我这个购物网页任务是进入工作室的考核,关于前端这门课是下学期才开设的,所以到我接到这个任务即是开心也有点担忧,给我的时间只有10天,而且一周我还有30节课,C#和计算机网络的作业也特别多,我之前从未接触过前端的制作,使我感到新鲜和担心,好在我在B站找到了黑马pink老师的课程,使我快速了解前端的最基础和简单的知识,在外加我获得了小组中其他同伴的帮助才使得我这次任务能够正常完成。
先讲讲我遇到的一些坑吧,首先作为新手有没有基础,第一步肯定是确定模仿对象,可是这个模仿对象的选择需要非常慎重,看下我找的模仿的网页对象:
是不是很土,可是我当时找的有关于我的生态养鸡主题的采购网页都基本这样。因为我是根据例子所需要的知识来学习的(因为时间紧迫),于是这个行为给自己后面几天的自己埋了一个坑(尤其是设计理念的)。我把这个列子大致分成了这个框架

就用了一些简单的div和文字布局还有表格。
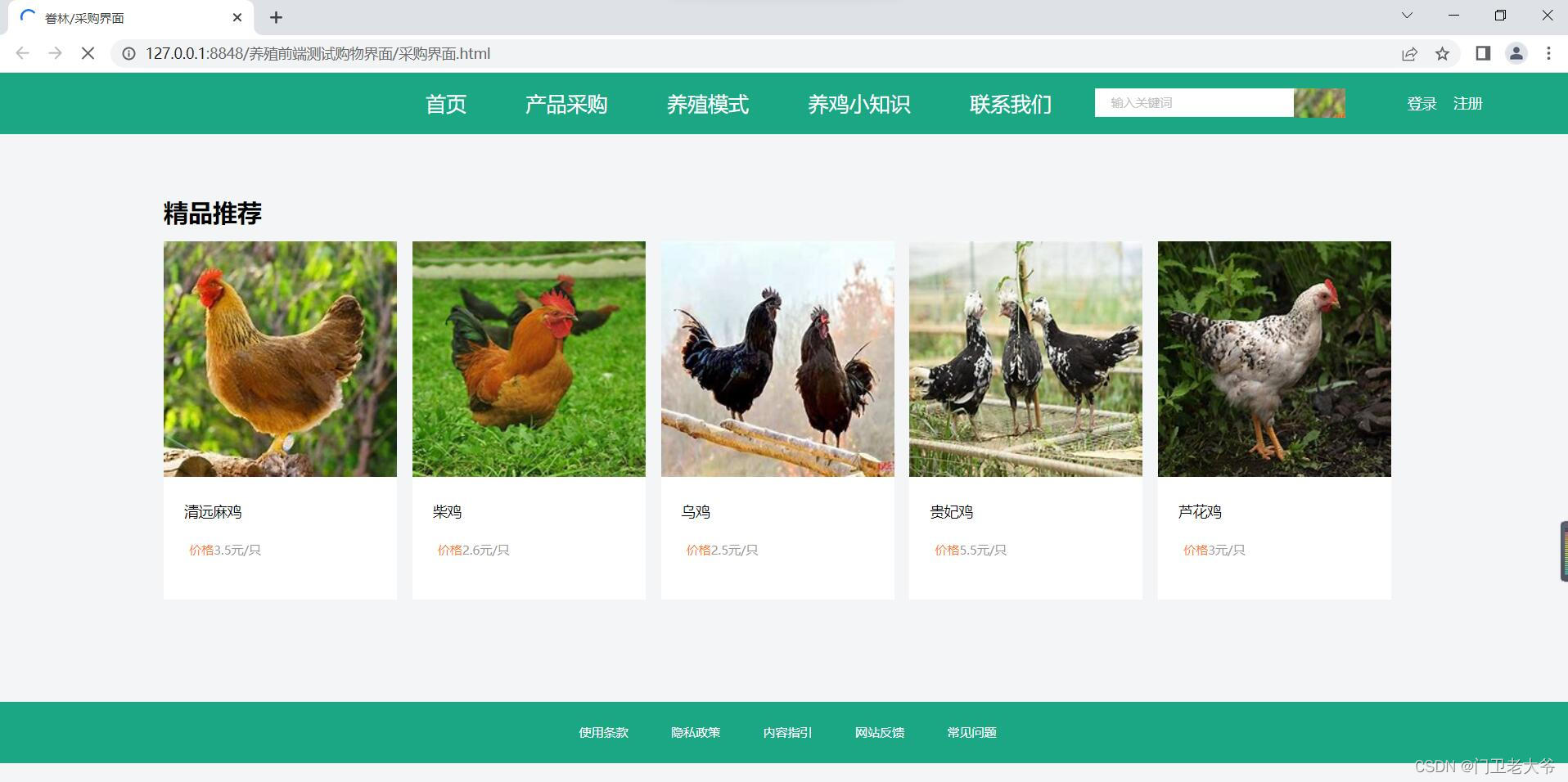
我们是三天汇报一次进度,第一次的样子

