参考文章:
https://blog.csdn.net/weixin_46511008/article/details/127210738
https://my.oschina.net/u/4261744/blog/3315859
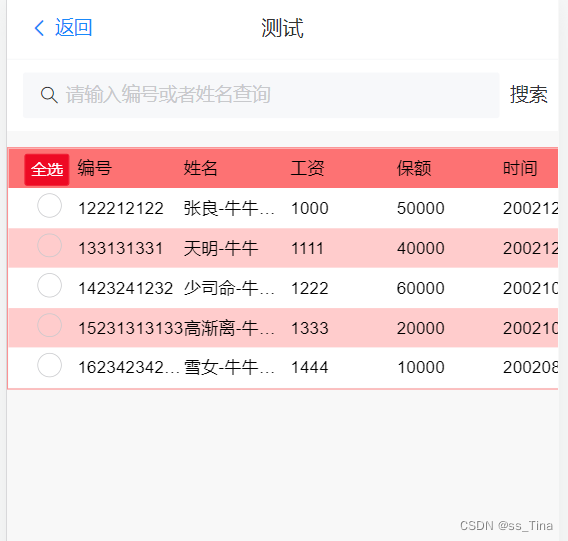
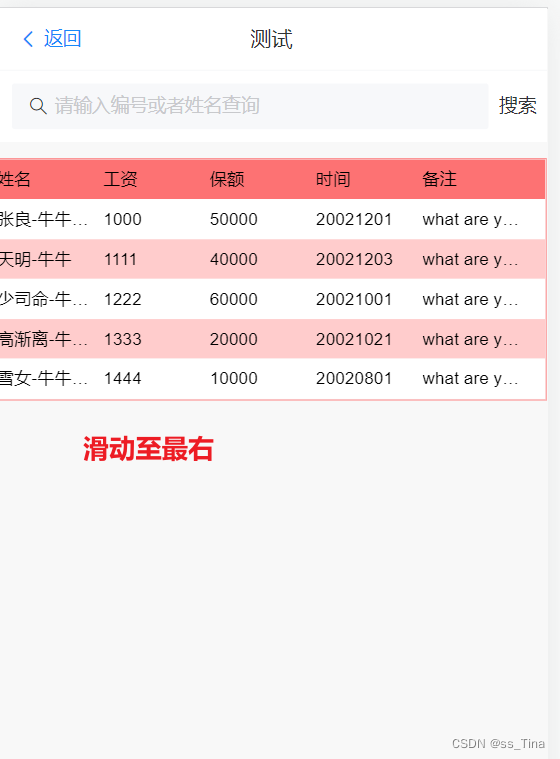
vant移动端显示table效果,增加复选框,可以进行多选和全选。加横向滚动条,可以看全部内容。
主要是参考上面两篇文章。
页面效果


代码
<template>
<div class="app-container">
<div class="nav_text" style="position: relative;">
<van-nav-bar :title="title" left-text="返回" left-arrow @click-left="$router.go(-1);"/>
</div>
<!--查询框-->
<div class="search">
<van-search v-model="dataform.queryStr" placeholder="请输入编号或者姓名查询"
show-action
@search="onSearch"
clearable
@clear="cLearSearch">
<template #action>
<div @click="onSearch">搜索</div>
</template>
</van-search>
</div>
<!-- 显示列表 滚动条https://my.oschina.net/u/4261744/blog/3315859 -->
<vue-scroll :ops="ops" style="width:100%;height:100%">
<div class="data-box">
<van-row class="th-row" style="display:flex;">
<van-col style="width:40px">
<van-button size="mini" type="danger" style="display: flex;margin-top:4px;" @click="checkAll">
全选
</van-button>
</van-col>
<van-col style="width:80px">编号</van-col>
<van-col style="width:80px">姓名</van-col>
<van-col style="width:80px">工资</van-col>
<van-col style="width:80px">保额</van-col>
<van-col style="width:80px">时间</van-col>
<van-col style="width:80px">备注</van-col>
</van-row>
<!-- 数据循环展示,checkbox可以进行选择-->
<van-checkbox-group ref="checkboxGroup" @change="checkChange" v-model="checkedVal">
<van-row class="td-row" :style="{background:index %2==0?'#fff':'#ffcccc'}" v-for="(item,index) in accountList" :key="index" >
<van-col style="width:40px">
<van-checkbox style="padding-top: 4px;padding-left:10px;" icon-size="18px" :name="item" v-model="item.checked">
</van-checkbox>
</van-col>
<van-col class="common-ellipsis" @click="showContent (item.workerNo)">{{item.workerNo}}</van-col>
<van-col class="common-ellipsis" @click="showContent(item.workerName)">{{item.workerName}}</van-col>
<van-col class="common-ellipsis" @click="showContent(item.salary)">{{item.salary}}</van-col>
<van-col class="common-ellipsis" @click="showContent(item.amount)">{{item.amount}}</van-col>
<van-col class="common-ellipsis" @click="showContent(item.amountTime,1)">{{item.amountTime |dateFormat}}</van-col>
<van-col class="common-ellipsis" @click="showContent(item.remark)">{{item.remark}}</van-col>
</van-row>
</van-checkbox-group>
</div>
</vue-scroll>
<!-- 弹出省略的内容 -->
<van-popup v-model="showPopup" class="hidden-wrap">
<van-row class="hidden-content">{{ ellContent }}</van-row>
</van-popup>
</div>
</template>
<script>
export default {
name: "vantTable",
filters:{
dateFormat:function(val){
//省略......
