文章目录
一、前言
在日常开展渗透测试的工作中,经常会遇到各种各样的小程序,为了方便渗透测试人员及开发人员分析小程序的前端源代码,了解小程序的运行逻辑和页面上隐藏的信息,本文分享了利用解密和逆向工具,从本地缓存文件中反编译小程序前端源代码的方法,希望对大家日常开展工作有帮助。
二、准备工作
(一)安装Nodejs
Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境,通常是运行在服务端的 JavaScript。本文需要nodejs的环境提供npm工具来安装相关依赖,因此需要首先安装nodejs。
Node.js 官方下载地址:
https://nodejs.org/zh-cn/download/
之后根据自己使用的操作系统选择相应的版本即可,这里我选择windows版:
设置好安装路径后一路点击next即可。
之后在cmd中输入:
node -v

出现版本信息即表示安装成功。
注意:在执行例如npm install xxx -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,所以这里我参考了别人的配置,自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache。
然后在cmd中执行以下命令(注意前两条命令改成你们自己的路径):
# 设置全局模块安装路径
npm config set prefix "D:\nodejs\node_global"
# 设置缓存目录
npm config set cache "D:\nodejs\node_cache"
# 设置镜像源为淘宝npm镜像,可提高下载速度
npm config set registry=https://registry.npm.taobao.org
本文只是为了使用npm来安装东西,实际上到这里就可以结束了。如果需要更多的功能,则后续还需要配置环境变量,请参考其他文章,本文不过多涉及。
