什么是JSON,相信许多学前端的小伙伴都不知道这是什么东西,那么本文将逐渐带你了解什么是JSON。
JSON是Javascript Object Notation 叫做JS对象表示法、
JSON和JS对象的格式—样,只不过JSON字符串中的属性名必须加双引号
注意:必须加双引号!必须加双引号!必须加双引号!(重要的事情说三遍)
不能加单引号或者不加。
其他的和JS语法一致
JS中的对象只有JS认识,其他的语言都不认识。
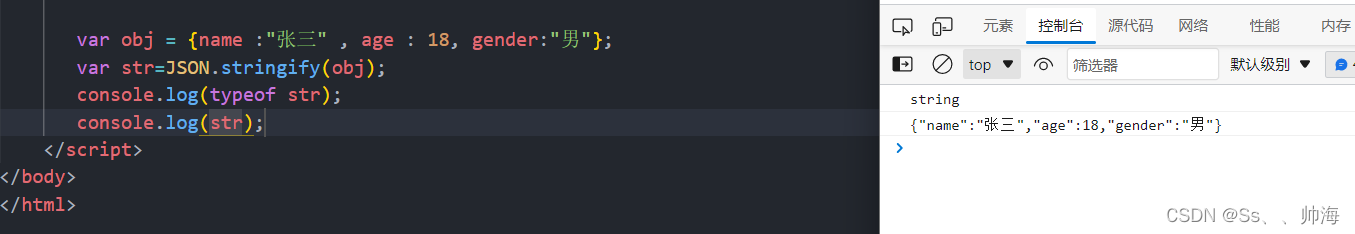
首先我们先创建一个对象,可以看出来也可以正常的打印出来其属性值。

当我们后台服务器是用java或者PHP写的时候,当我们想把JavaScript对象传给服务器该怎么办,那我们是不是应该想,如何把这个对象转化为任何语言都认识的东西,我们想想JavaScript和java有什么共同点?
对,123在两者之间都是数字,“hello world”在两者之间都是字符串类型,true都是布尔类型。
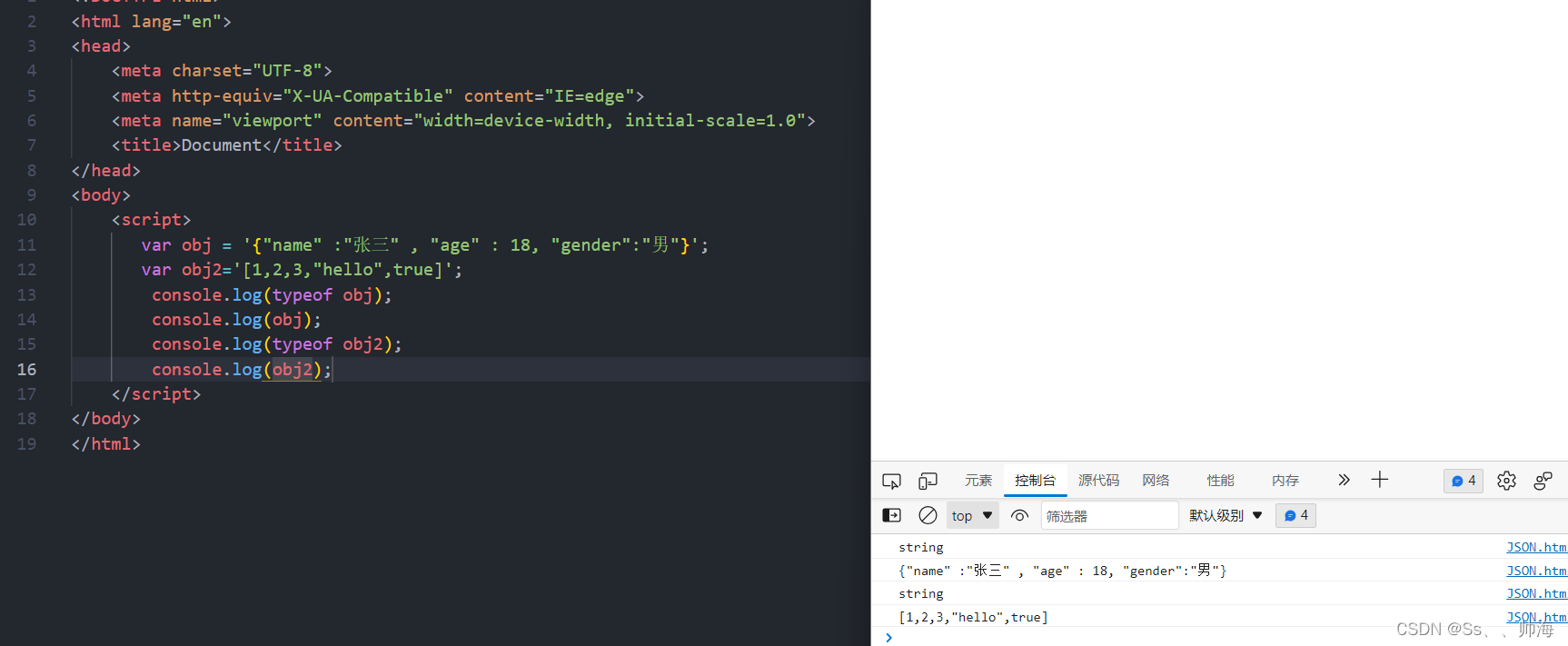
当我们给这个对象两边加了个引号,我们打印一下结果:

