- 用Vue写一个列表案例,页面布局什么的dom,不需要自己事先全部排好,而是通过li遍历,把数据遍历出来;
- 先定义好div标签,
- li根据数组的长度datalist进行遍历,
- 图片的链接要用“:”,属性绑定都需要加上“:”

- 图片限制它一个长度的尺寸就可以了,整张图片就会按照这个比例自动的变大或者变小,不会变形
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/vue.global.js"></script>
<style>
li{
display: flex;
/* width: 500px; */
justify-content: space-around;
margin-top: 20px;
}
li img{
width: 100px;
}
</style>
</head>
<body>
<div id="box">
<input type="checkbox" v-model="isAll" @change="handleAllCheck()">全选/全不选
<ul>
<li v-for="(item,index) in datalist" :key="item.id">
<input type="checkbox" v-model="checkList" :value="item" @change="handleItemCkecked">
<img :src="item.pic">
<div>
<div>商品:{{item.name}}</div>
<div style="color: red;">价格:{{item.price}}</div>
</div>
<div>
<button @click="item.number--" :disabled="item.number===1">-</button>
<span>{{item.number}}</span>
<button @click="item.number++" :disabled="item.number===item.limit">+</button>
</div>
<div>
<button @click="handleDelete(index,item.id)">删除</button>
</div>
</li>
</ul>
<div>总金额:{{ computedSum }}</div>
{{checkList}}
</div>
<script>
var obj={
data(){
return {
isAll:false,
checkList:[],//勾选的购物车数据
datalist:[
{
name:"商品1",
price:10,
number:1,
id:1,
limit:5,//限购
pic:"https://static.maizuo.com/pc/v5/usr/movie/44dc08914d508fc47c8267c6ca73f2d8.jpg"
},
{
name:"商品2",
price:20,
number:2,
id:2,
limit:10,//限购
pic:"https://static.maizuo.com/pc/v5/usr/movie/44dc08914d508fc47c8267c6ca73f2d8.jpg"
},
{
name:"商品3",
price:30,
number:3,
id:3,
limit:15,//限购
pic:"https://static.maizuo.com/pc/v5/usr/movie/44dc08914d508fc47c8267c6ca73f2d8.jpg"
}
]
}
},
methods:{
handleDelete(index,id){
// console.log(index)
//删除datalist-靠index
this.datalist.splice(index,1)
//删除checkList-靠id
this.checkList = this.checkList.filter(item => item.id!=id)
//同步一下状态
this.handleItemCkecked()
},
handleAllCheck(){
if(this.isAll){
this.checkList=this.datalist//全选
}else{
this.checkList=[]//全不选
}
},
handleItemCkecked(){
if(this.checkList.length===this.datalist.length){
// console.log("全选")
this.isAll = true
}else{
// console.log("全不选")
this.isAll = false
}
}
}
computed:{
computedSum(){
//累加计算 checkList每一项的价格*数量
var total=0
this.checkList.forEach(item => {
total+=item.price*item.number
});
return total
}
}
}
Vue.createApp(obj).mount("#box")
</script>
</body>
</html>
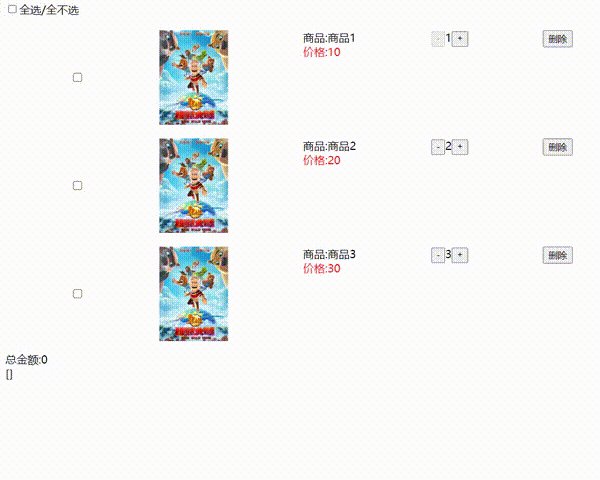
结果:

