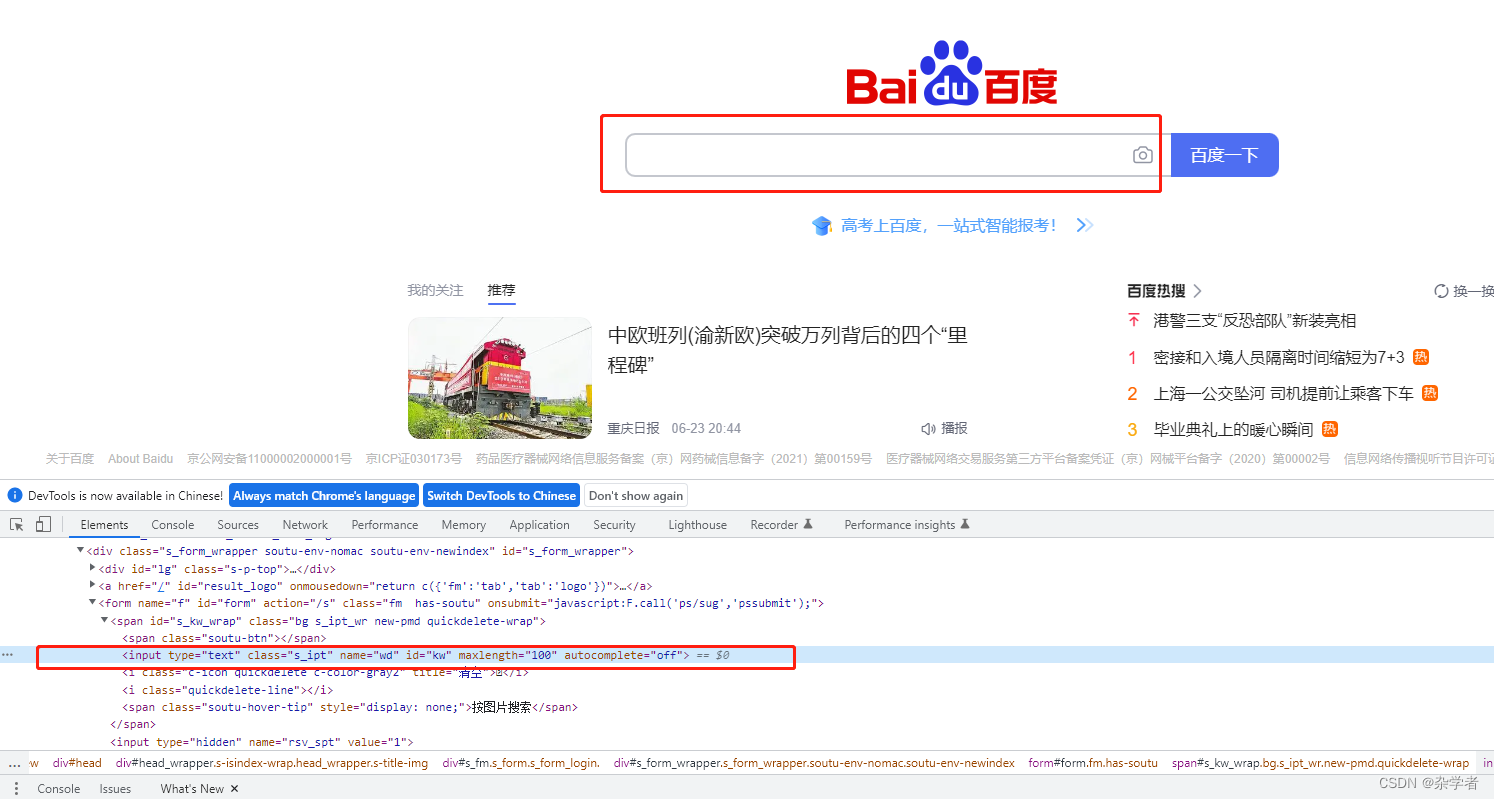
拿百度界面的输入框输入内容为例:

