Vue3项目中引入html页面,通常是需要实现跳转加载html页面的功能。之前为了实现需求查找解决方法时多数推荐使用iframe标签实现,尝试后发现iframe是将html页面嵌入到vue中,不符合自身的需求。总结方法如下:
1.导入文件
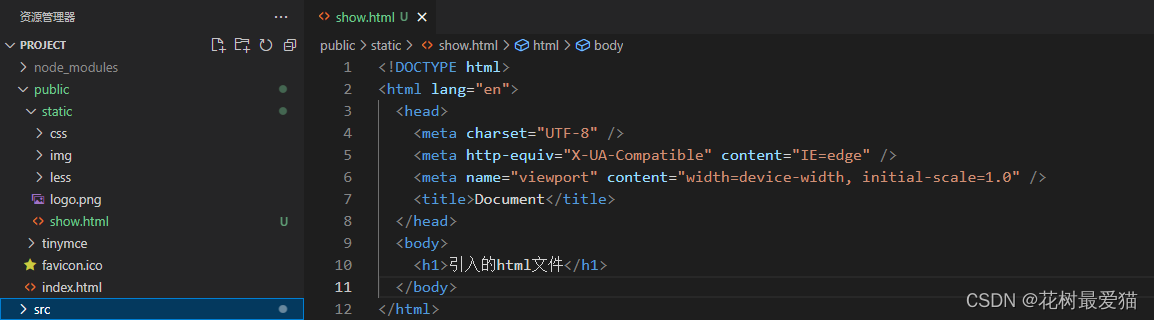
将需要导入的文件(单个文件或是项目)放置于public/static目录下,如图:

2.添加跳转链接
需要跳转的位置添加跳转链接,推荐两种方式代码如下:
<a href="./static/show.html">跳转</a>
<el-button onclick="location.href='./static/show.html'">跳转</el-button>
3.html文件编辑
(1)如果是现有的文件,不需进行编辑,则直接引入即可,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>引入的html文件</h1>
<img src="../static/img/sea.jpg" alt="" />
</body>
</html>
(2)若在html页面中使用vue项目封装的方法,或是获取后台数据,原生的Ajax不方便时可使用axios来实现,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{data.name}}</h1>
<img src="../static/img/sea.jpg" alt="" />
</div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.global.prod.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.bootcss.com/qs/6.7.0/qs.min.js"></script>
<script>
const { createApp, reactive, getCurrentInstance } = Vue;
const app = createApp({
setup() {
const data = reactive({
name: "aa",
});
getInformation();
//方法1
function getInformation() {
//方法的实现
data.name = "引入的html文件";
}
// 方法2
const handleClick = (val) => {
//方法的实现
};
return {
data,
handleClick,
};
},
});
app.mount("#app");
</script>
注意:添加id是必不可少的,id值可以按照自己的想法来修改。
感谢支持!!!
版权归原作者 花树最爱猫 所有, 如有侵权,请联系我们删除。