这里顺便提一下,如果需要进行版本相关的操作,请参考以下命令:
命令 说明
nvm install 14.15.5 安装指定的版本的nodejs
nvm use 10.5.0 使用指定版本的nodejs
nvm list 查看已经安装的版本
nvm list installed 查看已经安装的版本
nvm list available 查看网络可以安装的版本
nvm arch 查看当前系统的位数和当前nodejs的位数
nvm install [arch] 安装制定版本的node 并且可以指定平台 version 版本号 arch 平台
nvm on 打开nodejs版本控制
nvm off 关闭nodejs版本控制
nvm proxy [url] 查看和设置代理
nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/
nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是:https://github.com/npm/npm/archive/.
nvm uninstall 卸载制定的版本
nvm use [version][arch] 切换制定的node版本和位数
nvm root [path] 设置和查看root路径
nvm version 查看当前的版本
(二)解密和逆向工具
在获得小程序的缓存文件之后,需要先使用解密工具进行一轮解密,之后才能进行逆向。
解密工具下载地址:https://share.weiyun.com/uMqNGOXv
逆向工具下载地址:https://pan.baidu.com/s/1FigJmOKs76LBOZDQq5nOnA
提取码:1234
逆向工具备用下载地址:
https://pan.baidu.com/s/12WPychwfjMfzgSgIi9aUGA?pwd=fpni取码: fpni
注:以上地址若失效,可及时私信我。
