1. 前言🔥
天气是我们生活中非常重要的一部分,每天都需要了解天气情况,以便做好相应的准备。而获取准确、实时的天气数据是非常有必要的。本文将介绍如何使用Spring Boot框架获取指定城市的天气数据,并将其展示给用户,让用户随时掌握天气情况,为生活提供便利。无论你是开发工程师、普通用户还是天气爱好者,都会对本文涉及的内容感兴趣。赶快跟随我们的步伐,一起探索这个神奇的世界吧!
那么,具体如何实现呢?这将又会是干货满满的一期,全程无尿点不废话只抓重点教,具有非常好的学习效果,拿好小板凳准备就坐!希望学习的过程中大家认真听好好学,学习的途中有任何不清楚或疑问的地方皆可评论区留言或私信,bug菌将第一时间给予解惑,那么废话不多说,直接开整!Fighting!!

2. 环境说明🔥
本地的开发环境:
- 开发工具:IDEA 2021.3
- JDK版本: JDK 1.8
- Spring Boot版本:2.3.1 RELEASE
- Maven版本:3.8.2
3. 实现思路🔥
我先来给同学们捋捋,到底要如何实现这种场景。
- 首先需要获取天气预报的API,可以选择免费的天气API,比如聚合数据、天气网等,注册并申请API Key(正文给大家推荐一个免密钥的,绝绝子)。
- 使用Spring Boot提供的RestTemplate类发送HTTP请求,调用天气API接口,获取返回的JSON数据。
- 使用Jackson或Gson等库,将JSON数据转换成Java对象,方便数据的处理。
- 根据需求,将天气数据存储到数据库中,呈现在前端页面上。
- 可以使用缓存技术,将天气预报数据缓存一段时间,避免频繁向天气API发送请求。(拓展需要)
4. 正文🔥
下面是以Spring Boot为雏形,获取天气预报数据的演示及示例代码,如要整个项目源码,可以在文末链接中自行获取。
4.1 搭建Spring Boot应用
首先,我们先创建个基础的Spring Boot项目,如果还不会点这里,此处就不详细赘述啦。
4.2 添加依赖
在pom.xml文件中添加以下依赖:
<!--Thymeleaf 静态模板-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--fastjson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.51</version>
</dependency>
<!--OkHttp3工具类-->
<dependency>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
<version>4.9.1</version>
</dependency>
4.3 创建Weather类
创建一个Weather类,用于存储天气预报数据,示例代码如下,仅供参考:
**
* 存储天气预报数据
*/
@Data
public class Weather implements Serializable {
private static final long serialVersionUID = -7671756385477179547L;
private String city;//地区
private String time;//天气上一次更新时间
private String shidu;//湿度
private String quality;//空气质量
private String wendu;//温度
private String high;//最高温度
private String low;//最低温度
private String sunrise;//日出时间
private String sunset;//日落时间
private String aqi;//空气指数
private String fx;//风向
private String fl;//风速
private String type;//天气
private String notice;//温馨提醒
}
4.4 创建WeatherService类
创建WeatherService类,用于调用天气API获取天气预报数据,解析返回的数据,并封装成Weather对象返回。
想要要获取天气,我们需要使用气象API,它提供了天气数据的实时更新,选择其中一个API,然后按照API文档中的说明进行API集成;为了给大家做演示,这里我找来一个免API Key版的第三方API,只需要通过HTTP方法发起GET请求即可从API中获取一个Json数据。
