文章目录
概要
- Newman:一款基于nodejs开发的可以运行Postman脚本的工具,并且可以生成测试报告。
- 本文介绍了Newman安装全过程,包括以下三个步骤: 1、nodejs的安装与环境配置。 2、安装newman。 3、安装newman-reporter-html。
- 另外还有安装过程中遇到的一些问题与解决方案。
Newman安装三步走
一、nodejs安装与环境配置
1、安装
(1)步骤
下载地址: http://nodejs.cn/download/
下载完成后双击运行安装包,如【nnode-v18.17.0-x64.msi】
点击下一步完成安装过程。
(2)测试
打开cmd窗口运行
node -v
,结果如下图所示:
2、环境配置
(1)配置npm的全局模块的存放路径以及cache的路径
在Nodejs安装目录下新建node_cache和node_global空文件夹,如下:
(2)打开cmd 窗口分别运行以下两条命令
注意:将路径改为你自己新建的以上两个文件夹的位置。
npm config set prefix "D:\Nodejs\node_global"
npm config set cache "D:\Nodejs\node_cache"

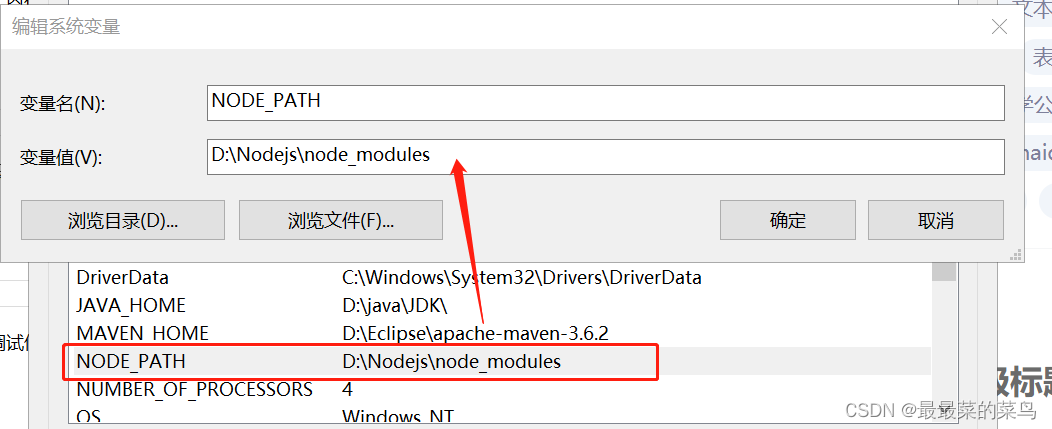
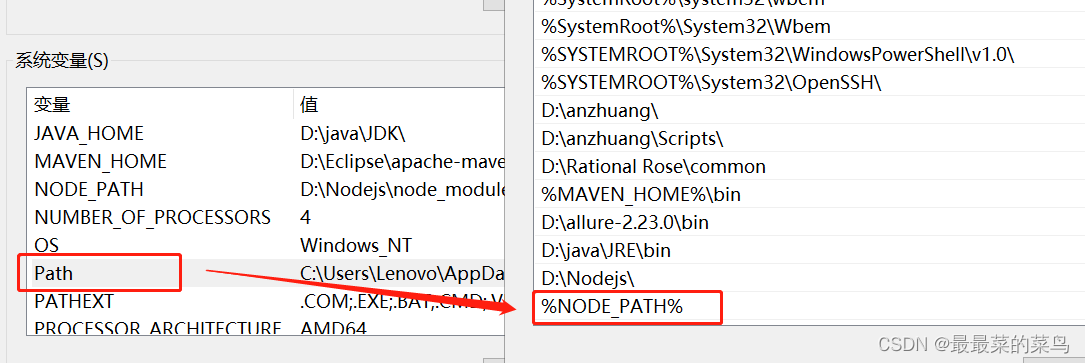
(3)右键此电脑→属性→高级系统设置→环境变量
添加系统变量NODE_PATH值为node_modules文件夹的路径,如:
D:\Nodejs\node_modules