三、小程序缓存文件解密
(一)定位小程序缓存路径
首先确定小程序的缓存目录,在微信上打开设置,然后找到文件管理:
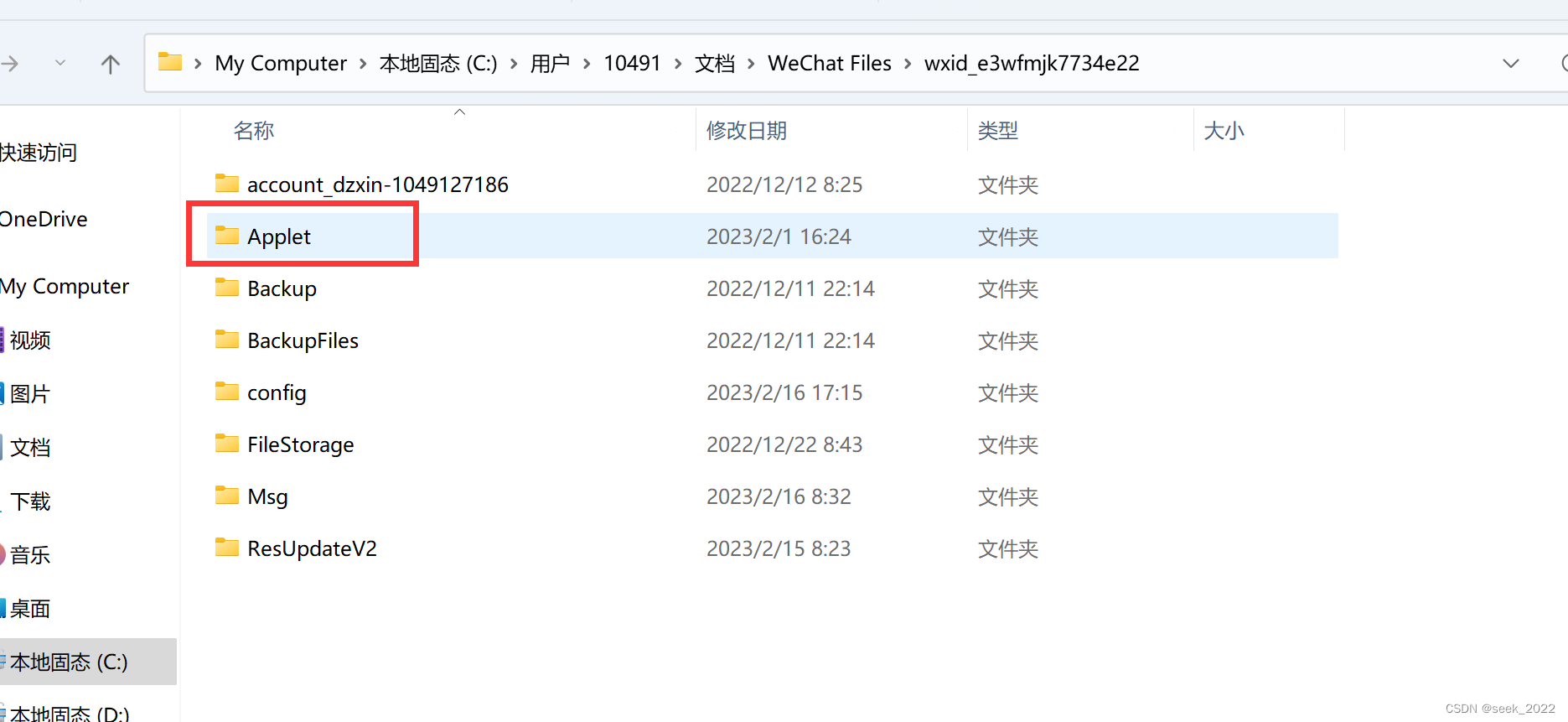
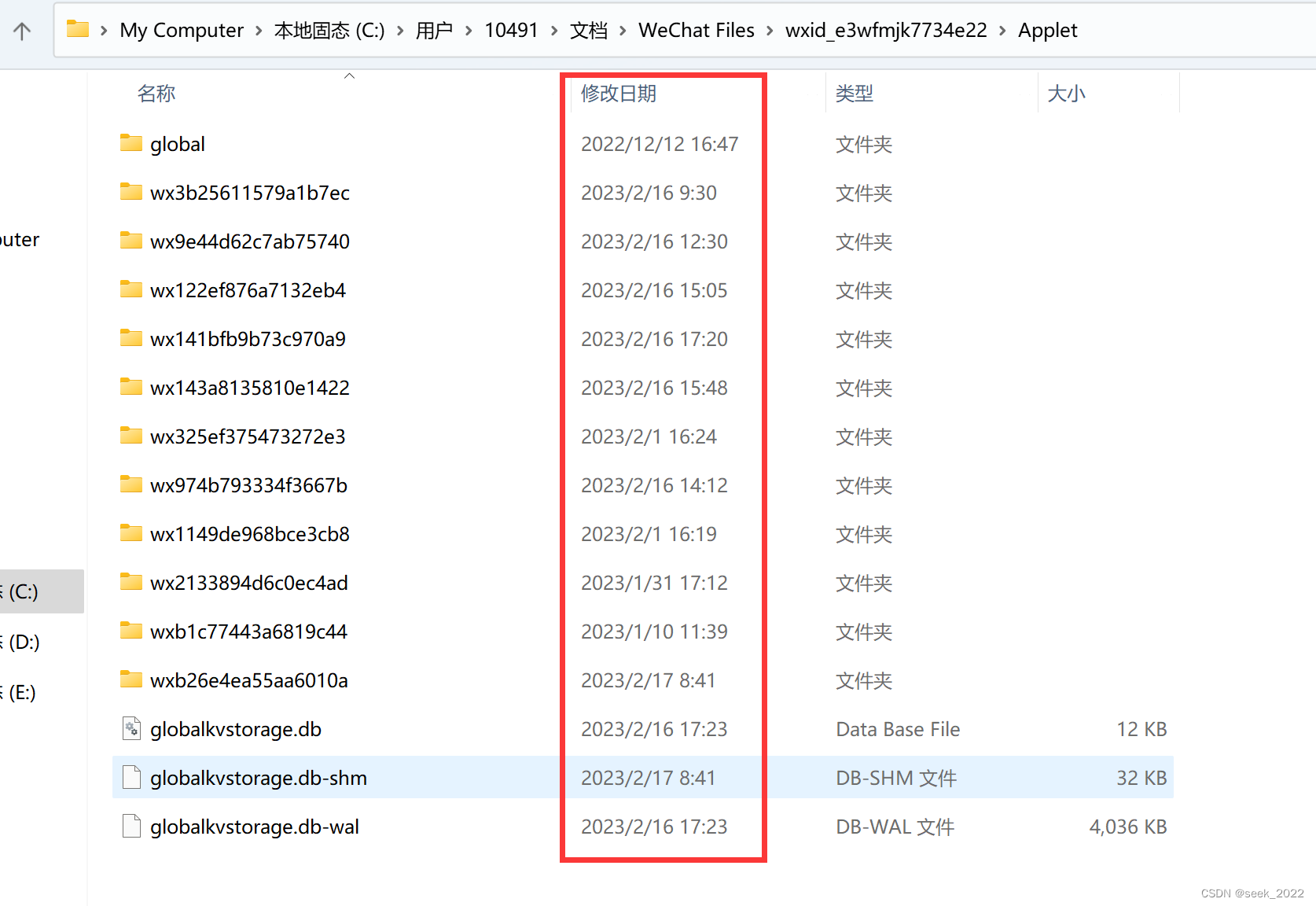
点击打开文件夹,打开Applet文件夹:
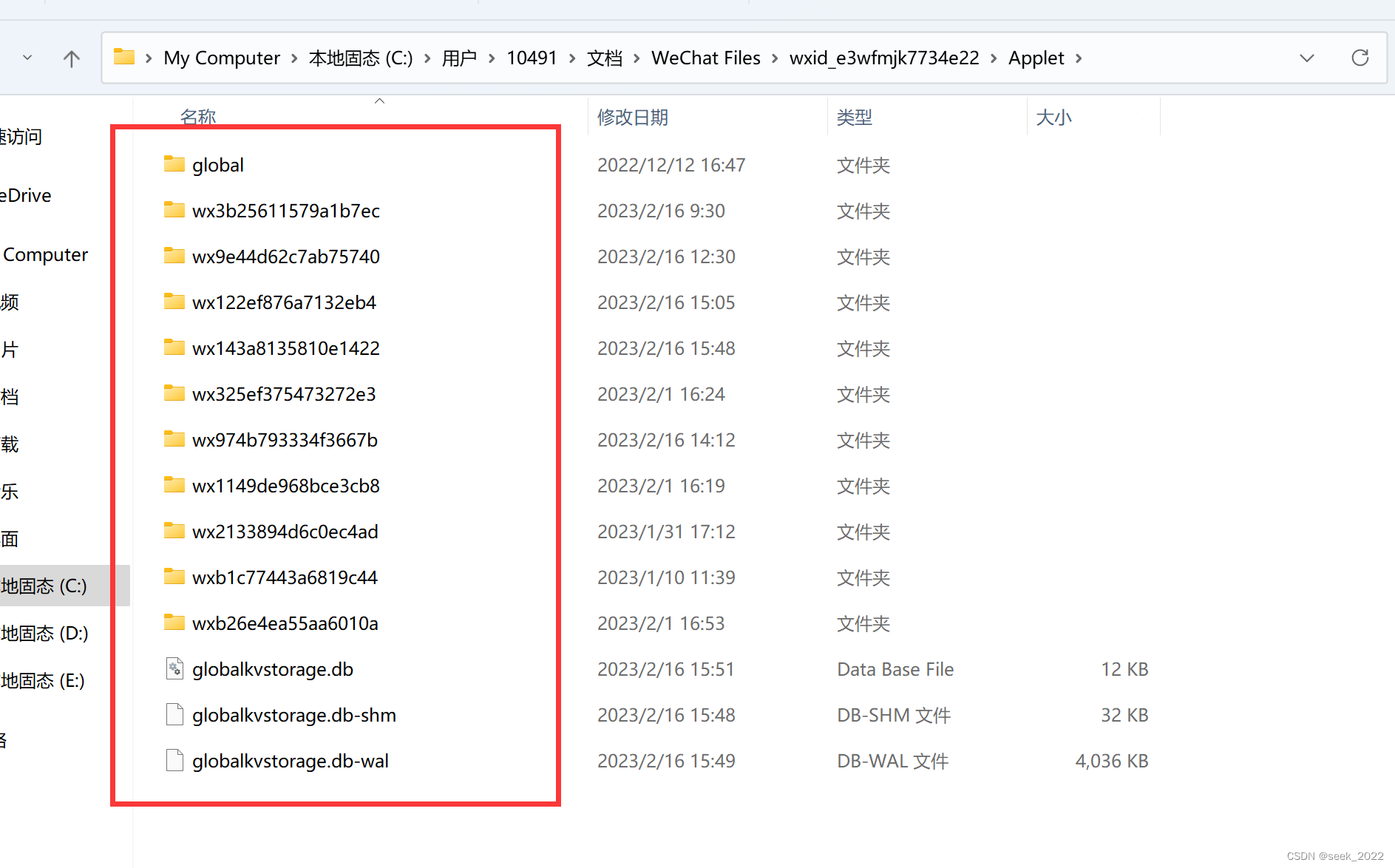
这里面即存储了小程序的本地缓存文件:
(二)源码解密
接着打开一个小程序,这里不便透露具体用的是哪个小程序,大家可以自行去寻找感兴趣的小程序玩一下。
首先打开目标小程序,然后多点一些页面,让小程序在本地产生缓存文件,之后查看本地文件夹,会看到产生了一个文件夹,通过文件夹创建的时间可以判断出哪个文件夹里的数据是属于刚访问小程序的缓存目录:
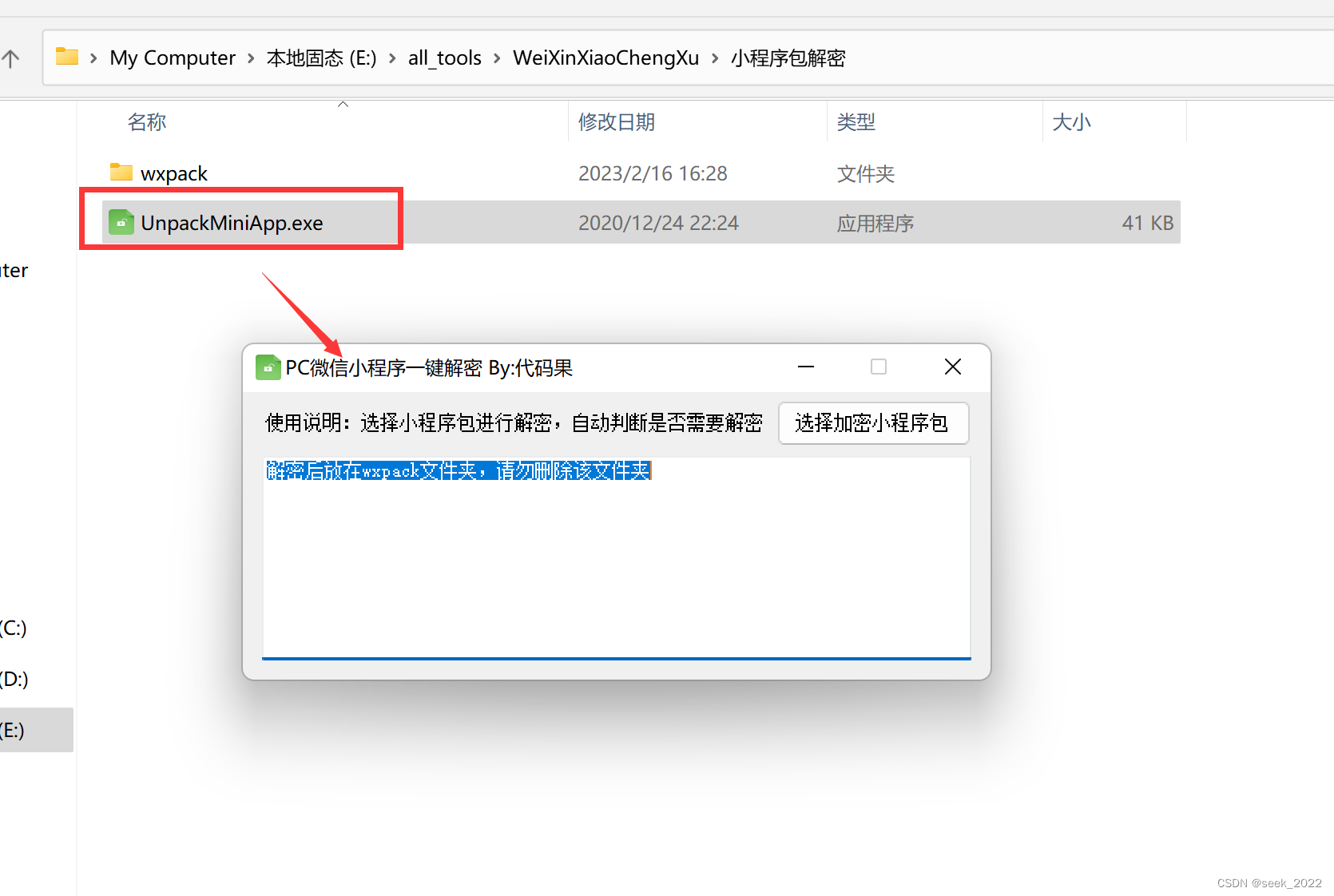
那么之后,我们需要先对这些缓存数据进行一次解密,方法很简单,打开解密工具:
