自己总结的,不好别喷,谢谢~~~
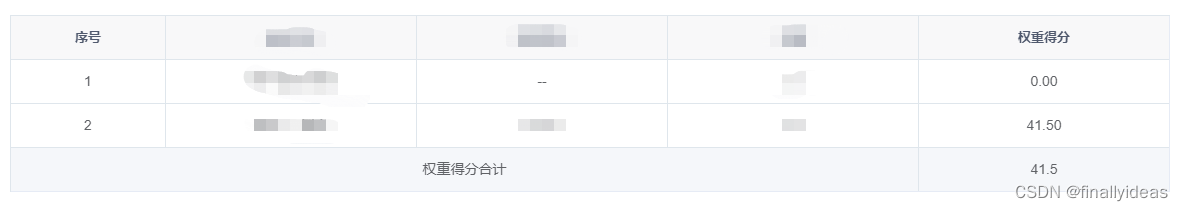
先看效果图

表格触发调用方法
<el-table :align="rowTableCenter" id="tables" :data="data"
:summary-method="addTotal" :show-summary="true" border>
<el-table-column label="序号" type="index" align="center"/>
合计行代码
在 合计行方法中 直接去修改了表格样式
//合计行
addTotal(param) {
const { columns, data } = param;
// console.log(columns)
const sums = [];
columns.forEach((column, index) => {
if (index === 0 ) {
console.log(column)
column.colSpan = 4; //行占用格数
column.rowSpan = 1; //列占用格数
sums[index] = '权重得分合计';
}
if(index !== 0 && index !== 4){
column.rowSpan = 0;
column.colSpan = 0;
// column.style = {
// "display":"none" //这里加了但是没有作用效果
// }
console.log(column)
return;
}
const values = data.map(item => Number(item[column.property]));
if(index === 4){
if (!values.every(value => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
} else {
// sums[index] = 'N/A';
}
}
});
//在合计行方法中直接去修改了单元格样式
//合并单元格
this.$nextTick(() => {
const tds = document.querySelectorAll('#tables .el-table__footer tr>td');
console.log(tds)
tds.forEach(function (val, index) {
if (tds[0].innerText === '权重得分合计') {
if(index !== 0 && index !== 4){
val.style.display = 'none';
}else{
val.style.textAlign = 'center';
}
// val.style.display = 'none';
// val.style.fontSize = '16px';
// val.style.borderColor = '#aaaaaa';
// val.style.color = '#fff';
}
})
}, 1000)
return sums;
},
本文转载自: https://blog.csdn.net/finallyideas/article/details/131577359
版权归原作者 枪白 所有, 如有侵权,请联系我们删除。
版权归原作者 枪白 所有, 如有侵权,请联系我们删除。