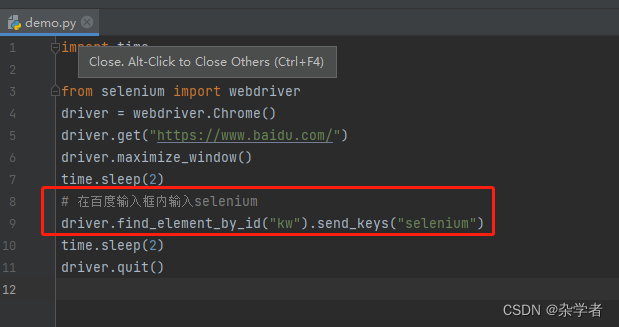
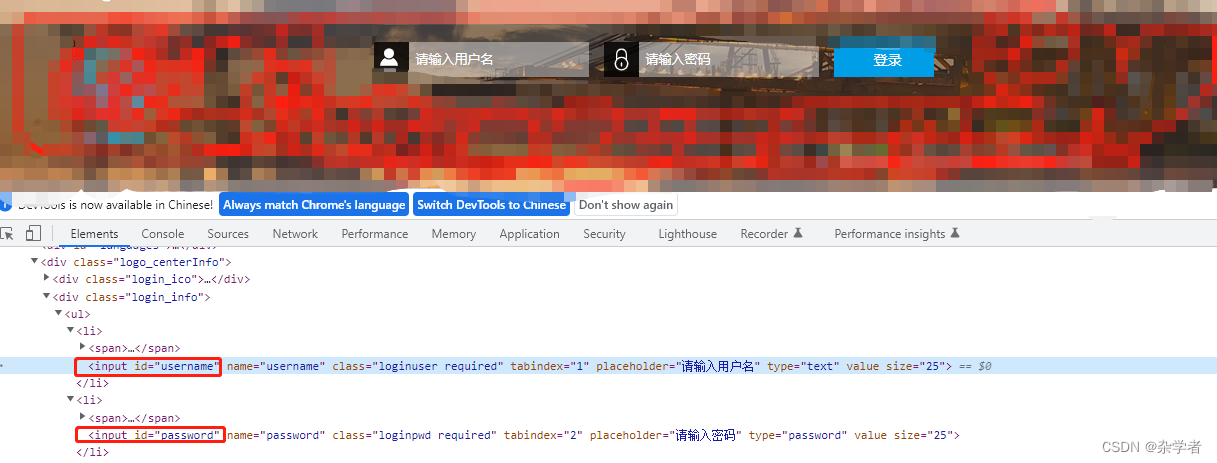
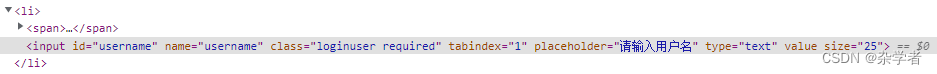
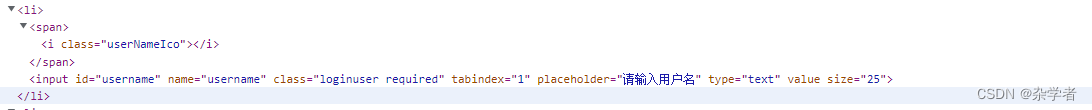
1、通过元素的id属性进行元素定位,在html中元素的id是唯一的。
定位方法:find_element_by_id(id)