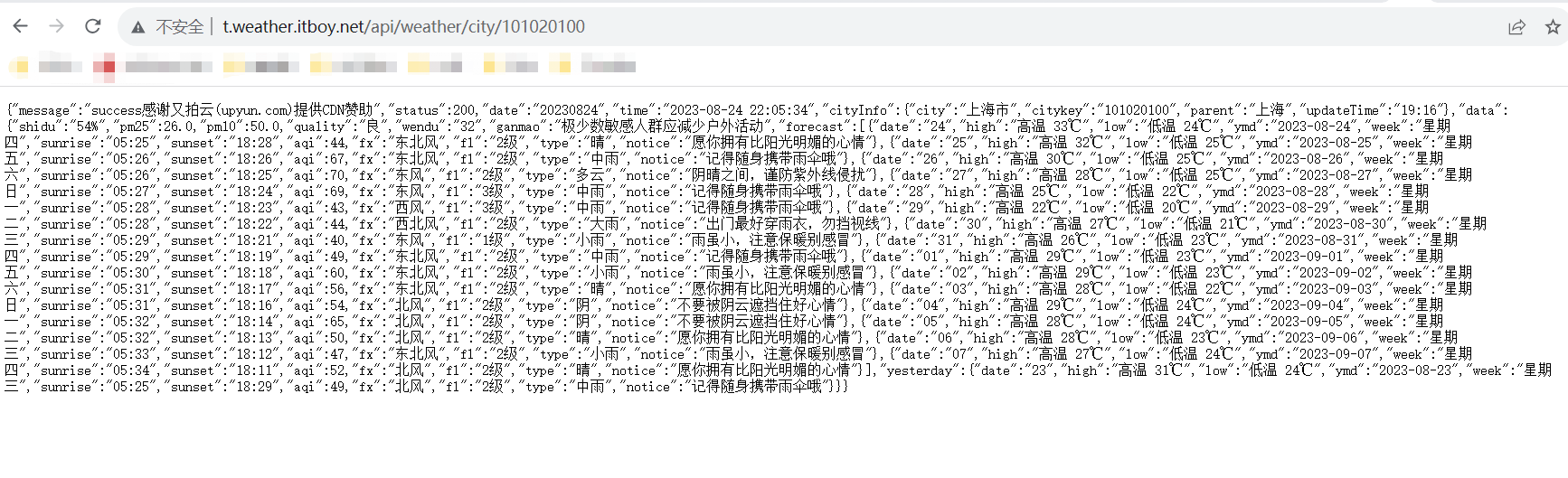
这里我们可以使用浏览器或者 CURL 工具,可以测试下该API天气接口是否正常返回天气数据。那么可以使用以下命令获取天气信息,例如:http://t.weather.itboy.net/api/weather/city/101020100

封装WeatherService类,示例代码如下,仅供参考:
@Service
public class WeatherService {
private final String apiUrl = "http://t.weather.itboy.net/api/weather/city/";
public List<Weather> getWeather(String cityCode) throws IOException {
//HTTP请求 天气接口
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url(apiUrl + cityCode)
.build();
Response response = client.newCall(request).execute();
//返回
String strJson = response.body().string();
//json字符串解析
JSONObject data = JSON.parseObject(strJson).getJSONObject("data");
JSONObject cityInfo = JSON.parseObject(strJson).getJSONObject("cityInfo");
JSONArray forecast = (JSONArray) data.get("forecast");
//默认该集合中当天数据为集合第0条,所以我只需要将它取出即可。
String forecast_0 = forecast.get(0).toString();
//转Weather对象
Weather weather = JSON.parseObject(forecast_0, Weather.class);
weather.setCity(cityInfo.getString("city"));
weather.setTime(JSON.parseObject(strJson).getString("time"));
weather.setShidu(data.getString("shidu"));
weather.setQuality(data.getString("quality"));
weather.setWendu(data.getString("wendu"));
List<Weather> res = new ArrayList<>();
res.add(weather);
return res;
}
}
在这个方法中,我们使用OkHttp发送一个HTTP请求,获取天气信息的JSON数据,并通过FastJson将数据转换为一个JSON对象,最后转化成Weather对象。在这个JSON对象中,我们可以获取到天气信息的各个参数,如温度、风向等等。当然,你也可以使用HttpURLConnection或者其他HTTP客户端库来发送HTTP请求并获取响应。
4.5 创建WeatherController类
创建一个WeatherController类,用于提供获取天气预报数据的接口,并实现其具体的实现类。实现类中需要调用集成的天气数据 API 并返回相应的天气数据,示例代码如下,仅供参考:
@Controller
public class WeatherController {
@Autowired
private WeatherService weatherService;
@RequestMapping("/weather/{cityCode}")
public String getWeather(@PathVariable String cityCode, Model model) throws IOException {
//获取天气数据
List<Weather> weathers = weatherService.getWeather(cityCode);
model.addAttribute("weathers", weathers);
return "weather";
}
}
