⭐️前面的话⭐️
本篇文章将介绍JavaScript的基础语法,在基于拥有java/c++的基础上来进行JavaScript的学习,大致内容包括变量,运算符,数据类型,分支语句,循环语句,数组,函数,对象。
📒博客主页:未见花闻的博客主页
🎉欢迎关注🔎点赞👍收藏⭐️留言📝
📌本文由未见花闻原创,CSDN首发!
📆首发时间:🌴2022年5月24日🌴
✉️坚持和努力一定能换来诗与远方!
💭推荐书籍:📚《JavaScript高级程序设计》,📚《JavaScript百炼成仙》
💬参考在线编程网站:🌐牛客网🌐力扣
博主的码云gitee,平常博主写的程序代码都在里面。
博主的github,平常博主写的程序代码都在里面。
🍭作者水平很有限,如果发现错误,一定要及时告知作者哦!感谢感谢!
📌导航小助手📌

1.JS简介
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的Brendan
Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
JavaScript (简称 JS)
- 是世界上最流行的编程语言之一
- 是一个脚本语言, 通过解释器运行
- 主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行
JavaScript 的能做的事情:
- 网页开发(更复杂的特效和用户交互)
- 网页游戏开发
- 服务器开发(node.js)
- 桌面程序开发(Electron, VSCode 就是这么来的)
- 手机 app 开发
JavaScript 之父 布兰登·艾奇 (Brendan Eich)
JavaScript诞生前:
JavaScript诞生后:
JavaScript 和 HTML 和 CSS 之间的关系:
- HTML: 网页的结构(骨)
- CSS: 网页的表现(皮)
- JavaScript: 网页的行为(魂)

2.JS基本知识
2.1如何在HTML页面中使用JS
主要包括内嵌式,行内式,外部式三种方式,最推荐的那当然就是外部式,如果js代码比较简单,可以使用内嵌式,如果非常简单可以使用行内式。
在js中单行注释使用
//
来表示,
/**/
表示多行注释,此外,js不区分单双引号,并且每个语句后面的分号可以不写。

2.2第一个js程序
前面说那个HTML中
button
标签的时候,搭配使用了
alert
语句,这个其实就是js中的代码,采用了行内式的形式,那这就是我们js的第一个程序了。
<buttononclick="alert('hello js')">点击进入第一个js程序</button>

当然可以另起一个js文件使用外部引用的方式来执行js代码。
<scriptsrc="./hello.js"></script>
//hello.jsalert("hello js!");//js中单双引号不分家
内嵌式也是可以的
<script>// 这是js注释alert("hello js");</script>

如果一个元素中有多个alert语句,只有外层的alert会起作用。
<scriptsrc="./hello.js">// 这是js注释alert("hello inner js");</script>