这个头部和尾部是小组里的成员给我的,因为我做的只是网页的一部分功能,其他的要统一风格;
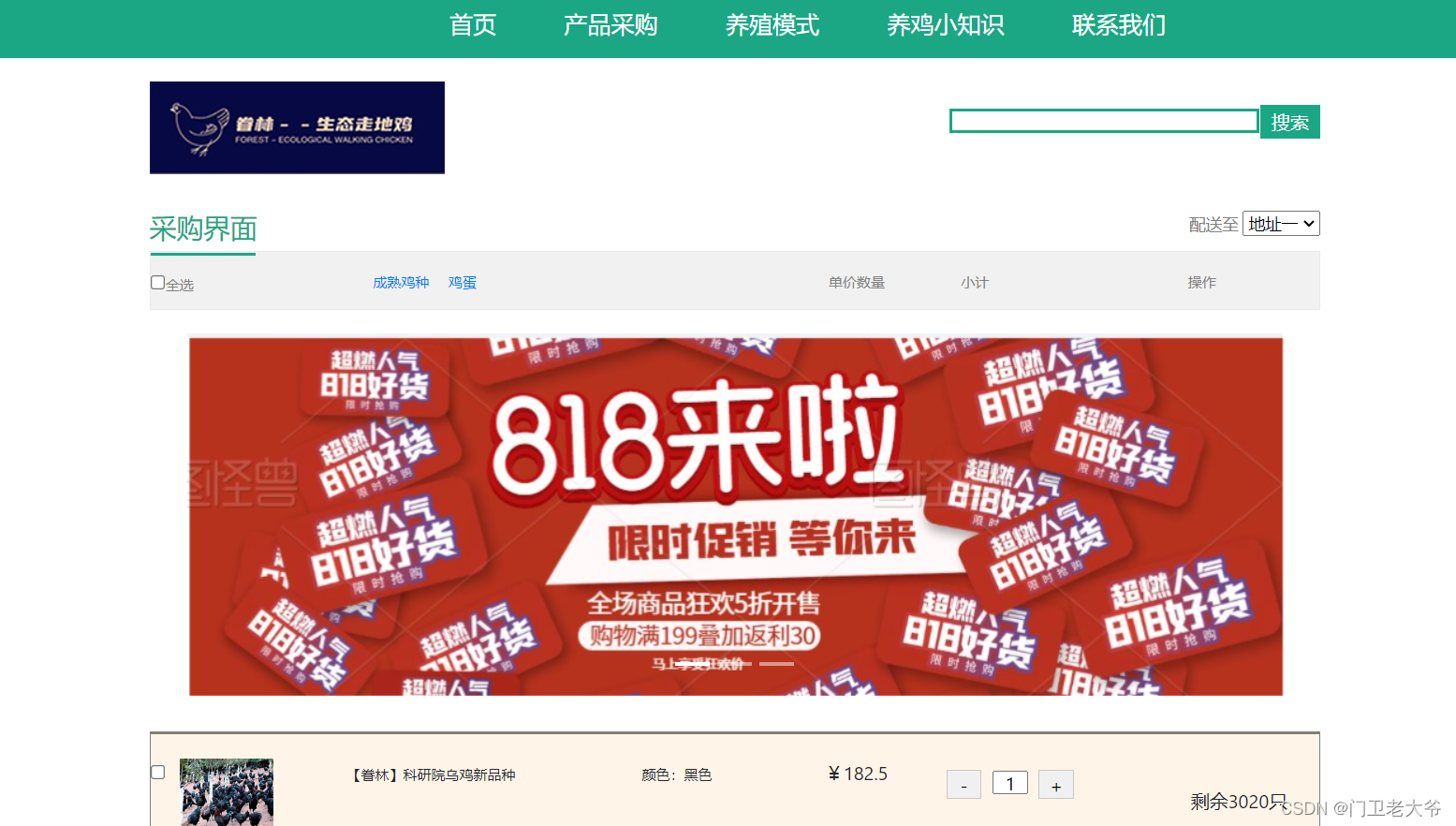
第二次交稿(只找得到没对齐之前的了)

