下拉框的元素定位, 基本上select和非select两种。
select基本上通过selenium.webdriver.support.ui的Select进行定位。但是今天看到了非select的定位,并且下拉框的元素很多。


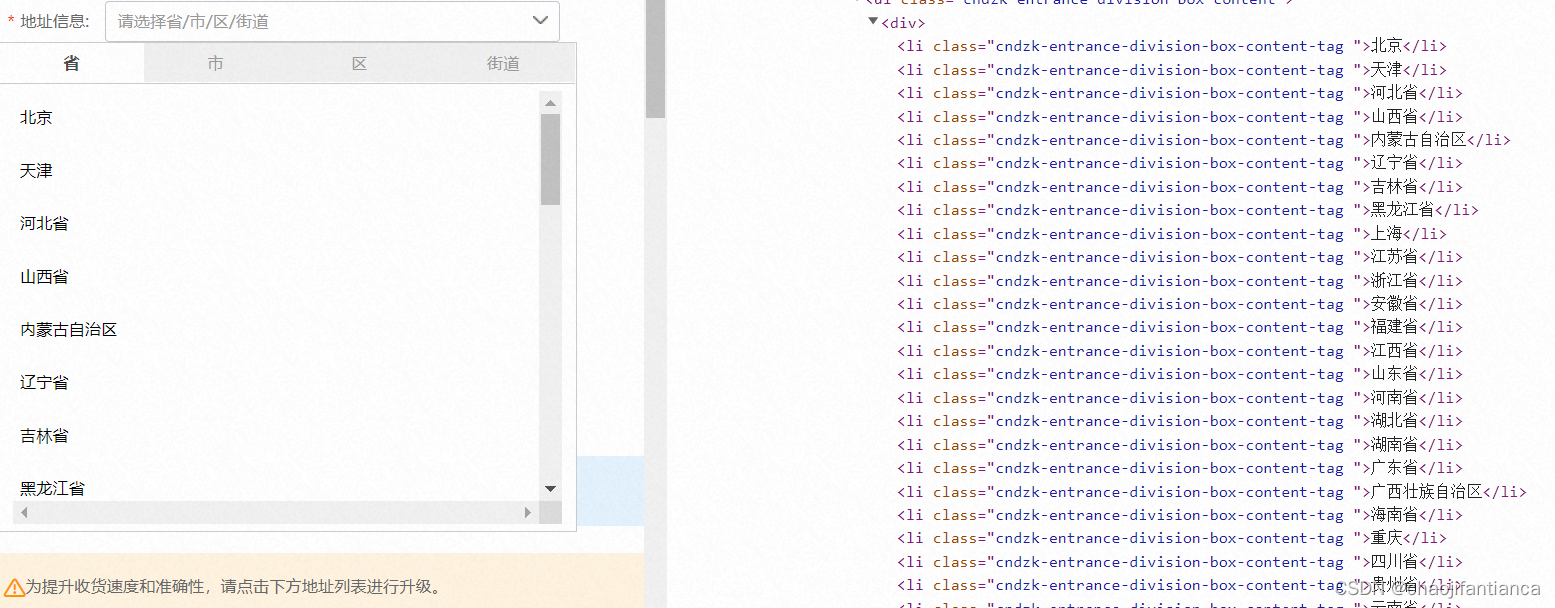
第一次,for循环找出相应的text,但是首页中没展示出的省市就不能定位。结果失败了。
第二次, 用了actionchains的move_to_element,想要滚动条的元素定位并拖拽,但是没有。。
结果,不负众望失败了。
第三次,用了actionchains的move_by_offset, 想要鼠标来定位location,并拖拽滚动条,
还是失败了。鼠标的移动出问题。
:ERROR:device_event_log_impl.cc(214)] [17:57:35.419] USB: usb_device_handle_win.cc:1048 Failed to read descriptor from node connection: 连到系统
上的设备没有发挥作用。 (0x1F)
我也呵呵了。。最后准备放弃的时候,想过js的execute.script。。看看有没有解决的方法。。
结果找到了一个。。

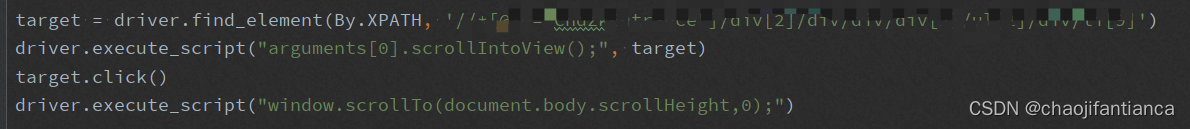
上图就是解决的结果。
第一行,元素定位。(此前先激活下拉框)
第二行, JS定位
第三行,点击。
第四行是,我自己加的。。意思就是画面锚到最顶端,也是JS。 因为第二行JS定位后会滑倒下面。。比如下图

JS定位后会很多。。当然这是模拟的。。
再来click后画面定在次高度。。所以需要再回到最顶端。。
如果不需要最顶端, 也可以用
driver.execute_script("window.scrollTo(0, 450)")
来锚到自己想要的高度。。
这个问题花了我半天的时间呢。。
希望这篇文章有所大家的帮助。。
版权归原作者 chaojifantianca 所有, 如有侵权,请联系我们删除。