在上一篇文章中,我们介绍了 SquareLine Studio 可视化 UI 开发工具,以及如何使用它来开发 UI。目前,它只适用于乐鑫官方推出自研的开发板。如果您想使用 SquareLine Studio 在基于乐鑫芯片且带有 LCD 显示屏的定制开发板上开发 UI,可以通过以下方法实现。
如何将用户的定制开发板模板添加到 SquareLine Studio 上呢?首先,请查看 GitHub 上 esp-bsp 仓库中的示例:custom_waveshare_7inch。该示例与 SquareLine Studio 上的其他乐鑫开发板模板都基于相同的代码。其中,最大的区别是,用户定制的开发板模板中必须带有与乐鑫 BSP 类似的组件,才可以驱动 LCD 显示屏,并对 LVGL 图形库进行初始化。
在本文示例中,我们选用的 LCD 显示屏是 7 英寸、分辨率为 800 x 480 的 WaveShare,它带有 RA8875 图像控制器和 GT911 触摸屏控制器。
1. 为您的开发板定制 BSP
在 SquareLine Studio 上开发软件包,首先需要制作一个类似于 BSP 的组件。您可以参考我们在 GitHub 上基于 7inch WaveShare LCD 开发的示例。需要注意的是 ws_7inch.c 文件中只实现了最重要的函数。如果要适配其他型号的屏幕,需要对下列函数进行修改:
/* LCD display initialization */
static lv_disp_t *lvgl_port_display_init(void)
{
...
}/* Touch initialization */
static esp_err_t lvgl_port_indev_init(void)
{
...
}
如果与触摸屏的通信不是基于 I2C 的,那么您应初始化 SPI 或其他通信接口,而非使用如下所示的 I2C 接口:
esp_err_t bsp_i2c_init(void)
{
...
}
定制 BSP 的第二步是编辑头文件 ws_7inch.h。这个头文件定义了所有的管脚配置、通信速率以及开发板的屏幕尺寸。
最后,如果您想修改文件名称,或者为 LCD 显示屏和触摸屏添加新的依赖组件,您需要对 CMakeLists.txt 与 idf_component.yml 进行更新。在修改组件名称之后,还需要在主程序中更新 idf_component.yml。
**2. **开发板描述文件与图像
定制 BSP 完成之后,您可以更新开发板描述文件 manifest.json:
{
"name":"Custom WaveShare 7inch",
"version":"1.0.0",
"mcu":"ESP32","screen_width":"800", "screen_height":"480", "screen_color_swap":true, "short_description":"WaveShare 7inch Display", "long_description":"Example of the custom BSP and custom LCD", "placeholders": { "__ESP_BOARD_INCLUDE__": "bsp/ws_7inch.h", "__ESP_BOARD_I2C_INIT__": "/* Initialize I2C (for touch) */\n bsp_i2c_init();" }}
其中,name、version、mcu、****short_description 和 long_description 仅用于在 SquareLine Studio 中显示用户自己的开发板,设置为任意值均可。而 screen_width、screen_height**和 screen_color_swap** 这些值比较重要,它们定义了 LCD 显示屏的实际参数。placeholders 需要您根据第一步中定制的 BSP 进行更新,修改 ESP_BOARD_INCLUDE 为头文件路径,修改 ESP_BOARD_I2C_INIT 为触摸屏的初始化函数。
此外,开发板图像文件 image.png 也要进行更新,开发板图像的尺寸应为 380px x 300px****。
**3. ESP-IDF 及 LVGL **默认设置
如果您对 ESP-IDF 及 LVGL 有一些特殊设置,可以将其放在 sdkconfig.defaults 文件中。并且,配置选项 CONFIG_LV_COLOR_16_SWAP 必须与 manifest.json 文件中 screen_color_swap 的值相同。
4. 生成软件包并复制到 SqaureLine Studio
更新完所有的文件后,就可以运行 SquareLine 文件夹中的 generator 来生成软件包:
python gen.py -b custom_waveshare_7inch -o output_folder
软件包生成后,会被放在 output_folder 中的 **espressif **文件夹中。最后,将生成的软件包 espressif/custom_waveshare_7inch 复制到 SquareLine Studio 安装目录下的 boards 文件夹中。
5. 运行 SquareLine Studio
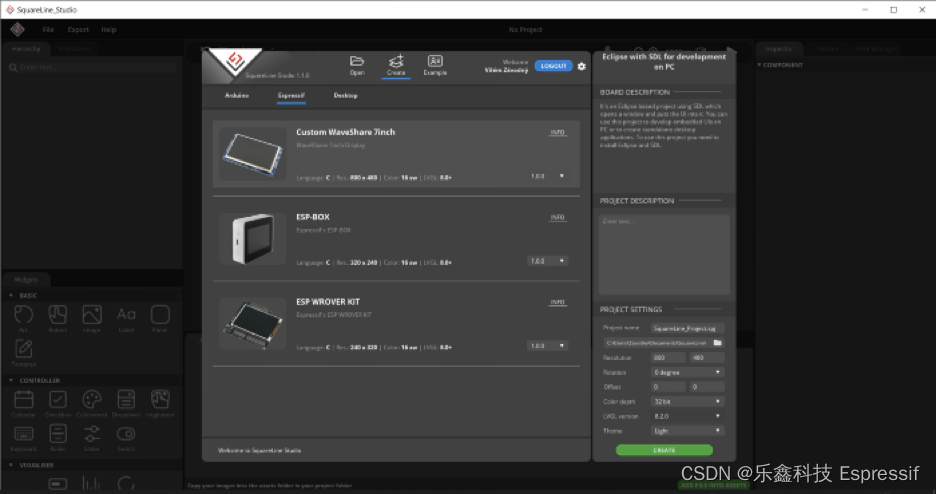
启动 SquareLine Studio 后,您可以在 Create 选项卡和 Espressif 选项卡上看到自定义的开发板,里面包含了开发板的名称、描述和图像等相关信息。
图 1 - SquareLine Studio 中的用户开发板
总结
现在,您可以使用 LVGL 的控件为自定义的开发板创建项目了。在非必要的情况下,我们建议不要使用图像的缩放功能(缩放功能可能会导致运行变慢,而且较大的图像会占用很大的芯片 flash 空间)。您可以在其他图像编辑器中调整图像大小,然后使用全尺寸的图像。
图 2 - 基于 7 英寸 LCD 显示屏的用户开发板示例项目
项目完成后,您可以通过主菜单中的 **Export -> Create Template Project **导出模板,以及通过主菜单中的 Export -> Export UI Files 导出 UI 文件。
最后,使用以下命令对文件进行编译和烧录:
idf.py -p COM34 flash monitor

图 3 - 在用户开发板上运行示例项目
另外,使用尺寸较大的图像时,请不要忘记修改 partitions.csv 文件中的 factory 分区大小,并在 menuconfig 中修改选用模组的 flash 大小。否则,您会发现应用程序的编译时间过长,且没有足够的下载空间。
如果您对相关内容感兴趣,敬请期待后续的更多分享。
版权归原作者 乐鑫科技 Espressif 所有, 如有侵权,请联系我们删除。