功能实现:
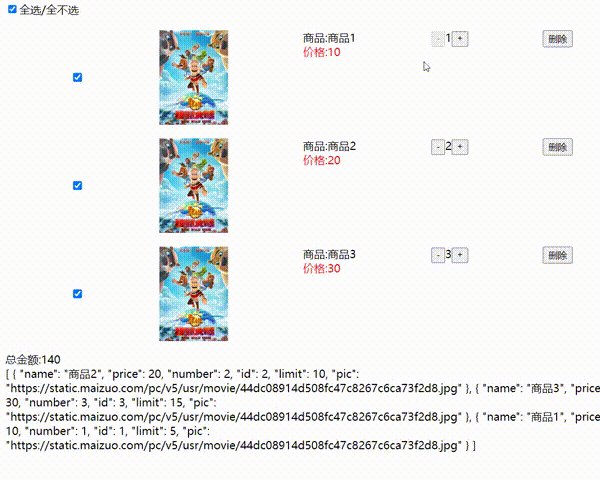
(1)勾选了哪一个,就显示这个数据信息,然后累加计算勾选的数据对象里的“价格*数量”:




注意点解释:
- value一定要加,不然不知道勾选的是哪一个,加上就能获取到勾选数据的信息;
- 在标签属性里面引入的变量,都是用“”双引号,引起来的,而且绑定属性,前面都是要加上“:”冒号的,动态绑定;
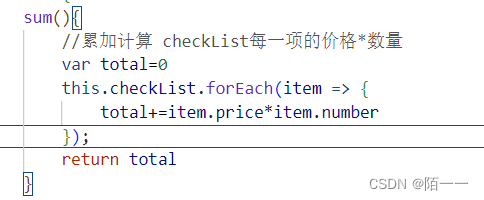
- 计算总金额,要用函数,直接在{{}}大括号里放一个函数,然后在methods里面定义即可,但是这个函数必须有返回值:sum();
- forEach(回调函数(){}) :数组遍历方法
- 函数里面可以用js的方法定义变量:

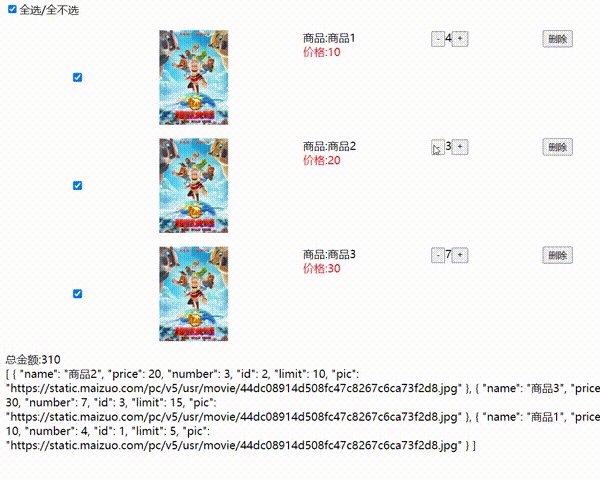
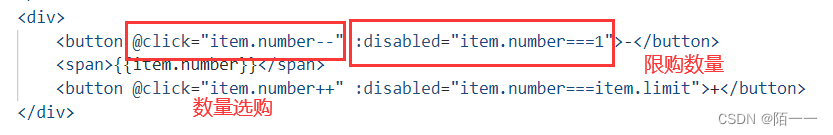
(2)商品数量的选购:直接把表达式放在点击事件后面,调整数量的选购