//hello.jsalert("hello js!");//js中单双引号不分家

使用alert显示弹窗提示是一种很常见的交互方式,但是使用js来进行输出,使用console.log更为常见。毕竟使用弹窗了打印,毕竟比较烦,用户看了体验也很不好。
在浏览器开发者工具中,有一个控制台,在这个控制台上就能使用js的输出语句,看到输出的内容,如果出现了语法错误控制台上也会有提示。
<script>
console.log("hello js log");</script>

2.3变量
语法格式:
var 变量名 = 值;
与java/c/c++不同的是,这个
var
类型的变量可以接收多种类型的变量值,它可以是
int
,它可以是
double
,它可以是
字符串
,它还可以是数组,甚至它可以是函数变量(类似与C语言中的函数指针)。
var a =10;
a =22;
console.log(a);
输出结果:
22
var变量(其实不止var变量是这样,如let变量也是这样)在没有初始化值的时候,是一个特殊的值
undefined
。
var a;
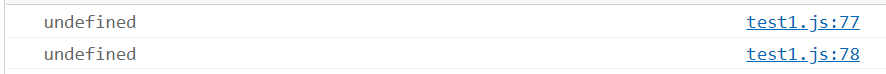
console.log(a);
输出结果:
undefined
如果变量被赋予其他的值,其类型会随着修改的值而改变,比如数字变成字符串类型。
var b =10;
b ="hello";
console.log(b);
输出结果:
hello
像这种在运行时,变量类型随着值的变化而变化的类型称为动态类型,显然java8是不支持的,java是静态类型,不过像Python,PHP等语言和js一样,都是动态类型。
虽然动态类型相比于静态类型更加的灵活,但是在编译检查方面,静态类型可以更好地检查,而动态类型检查不是很严格,这也就导致当代码出现问题时,静态类型的代码更容易找出错误,综合来看,静态类型还是要好一点的。
除了var类型,let类型也能够起到同样的效果,其实var类型是早期的版本,在作用域这一方面与我们所想的不同,比如在我们所理解的作用域外面,它还能够被访问,而let就优化了这一点。
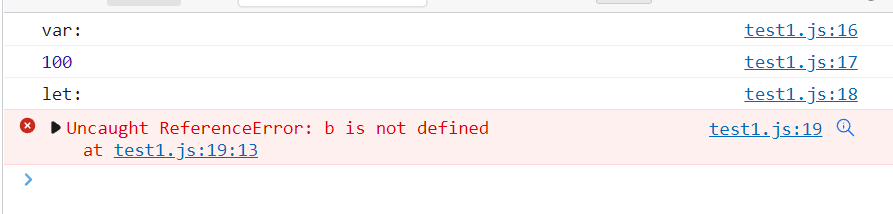
{var a =100;let b =100;}
console.log("var:");
console.log(a);
console.log("let:");
console.log(b);
输出结果:
2.4js内置的类型
- number,表示数字。
- boolean,表示真假,非0为真,0为假。
- String,字符串。
- undefined,表示未定义。
- null,表示空值。
- NaN,表示非数字值,一般字符串与数字进行非加法运算会出现,为什么加法不会出现,因为+也能表示字符串拼接,可以使用isNaN函数来判断计算结果是否是NaN。
- Infinity,无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围。
- -Infinity,负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围。
2.4.1数字