可以清楚的看到转化为字符串类型的了 ,我们给这个字符串起个名字,就叫JSON。
JSON就是一个特殊格式的字符串,这个字符串可以被任意的语言所识别,并且可以转换为任意语言中的对象。
把这个对象发给java,就可以转化为java对象,发给PHP,就可以转化为PHP对象。此时,我们就可以吧JS对象发给其他语言,也可以把其他语言对象发给JS。
JSON在开发中主要就是用来数据的交互。
JSON分为两类:1.,对象{ } 2,数组[ ]

** 不能写函数,因为其他语言不认识JS中的函数。**
那就有小伙伴问了,JSON中允许的值有什么?
那这就不来了吗,JSON中允许的值有以下六种:
1.字符串 2.数值 3.布尔值 4.null 5.对象(普通对象,不包含函数) 6.数组
那我们如何将JSON字符串转为为JS中的对象呢?用拆分吗?不不不。
在JS中,为我们提供了一个工具类,就叫JSON,这个对象可以帮助我们将一个JSON转换为JS对象,也可以将一个JS对象转换为JSON
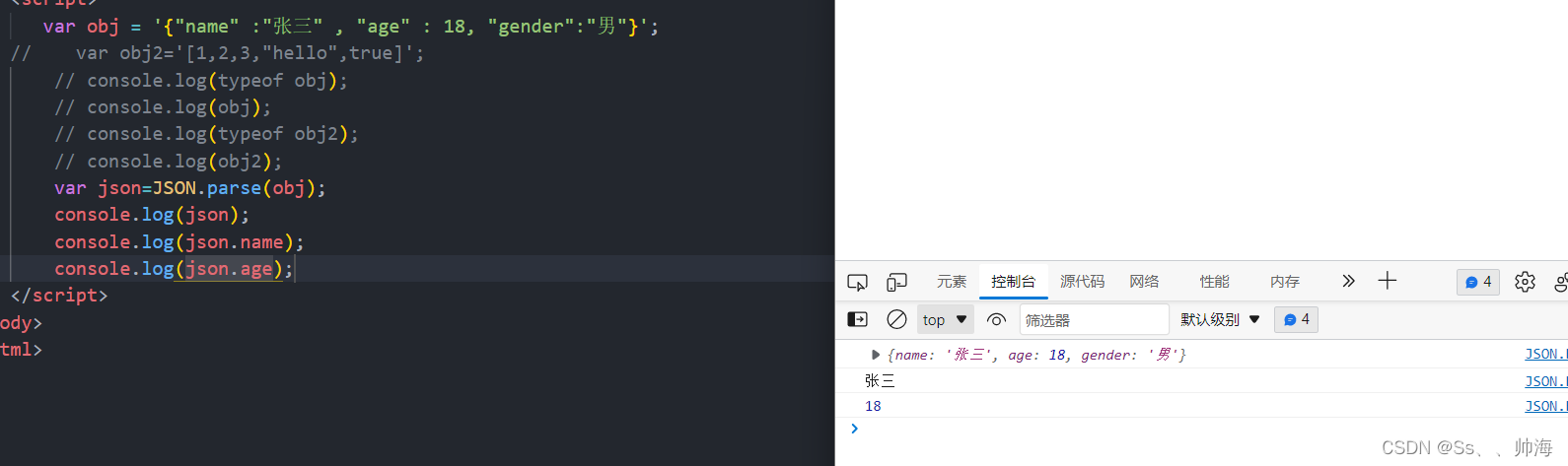
将JSON转为JS对象,可以用JSON. parse()这个方法
JSON. parse(),可以将以JSON字符串转换为js对象,它需要一个JSON字符串作为参数,会将该字符串转换为JS对象并返回。

