提示:后端用nodejs的express,前端是vue
前言
当上传的图片小(base64字符串长度小)时,上传成功
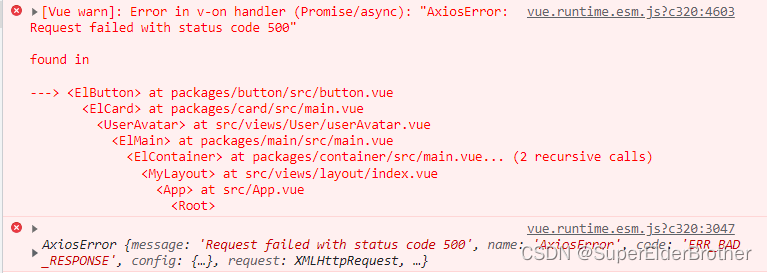
当上传的图片大(base64字符串长度过长)时,上传失败,接口报500,服务器也报了一大堆的错误。
如果直接把base64字符串复制到数据库发现报错,提示数据太长,很明显是因为base64字符串长度过长导致的,所以我们要解决的就是这一问题。
一、修改数据库
将存储base64格式字符串的字段数据类型改为mediumtext类型()
二、修改文件
在app.js中插入如下代码
const bodyParser =require('body-parser')
app.use(bodyParser.urlencoded({extended:false,limit:'600mb'}))
app.use(bodyParser.json({limit:'600mb'}))
版权归原作者 小超爱编程 所有, 如有侵权,请联系我们删除。