然后点击’选择加密小程序包’,并选中自己刚才定位出来的小程序的缓存目录。如图所示,已经解密成功:
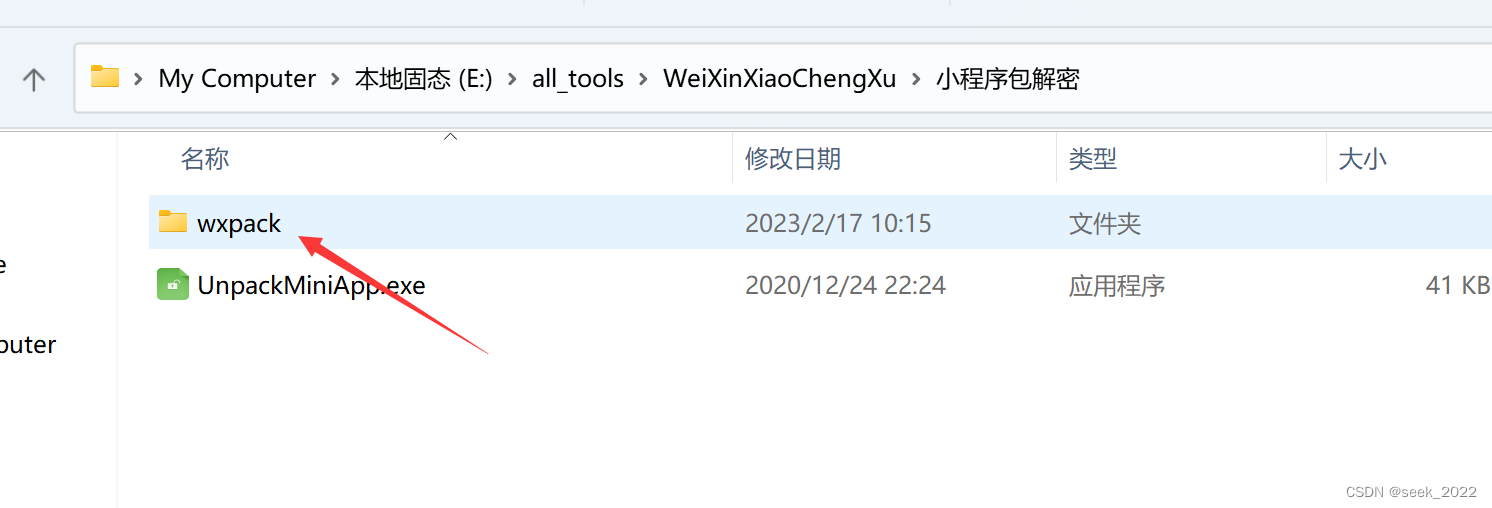
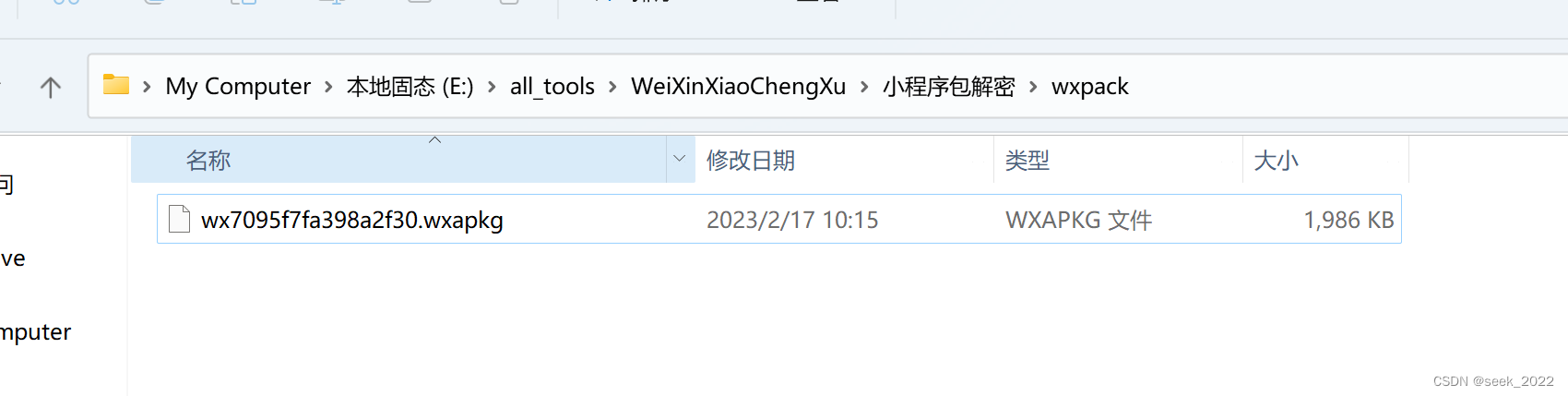
解密后的文件在解密程序同目录下的wxpack文件夹中:

(三)源码反编译
首先解压已下载好的wxappUnpacker,然后进入该文件夹,复制该文件夹的地址,然后以管理员身份打开cmd窗口(直接按win+R打开运行窗口,然后输入cmd,按ctrl+shift+enter),然后跳转到wxappUnpacker内,如下所示:
注意一定要管理员身份运行cmd窗口,否则后面可能造成命令执行出错。
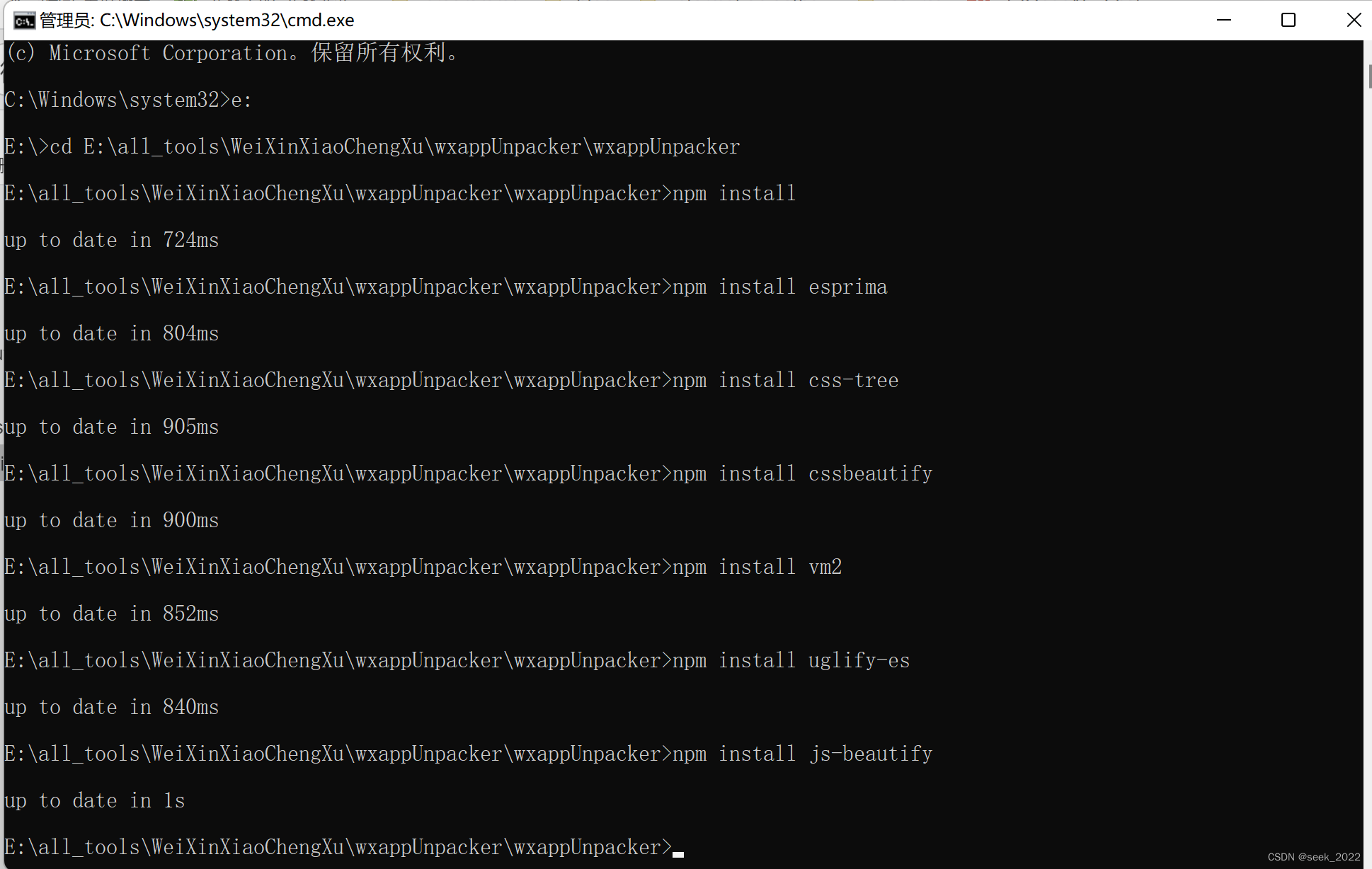
然后开始安装依赖,按顺序执行以下命令:
npm install
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify

我这里因为已经有安装过了,所以和你们的会不太一样。执行以后不要出现error的报错信息即可。
然后根据前面解密的文件构造命令如下:
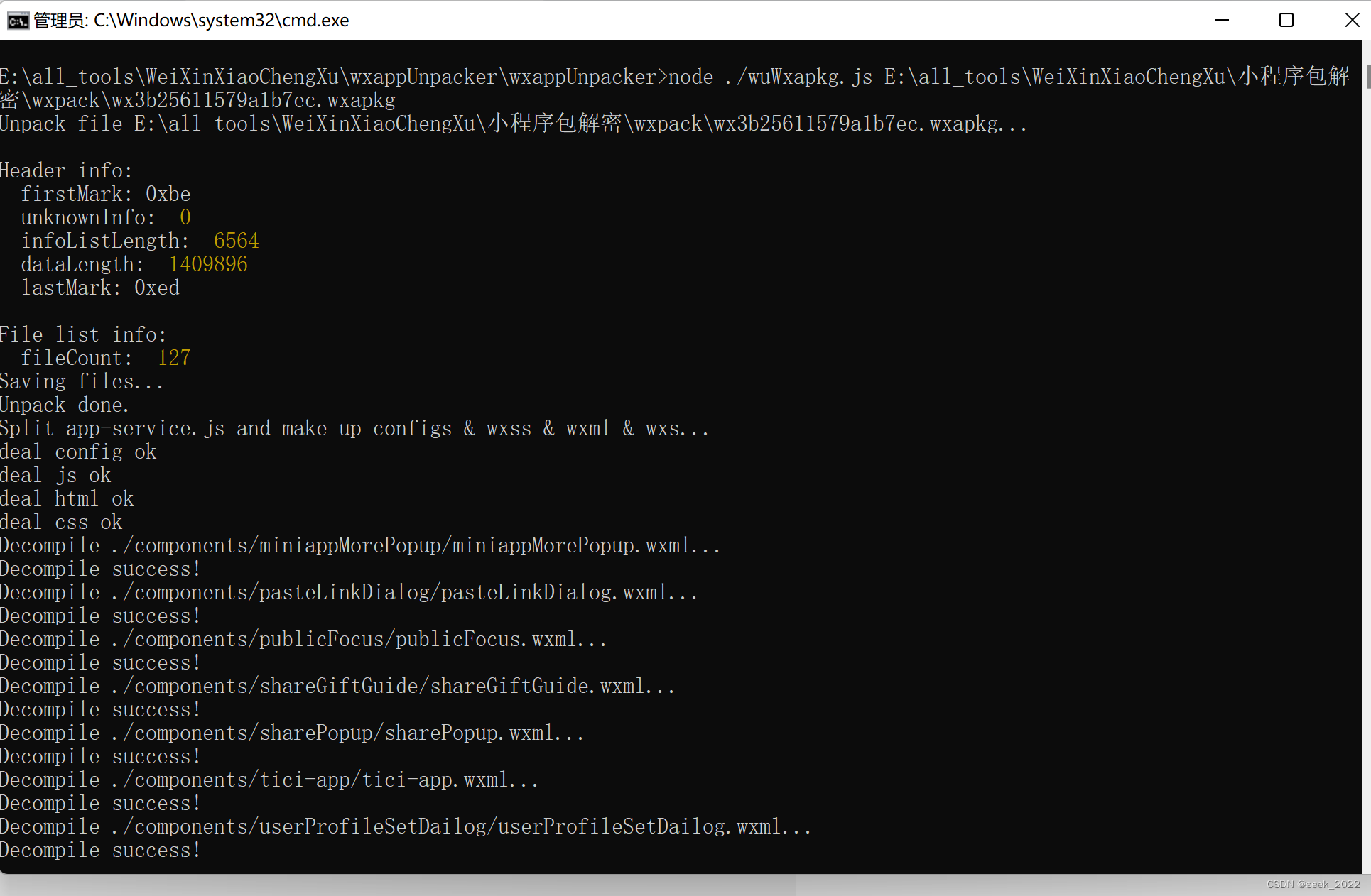
node ./wuWxapkg.js E:\all_tools\WeiXinXiaoChengXu\小程序包解密\wxpack\wx3b25611579a1b7ec.wxapkg
这条命令的格式是:
node ./wuWxapkg.js 主包路径
还有一种格式:
node ./wuWxapkg.js 分包路径 -s=主包路径
有时候我们解密后得到的是主包后的分包(具体为什么我也不清楚,看情况),那么这时候就可以很方便的用到-s参数来指定存放的路径。
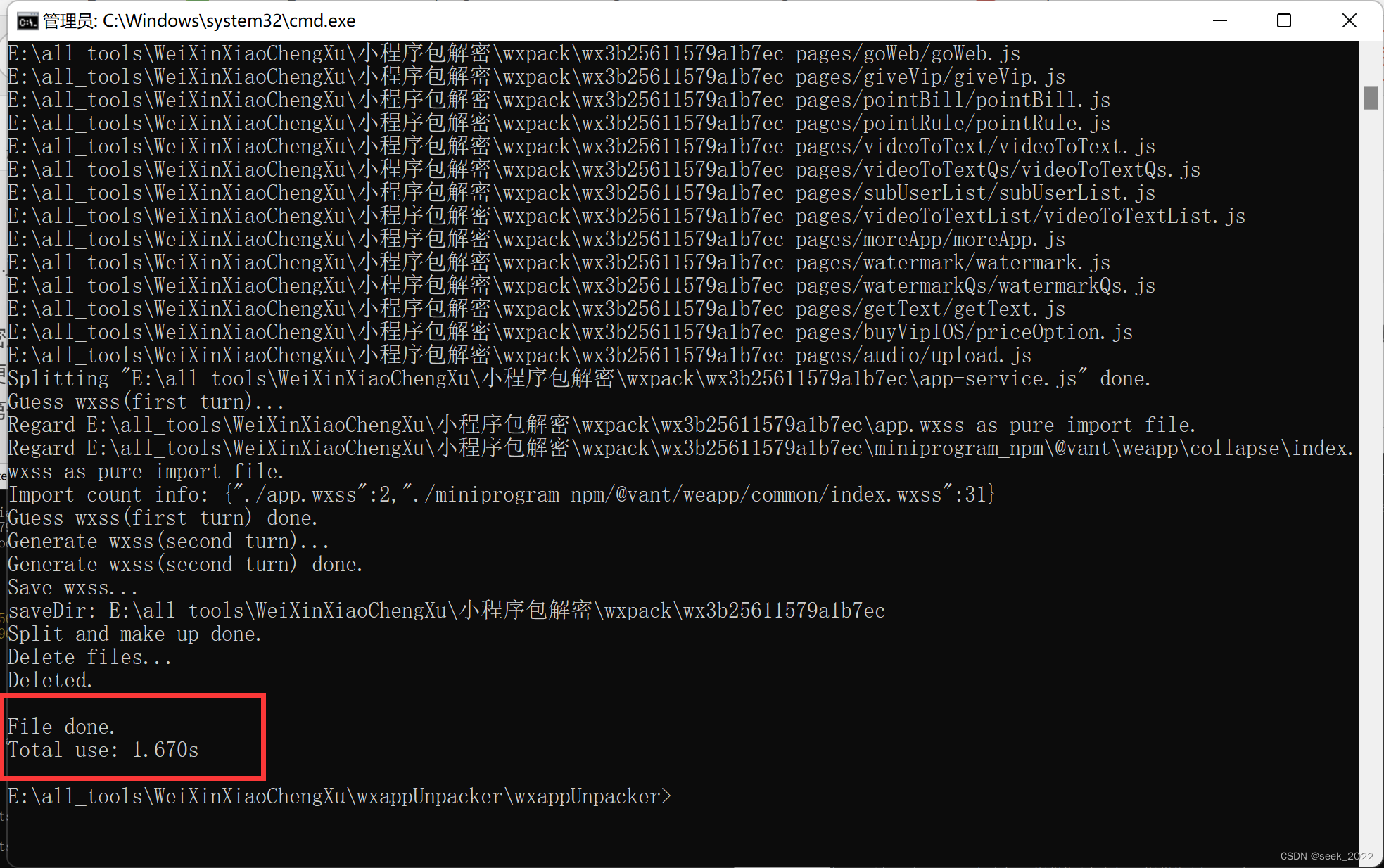
现在我们将根据第一种命令格式构造的命令在cmd中执行:

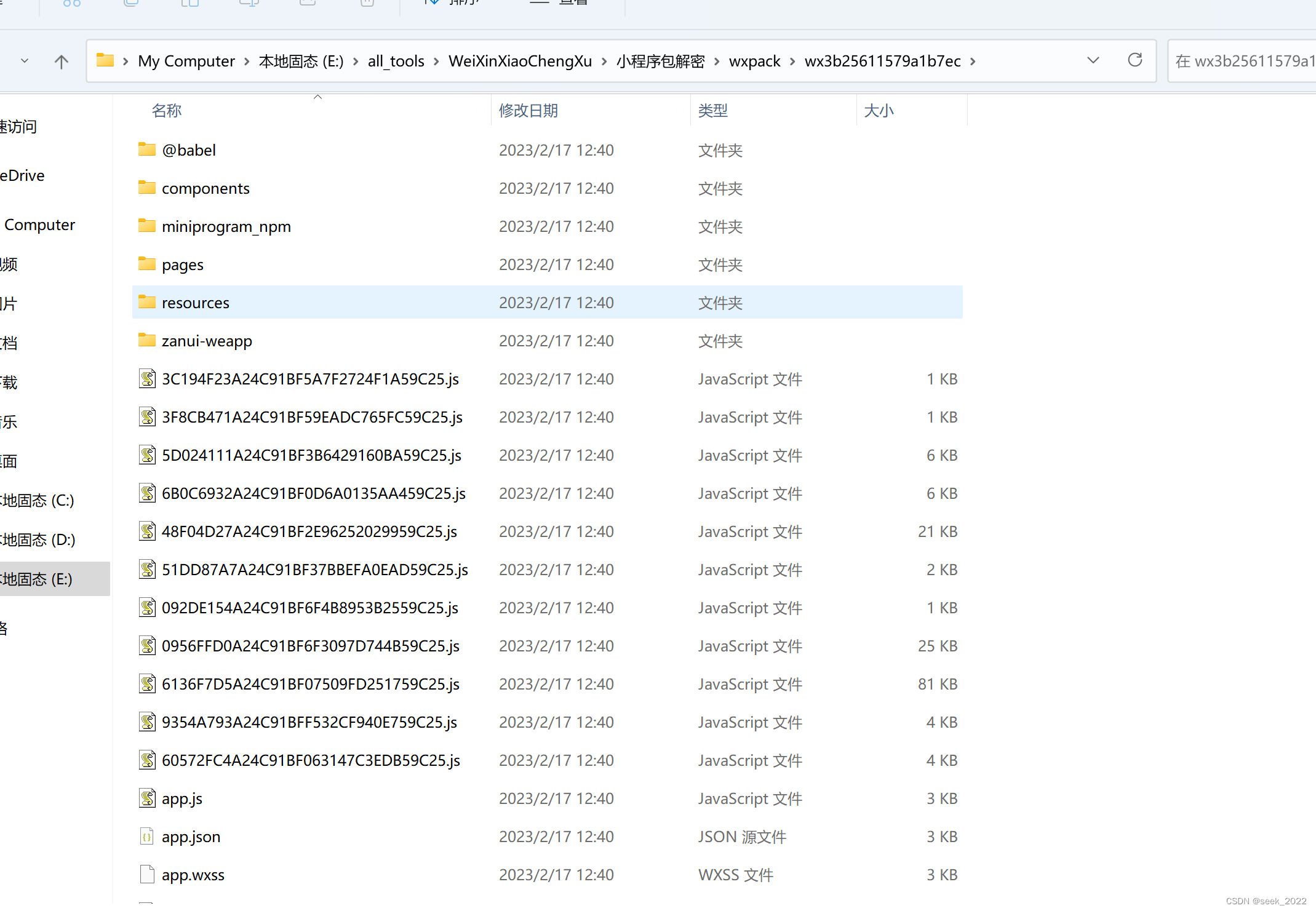
此时可以看到已经生成了一个文件夹,当前内容如下:
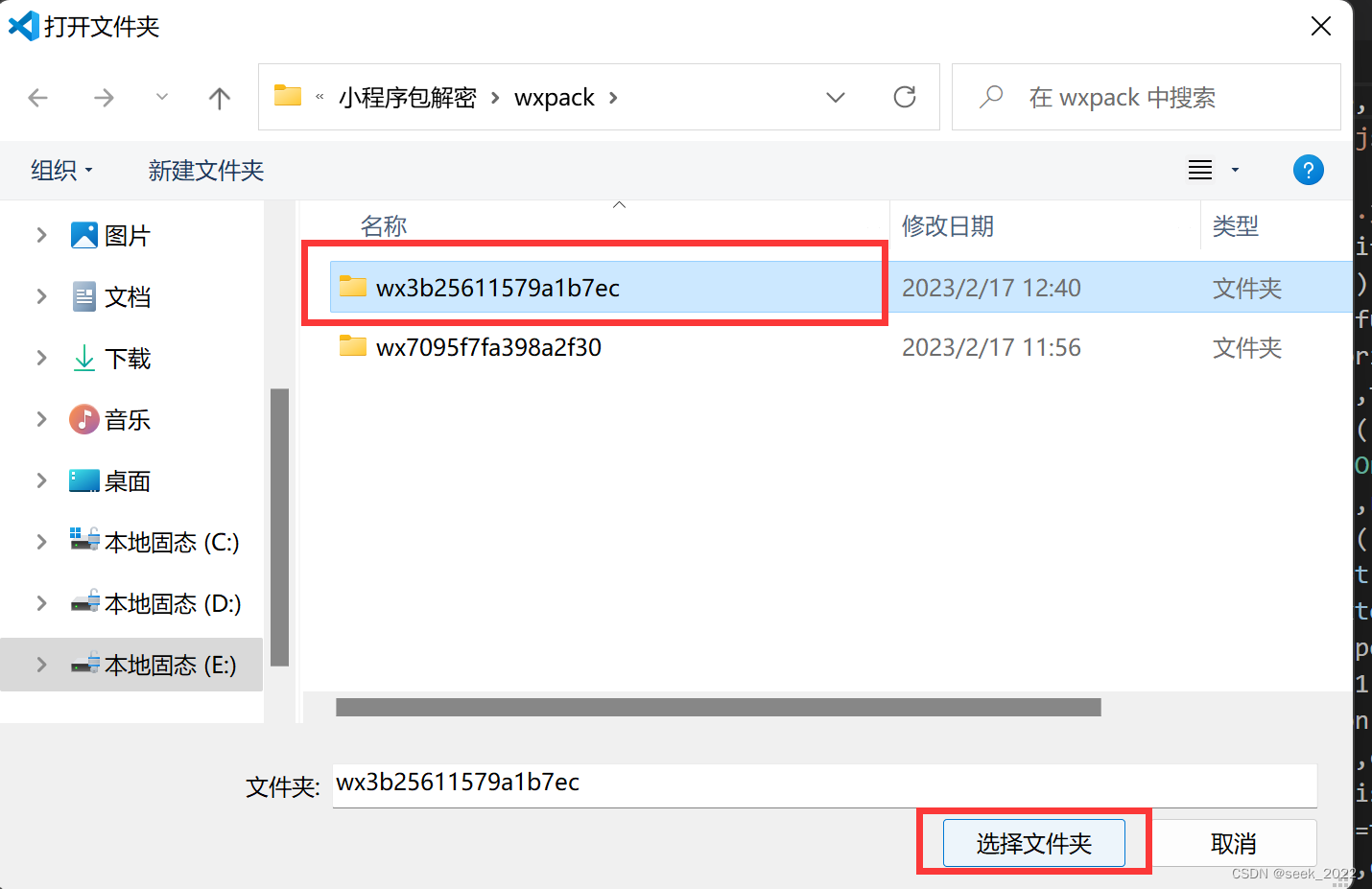
此时用vscode打开这个文件夹:

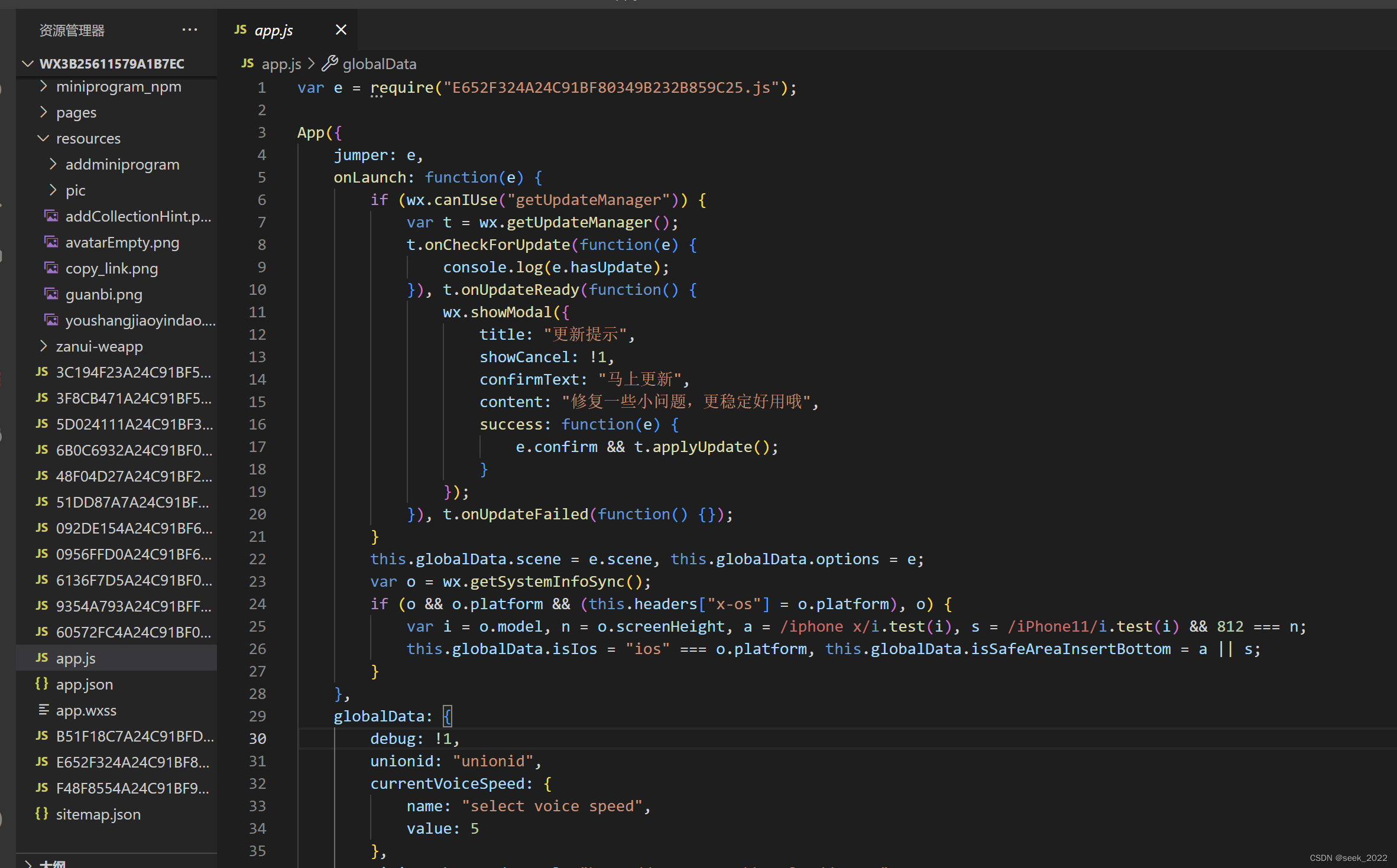
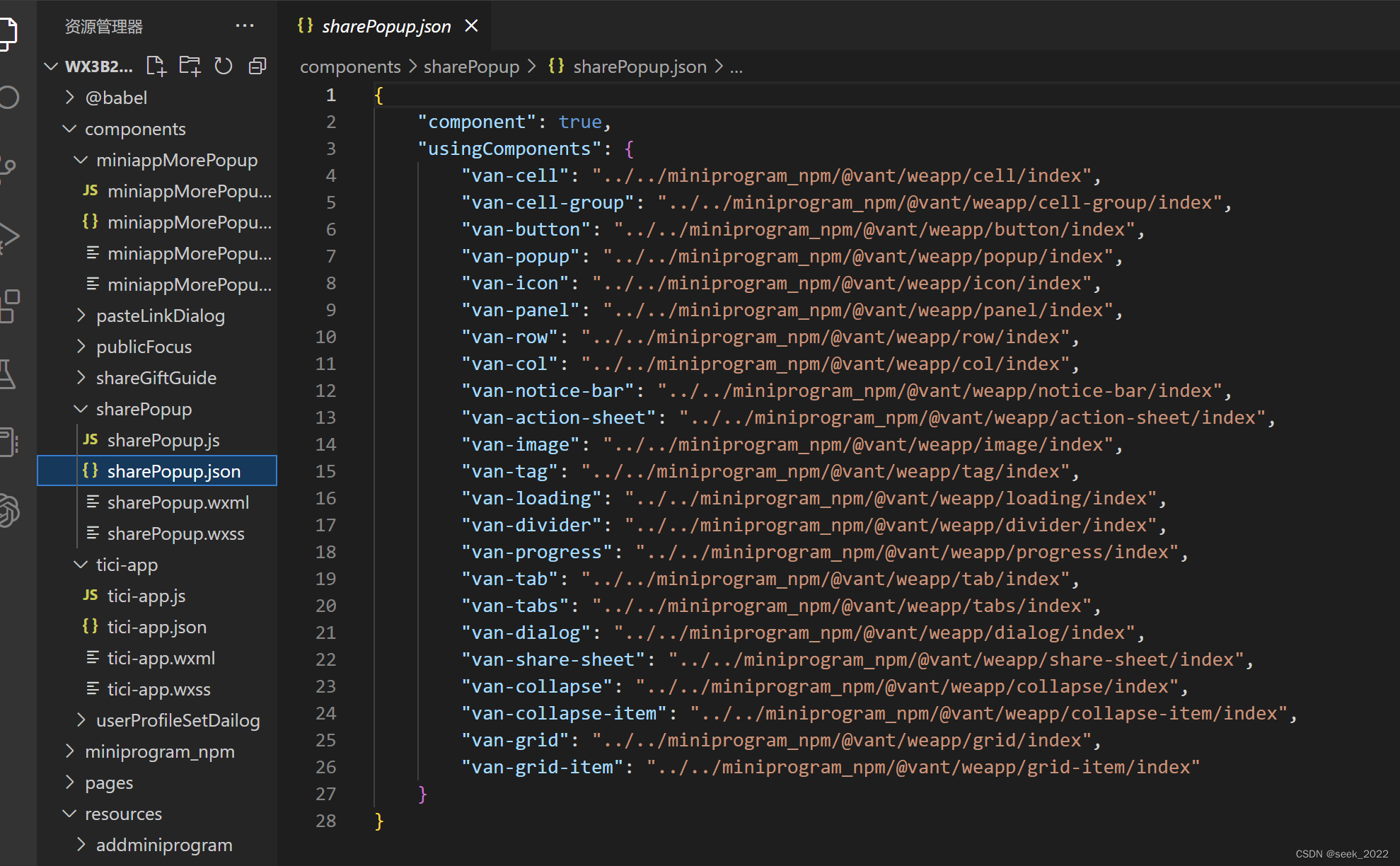
此时就可以自由查看小程序的前端源码和各种图片了:

四、小结
本文分享了从微信小程序本地缓存文件中反编译获得源码的方法,其中安装依赖时需要用到npm,而npm不需要单独安装,因为在安装 Node 的时候,会连带一起安装 npm。因此我们需要安装一个nodejs,之后使用解密和反编译工具按照先解密后反编译的步骤即可获得小程序的源码,不足之处敬请谅解。
版权归原作者 Mr.95 所有, 如有侵权,请联系我们删除。