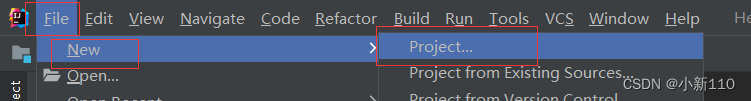
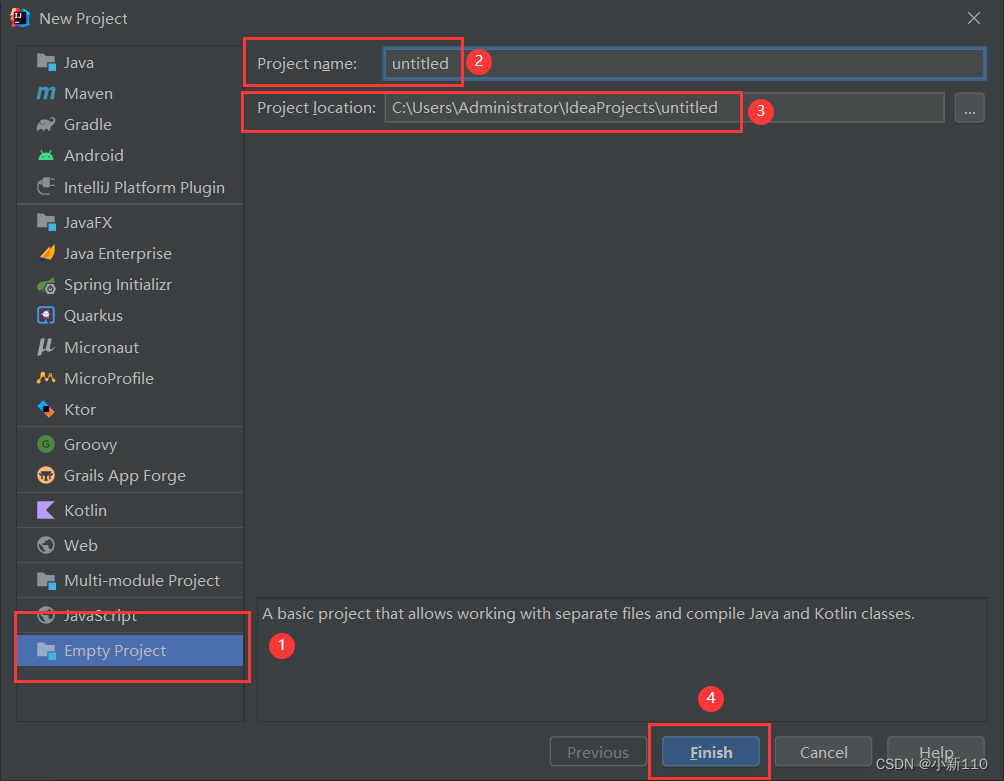
第一步:创建一个空的新项目,File-->New-->Project,(Empty Project)


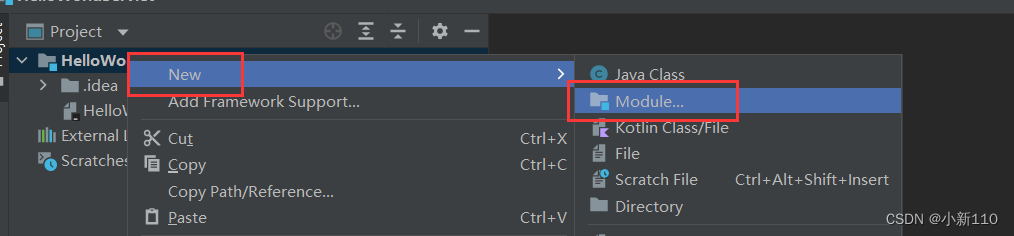
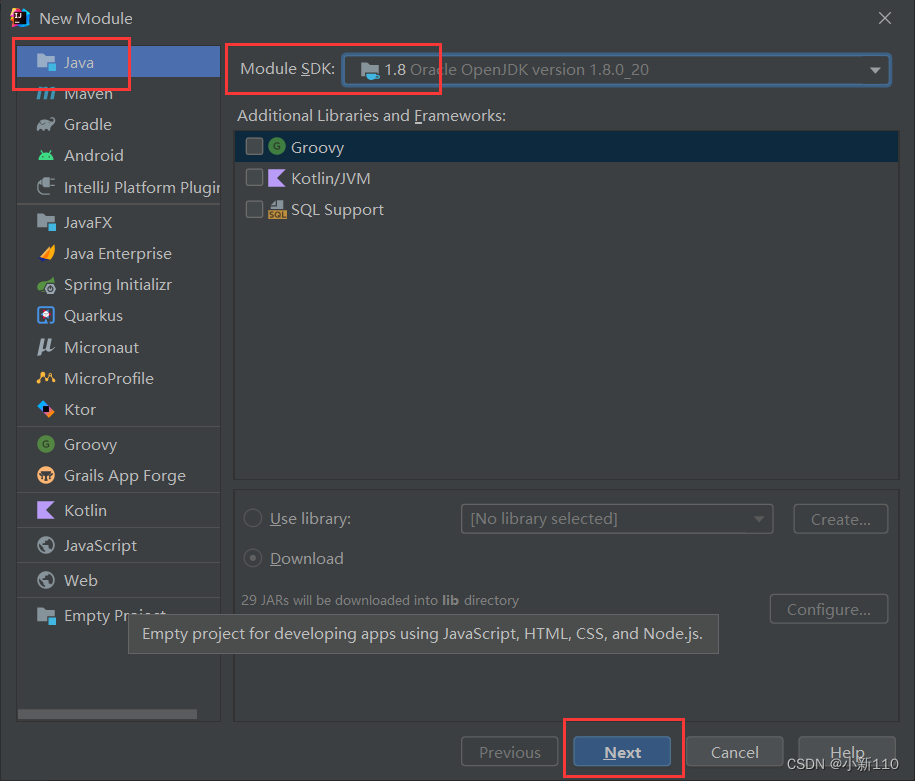
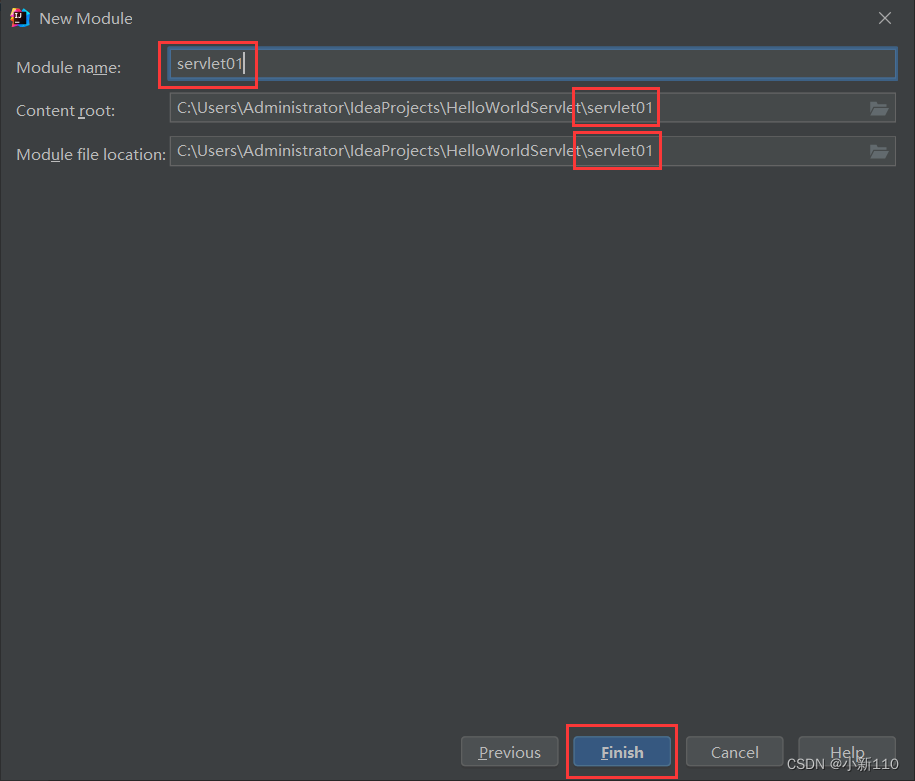
第二步:生成一个module,(项目上点右键,New-->Moudle 或 File-->New-->Module)




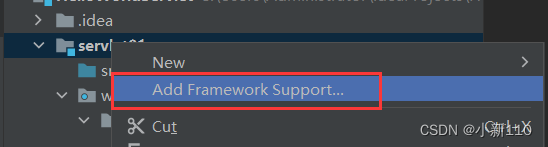
