这里安装采用docker安装,所以需要提前安装docker环境
一、首先安装docker环境
二、安装onlyoffice
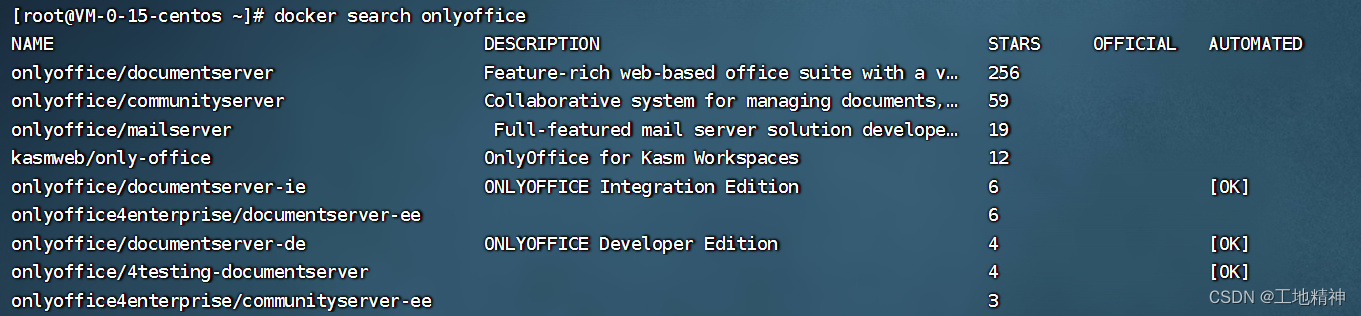
1.查询docker镜像
docker search onlyoffice
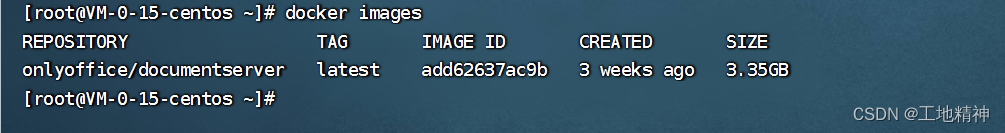
2.拉取docker镜像
sudo docker pull onlyoffice/documentserver

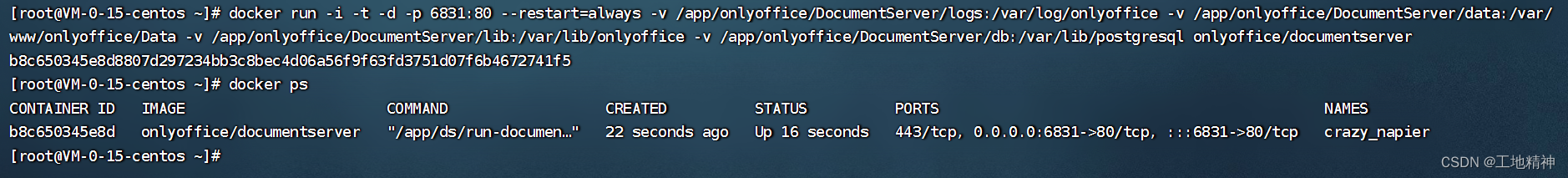
3.创建并启动onlyoffice容器
docker run -i -t -d -p 6831:80 --restart=always -v /app/onlyoffice/DocumentServer/logs:/var/log/onlyoffice -v /app/onlyoffice/DocumentServer/data:/var/www/onlyoffice/Data -v /app/onlyoffice/DocumentServer/lib:/var/lib/onlyoffice -v /app/onlyoffice/DocumentServer/db:/var/lib/postgresql onlyoffice/documentserver
三、配置onlyoffice
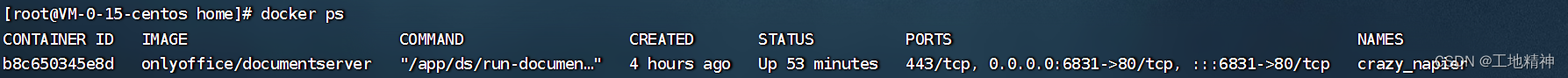
1.查询容器
docker ps
2.进入容器
docker exec -it 容器名 bash
3.进入配置文件目录
cd /etc/onlyoffice/documentserver/
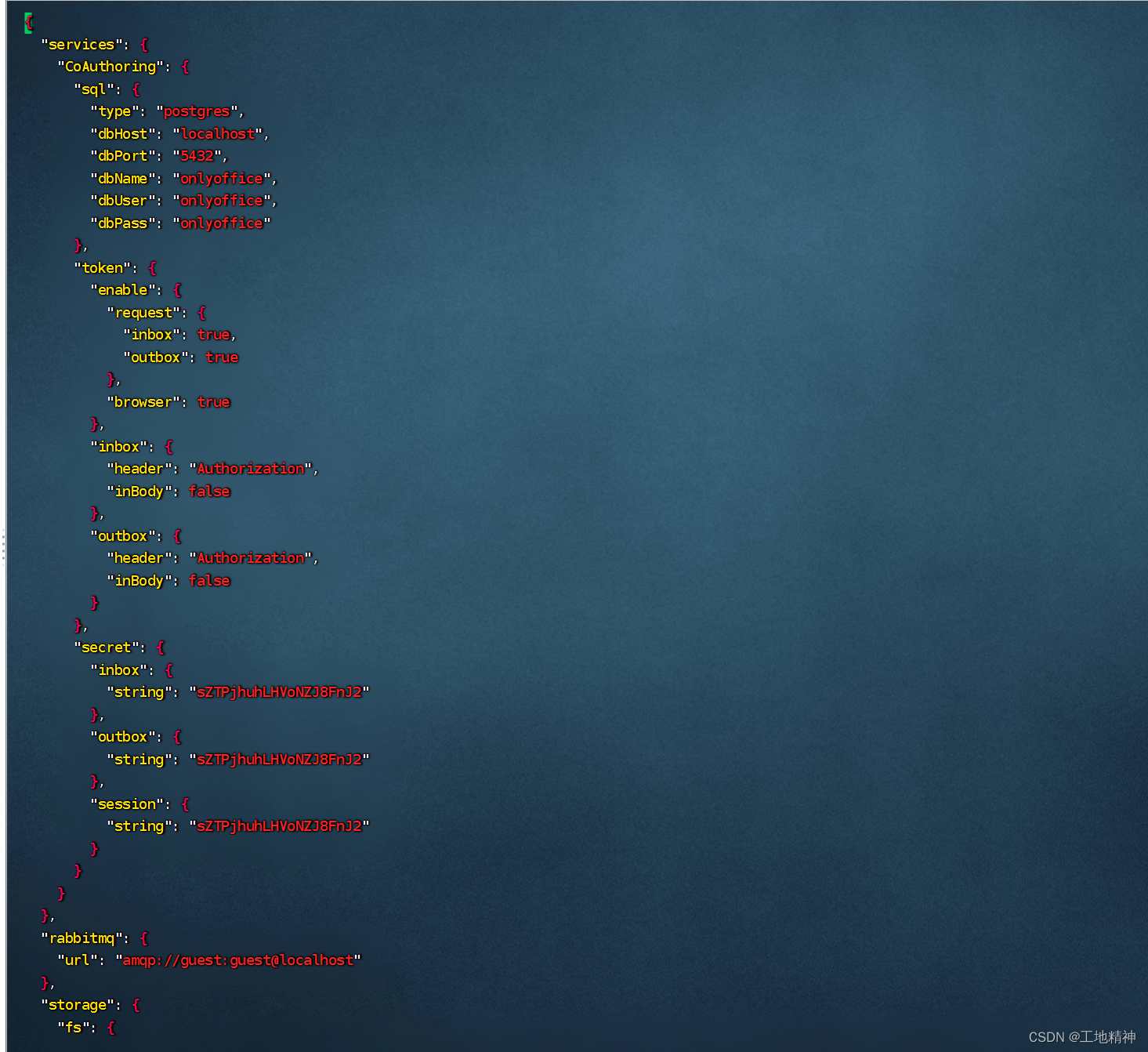
4.编辑配置文件
#如果不能编辑,需安装vim
apt-get update
apt-get install vim
#如果不能安装vim,可以在容器外部编辑配置文件后上传至容器:
docker cp /home/file/文件 容器id:/etc/onlyoffice/documentserver/

5.重启服务
supervisorctl restart all
四、添加字体、字号
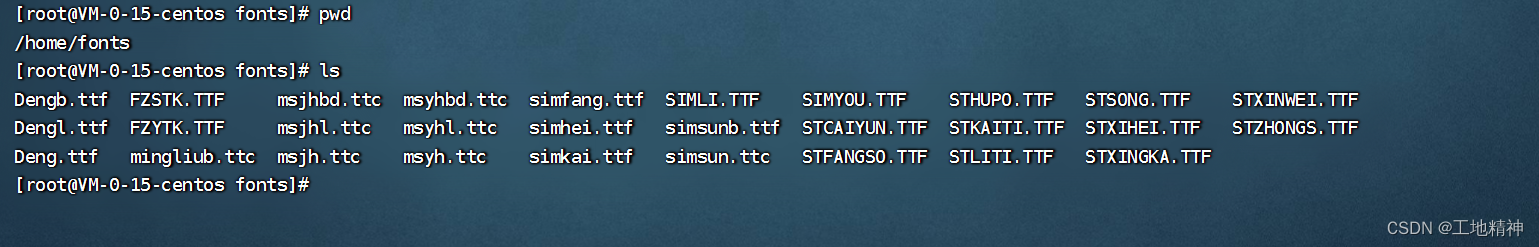
