- 💂 网站推荐:【神级源码资源网】【摸鱼小游戏】
- 🤟 风趣幽默的前端学习课程:👉28个案例趣学前端
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
- 💬 免费且实用的计算机相关知识题库:👉进来逛逛
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
在线演示地址:https://code.haiyong.site/moyu/100/
演示视频:
H5小游戏1—— 是男人就下一百层
源码也可在文末免费获取
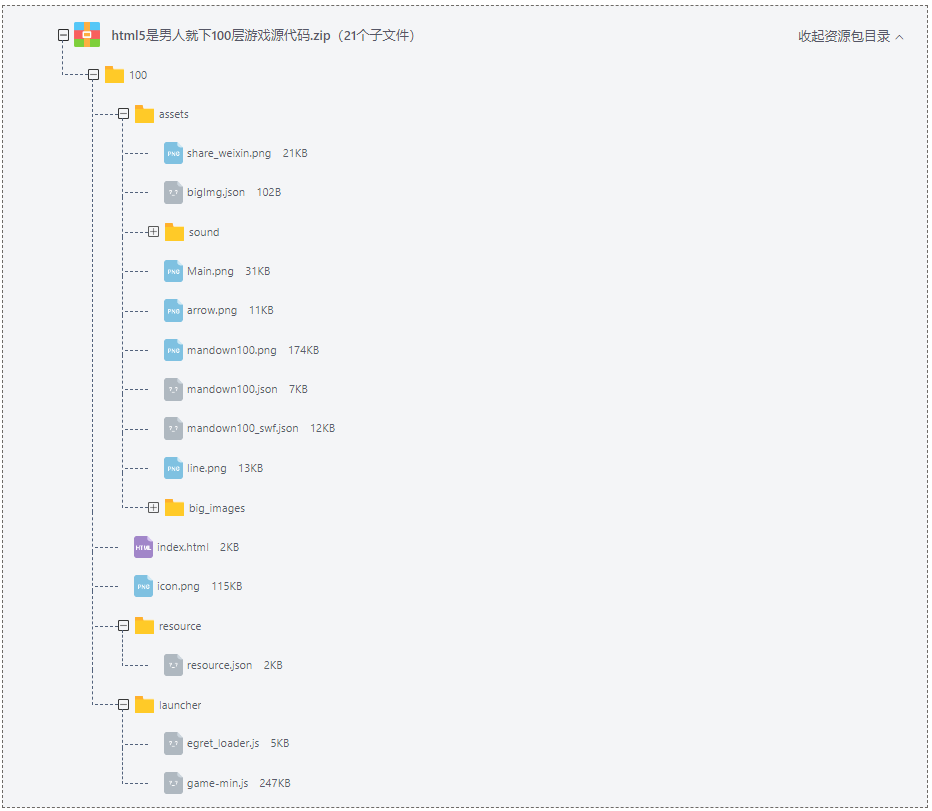
✨ 项目基本结构
目录结构如下:

这是一个简单的 H5小游戏
HTML
<divstyle="display:inline-block;width:100%;height:100%;margin: 0 auto;background: black;position:relative;"id="gameDiv"><canvasid="gameCanvas"width="480"height="640"style="background-color: #000000"></canvas></div>
CSS 代码
body{text-align: center;background: #000000;padding: 0;border: 0;margin: 0;height: 100%;}html{-ms-touch-action: none;/* Direct all pointer events to JavaScript code. */}
JS 代码
由于代码过长,影响阅读体验,这里只提供部分的JS代码,完整代码可以在文末下载。
egret_h5 ={};
egret_h5.prefix ="";
egret_h5.loadScript=function(list, callback){var loaded =0;varloadNext=function(){
egret_h5.loadSingleScript(egret_h5.prefix + list[loaded],function(){
loaded++;if(loaded >= list.length){callback();}else{loadNext();}})};loadNext();}
egret_h5.loadSingleScript=function(src, callback){var s = document.createElement('script');if(s.hasOwnProperty("async")){
s.async =false;}
s.src = src;
s.addEventListener('load',function(){this.removeEventListener('load', arguments.callee,false);callback();},false);
document.body.appendChild(s);}
源码下载
1.CSDN资源下载:https://download.csdn.net/download/qq_44273429/86794947
2.从学长的资源网下载(价格更优惠):https://code.haiyong.site/358/
版权归原作者 鲸落✗ 所有, 如有侵权,请联系我们删除。