如果跑到java里,也可以将其转为java对象。
我们来试试数组。

那我们能不能反着转呢,当然可以,怎么转呢?在每个属性名加双引号,然后再在外面套个单引号?不不不,我们继续调用方法来帮助我们JS对象转JSON。
JSON.stringify(),可以将一个JS对象转换为JSON字符串,需要一个js对象作为参数,会返回一个JSON字符串。

当然,这么好用的东西都存在兼容性,比如IE7及以下的浏览器中不支持,所以在这些浏览器中调用会报错。如果小伙伴们不考虑兼容性,那么剩下的都不用看了,如果想了解一下解决方案的话就继续请往下面看。
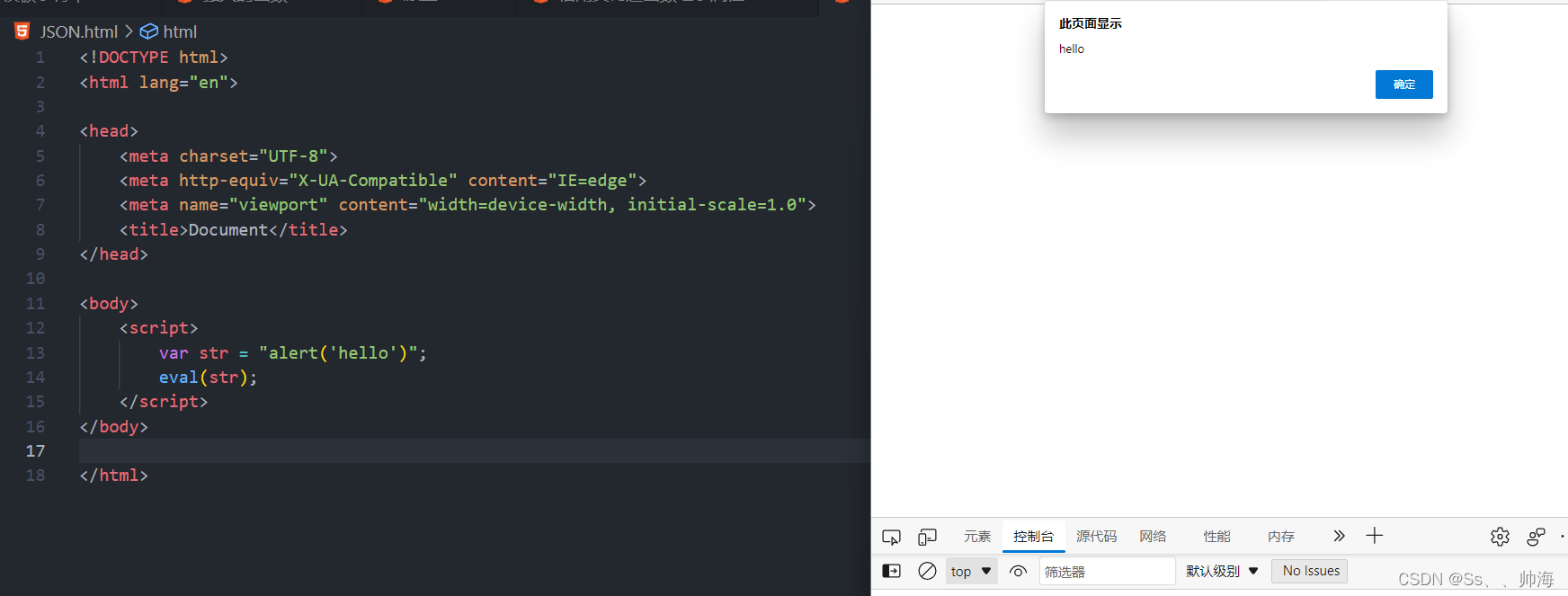
在这里,介绍一个函数,eval()。
eval( ),这个函数可以用来执行一段字符串形式的JS代码,并将执行结果返回
可以看出来,str明明是一个字符串,却通过这个函数将其转为一段js代码。
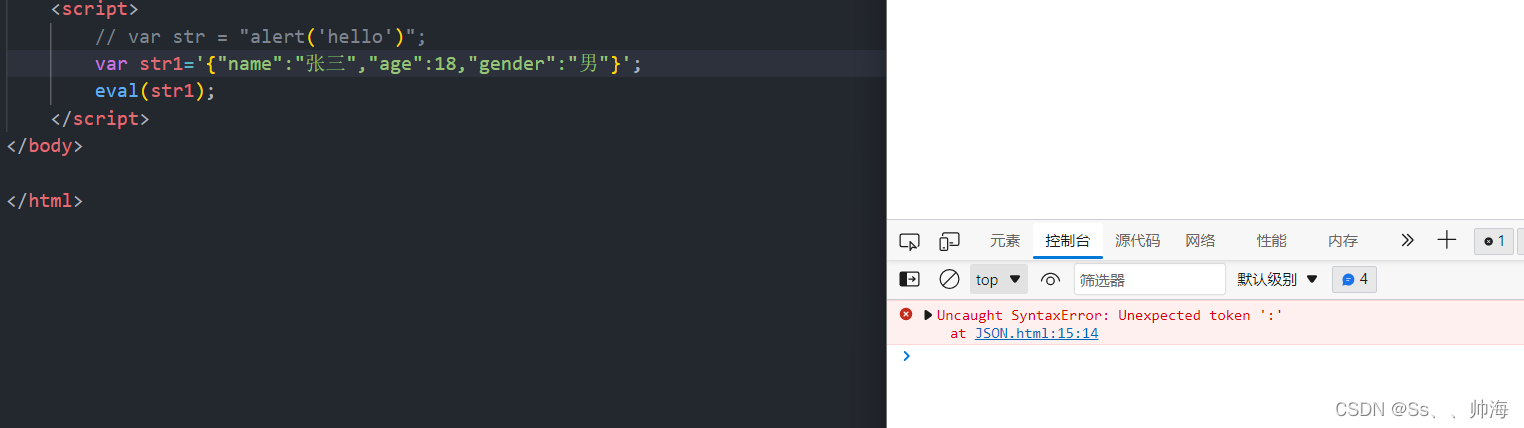
不过,也有点小问题需要注意一下:

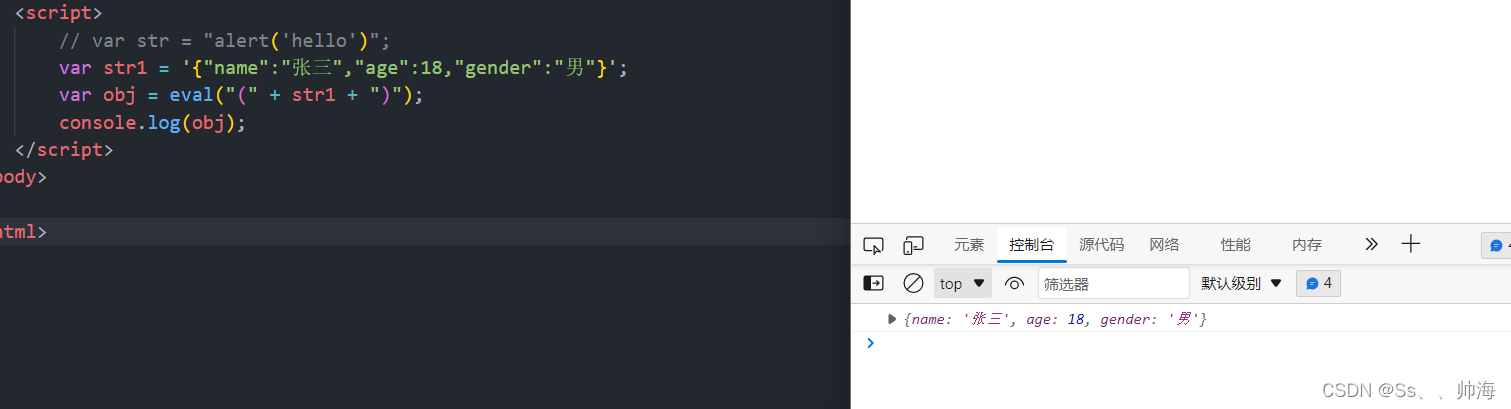
如果使用eval()执行的字符串中含有{ },它会将{ }当成是代码块,如果不希望将其当成代码块解析,则需要在字符串前后各加一个( ),如下图所示:

没报错,还能正常显示。
不过。。。。
eval( )这个函数的功能很强大,可以直接执行一个字符串中的js代码,
但是在开发中尽量不要使用,首先它的执行性能比较差,然后它还具有安全隐患
如果真的需要兼容浏览器的JSON操作,那么就自己封装吧,博主水平有限,写不出来。
本文到此为止,若是有错误请及时联系我更正,若是觉着对小伙伴们有帮助,还望给个三连支持
版权归原作者 Ss、、帅海 所有, 如有侵权,请联系我们删除。