1.然后再windows系统下-控制面板--字体,搜索框内输入“中文”,把搜索出来的所有字体全部复制出来 字体的名字改为拼音,放到文件夹fonts
2.将fonts目录上传至服务器
3.进入docker容器
docker exec -it 容器名 bash
4.切换至字体目录,删除目录所有文件
cd /usr/share/fonts/
rm -rf *
5.切换目录,删除文件
cd /var/www/onlyoffice/documentserver/core-fonts/
rm -rf *
6.将字体从服务器复制到容器字体目录下
docker cp /home/fonts/ 容器id:/usr/share/fonts/
7.添加字号,下载容器/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js文件到本地编辑
docker cp 容器名:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js /home/
8.编辑app.js文件
把以下内容复制到{value:8,displayValue:"8"}前面,共3处:
{value:42,displayValue:"初号"},{value:36,displayValue:"小初"},{value:26,displayValue:"一号"},{value:24,displayValue:"小一"},{value:22,displayValue:"二号"},{value:18,displayValue:"小二"},{value:16,displayValue:"三号"},{value:15,displayValue:"小三"},{value:14,displayValue:"四号"},{value:12,displayValue:"小四"},{value:10.5,displayValue:"五号"},{value:9,displayValue:"小五"},{value:7.5,displayValue:"六号"},{value:6.5,displayValue:"小六"},{value:5.5,displayValue:"七号"},{value:5,displayValue:"八号"},
9.将新的app.js文件替换到/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/目录