注意:参数cityCode为城市代码,这里具体以国家气象局发布的为标准,毕竟我所调取第三方API用的就是也是那一套城市代码,比如101020100 为上海市代码 ,101020200 为上海市闵行区的城市代码等。
4.6 创建静态页面weather.html
创建一个静态页面,将获取到天气信息,并将其显示在页面上,示例代码如下,仅供参考:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>当日天气预报</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<div th:each="weather : ${weathers}">
<p th:text="'地区:'+ ${weather.city}"></p>
<p th:text="'更新时间:'+${weather.time}"></p>
<p th:text="'温度:'+${weather.wendu}"></p>
<p th:text="'湿度:'+${weather.shidu}"></p>
<p th:text="'空气质量:'+${weather.quality}"></p>
<p th:text="'最高温度:'+${weather.high}"></p>
<p th:text="'最低温度:'+${weather.low}"></p>
<p th:text="'日出时间:'+${weather.sunrise}"></p>
<p th:text="'日落时间:'+${weather.sunset}"></p>
<p th:text="'空气指数:'+${weather.aqi}"></p>
<p th:text="'风向:'+${weather.fx}"></p>
<p th:text="'风速:'+${weather.fl}"></p>
<p th:text="'天气:'+${weather.type}"></p>
<p th:text="'温馨提醒:'+${weather.notice}"></p>
</div>
</body>
</html>
此处就不详细演示SpringBoot应用如何集成Thymeleaf 静态模板及功能演示了,不会的同学可以去看我的这篇《Spring Boot 整合 Thymeleaf 模板引擎,开发Web页面》,零基础教程浅显易懂,一定可以帮到你的(切记,快去快回,本文才是重中之重!),如果你不想学这种方式,我也不反对你通过jQuery发GET请求的方式来获取json数据以渲染到页面中,一切自由发挥,我只做示例演示。

4.7 测试接口
启动应用后可以访问如下URL来获取天气预报数据,这里直接会转发到weather.html页面,并将获取到的天气内容渲染在页面上。
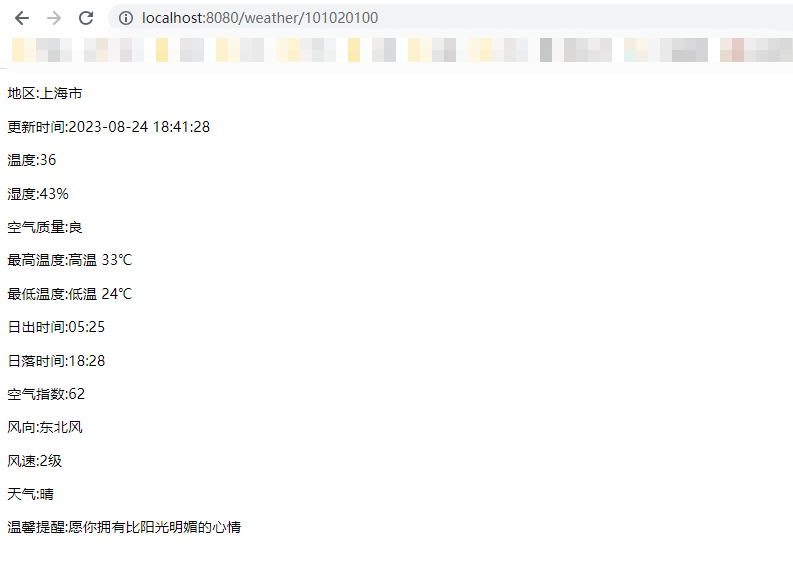
http://localhost:8080/weather/101020100

其中101020100为上海市代码,可以根据自己的需要修改为其他城市代码。
附上部分城市代码:
101010100=北京市
101010200=海淀区
101010300=朝阳区101020100=上海市
101020200=闵行区
101021200=徐家汇区...
更多可以去对于的气象局官网上查询,都是统一的城市代码号。
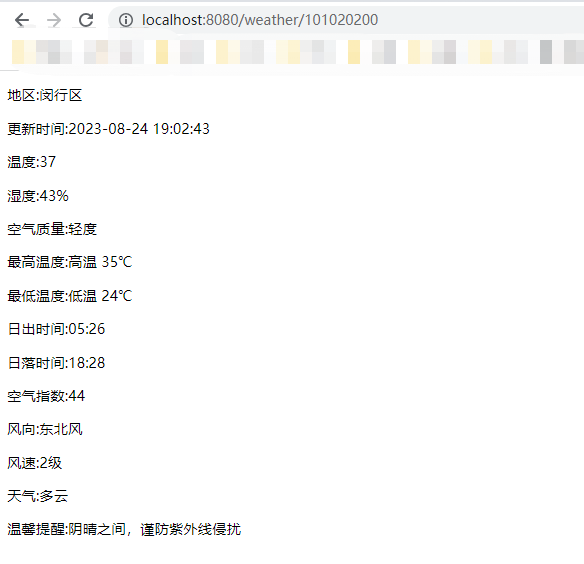
比如:101020200为上海市闵行区城市代码,我们更换cityCode重新请求测试一下,http://localhost:8080/weather/101020200

注意:以上代码仅供参考,具体实现方式可能因【天气API】的不同而有所不同。
4.8 小结
在本文中,我们讨论了如何使用Spring Boot + HTML获取天气数据及渲染展示。我们首先介绍了如何获取天气数据,并在Spring Boot中进行了API集成。然后,我们讨论了如何使用HTML将天气数据显示在Web页面上。如果您对此感兴趣,可以继续学习如何使用其他框架和技术创建天气应用程序。
以上是实现Spring Boot获取天气的简单步骤和代码示例,只需按照上述步骤进行配置和编写代码即可实现此功能。
5. 热文推荐🔥
**滴~如下推荐【Spring Boot 进阶篇】的学习大纲,请小伙伴们注意查收。 **
Spring Boot进阶(01):Spring Boot 集成 Redis,实现缓存自由
Spring Boot进阶(02):使用Validation进行参数校验
Spring Boot进阶(03):如何使用MyBatis-Plus实现字段的自动填充