然后在看过小组其他成员有个流动广告的功能后,发到抄袭技能,变成了我的一部分;

让后总体布局改变了下思路

框架

然后就成这样了
第三次交稿内容

最后考核人员认为购物框不太美观,但是我之前就是这么设计的,div一行只能放一个,设置display,会导致图片和文字,按钮布局直接变成一坨翔,在尝试许久后,我打算不改了,还有这个两侧的广告我是用的相对于浏览器的位置,所以不会所div影响。
我想改的

position: fixed;
最后参考了一下别人的作品,打算该按钮样式和文字结果都不如人意,然后我想到放背景图片,放的是只有边框的图片来装饰网页。
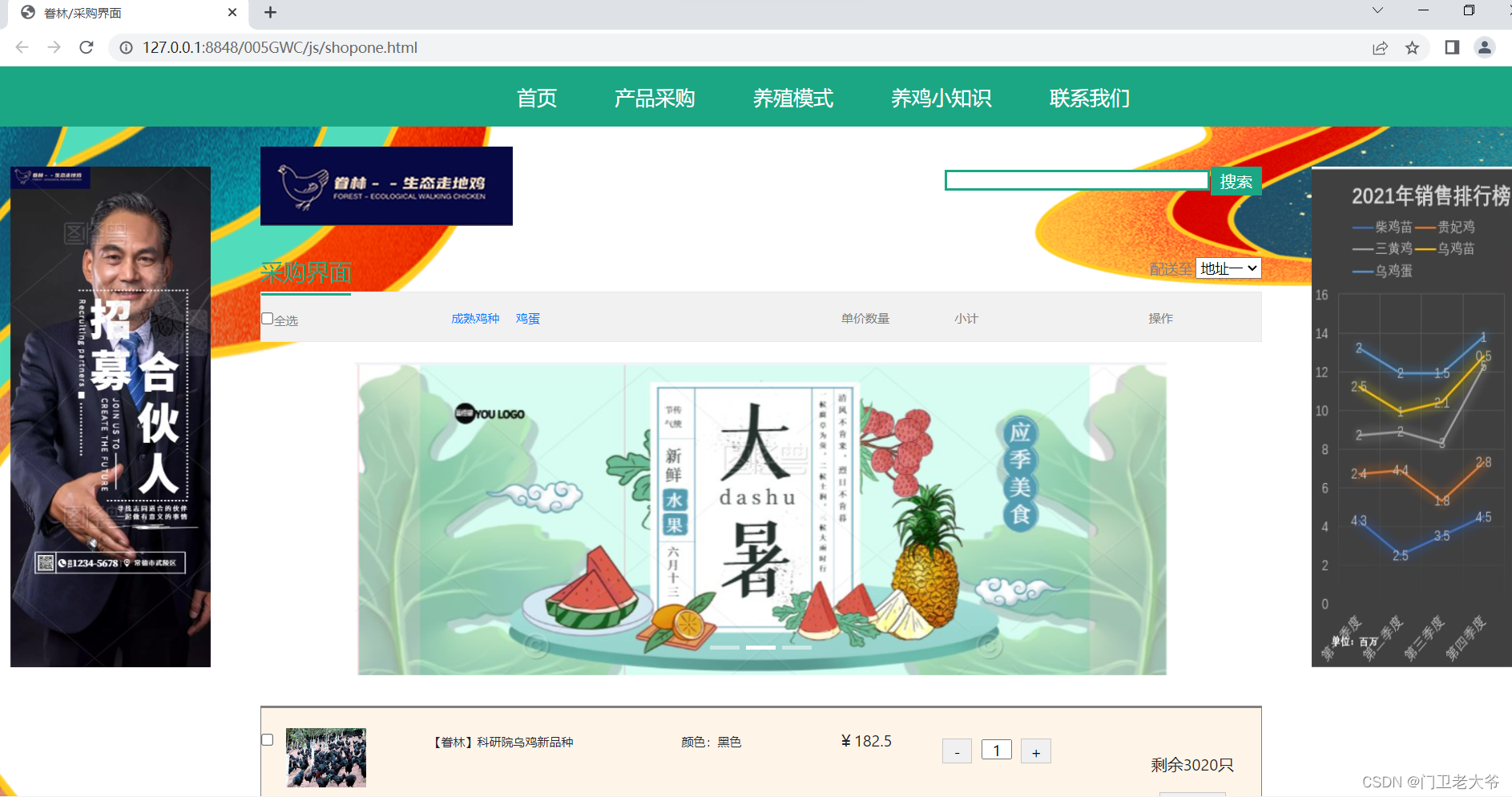
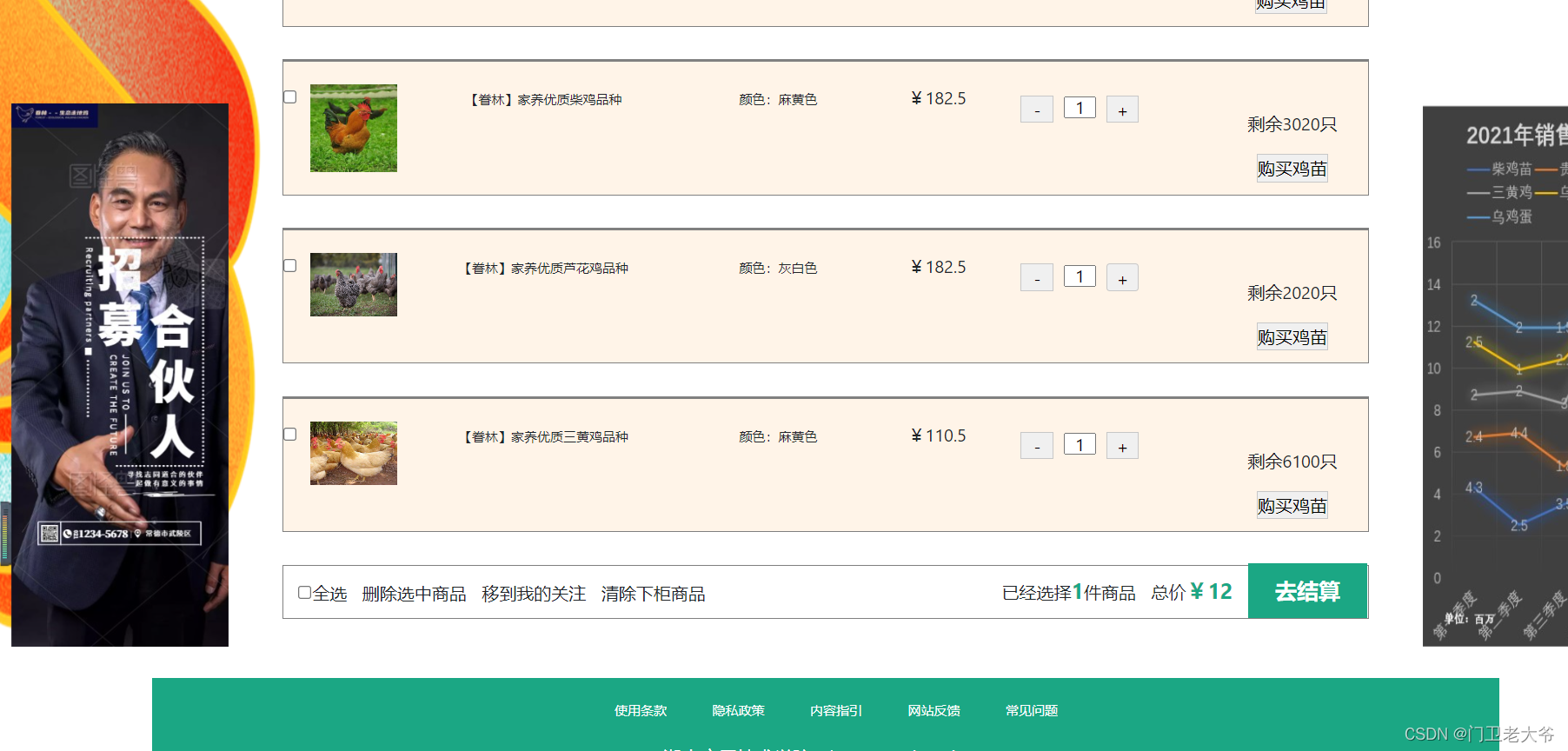
最终稿