注意点解释:
- 引号里面可以放表达式,变量、变量表达式;
- 就是点击事件前面加上“@”和基本属性前面加上“:”都是动态绑定属性,动态绑定属性,引号里面就是js的地盘,里面写的是js代码;
- 限购条件,可以用“禁用”这个属性,禁用属性后面写的是js代码,判断条件;
- 当你这个选购数量变了,上面的金额也会跟着变,因为选购数量变了,引发datalist里面的对象改变,(代码不会变,只是页面更新了),对象改变了,其他地方引用对象里的属性也会变,所以就会出现你动了选购数量,总金额也会相应进行动态更新;
- 原因是:datalist数据过来了,Vue会全部给你进行深度拦截,确保每个属性都会被拦截,当某个值进行改变了,它就会进行页面的更新操作,
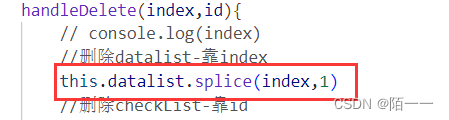
(3)删除购物车的商品
- 通过index索引值来删除,从数组中删除数据;


- 存在的问题:
- 当你勾选了这个商品,加在了checkList,即使你删除了datalist里的商品,这里面的商品也是不会清除的。
- 外面用datalist的数据都是引用,不会影响datalist的值,当然改变datalist的值也不会影响那些引用它的数据,checkList里的商品信息就是引用的datalist的数据。当你已经勾选了一个商品,你删除了购物车里的这个商品,也就是删除了datalist里的值,但是在checkList中这个商品还在,你只是删除了原数据,引用的数据还在,相互不影响。
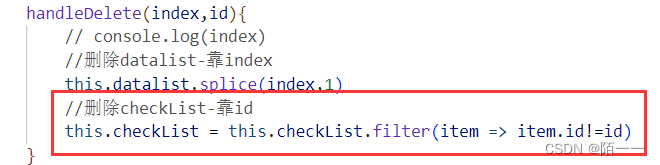
- 解决办法:
- 提供一个方法就是:可以检测一下,如果你删除了购物车里的商品,通过商品id进行查找,在checkList中能不能找到,如果找到了就删了,就通过这个商品id进行联系就可以。
- 当然还有其他方法,这里只介绍这一种:
- 那如何实现删除呢,我们可以使用filter过滤的方法,当按删除的时候,把商品的id也传过来,如果这个“checkList里的商品id===删除的商品id”就不过滤它,把其他的没被删除的商品过滤出来,然后再赋值给checkList数组,再进行页面的更新。

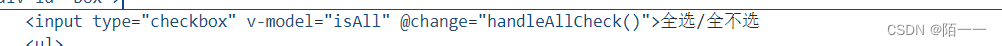
(4)全选全不选:
- 通过v-model获取当前是勾选还是不勾选的值;
- 绑定一个事件,在事件中拿到这个v-model当前的状态,这个事件不能是click事件,因为当你点击了这个选框,这个勾选的值还有可能没有拿到,人家要加载缓存呀,所以即使你点击了,你也拿不到这个值,所以就存在时间差。
- 不过我们可以用change事件,作用是:当input的value值改变,而且失去焦点的时候才能拿到这个值,所以可以用这个事件;
- 全选的功能是通过,把整个原数组datalist赋值给checkList数组,实现全选,
- 全不选的功能是通过,把checkList数组赋值为空,实现的;



**(5)通过每一项的选择来控制全选全不选 **
- checkList的总长度和datalist的总长度进行对比,不相等就不勾,相等就勾上;


- 给每一项input都绑上这个change事件,每次勾选每一项小的checkbox的时候,都会判断checkList和datalist的长度,
(6)解决一个小问题:
我刚开始没有选择所有的商品,只选了几个,所以那个全选的按钮就不会被选中,但是当我删除了几个没有选择的商品,留下全部选中的商品,但是这个时候全选框还是false值,(原因是我们是把事件绑在了当每项input的value改变的时候才触发,而我们删除input是不涉及value的改变的,)这个时候我们就在删除的函数里重新调用一下这个方法就行了。

版权归原作者 陌一一 所有, 如有侵权,请联系我们删除。