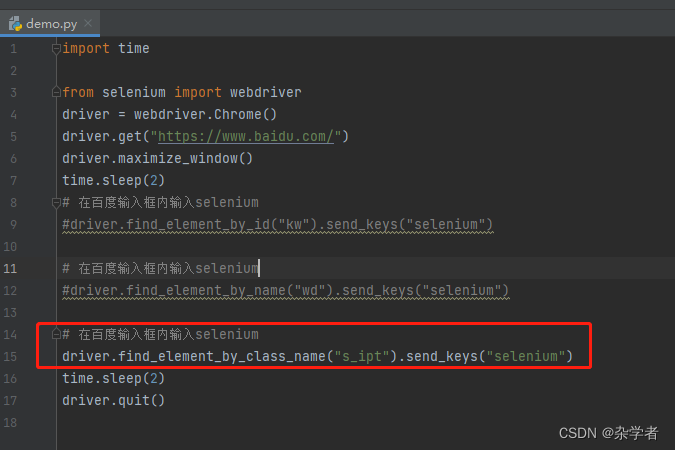
2、通过元素的name属性进行元素定位,在html中元素的name不是唯一的,是可以重复的。如果存在多个相同属性,那么默认定位到的是第一个。
定位方法:find_element_by_name(name)

3. 通过元素的class属性进行元素定位,在html中元素的class不是唯一的,是可以重复的。如果存在多个相同属性,那么默认定位到的是第一个。
定位方法:find_element_by_class_name(class_name)-------注意,这里面只能使用class其中的一个属性值。
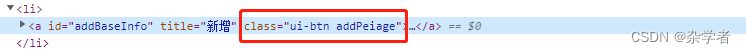
注意看这里面class有两个属性值,使用空格隔开的,我们使用 的时候只能使用一个属性值。

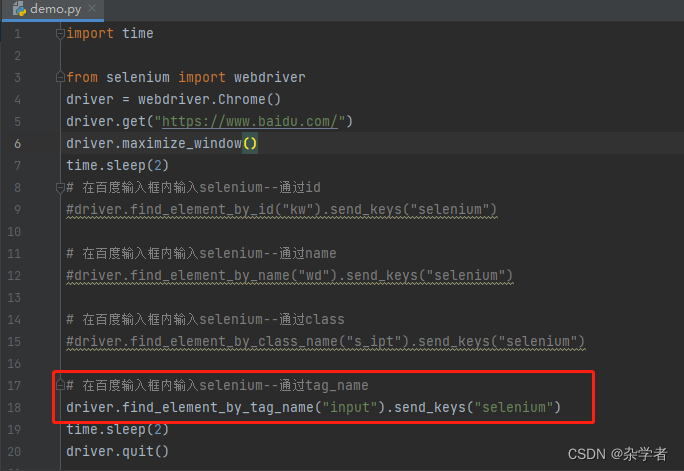
4.通过tag_name定位
通过元素的标签名称进行定位,在同一个页面中,同种标签元素会很多,不太建议使用。如果存在多个相同属性,那么默认定位到的是第一个。(因为百度首页包含多个input标签,所以下面的示例仅用于示例)
定位方法:find_element_by_tag_name(tag_name)

