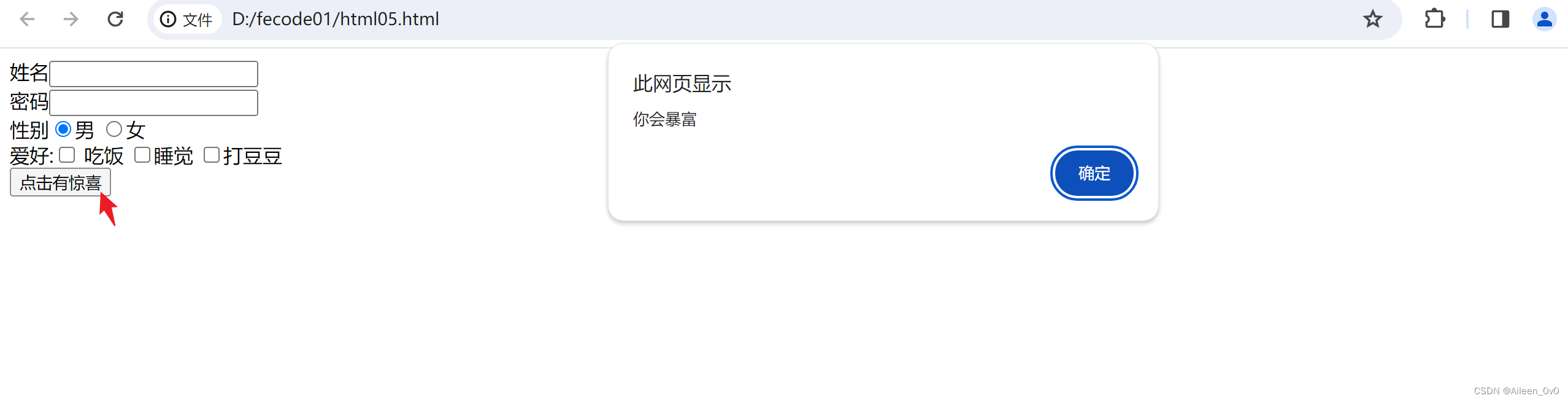
(5)普通按钮
<inputtype="button"value="我是个按钮">
当前按钮点击以后无反应,需要搭配JS使用
<inputtype="button"value="点击有惊喜"onclick="alert('你会暴富')">

(5)提交按钮
<formaction="https://blog.csdn.net/Aileenvov?type=blog"><inputtype="submit"></form>

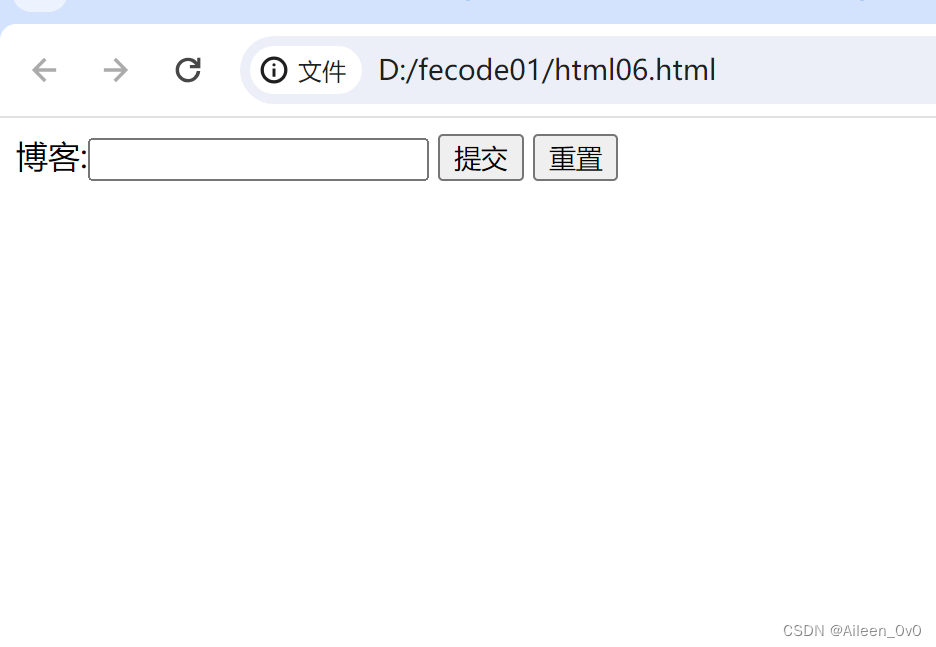
(5)清空按钮
<input type="reset">

(5)提交文件
<inputtype="file">

 ](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
 ](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
版权归原作者 Aileen_0v0 所有, 如有侵权,请联系我们删除。