编辑系统变量Path添加
%NODE_PATH%

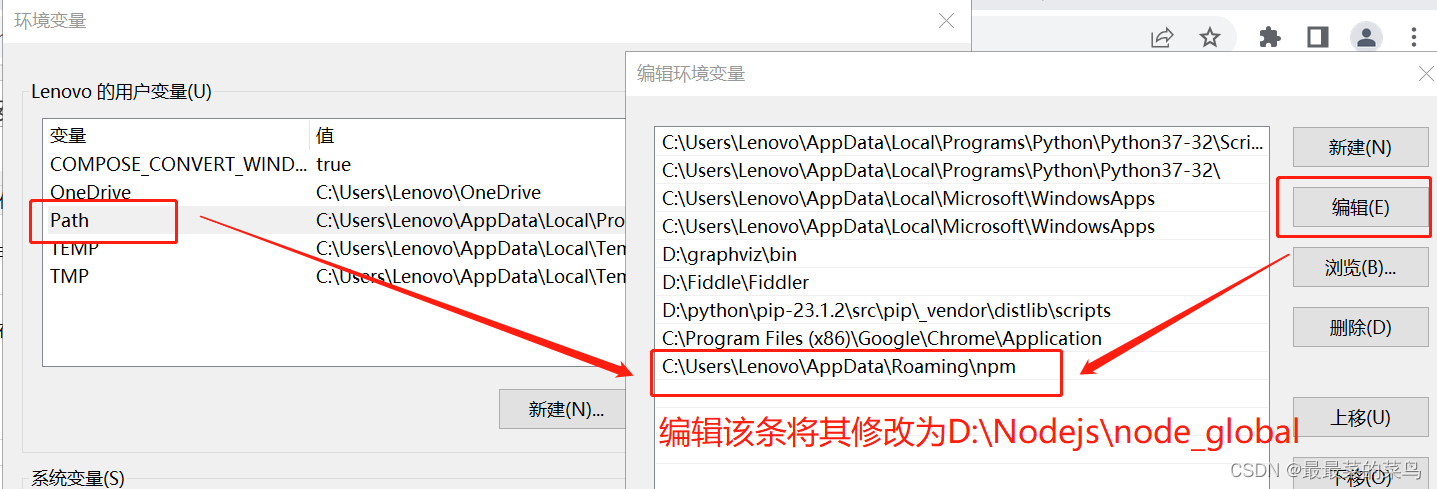
编辑用户变量Path中的npm路径,将其改为node_global文件夹的路径,如:
D:\Nodejs\node_global

二、安装newman
1、步骤
打开cmd窗口,运行
npm install -g newman

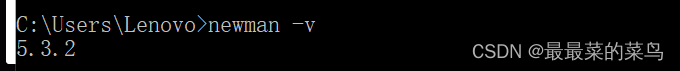
输入
newman -v
,出现版本号即为安装成功
2、问题与解决方案
(1)安装时出现"npm notice Run npm install -g npm@9.8.1 to update!"
如下图所示:
解决方案:不用管,后面安装newman-reporter-html还需要降低版本。

**(2)安装完后输入
newman -v
显示“‘newman’ 不是内部或外部命令,也不是可运行的程序或批处理文件。”**
如下图所示:
解决方案:按照本文一中进行nodejs的环境配置。
三、安装newman-reporter-html
1、步骤
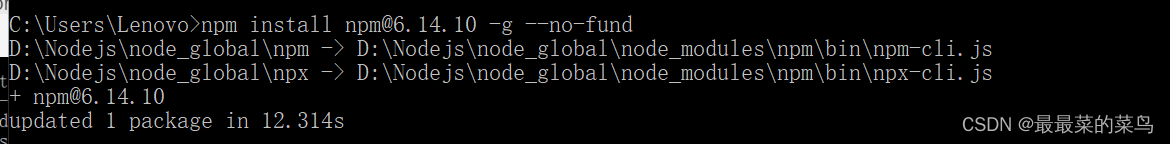
降低npm版本,运行命令:
npm install [email protected] -g --no-fund