cp /home/app.js 30cacb2b0aa2:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/
10.进入容器/usr/bin目录 输入命令
./documentserver-generate-allfonts.sh

11.如果添加字体前已经使用过onlyoffice进行过在线编辑,打开浏览器后需要缓存,否则添加的字体在线编辑不会显示
ctrl+shif+delete
五、测试
1.新建一个测试html文件
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>测试</title>
<script type="text/javascript" src="http://192.168.1.109:6832/web-apps/apps/api/documents/api.js"></script>
<style>
html {
height: 100%;
width: 100%;
padding: 0;
margin: 0;
}
body {
height: 100%;
width: 100%;
padding: 0;
margin: 0;
}
</style>
</head>
<body class="full-screen">
<div id="placeholder"></div>
<script language="javascript" type="text/javascript">
var docEditor = new DocsAPI.DocEditor("placeholder", {
"document": {
"fileType": "xlsx",
//每次打开需要生成不同的key
"key": "8789866446",
"title": "文件名.xlsx",
//地址必须文件服务器能访问到
"url": "http://192.168.1.145:9090/group1/yndc/055546/a7559ebc91dfe8e5f28baa5032f585de.xlsx"
},
"editorConfig": {
//回调地址,当点击保存时触发,wjbh为数据库的文件标识,可以在回调方法中做业务处理,回调程序的服务器必须能访问到文件服务器