js中数字,包括整数,浮点数等,对于数字,同样js与java一样,支持二进制,八进制,十六进制的表示。
let a =066;//八进制let b =0x2f6;//十六进制let c =0b10101;//二进制
2.4.2字符串
字符串的拼接:使用
+
运算符进行拼接。
let s ="hello";let a =64;
console.log(s+a);
输出结果:
hello64
求字符串的字符个数:使用
变量名.lenght
就能够获取到字符串的长度。
let s ="hello string";
console.log(s.length);
输出结果:
12
除了这些,字符串还能进行切割等,和java差不多就不多说了。
当然还有转义字符也是支持的,比如
\n
回车,
\t
制表等都是一样支持的。
2.4.3布尔类型
这个很简单,
true
表示真,
false
表示假,它与C语言一样,非0为真,0为假,与java不同,除此之外,js的布尔类型支持与数字运算,而java是不能的,运算时,
true
表示
1
,
false
表示
0
。
let a =true;let b =false;
console.log(a +10);//11
console.log(b +10);//10
console.log(a + b);//1
2.4.4undefined类型与null类型
只有undefined这一个值,表示变量处于为初始化的状态,其实是属于非法的情况。它与null不同,null表示变量初始化了,但值为
null
。
2.5运算符
js的运算符与其他语言的运算符基本上一模一样,就不多说了。
但是还是有不同的部分的,主要就是比较相等的运算符。
==
与
!=
:表示比较两个变量的值是否相等。
===
与·
!==
:表示比较变量的值与类型是否相等。
let a =10;let b ="10";
console.log(a == b);//true
console.log(a === b);//false
逻辑运算符也和其他语言有区别,区别主要在运算返回的值并不是true和false,这个值到底是什么,其实与短路效应是有关的。
&&
:表示且,比如a&&b,如果表达式a为假,则结果为a的值,如果表达式a为真,则结果为b的值。
||
:表示或,比如c||d,如果表达式c为真,则结果为c的值,如果表达式c为假,则结果为d的值。
let x =null;if(x ==null){
x =0;}//相当于
x = x ||0;
2.6条件语句
与其他语言差不多,if…else if…else语句。
其中else if语句可以没有,可以有一个也可以有多个,else语句可以有也可以没有,代码块只有一条时,大括号建议也写上。
if(表达式1){//代码块}elseif(表达式2){//代码块}...{}else{//代码块}
还有我们非常熟悉的switch老朋友,基本格式如下:
switch(表达式){case 值1:
语句1;break;case 值2:
语句2;break;...default:
语句n;break;}
个人建议不要省略
break
,不然可能会发现执行了多个case的语句哦。
2.7循环语句
for循环:
for(表达式1; 表达式2; 表达式3){
语句体;}