运行
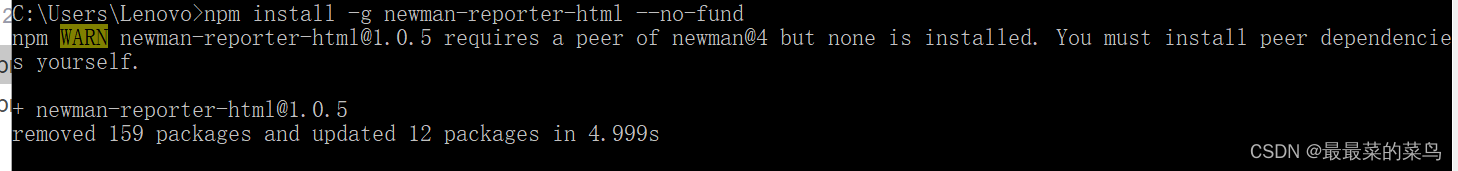
npm install -g newman-reporter-html --no-fund

至此完成Newman的安装与配置。
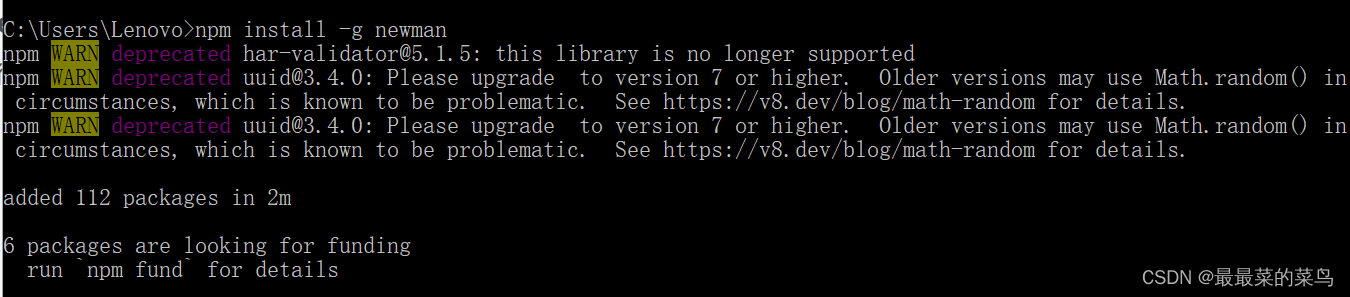
2、问题与解决方案
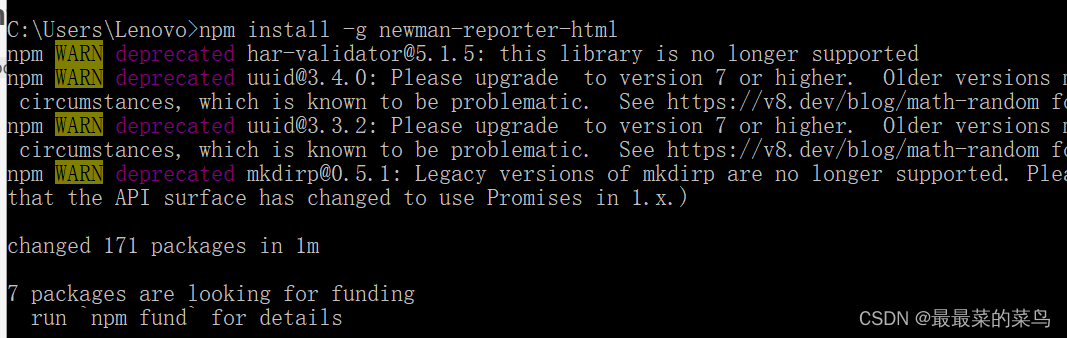
(1)问题:npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated uuid@3.3.2: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated mkdirp@0.5.1: Legacy versions of mkdirp are no longer supported. Please update to mkdirp 1.x. (Note that the API surface has changed to use Promises in 1.x.)
如下图所示:
解决方案:参考步骤(1),降低npm版本,运行命令:
npm install [email protected] -g --no-fund

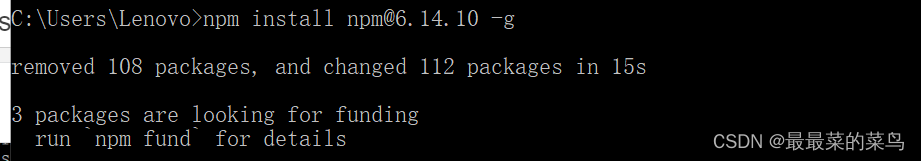
**(2)问题:
输入npm install xx
后出现:
3 packages are looking for funding
run
npm fund
for details**
解决方案:在后面加上
--no-fund

版权归原作者 最最菜的菜鸟 所有, 如有侵权,请联系我们删除。