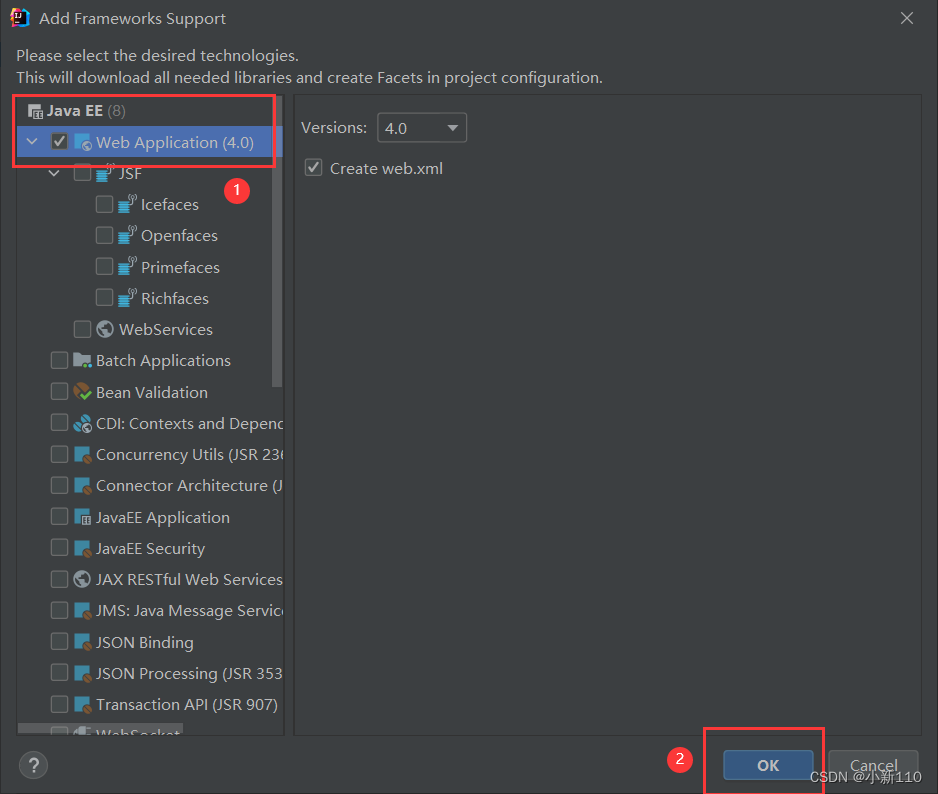
第三步:在Module上点右键,Add Framwork Support...,在弹出的页面中选择Web Application,
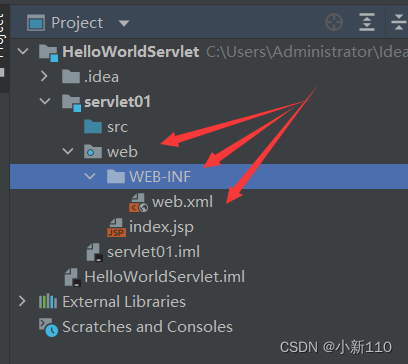
之后,idea就会自动给我们生成web文件夹,以及下面需要的配置文件之类。



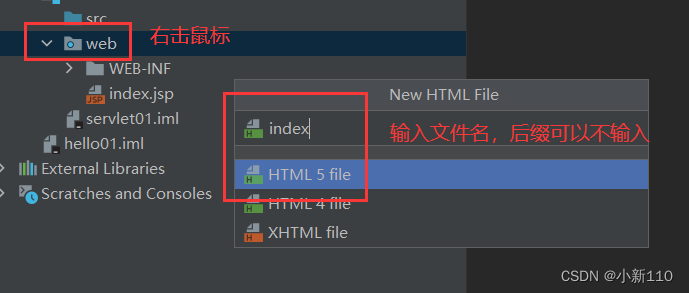
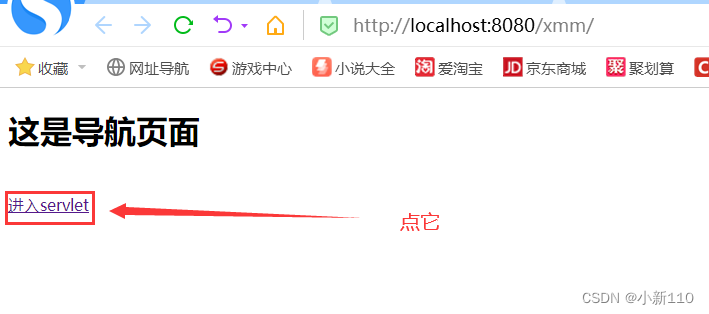
第四步:在web目录下新建一个index.html页面,用来导航到我们的servlet页面


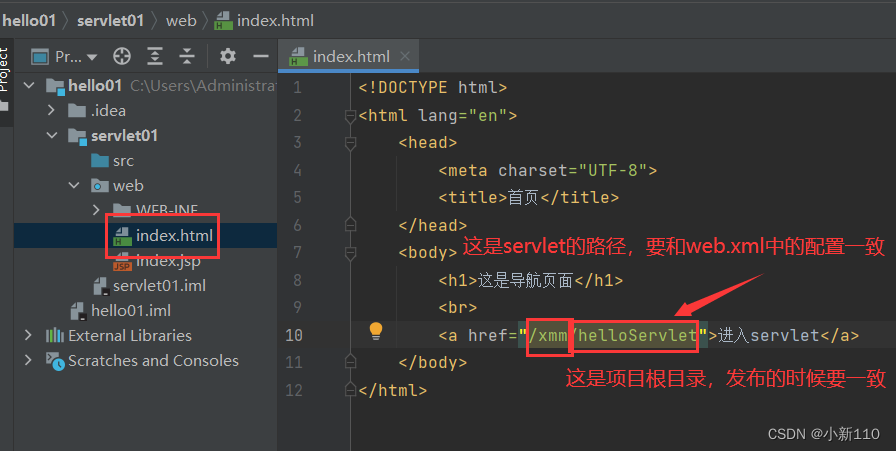
html的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