表达式1:用来定义,初始化变量,一个循环只执行一次。
表达式2:循环条件,为
true
执行语句块,为
false
循环结束。
表达式3:变量自增,赋值。
执行顺序,表达式1->表达式2->语句块->表达式3。
while循环:
while(表达式){//语句块}
表达式为
true
,执行语句块,为
false
跳出循环。
do…while循环:
do{//语句块}while(表达式)
至少执行一次语句块,表达式为
true
执行语句块,为
false
退出循环。
2.8数组
2.8.1数组的基本操作
创建数组:
//1let arr1 =newArray();//2let arr2 =[];//3let arr3 =[1,2,3,4,5,6,7,8,9,0];//4let arr4 =[1,"sss","777",2.33,null,undefined];//5let arr5 =[12,[],[1,3,5,null,"sss"],false,true];
由于js里面的类型为弱类型,基本上什么类型的值都能赋值,所以js的数组什么都可以放,可以理解为java的Object数组,但不完全相同。
输出数组:
//基本语法:
console.log(数组名);
就像下面这样:
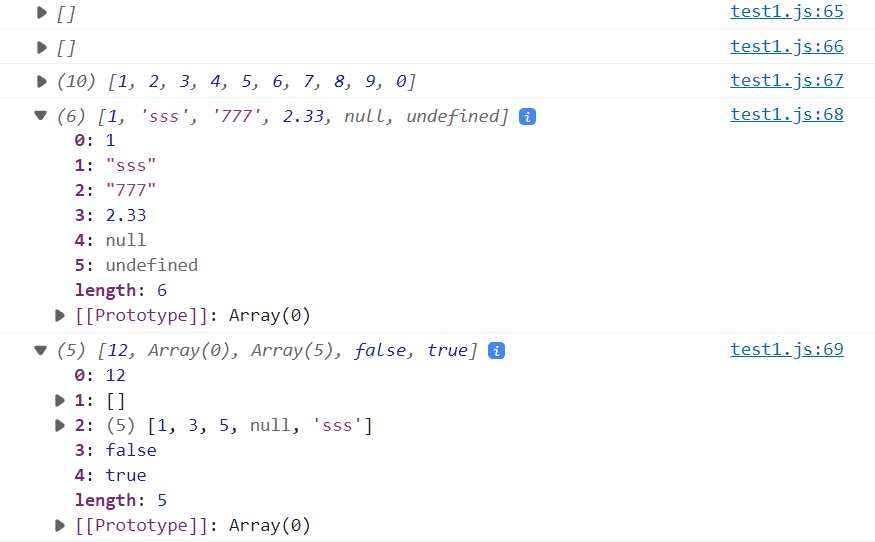
console.log(arr1);
console.log(arr2);
console.log(arr3);
console.log(arr4);
console.log(arr5);
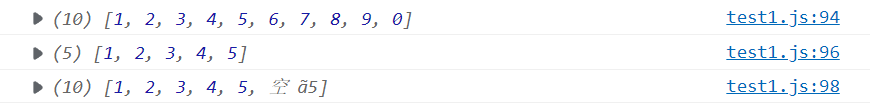
运行结果:
逐个元素输出,首先使用length获取数组长度,然后访问每个元素输出就行。
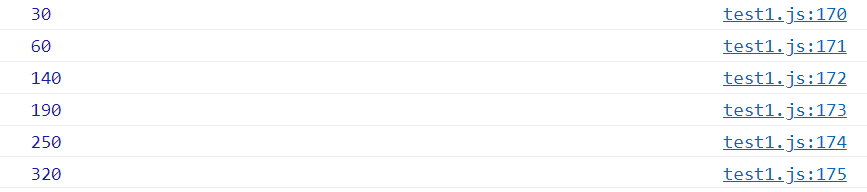
let arr =[1,2,3,4,5,6,7,8,9,0];for(let i =0; i < arr.length; i++){
console.log(arr[i]);}
运行结果:
2.8.2越界访问数组
js的数组是可以越界访问的,得到的结果是undefined。
let arr =[1,2,3,4,5,6,7,8,9,0];
console.log(arr[100]);
console.log(arr[-1]);
运行结果:
除了越界访问,还可以越界修改数组的值,那么此时数组的长度就会发生改变。
let arr =[1,2,3,4,5,6,7,8,9,0];
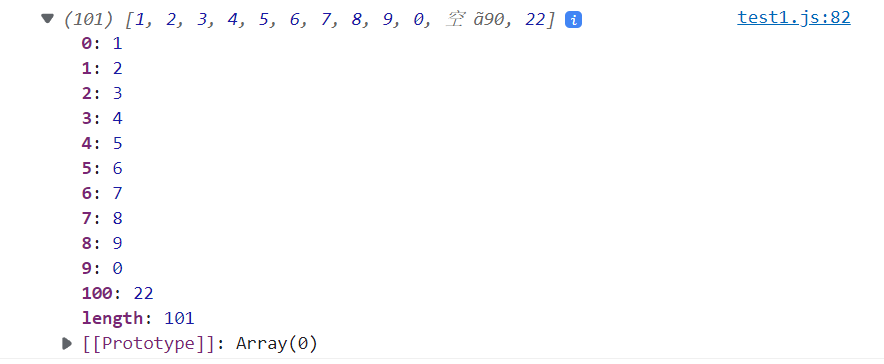
arr[100]=22;
console.log(arr);
运行结果:
我们发现当越界将下标为
100
的值修改为
22
时,数组长度变成了
101
。中间填充的值均为
undefined
。
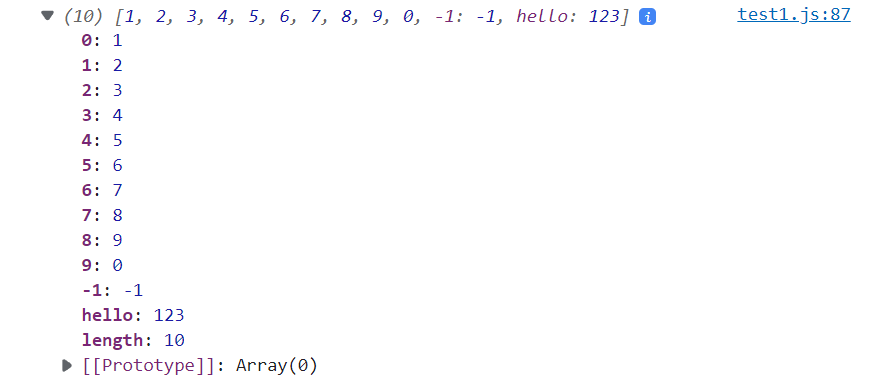
但是你的下标为负整数时,数组的长度并不会发生改变,毕竟你的下标格式都不合法,但是会生成一个键值对添加到数组中,那么此时对于js中的数组,更像是对象,而数组和多出来的键值对可以理解为该对象里面的属性,同理当下标如果是字符串,浮点数等,也是相同的情况,既然是属性你也可以使用
.
