
✍️ 作者简介: 前端新手学习中。
💂 作者主页: 作者主页查看更多前端教学
🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习
模板引擎的基本概念
渲染UI结构时遇到的问题
$.each(res.data, function (i, item) {
var str = ` <li class="list-group-item">
<span class="badge" style="background-color: #5bc0de;">评论时间:${item.time}</span>
<span class="badge" style="background-color: #5bc0de;;">评论名称:${item.username}</span>
${item.content}
</li>`
rows.push(str)
})
$('#cmt-list').empty().append(rows)
上述代码是通过字符串拼接的形式,来渲染UI结构。
如果UI结构比较复杂,则拼接字符串的时候需要格外注意引号之前的嵌套,如果需求发生变化,修改起来也非常麻烦。
什么是模板引擎
模板引擎,顾名思义,它可以根据程序员指定的模板结构和数据,自动生成一个完整的HTML界面。

模板引擎的好处
- 减少了字符串的拼接操作
- 使代码结构更清晰。
- 使代码更易于阅读与维护。
art-template简介
art-template是一个简约,超快的模板引擎,中文官网首页为首页
art-template安装
在浏览器中访问http://aui.github.io/art-template/zh-cn/docs/installation.html,找到下载链接后,鼠标右键,选择“链接另存外”,将art-template下载到本地,然后,通过<script>标签进行引入。

直接点击下载或者使用npm工具将其下载。
art-template模板引擎
art-template模板引擎的基本使用
使用传统方式渲染UI结构
<body>
<div id="title"></div>
<div>姓名:<span id="name"></span></div>
<div>年龄:<span id="age"></span></div>
<div>会员:<span id="isVIP"></span></div>
<div>注册时间:<span id="regTime"></span></div>
<div>爱好:
<ui id="hobby">
<li>爱好1</li>
<li>爱好2</li>
</ui>
</div>
<script>
data = {
title: '<h3>用户信息</h3>',
name: 'zd',
age: 20,
isVIP: true,
regTime: new Date(),
hobby: ['吃饭', '睡觉', '打豆豆']
}
$('#name').html(data.name);
$('#age').html(data.age);
$('#isVIP').html(data.isVIP);
$('#regTime').html(data.regTime);
var rows = [];
$.each(data.hobby, function (i, item) {
rows.push('<li>' + item + '</li>');
})
$('#hobby').html(rows);
</script>

** 缺点:程序员需要经常进行手动操作进行修改。**
** art-template的使用步骤**
- 导入art-template
- 定义数据
- 定义模板(1.模板id2.模板数据)
- 调用template函数
- 渲染html结构
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 导入引擎和jquery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script src="./引入/template-web.js"></script>
</head>
<body>
<!-- html元素 -->
<div id="container"></div>
<script type="text/html" id="tpl-user">
<!-- 定义模板页面内容,注意type需要是text/html
双大括号表示里面需要填写内容 下面data对象里的name属性-->
<h1>{{name}}</h1>
</script>
<script>
//定义模板数据
var data = {
name: '张三'
}
//调用模板 使用template调用模板 第一个是模板页面的script标签的id,第二个数据为模板数据
let str = template('tpl-user', data);
//选择div dom元素将调用模板得到的内容写到里面
$('#container').html(str);
</script>
</body>
</html>
art-template标准语法
什么是标准语法
art-template提供了{{}}这种语法格式,在大括号中可以进行变量输出,或循环数组等操作,这种语法在art-template中被称为标准语法。
标准语法——输出

变量,对象属性,三元表达式,逻辑,加减乘除等表达式。
标准语法——原文输出
{{@ value}}
如果要输出的value值中,包含了HTML标签结构,则需要使用原文输出语法,才能保证HTML标签被正常渲染。
增加一个test属性 进行输出
test: '<h3>测试原文输出</h3>'
<h1>{{name}}.........{{test}}</h1>

使用@ 进行输出
<h1>{{name}}.........{{@test}}</h1>

标准语法——条件输出
如果要实现条件输出,则可以在{{}}中使用if ...elseif..../if的方式,进行条件输出。

新添属性
flag: 1
页面调用
<div>
{{if flag == 0}}
flag 等于0
{{else if flag==1}}
flag 不等于0 等于1
{{/if}}
</div>

标准语法——循环输出
如果要实现循环输出,则可以在{{}}内,通过each语法循环数组,当前循环的索引使用$index,进行访问,当前的循环项使用$value进行访问。

在模板数据中再次定义一个新属性hobby。
hobby: ['吃饭', '电动', '睡觉']
使用页面内容进行调用模板数据
<ul>
{{each hobby}}
<li> 索引是:{{$index}},循环项是:{{$value}}</li>
{{/each}}
</ul>
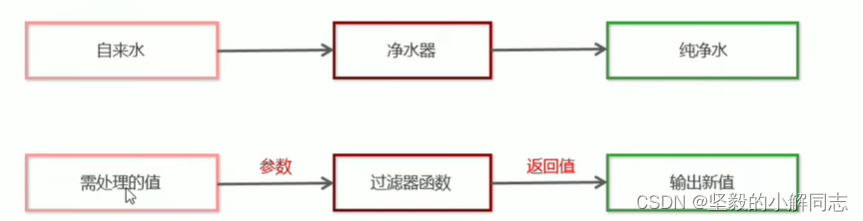
标准语法——过滤器

过滤器的本质,就是一个function处理函数。


** 定义一个格式化时间的过滤器**
在模板数据中再次定义一个事件属性。
regTime: new Date(),
定义过滤器
template.defaults.imports.dateFormat = function (data) {
let Y = data.getFullYear();
let M = data.getMonth();
let D = data.getDate();
return Y + '-' + M + '-' + D;
}
页面调用模板并启用过滤器
<h3>{{regTime |dateFormat}}</h3>
结果

版权归原作者 坚毅的小解同志 所有, 如有侵权,请联系我们删除。