"callbackUrl": "http://192.168.1.101:10001/yndc/fileSystem/callbackSave?wjbh=202210121108491531",
"lang": "zh-CN", // 中文
// "mode": "view",//查看模式
"mode": "edit",//编辑模式
"customization": { //定制部分允许自定义编辑器界面,使其看起来像您的其他产品,并更改是否存在其他按钮,链接,更改徽标和编辑者所有者详细信息。
"help": false, //定义是显示还是隐藏“帮助”菜单按钮。默认值为true。
"hideRightMenu": false, //定义在第一次加载时是显示还是隐藏右侧菜单。默认值为false。
"autosave": false, //定义是启用还是禁用“自动保存”菜单选项。请注意,如果您在菜单中更改此选项,它将被保存到浏览器的localStorage中。默认值为true。
"forcesave": true, //定义保存按钮是否显示默认false
"chat": false, //定义“聊天”菜单按钮是显示还是隐藏;请注意,如果您隐藏“聊天”按钮,则相应的聊天功能也将被禁用。默认值为true。
"commentAuthorOnly": false, //定义用户是否只能编辑和删除他的评论。默认值为false。
"comments": true, //定义是显示还是隐藏“注释”菜单按钮;请注意,如果您隐藏“评论”按钮,则相应的评论功能将仅可用于查看,评论的添加和编辑将不可用。默认值为true。
"compactHeader": false, //定义是否将菜单栏放在在徽标旁边使界面更加紧凑默认false。
"compactToolbar": false, //定义显示的顶部工具栏类型是完整(false)还是紧凑true。默认值为false 多余菜单将在右侧折叠点击显示。
"compatibleFeatures": false, //定义仅与OOXML格式兼容的功能的使用。例如,不要在整个文档上使用注释。默认值为false。
"macros": true, //定义是否将运行文档宏以及可用的宏设置。默认值为true。
"macrosMode": "warn", //定义是否将运行文档宏。可以采用以下值: disable -根本不运行;enable -自动运行所有宏;warn -警告宏并请求允许运行。默认值为original。
