vue自学,window.addEventListener不生效解决方案!最近在网上跟着别人的教程视频自学vue,在给window对象添加监听事件后,发现起初,一直没有效果。找不到原因,比较困惑。

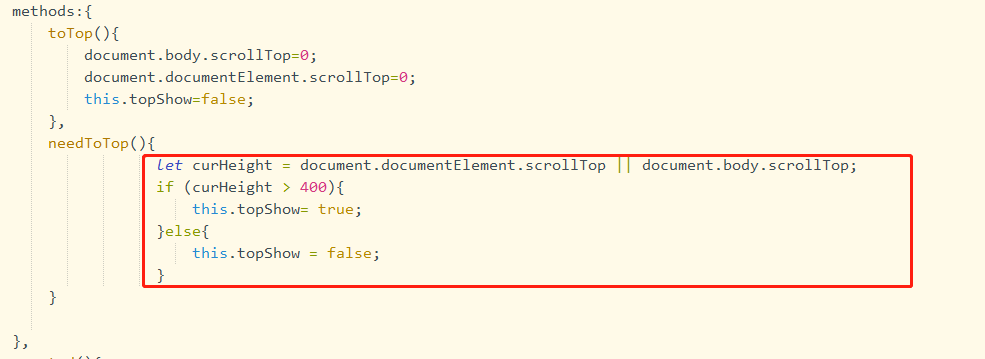
如图,这是老师视频里面的截图代码。
我自己太马虎了。自己的代码里写的时候,多了一个小括号,导致代码不生效。百度反复查询了各种解决方案,最终,在对比网友的解决方案时候,注意到了这个细节,发现网友的方法调用,也是不带小括号的。我去掉括号后,代码生效了。真的是一次非常可笑的错误。


如图,出现了 这个脚本的图标,点击,就会回到页面的顶部,大于400像素后会出现,小于400像素是不会出现的。

如图,这是自定义一个判定,要不要显示该图标的代码。
版权归原作者 yrldjsbk 所有, 如有侵权,请联系我们删除。