第一步:首先通过 F12 进入开发者工具页面。
第二步:选中 Elements 页签内对应的元素,可以用一个按钮来试一试。
第三步:右边选择 Event Listeners 页签,并取消勾选 Ancestors All。这个包含该元素所有父类绑定的监听事件。
如下图所示:图中的提示框的确定按钮就绑定了一个 click 点击事件。

就可以看到元素绑定了click事件:

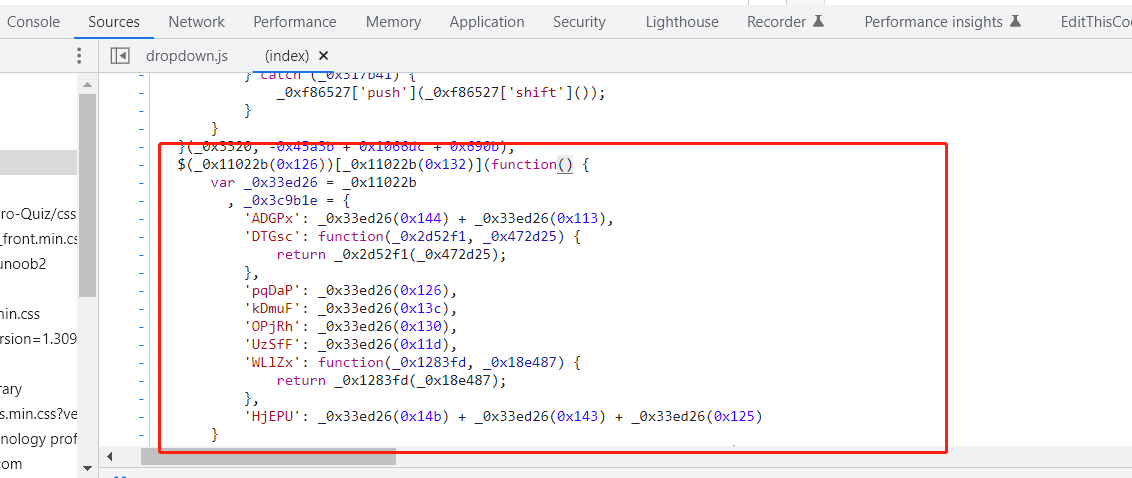
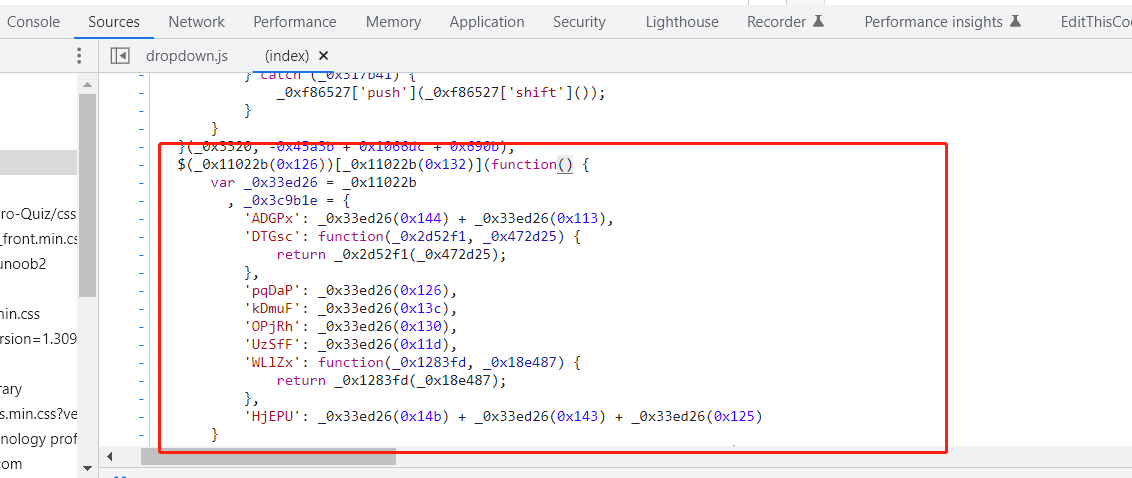
点一下这个文件,就可以看到绑定的事件位置:

版权归原作者 1024小神 所有, 如有侵权,请联系我们删除。
第一步:首先通过 F12 进入开发者工具页面。
第二步:选中 Elements 页签内对应的元素,可以用一个按钮来试一试。
第三步:右边选择 Event Listeners 页签,并取消勾选 Ancestors All。这个包含该元素所有父类绑定的监听事件。
如下图所示:图中的提示框的确定按钮就绑定了一个 click 点击事件。

就可以看到元素绑定了click事件:

点一下这个文件,就可以看到绑定的事件位置: