Layout 布局
通过基础的 24 分栏,迅速简便地创建布局。
span的作用
一行默认24个span,属性放在el-col中决定此元素占据多少span
gutter属性
放在el-row中,给各个块之前设置间隔,但是是割的代码块的宽度。
offset属性
放在el-col中设置偏移量,单位和span一致。
Type="flex"属性 配合 justify=""
放在el-row中设置col元素的对齐方式
justify="end(右对齐)" justify="center(居中对齐)" justify="space-between(对齐)" justify="space-around(分散对齐)"
Row Attributes
参数说明类型可选值默认值gutter栅格间隔number—0type布局模式,可选 flex,现代浏览器下有效string——justifyflex 布局下的水平排列方式stringstart/end/center/space-around/space-betweenstartalignflex 布局下的垂直排列方式stringtop/middle/bottom—tag自定义元素标签string*div
Col Attributes
参数说明类型可选值默认值span栅格占据的列数number—24offset栅格左侧的间隔格数number—0push栅格向右移动格数number—0pull栅格向左移动格数number—0xs
<768px
响应式栅格数或者栅格属性对象number/object (例如: {span: 4, offset: 4})——sm
≥768px
响应式栅格数或者栅格属性对象number/object (例如: {span: 4, offset: 4})——md
≥992px
响应式栅格数或者栅格属性对象number/object (例如: {span: 4, offset: 4})——lg
≥1200px
响应式栅格数或者栅格属性对象number/object (例如: {span: 4, offset: 4})——xl
≥1920px
响应式栅格数或者栅格属性对象number/object (例如: {span: 4, offset: 4})——tag自定义元素标签string*div
通过 row 和 col 组件,并通过 col 组件的
span
属性我们就可以自由地组合布局。
(也就是说一行是24个span,你可以通过 :span属性自定义一块布局占多少span)
<template>
<div id="app">
<el-row>
<el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col>
</el-row>
<el-row>
<el-col :span="12"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
</el-row>
</div>
</template>
<style>
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
</style>

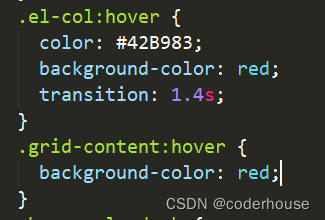
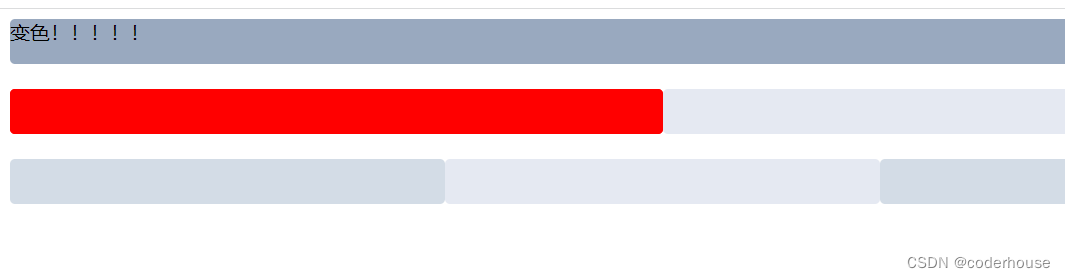
然后简尝一下。给el-col新增一个鼠标覆盖的样式发现,它里面的文字color样式发生了变化,但是背景却没有发生变化。


然后再给里面的div增加样式,发现样式可以更改。


小结一下:
我直接心机之蛙一直摸你肚子! 这个el-col 还是el-row什么的应该就是个单纯的框架,虽然可以操作,但是她重要功能只是来约束,具体样式还是主要看里面的div样式。
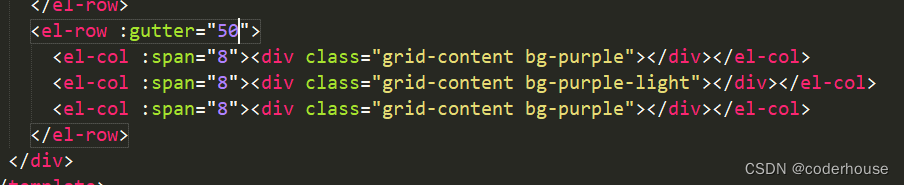
gutter属性
给各个块之前设置间隔,但是是割的代码块的宽度。


版权归原作者 coderhorse 所有, 如有侵权,请联系我们删除。