return val;
}
},
data() {
return {
title:"测试",
dataform:{
queryStr:'',
},
isCheckAll:false,
showPopup: false, // 显示省略的内容
ellContent: "", // 省略的内容
costName: "",
checkedVal:[],
accountList: [
{ workerNo: "122212122", workerName: "张良-牛牛牛牛", salary: "1000", amount: "50000", amountTime: "20021201" ,remark:"what are you 弄啥咧" },
{ workerNo: "133131331", workerName: "天明-牛牛", salary: "1111", amount: "40000", amountTime: "20021203" ,remark:"what are you 弄啥咧" },
{ workerNo: "1423241232", workerName: "少司命-牛牛牛牛牛", salary: "1222", amount: "60000", amountTime: "20021001" ,remark:"what are you 弄啥咧"},
{ workerNo: "15231313133", workerName: "高渐离-牛牛牛牛牛", salary: "1333", amount: "20000", amountTime: "20021021" ,remark:"what are you 弄啥咧" },
{ workerNo: "162342342342", workerName: "雪女-牛牛牛牛牛牛", salary: "1444", amount: "10000", amountTime: "20020801",remark:"what are you 弄啥咧" },
],
ops: {
vuescroll: {},
scrollPanel: {},
rail: {
keepShow: true
},
bar: {
hoverStyle: true,
onlyShowBarOnScroll: false, //是否只有滚动的时候才显示滚动条
background: "#F5F5F5",//滚动条颜色
opacity: 0.5,//滚动条透明度
"overflow-y": "hidden" //使用横向滚动 竖向就是"overflow-x": "hidden"
}
}
};
},
created() {},
methods: {
// 显示省略的内容
showContent(content,type) {
if (content == "") {
return;
} else {
if(type==1){
var format = this.$options.filters['dateFormat'];
//日期通过过滤器格式化一下
this.ellContent = format(content)
}else{
this.ellContent = content;
}
this.showPopup = true;
}
},
checkAll(){
if(!this.isCheckAll){
this.$refs.checkboxGroup.toggleAll(true);
this.isCheckAll=true;
}else{
this.$refs.checkboxGroup.toggleAll();
this.isCheckAll=false;
}
},
onSearch(){
},
cLearSearch(){
},
checkChange(){
},
},
};
</script>
<style lang="less" scoped>
.data-box{
font-size:13px;
margin:12px 0px;
border:1px solid #fd7273;
.th-row{
height:30px;
line-height:30px;
padding:0px 12px;
background:#fd7273;
}
.td-row{
height:30px;
line-height:30px;
padding:0px 12px;
}
}
// 超出 1 行显示省略号
.common-ellipsis {
width:80px;
height: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
// 滚动条位置 --展示的是竖向
// /deep/.__bar-is-vertical {
// right: -1px !important;
// }
// // 隐藏横向滚动条
// /deep/.__bar-is-horizontal {
// display: none !important;
// }
// 滚动条位置 --展示横向
/deep/.__bar-is-vertical {
display: none !important;
}
// 隐藏横向滚动条
/deep/.__bar-is-horizontal {
bottom: -1px !important;
}
</style>
版权归原作者 ss_Tina 所有, 如有侵权,请联系我们删除。