"plugins": false, //定义是否将启动插件并可用。默认值为true。
"showReviewChanges": false, //定义在加载编辑器时是否自动显示或隐藏审阅更改面板。默认值为false。
"spellcheck": true, //定义在加载编辑器时是否自动打开或关闭拼写检查器。拼写检查器仅适用于文档编辑器和演示文稿编辑器。默认值为true。
"toolbarNoTabs": false, //定义是突出显示顶部工具栏选项卡样式。默认值为false。
"unit": "cm", //定义在标尺和对话框中使用的度量单位。可以采用以下值:cm -厘米,pt-点,inch -英寸。默认值为厘米(cm)。
"zoom": 100, //定义以百分比为单位的文档显示缩放值。可以取大于0的值。对于文本文档和演示文稿,可以将此参数设置为-1(使文档适合页面选项)或-2(使文档页面宽度适合编辑器页面)。默认值为100。
"goback": { //定义“打开文件位置”菜单按钮和右上角按钮的设置。该对象具有以下参数:
"blank": true, //在新的浏览器选项卡/窗口(如果值设置为true)或当前选项卡(如果值设置为false)中打开网站。默认值为true,
"requestClose": false, //定义如果单击“打开文件位置”按钮,则调用events.onRequestClose事件,而不是打开浏览器选项卡或窗口。默认值为false,
"text": "Open file location", //将在“打开文件位置”菜单按钮和右上角按钮(即,而不是“转到文档”)上显示的文本,
"url": "https://www.baidu.com" //单击“打开文件位置”菜单按钮时将打开的网站地址的绝对URL ,
}
},
"user": { //用户信息
"id": "111111", //用户ID
"name": "张三" //用户全名称
},
"documentType": "cell",//表格
//"documentType": "word",//文档
// "documentType": "slide",//ppt演示
// "type": "desktop"
}
});
</script>
</body>
<style type="text/css">