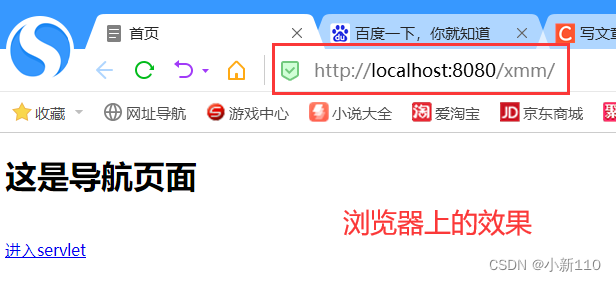
<h1>这是导航页面</h1>
<br>
<a href="/xmm/helloServlet">进入servlet</a>
</body>
</html>
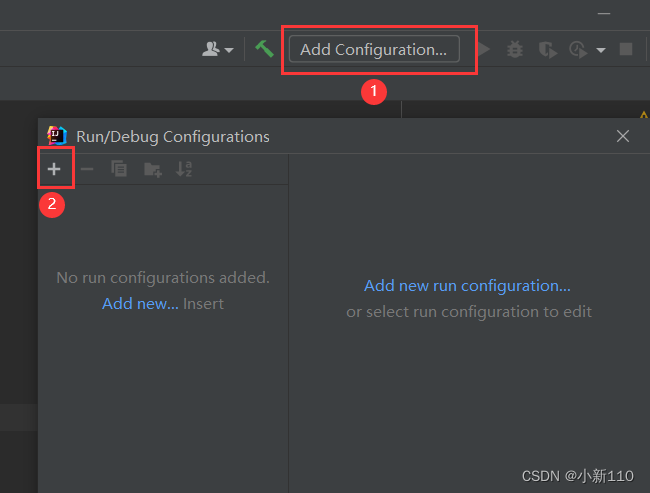
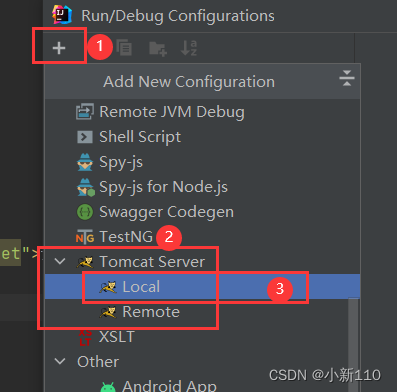
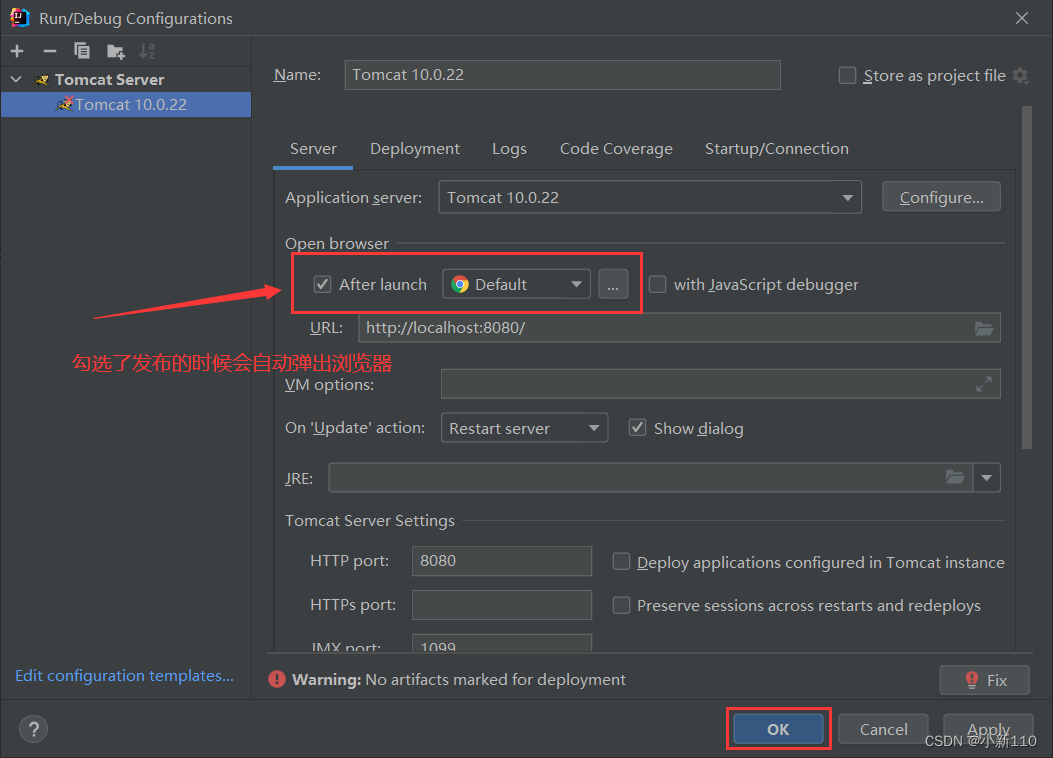
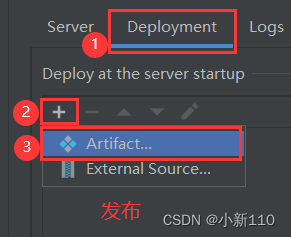
第五步:我们配置Tomcat,然后发布。





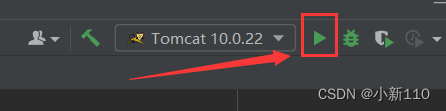