Spring Boot进阶(04):如何使用MyBatis-Plus快速实现自定义sql分页
Spring Boot进阶(05):Spring Boot 整合RabbitMq,实现消息队列服务
Spring Boot进阶(06):Windows10系统搭建 RabbitMq Server 服务端
Spring Boot进阶(07):集成EasyPoi,实现Excel/Word的导入导出
Spring Boot进阶(08):集成EasyPoi,实现Excel/Word携带图片导出
Spring Boot进阶(09):集成EasyPoi,实现Excel文件多sheet导入导出
Spring Boot进阶(10):集成EasyPoi,实现Excel模板导出成PDF文件
Spring Boot进阶(11):Spring Boot 如何实现纯文本转成.csv格式文件?
Spring Boot进阶(12):Spring Boot 如何获取Excel sheet页的数量?
Spring Boot进阶(13):Spring Boot 如何获取@ApiModelProperty(value = “序列号“, name = “uuid“)中的value值name值?
Spring Boot进阶(14):Spring Boot 如何手动连接库并获取指定表结构?一文教会你
Spring Boot进阶(15):根据数据库连接信息指定分页查询表结构信息
Spring Boot进阶(16):Spring Boot 如何通过Redis实现手机号验证码功能?
Spring Boot进阶(17):Spring Boot如何在swagger2中配置header请求头等参数信息
Spring Boot进阶(18):SpringBoot如何使用@Scheduled创建定时任务?
Spring Boot进阶(19):Spring Boot 整合ElasticSearch
Spring Boot进阶(20):配置Jetty容器
Spring Boot进阶(21):配置Undertow容器
Spring Boot进阶(22):Tomcat与Undertow容器性能对比分析
Spring Boot进阶(23):实现文件上传
Spring Boot进阶(24):如何快速实现多文件上传?
Spring Boot进阶(25):文件上传的单元测试怎么写?
Spring Boot进阶(26):Mybatis 中 resultType、resultMap详解及实战教学
Spring Boot进阶(27):Spring Boot 整合 kafka(环境搭建+演示)
Spring Boot进阶(28):Jar包Linux后台启动部署及滚动日志查看,日志输出至实体文件保存
Spring Boot进阶(29):如何正确使用@PathVariable,@RequestParam、@RequestBody等注解?不会我教你,结合Postman演示
Spring Boot进阶(30):@RestController和@Controller 注解使用区别,实战演示
...
本项目源码地址:GitHub - luoyong0603/SpringBoot-demo: 该项目代码为《滚雪球学Spring Boot》《Spring Boot进阶实战》专栏知识点讲解案例及相关源码,开源给同学们参考。
6. 文末🔥
如果想系统性的学习Spring Boot,小伙伴们直接订阅bug菌专门为大家创建的Spring Boot专栏《滚雪球学Spring Boot》从入门到精通,从无到有,从零到一!以知识点+实例+项目的学习模式由浅入深对Spring Boot框架进行学习&使用。
如果你有一定的基础却又想精进Spring Boot,那么《Spring Boot进阶实战》将会是你的最好的选择;此栏进行知识点+实例+项目的学习方式全面深入框架剖析及各种高阶玩法,励志打造全网最全最新springboot学习专栏,投资学习自己性价比最高。
本文涉及所有源代码,均已上传至github开源,供同学们一对一参考,GitHub,同时,原创开源不易,欢迎给个star🌟,想体验下被加Star的感jio,非常感谢 ❗
我是bug菌,一名想走👣出大山改变命运的程序猿。接下来的路还很长,都等待着我们去突破、去挑战。来吧,小伙伴们,我们一起加油!未来皆可期,fighting!


关注公众号,获取最新BAT互联网公司面试题、4000G pdf电子书籍、简历模板等硬核资源
版权归原作者 bug菌¹ 所有, 如有侵权,请联系我们删除。