.full-screen {
height: 100%;
overflow: hidden;
}
</style>
</html>
2.新建后端程序
controller层:
@PostMapping(value = "/callbackSave", produces = "application/json;charset=UTF-8")
@ApiOperation(value = "onlyOffice保存回调", notes = "onlyOffice保存回调")
@ResponseBody
public void saveWord(HttpServletRequest request, HttpServletResponse response) throws IOException {
wjxtService.callbackSave(request, response);
}
service层:
@Override
public void callbackSave(HttpServletRequest request, HttpServletResponse response) throws IOException {
PrintWriter writer = response.getWriter();
String body = "";
try {
Scanner scanner = new Scanner(request.getInputStream());
scanner.useDelimiter("\\A");
body = scanner.hasNext() ? scanner.next() : "";
scanner.close();
} catch (Exception ex) {
writer.write("get request.getInputStream error:" + ex.getMessage());
return;
}
if (body.isEmpty()) {
writer.write("empty request.getInputStream");
return;
}
JSONObject jsonObj = JSON.parseObject(body);
System.out.println("回调参数对象 =====》》》 " + jsonObj);
int status = (Integer) jsonObj.get("status");
int saved = 0;
//status=6,表示点击保存按钮
if (status == 3 || status == 6) //MustSave, Corrupted
{
//获取url
String downloadUri = (String) jsonObj.get("url");
try {
//获取onlyOffice缓存中的文件流
URL url = new URL(downloadUri);
java.net.HttpURLConnection connection = (java.net.HttpURLConnection) url.openConnection();
InputStream stream = connection.getInputStream();
if (stream == null) {
throw new Exception("Stream is null");
}
String wjbh = request.getParameter("wjbh");
if (StringUtils.isEmpty(wjbh)) {
throw new Exception("文件编号为空!!");
}
if (ObjectUtils.isEmpty(fileEntity)) {
throw new Exception("该文件不存在文件库中!!");
}
//上传新文件到文件服务器
//根据文件编号获取文件对象
//获取文件大小
int size= connection.getContentLength();
//重新设置文件对象属性并保存新文件到数据库
connection.disconnect();
//根据文件编号删除文件服务器的文件
} catch (Exception ex) {
saved = 1;
ex.printStackTrace();
}
}
writer.write("{\"error\":" + saved + "}");
}
3.打开html测试,不能直接本地打开,需以服务的方式打开
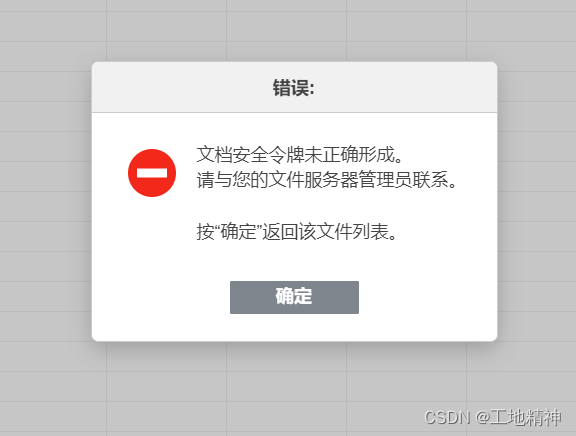
如果出现

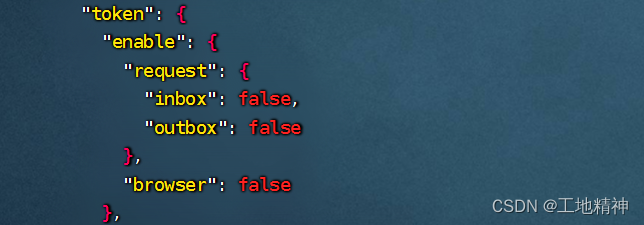
可以把容器中配置文件local.json中这几个值改为false

修改完成后容器中执行