去访问。
let arr =[1,2,3,4,5,6,7,8,9,0];
arr[-1]=-1;
arr["hello"]=123;
console.log(arr);
运行结果:
其实长度也是数组的一个属性,你可以访问它也可以修改它。
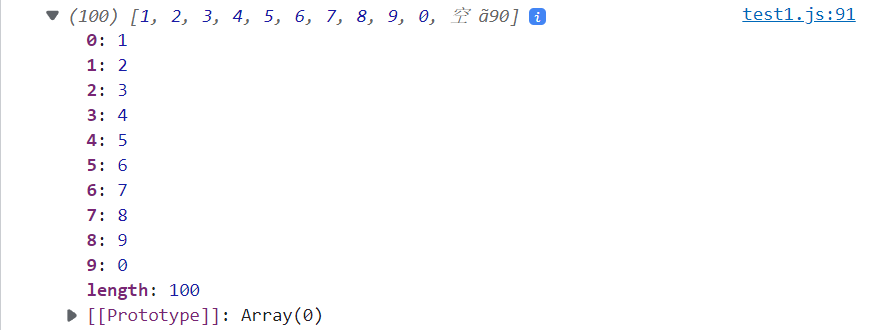
let arr =[1,2,3,4,5,6,7,8,9,0];
arr.length =100;
console.log(arr);
运行结果:
长度改小,会优先保留前面的数据,你再改回来,数据也不会回来的。
let arr =[1,2,3,4,5,6,7,8,9,0];
console.log(arr);
arr.length =5;
console.log(arr);
arr.length =10;
console.log(arr);
运行结果:
2.8.3插入删除替换元素
可以使用push方法进行数组元素的追加,即在数组的最后面插入元素。
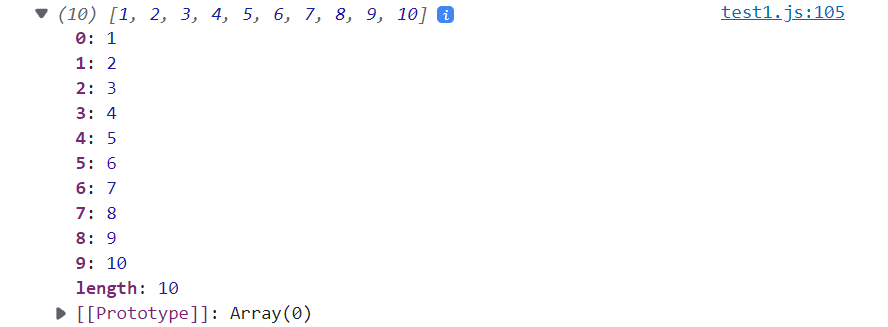
let arr =[];for(let i =0; i <10; i++){
arr.push(i+1);}
console.log(arr);
运行结果:

我们可以使用
splice
方法来对数组进行,基本语法:
array.splice(index, howmany, item1,....., itemX);
参数描述index必需。整数,指定在什么位置添加/删除项目,使用负值指定从数组末尾开始的位置。howmany可选。要删除的项目数。如果设置为 0,则不会删除任何项目。item1, …, itemX可选。要添加到数组中的新项目。
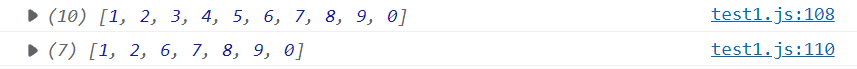
let arr =[1,2,3,4,5,6,7,8,9,0];
console.log(arr);//删除前
arr.splice(2,3);//表示从下标2进行删除,删除3个元素
console.log(arr);
运行结果:
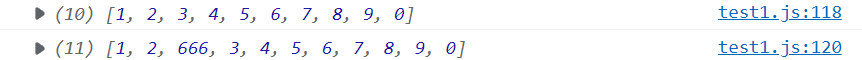
它也可以实现元素的替换。
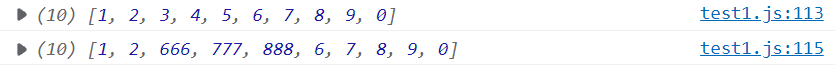
let arr =[1,2,3,4,5,6,7,8,9,0];
console.log(arr);//替换前
arr.splice(2,3,666,777,888);//表示从下标2进行替换,替换3个元素
console.log(arr);
运行结果:
运用巧妙一点,也能在某一位置插入元素。
let arr =[1,2,3,4,5,6,7,8,9,0];
console.log(arr);//插入前
arr.splice(2,0,666);//表示在2下标后插入一个66
console.log(arr);
运行结果:
当然由于js数组是可以越界的,所以也可以使用下标的方式在数组尾插元素。
let arr =[1,2,3,4,5,6,7,8,9,0];
console.log(arr);//插入前
arr[arr.length]=66;
console.log(arr);
运行结果:
当然有关js这个数组对象的方法还有很多,具体参考:https://www.w3school.com.cn/jsref/jsref_obj_array.asp
2.9函数
JavaScript的函数还是挺有特点的相比于java的方法,它不用指定返回值类型,有就返回,没有就不返回,它需要使用
function
关键字来表示它的身份,即函数,它的形参列表不需要返回值,它是JavaScript家族的一等公民,与变量平起平坐。
函数的定义、函数声明、函数调用:
//函数的定义、函数声明functionfunc(形参列表,不需要声明类型,毕竟js是弱类型的语言){//函数语句块return 返回值;}//函数调用函数名(实参列表);//无返回值let varname =函数名(实参列表);//有返回值