第六步:运行Tomcat,这时会自动弹出浏览器,浏览我们的网页


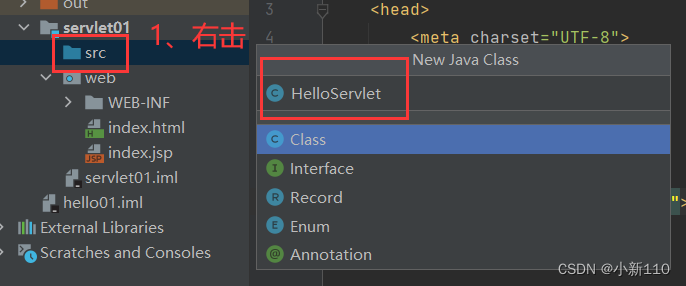
第七步:我们来编写servlet


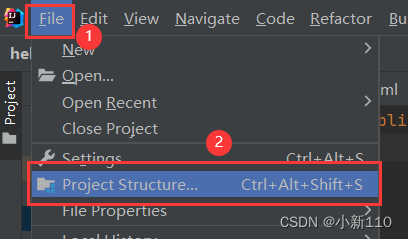
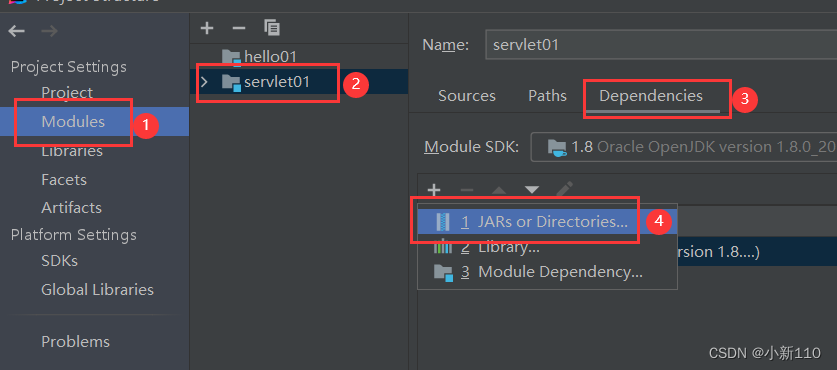
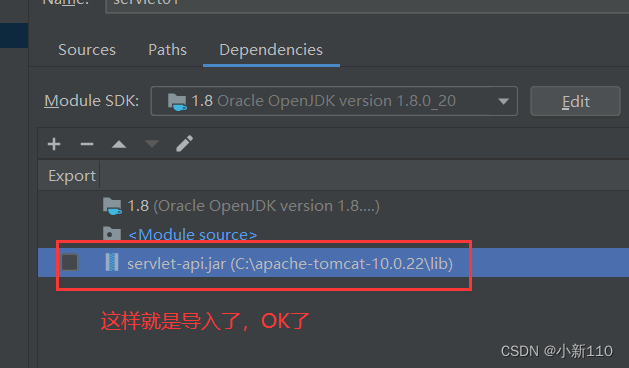
第八步:导入jar包,File —> Project Stucture


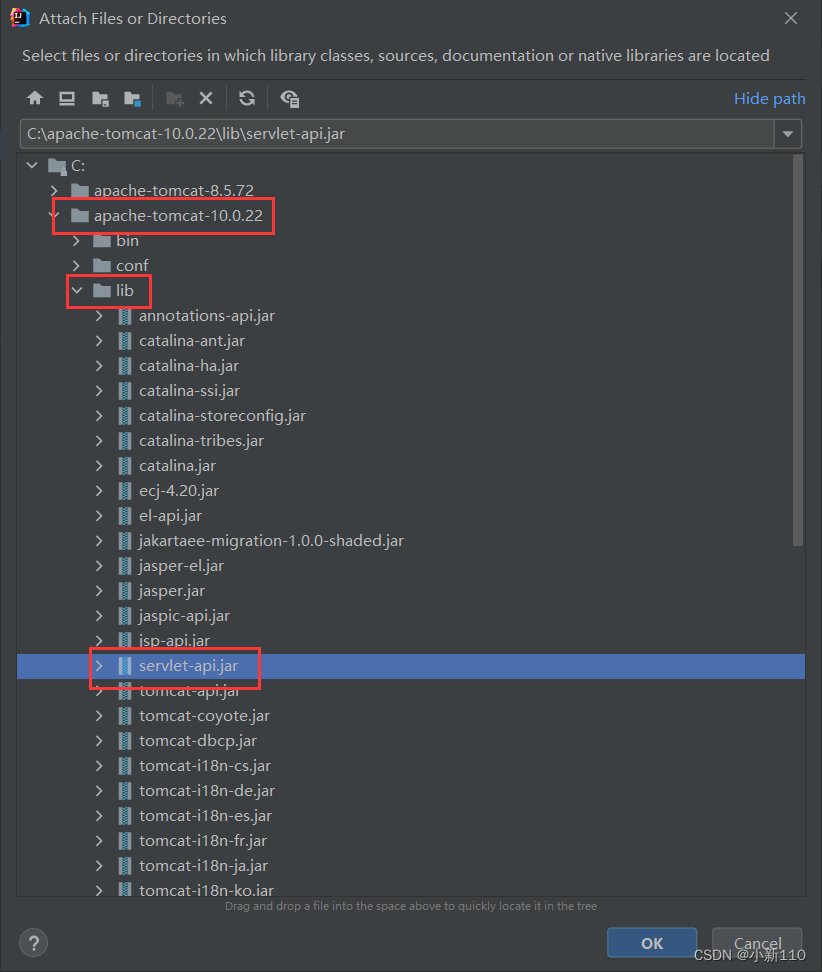
第九步:找到你的Tomcat目录下的lib目录,里面找到Servlet-api.jar,双击导入。


第十步:回到我们的HelloServlet.java页面,继续编写代码,我们在service方法中输出一行字给浏览器。
