目录
今日起,我将展开一个对 uni-app 学习/实践经验/思考分享的全新系列,欢迎您的关注;
我的学习背景
目前前端市场,主流框架分为PC框架和移动框架两个方向。此外,还有两种 JavaScript 库,React 和 Vue。基于这两个 JS 库,市场上有各种各样的框架。今天介绍UNI-APP是一个基于Vue.JS的跨端移动框架。
现在在国内,有很多移动平台,比如微信、支付宝、百度、字节跳动等,都提供了小程序的开发/开通功能。这些都是基于移动平台,平台本身也提供了小程序开发功能和指南。
但是在很多平台上,如果一个应用想要完成统一标准化的开发,可以兼容各个平台的差异,但是成本会比较大。还有一个要求是我们自己发布一个app,功能和小程序一致。所以一个合适的框架,一个降低成本的框架是需要考虑的。
uni-app给予我的帮助
这也就是我学习uni-app的理由,不管是开发一些竞赛的参赛作品还是一些承接的外包项目的开发,只需要写一套代码然后就可以多个平台部署,真的很爽~~~
当然react native、flutter、以及小程序、安卓、ios原生做开发也不差;但说实话就以我本人的开发体验而言,只要会vue uni-app真的不需要学习成本,下载好 HBuilderX,再配合一个可以整合的ui框架(例如uView),直接新建项目按照vue-cli的逻辑和ui框架的文档,一股脑梭哈就好。对于我个人来说uni-app在敏捷开发方面带来的体验确实很棒。
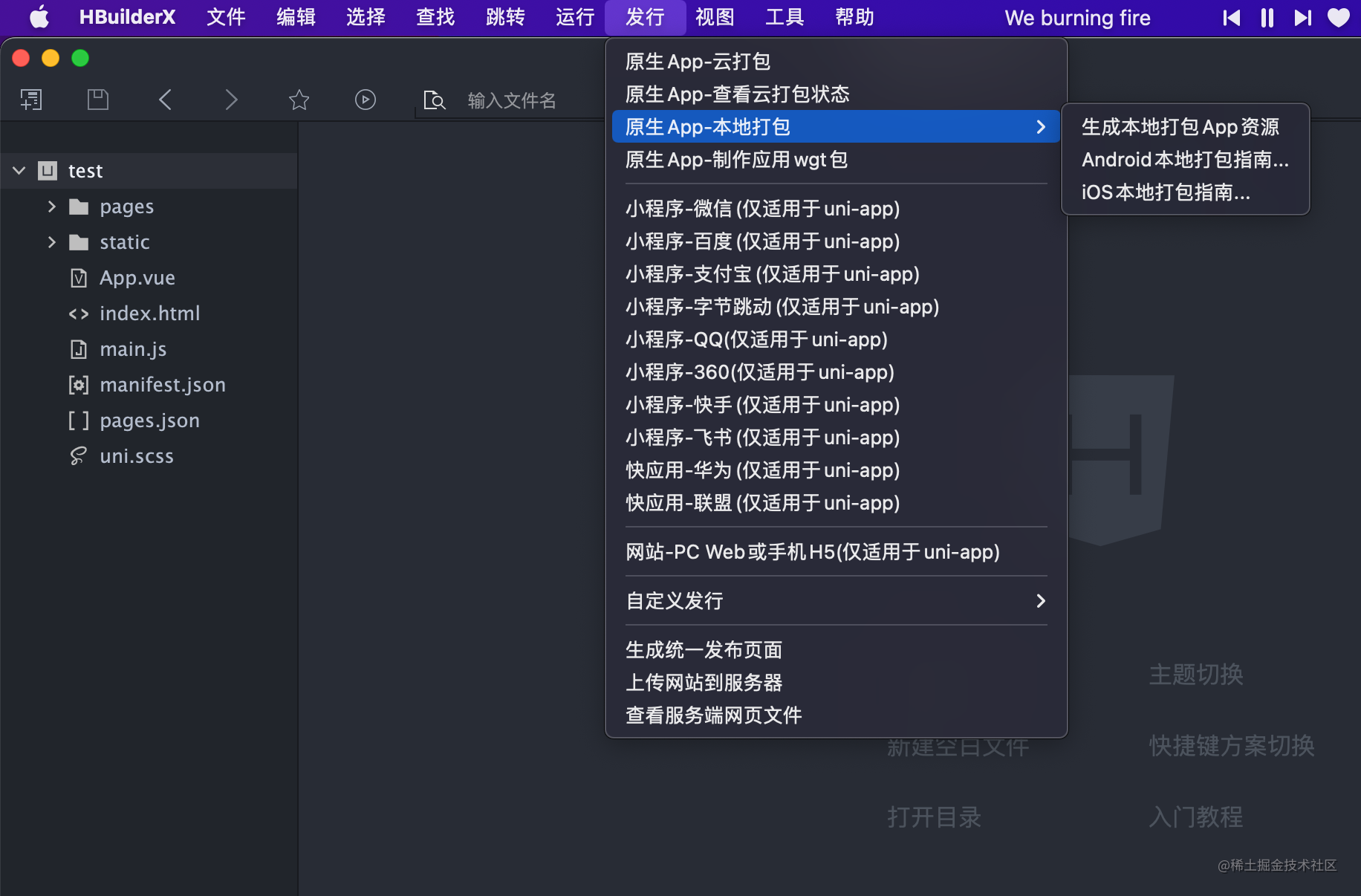
使用 uni-app 编写一套代码,可发布到多个平台,我们在官方推荐的IDE:HBuilderX中可以看到各个发行方式

就在前不久学院老师联系我,表示因为疫情所以需要做一个在线的心理辅导平台,我很愉快的答应了下来,也是因为uni-app带给我的自信,首先针对wap版的demo试用,可以直接按照平时的方式渲染出来。之后wap版本使用稳定了之后就可以直接发不成小程序,不需要进行二次开发节省了大量时间(至于为什么不直接进行小程序的开发。。这个因为预算有限。。。我可不想赔本)
分享一些知识点
考虑到要真正学习到uni-app的正确使用方法,特此以写促学,和大家分享uni-app 开发规范
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 有如下开发规范:
- 组件标签 尽量贴近小程序规范。
<view><buttonsize="mini">按钮</button></view> - 页面文件遵循 Vue 单文件组件(SFC)规范
<template><view> 此处必须且只能有一个根view,所有内容都需要写在这个标签里。 </view></template><script>exportdefault{//....};</script><style></style> - JavaScript API 尽量贴近微信小程序规范,将前缀 wx 替换为 uni。
uni.chooseImage({//...}); - 数据绑定及事件处理同 VUE.JS 规范,同时 uni-app 补充了 App 及页面的生命周期。
- 为兼容多端运行,推荐建议使用 flex 布局进行开发。> 关于 flex布局 推荐阅读我的 【W3C推荐的新布局模式 【CSS Flex布局】详解】
版权归原作者 我想养只猫 •͓͡•ʔ 所有, 如有侵权,请联系我们删除。