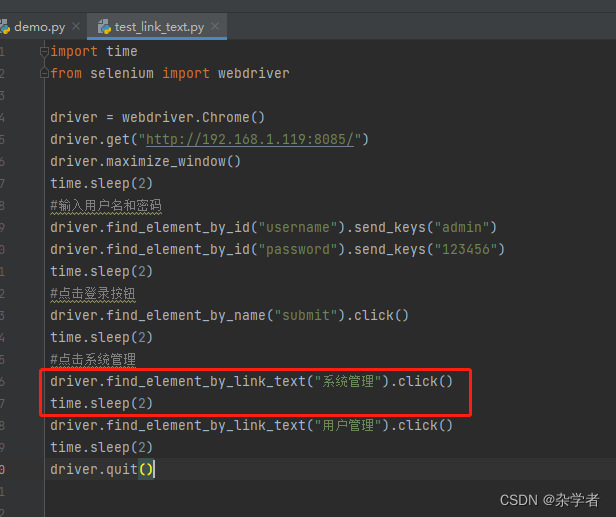
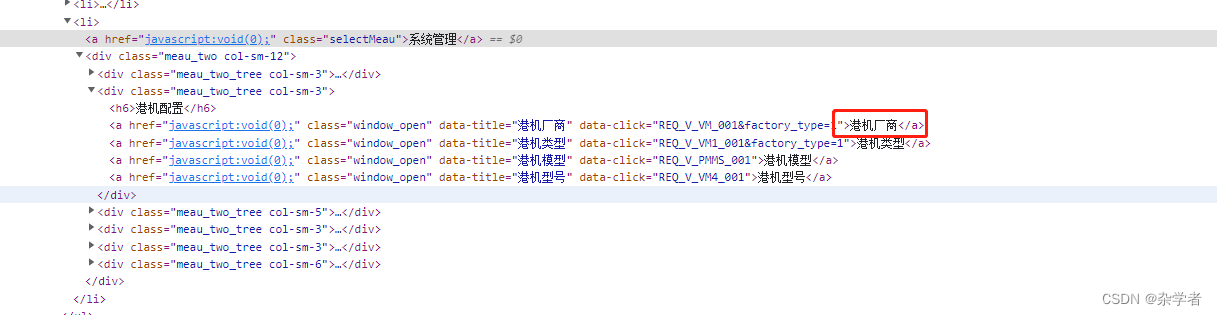
** 5.通过link_text元素来定位**(一般用在a标签),link_text定位的是超链接的全部文本内容,所以匹配条件为绝对匹配。
定位方法:find_element_by_text_link


6.通过partial_link_text来定位,partial_link_text为link_text的补充,partial_link_text定位的是超链接的局部文本内容,所以匹配条件为部分匹配就满足条件。
定位方法:find_element_by_partial_link_text


** 7.定位一组元素,返回的则会是一组列表。**然后通过列表的下标来使用元素,下标是从0开始计算的。
定位方法:find_elements_by_id(id)、find_elements_by_name(name)、find_elements_by_tag_name(tag_name)等,实际上就是多加了一个S。
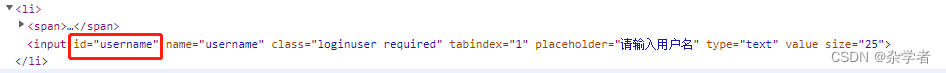
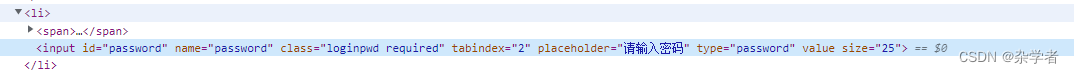
例如下面,通过第一个input标签输入用户名,通过第二个input标签输入密码。


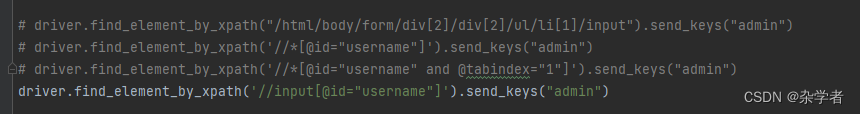
8.通过路径定位,xpath定位(全路径、根据属性值定位、逻辑和属性值定位、标签类型和属性值定位)
定位方法:find_element_by_xpath(xpath)


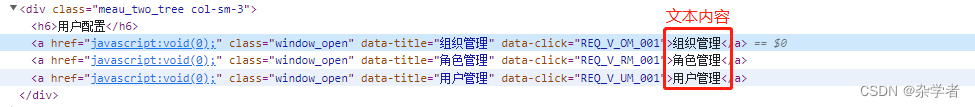
** 9.xpath的扩展**
定位方法:
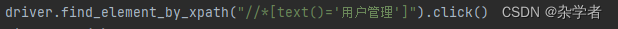
//*[text()='value']:根据文本的全部内容来定位----value指定位元素全部的文本内容。