下面是HelloServlet的代码,大多是自动生成的。
import jakarta.servlet.*;
import java.io.IOException;
import java.io.PrintWriter;
public class HelloServlet implements Servlet {
@Override
public void init(ServletConfig servletConfig) throws ServletException {
}
@Override
public ServletConfig getServletConfig() {
return null;
}
@Override
public void service(ServletRequest request, ServletResponse response) throws ServletException, IOException {
PrintWriter out = response.getWriter();
response.setContentType("text/html");
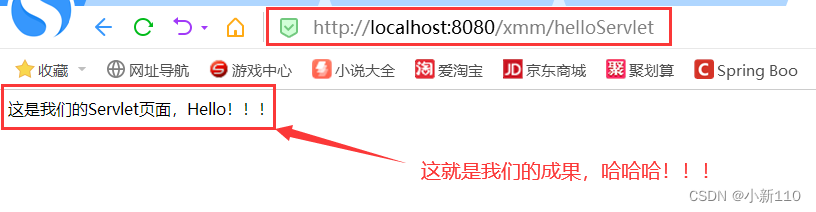
out.println("这是我们的Servlet页面,Hello!!!");
}
@Override
public String getServletInfo() {
return null;
}
@Override
public void destroy() {
}
}
第十一步:接下来我们要配置我们的Servlet了,打开WEB-INFO目录下的web.xml
添加如下代码:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>helloServlet</servlet-name>
<servlet-class>HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>helloServlet</servlet-name>
<url-pattern>/helloServlet</url-pattern>
</servlet-mapping>
</web-app>
第十一步:重启我们的Tomcat,就可以看到效果了。


学习用IDEA编写的第一个Servlet,特此记录!!!
参考:动力节点的视频 10-使用IDEA工具开发Servlet.mp4 ,特此感谢!
版权归原作者 小新110 所有, 如有侵权,请联系我们删除。