supervisorctl restart all
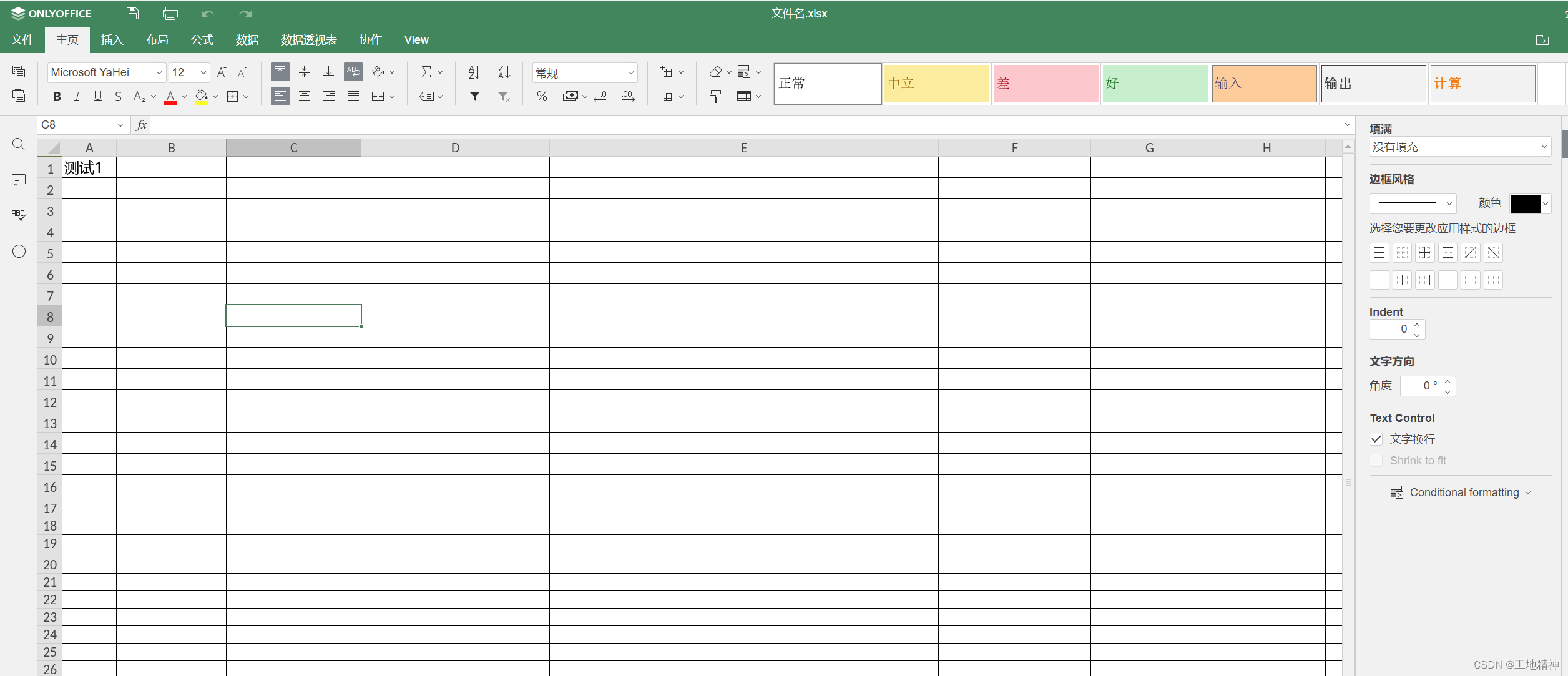
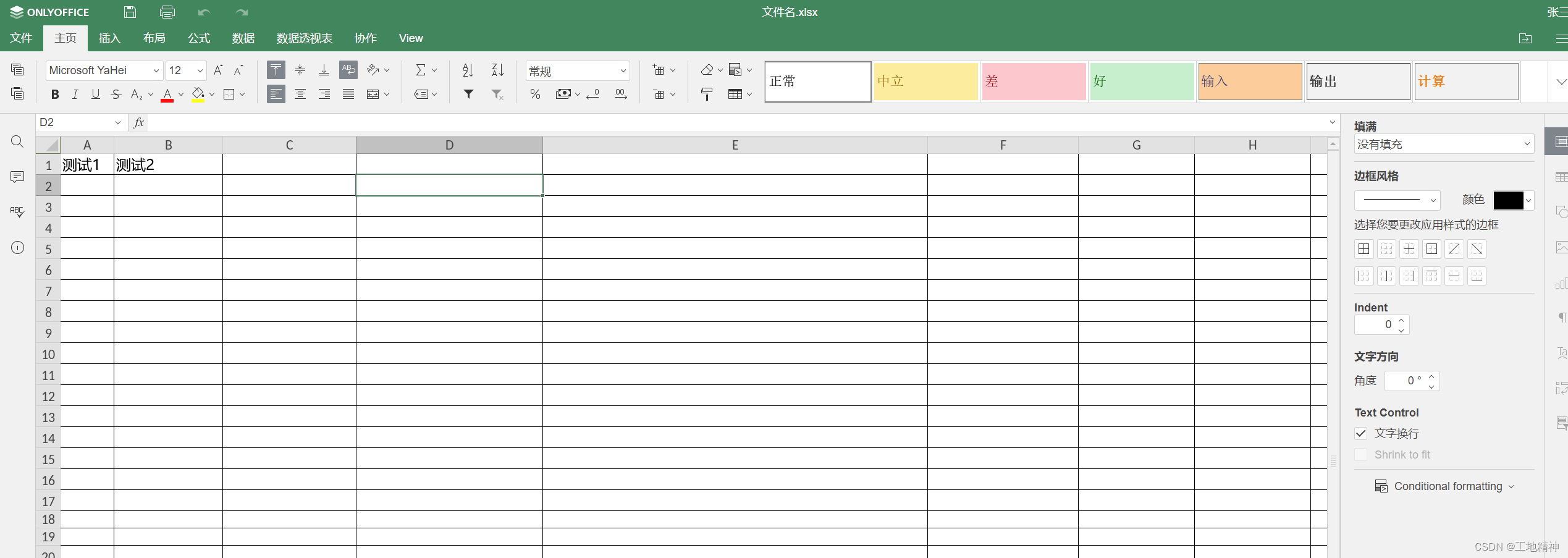
 修改文件,并进行保存(修改后,如果对文件服务器中文件进行了修改,注意替换html中的文件url为新的文件地址)
修改文件,并进行保存(修改后,如果对文件服务器中文件进行了修改,注意替换html中的文件url为新的文件地址)

查看字体


可以看到保存是可以成功的,并且字体也有新加后的字体
六、将容器打包成镜像
1.生成镜像
docker commit -p crazy_napier
2.重命名镜像
docker tag 9f95ce697b40 onlyoffice/hantu:1.0.0
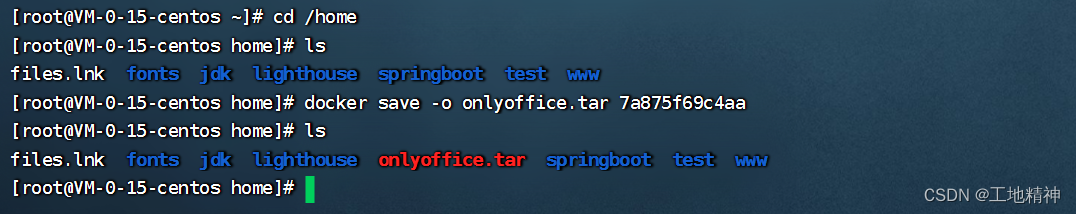
3.导出镜像
docker save -o onlyoffice.tar 9f95ce697b40
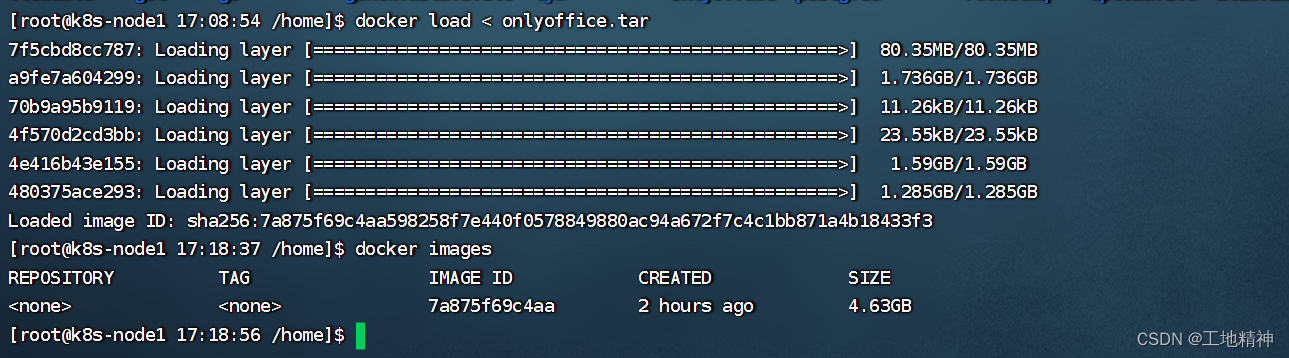
 4.导入镜像
4.导入镜像
docker load < onlyoffice.tar

5.重命名镜像
docker tag 镜像id onlyoffice/hantu:1.0.0
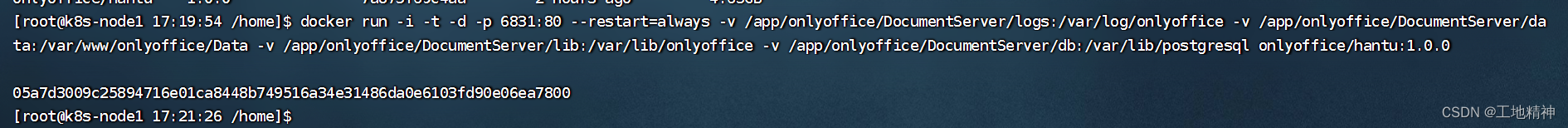
6.创建并运行容器
docker run -i -t -d -p 6831:80 --restart=always -v /app/onlyoffice/DocumentServer/logs:/var/log/onlyoffice -v /app/onlyoffice/DocumentServer/data:/var/www/onlyoffice/Data -v /app/onlyoffice/DocumentServer/lib:/var/lib/onlyoffice -v /app/onlyoffice/DocumentServer/db:/var/lib/postgresql onlyoffice/hantu:1.0.0

7.进入容器
docker exec -it 容器名 bash
8.尝试重启服务
supervisorctl restart all
版权归原作者 工地精神 所有, 如有侵权,请联系我们删除。