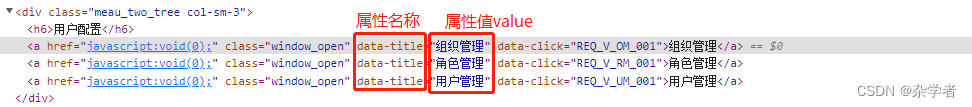
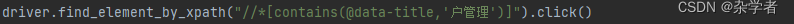
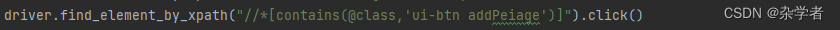
//*[contains(@attribute,'value')]:根据属性值的部分内容来定位----attribute为属性的名称,value为属性的值。


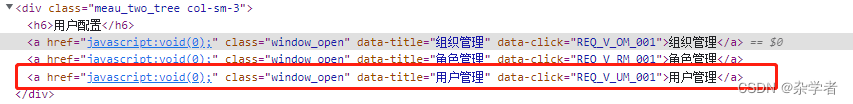
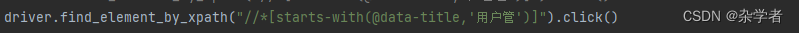
//*[starts-with(@attribute,'value')]:根据属性值的开头来定位----attribute为属性的名称,value为属性的值。


** 注意:**
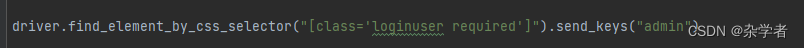
如果通过xpath定位时,使用class来进行定位时,如果class属性有多个值,那么属性值需要写全部的属性值内容。例如:


** 10、CSS定位,CSS定位要比xpath定位速度快,css选择器语法非常强大。**
CSS定位策略,常用的选择器:
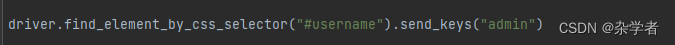
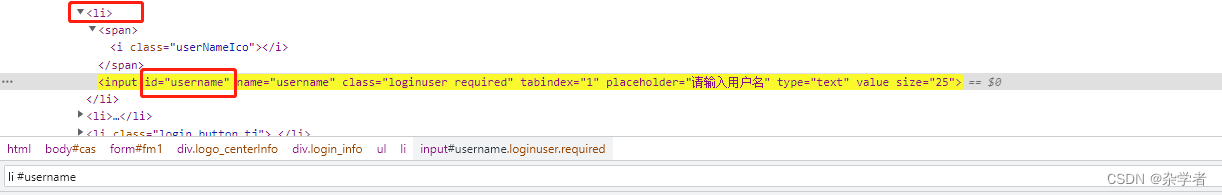
1)id选择器
表达式:#id----#表视通过元素的id属性进行元素选择,id表视的是id属性的属性值


2)class选择器
表达式:.class----.(点)表视通过元素的class属性进行元素的选择,class表示class属性中的一个属性值


3)元素选择器
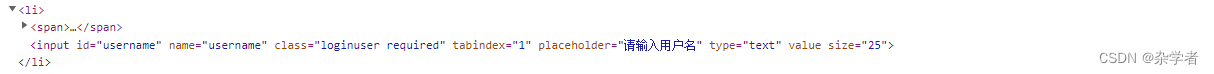
表达式:tag_name ,是通过元素标签名称来选择元素,因为标签一般都不唯一,所以不太推荐。


4)属性选择器
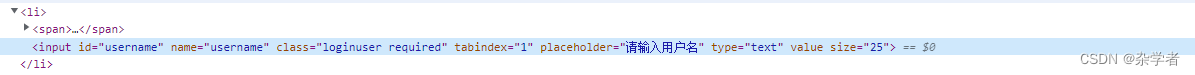
表达式:[attribute='value']----通过元素的属性来选择元素,attribute 表示属性名称,value表示属性值。