调用可以出现在定义之前:
hello();hello();functionhello(){
console.log("hello");}hello();hello();
运行结果:
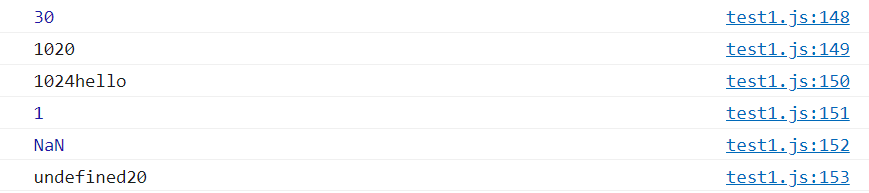
由于JavaScript是弱类型语言,函数的变量类型可以随便放,所以也不需要重载,泛型。
functionadd(a, b){return a + b;}
console.log(add(10,20));
console.log(add("10","20"));
console.log(add(1024,"hello"));
console.log(add(true,false));
console.log(add(undefined,20));
console.log(add(undefined,"20"));
运行结果:
其实吧,形参有那么多,你少传一点也可以,只不过没有收到传入参数值的变量默认值为
undefined
,此时进行数学运算值为
NaN
。
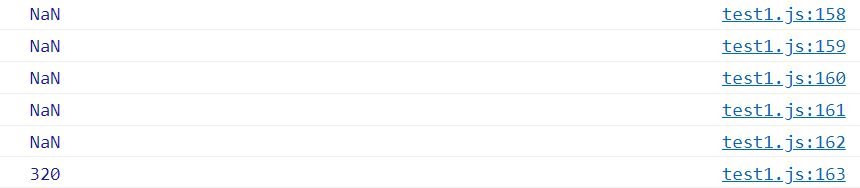
functionadd(a,b,c,d,e,f,g){return a + b + c + d + e + f + d + g;}
console.log(add(10,20));
console.log(add(10,20,30));
console.log(add(10,20,30,40));
console.log(add(10,20,30,40,50));
console.log(add(10,20,30,40,50,60));
console.log(add(10,20,30,40,50,60,70));
运行结果:
加个判断,将未初始化的值,赋值为0,就能进行计算了。
functionadd(a,b,c,d,e,f,g){// if(a === undefined) {// a = 0;// }// //相当于// a = a || 0;
a = a ||0;
b = b ||0;
c = c ||0;
d = d ||0;
e = e ||0;
f = f ||0;
g = g ||0;return a + b + c + d + e + f + d + g;}
console.log(add(10,20));
console.log(add(10,20,30));
console.log(add(10,20,30,40));
console.log(add(10,20,30,40,50));
console.log(add(10,20,30,40,50,60));
console.log(add(10,20,30,40,50,60,70));
运行结果:
参数多了,也没什么事,前面已经成功传入的参数,会正常进行运算。
functionadd(a,b,c,d,e,f,g){// if(a === undefined) {// a = 0;// }// //相当于// a = a || 0;
a = a ||0;
b = b ||0;
c = c ||0;
d = d ||0;
e = e ||0;
f = f ||0;
g = g ||0;return a + b + c + d + e + f + d + g;}
console.log(add(10,20,30,40,50,60,70));
console.log(add(10,20,30,40,50,60,70,80,90));//参数传多了,多传的参数接收不到
运行结果:
函数就像普通变量一样,可以赋值给变量,然后该变量可以调用该函数,相当于C语言中的函数指针,所以js中的函数也被叫做“一等公民”。
functionprint(s){
console.log(s);}let p = print;p("hello");//typeof获取类型
console.log(typeof p);
运行结果:
合二为一:
//合二为一的写法letp=functionprint(s){
console.log(s);}p("hello");
运行结果:
可以省略函数名,然后使用变量接收匿名函数。
//匿名函数赋值调用,常用letp=function(s){
console.log(s);}p("hello");
运行结果:
在js中,函数里面是可以定义函数的,而且可以无限的嵌套,这与java不同。
在JavaScriptES6之前,作用域只有全局作用域和函数作用域,并没有块级作用域,而在ES6之后引入了let,也有了块级作用域,定义的在大括号内部的变量在大括号外面是无法访问的。因为js中的函数可以嵌套定义,对于里层函数的变量,如果在函数本体找不到就会一级一级向上查找。
let num =10;functionfunc1(){functionfunc2(){functionfunc3(){
console.log(num);}func3();}func2();}func1();
运行结果:
let num =10;functionfunc1(){let num =20;functionfunc2(){let num =30;functionfunc3(){
console.log(num);}func3();}func2();}func1();
运行结果:
2.10对象
js的对象里面的是属性是通过键值对的方式来创建的。
方式一:直接为对象添加属性来进行创建。
let 变量名 ={//属性键:值,...,//函数键:function(){//函数语句块},...,//最后一个属性逗号可以省略}
栗子:
let animal ={name:"小鸭子",age:18,running:function(){
console.log(this.name +"会奔跑");},swimming:function(){
console.log(this.name +"会游泳")}}
console.log(animal.name);
console.log(animal.age);
animal.swimming();
animal.running();
运行结果:
方式二:new Object(),然后添加属性,不推荐!
let animal =newObject();
animal.name ="小鸭子";
animal.age =18;
animal.running=function(){
console.log(animal.name +"会奔跑");}
animal.swimming=function(){
console.log(animal.name +"会游泳");}
console.log(animal.name);
console.log(animal.age);
animal.swimming();
animal.running();
运行结果:
方式三:使用this,并使用类似与java构造方法的方式创建对象。
function构造函数名(形参列表){this.属性 = 值;this.函数=function...;}//创建let obj =new构造方法名(实参);
栗子:
functionanimal(){this.animal;this.age;this.swimming=function(){
console.log(this.name +"会游泳");}this.running=function(){
console.log(this.name +"会奔跑");}}let ani =newanimal();
ani.name ="小鸭子";
ani.age =18;
console.log(ani.name);
console.log(ani.age);
ani.swimming();
ani.running();
运行结果:
下期预告: JavaScript DOM API
觉得文章写得不错的老铁们,点赞评论关注走一波!谢谢啦!
版权归原作者 未见花闻 所有, 如有侵权,请联系我们删除。