文章目录
Selectors of CSS3
Relationship Selectors
E + F
选择下一个满足条件的兄弟元素结点
div + .demo{backgroud-color:red;}
div + p{backgroud-color:red;}
E ~ F
E并集下的后面的所有兄弟元素结点中是F的被选中
Attribute Selectors
E[attr~=“val”]
选择属性名attr中含有独立的val字符串的E元素
div[class~="a"]{backgroud-color:red;}
E[attr |=“val”]
选择attr属性值以val开头的元素
E[attr^=“val”]
选择attr属性值以val开头的元素
E[attr$=“val”]
选择attr属性值以val结尾的元素
E[attr*=“val”]
选择attr属性值存在val的元素
Pseudo-Element Selectors
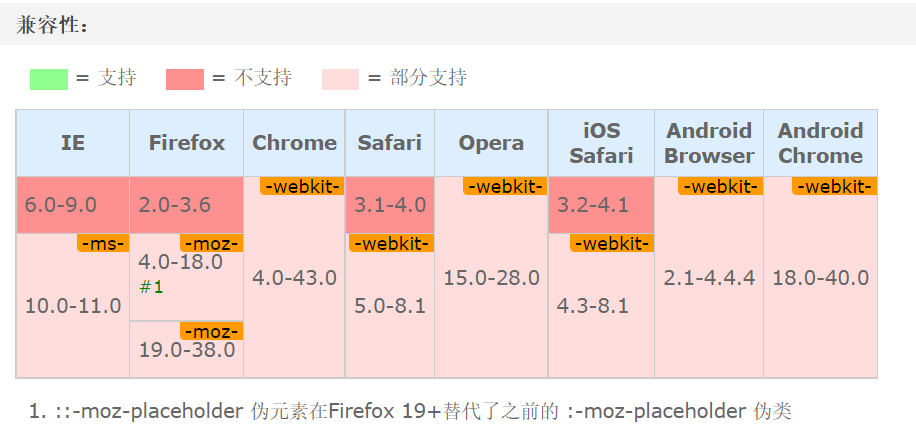
E::placeholder
输入框提示,用户开始输出时消失
<inputtype="text"placeholder="请输入用户名">
可以改变提示文字的颜色
input::-webkit-placeholder{color:green;}

E::selection
选中标签后的样式,只能设置三个属性
div::selection{color:#fff;background-color:#fcc;text-shadow:3px 5px black;}

Pseudo-Classes Selectors
E:not(s)
选择没有s属性的元素
div:not(.demo){backgroud-color:red;}
div:not([class="demo"]){backgroud-color:red;}
div:not([class]){backgroud-color:red;}
E:root
是根标签选择器
:root{backgroud-color:red;}
E:target
选出来被锚点所标记的目标
<ahref="#box1">box1</a><ahref="#box2">box2</a><divid="box1"></div><divid="box2"></div>
div:target{border:1px solid black;}
哪个div被标记了,哪个div上的id变成锚点的值了,哪个div就变成了target状态
E:first-child
某个父级结点下的第一个孩子结点,并且是E
E:last-child
某个父级结点下的最后第一个孩子结点,并且是E
E:only-child
某个父级结点下的唯一个孩子结点,并且是E
E:nth-child(n)
某个父级节点下第n个结点,并且是E
E:nth-last-child(n)
nth-child(n)的倒序,也就是反着查
E:first-of-type
某个父级节点下的第一个E元素结点
E:last-of-type
某个父级节点下的最后一个E元素节点
E:only-of-type
某个父级节点下唯一的一个E元素节点
E:nth-of-type(n)
某个父级节点下第n个E元素节点
E:nth-of-last-type(n)
nth-of-type(n)的倒序
E:empty
空元素结点
<div></div><div><!--只有注释也算空--></div>
E:checked
设置元素被选中后的状态
<label>
一个小惊喜<inputtype="checkbox"><span></span></label>
input:checked + span{background-color:green;}input:checked + span::after{content:"骗你的没惊喜";color:fff;}
E:enabled 、E:disabled
<inputtype="text"><inputtype="text"disabled>
E:read-only 、E:read-write
<inputtype="text"><inputtype="text"readonlyvalue="你只能瞅着,干不了别的">
E:enabled 、E:disabled
<inputtype="text"><inputtype="text"disabled>
E:read-only 、E:read-write
<inputtype="text"><inputtype="text"readonlyvalue="你只能瞅着,干不了别的">
版权归原作者 丶Zero丶 所有, 如有侵权,请联系我们删除。