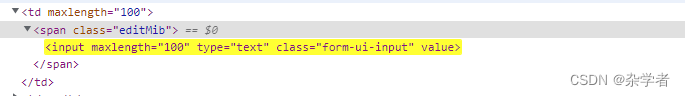
注意:如果使用class属性,那么class的属性值需要填写全部的值
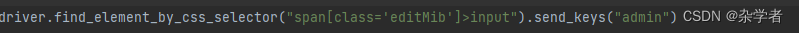
5)层级选择器
根据元素的父子关系进行选择
方式1:element1>element2----通过element1来定位element2,并且,element2一定要是element1的直接子元素。


** 方式2:element1 element2**----通过element1来定位element2,element2一定要是element1的后代元素,可以不是直接的子元素





** 6)css扩展**
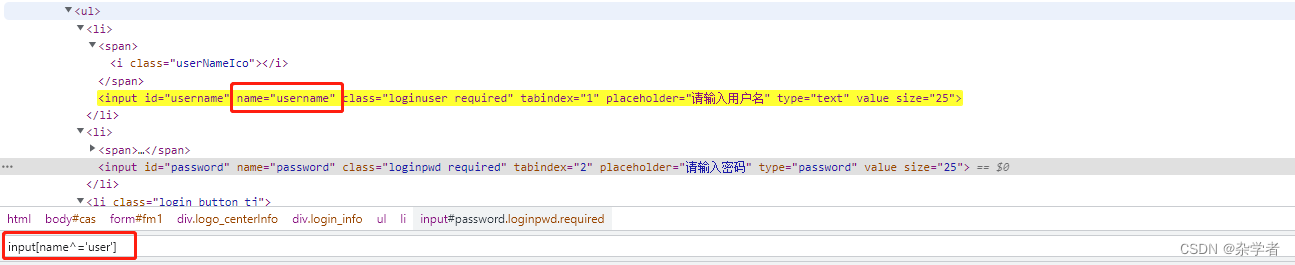
input[type^='value']-----input表示标签名称,type表示属性名称,^表示开头,value表示匹配的内容。比如要匹配的内容是P,那么意思就是type属性以p字母开头的元素。

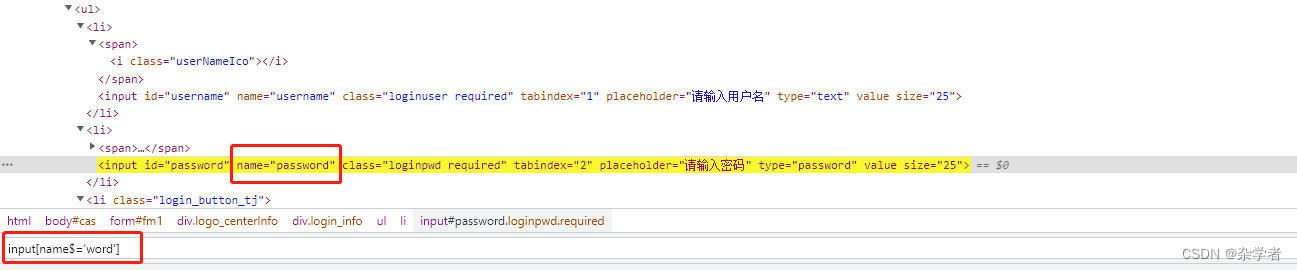
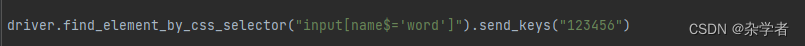
 ** input[type$='value']**----input表示标签名称,type表示属性名称,$表示结尾,value表示匹配的内容。比如要匹配的内容为d,那么就是type属性以d字母结尾的元素。
** input[type$='value']**----input表示标签名称,type表示属性名称,$表示结尾,value表示匹配的内容。比如要匹配的内容为d,那么就是type属性以d字母结尾的元素。


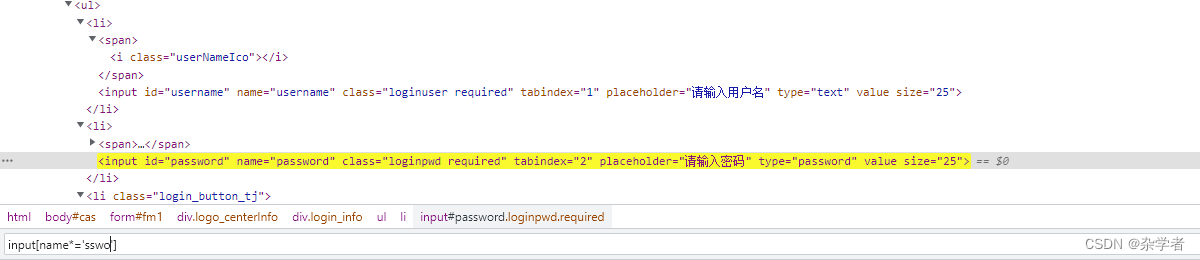
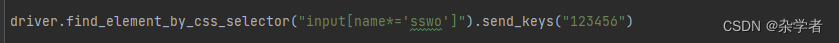
** input[type*='value']**----input表示标签名称,type表示属性名称,*表示包含,value表示匹配的内容。比如要匹配的内容为w,那么就是type属性中包含w字母的元素。


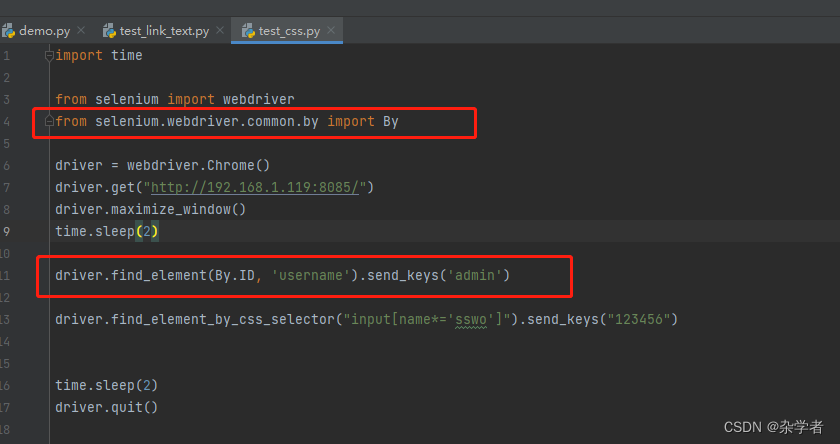
** 定位元素的另外一种写法:通过导入By类来调用。**
driver.find_element_by_id("username").send_keys("admin")
等同于:driver.find_element(By.ID, 'username').send_keys('admin')


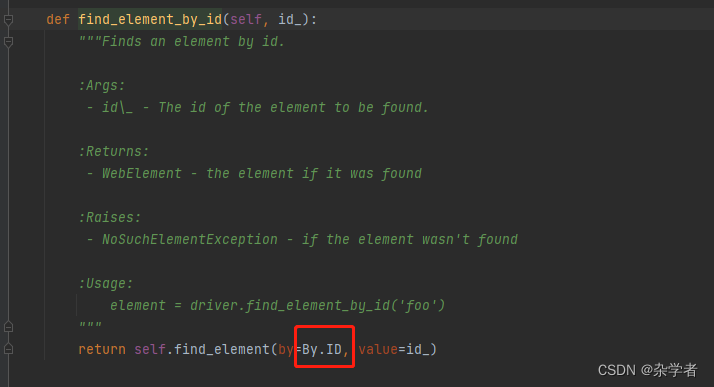
By类的使用方法,可以通过按住ctrl键跳转到源代码查看By类的使用方法,例如:

按住ctrl键点击find_element_by_id,然后跳转到源代码: 👇就可以查看到源代码中的使用方法。

版权归原作者 杂学者 所有, 如有侵权,请联系我们删除。