期间一些东西要特别注意,比如我强调的例图的选择,搭档的配合,还有功能的取舍,功能灵活的实现,比如右边的那个销售榜我打算用表格做到,结果因为div的特性,以及改变一行会导致文字图片布局乱,我就换成了用PPT做的图片,用相对位置来代替,效果还差强人意,然后就说搭档之间要多沟通和交流。
下面是源码展示时间
/*导航栏开始*/
.nav{
width:1920px ;
height:30px;
background-color: #1ba784;
}
/* #parent{
width:100%;
display:table;
}
.div1{
width:15%;
height:1500px;
display:table-cell;
}
.div2{
width:85%;
height:350px;
display:table-cell;
} */
.warp{
width: 1000px;
margin: 0px auto;
}
.nav_ul1,.nav_ul2 li{
float: left;
}
.nav_ul1 li{
float: left;
line-height: 30px;
margin-right: 20px;
}
.nav_ul1 a,.nav_ul2 a,.nav_ul2 span{
font-size: 12px;
color: gray;
}
.nav_ul2{
float: right;
}
.nav_ul2 li,.nav_ul2 span{
line-height: 30px;
margin-left: 15px;
}
.nav a:hover{
color: red;
}
/*导航栏结束*/
/*搜索框开始*/
.search{
margin: 20px;
}
.search img{
/*清除之前冲突样式 重点*/
clear: both;
float: left;
}
.search_div{
float: right;
margin-top: 20px;
}
.search_text{
width: 265px;
height: 21px;
border: 3px solid #1ba784;
position: relative;
left: 4px;
top: -1px;
}
.search_but{
width: 51px;
height: 29px;
background-color: #1ba784;
border: 0px;
color: #FFFFFF;
}
/*搜索框结束*/
/*标题开始*/
.title{
margin-top: 130px;
}
.title h3{
float: left;
font-size: 23px;
color: #1ba784;
}
.title div{
float: right;
font-size: 14px;
color: gray;
}
/*标题结束*/
/*显示菜单的开始*/
.tips{
width: 1000px;
height: 50px;
background-color: #F1F1F1;
margin-top: 165px;
border: 1px solid #E9E9E9;
}
.tips li{
float: left;
line-height: 50px;
font-size: 12px;
color: gray;
}
/*border-top:加上边框加*/
.tips li:nth-child(1){width:90px; border-top: 3px solid #1ba784; }
.tips li:nth-child(2){margin-left:100px; }/* 单价数量等的对于 */
.tips li:nth-child(3){margin-left: 301px; }//第三个标签的位置
.tips li:nth-child(4){margin-left: 0px; }
.tips li:nth-child(5){margin-left: 65px; }
.tips li:nth-child(6){margin-left: 170px; }
/*显示菜单的结束*/
/*商品详情展示开始*/
.info{
width: 1000px;
height: 125px;
background-color: #fff4e8;
border: 1px solid gray;
margin-top: 30px;
/*上边框,对原来边框的约定进行覆盖*/
border-top: 3px solid gray;
}
.info li{
float: left;
margin-top: 20px;
}
.info a{
font-size: 12px;
color: #333333;
}
.info_2{
margin-left: 12px;
/* border: 1px solid gray; */
}
.info_3{
width: 270px;
height: 20px;
}
.info_4{
margin-left: 45px;
}
.info_5{
margin-left: 70px;
}
.info_6{
margin-left: 40px;
}
.info_6 input{
width: 30px;
height: 20px;
text-align: center;
position: relative;
top: -2px;
left: -5px;
}
.info_6 button{
width: 30px;
height: 25px;
/* border: none; */
}
.bot{
margin: 10px;
}
.info_7{
margin-left: 40px;
}
/*商品详情展示结束*/
/*结算窗口开始*/
.balance{
width: 1000px;
height: 50px;
border: 1px solid gray;
margin-top: 30px;
}
.balance_ul1 li,.balance_ul2 li{
float: left;
line-height: 50px;
margin-left: 14px;
}
.balance_ul2{
float: right;
margin-top: -18px;
margin-bottom: 1px;
}
.butt{
width: 110px;
height: 50px;
background-color: #1ba784;
border: 0px;
font-size: 20px;
font-weight: bold;
color: #FFFFFF;
}
.balance_ul2 span{
font-size:20px ;
font-weight: bold;
color: #1ba784;
}
.but{
position: relative;
left:100px;
}
button {
border: 1px solid #c7c7c7;
border-radius: 10px;
}
/*结算窗口结束*/
.go-top {
position: fixed; /* 设置fixed固定定位 */
top: 100px; /* 距离浏览器窗口下边框20px */
left: 10px; /* 距离浏览器窗口右边框20px */
}
.go-toptwo {
position: fixed; /* 设置fixed固定定位 */
top: 100px; /* 距离浏览器窗口下边框20px */
right: 10px; /* 距离浏览器窗口右边框20px */
}
.red{
color: red;
}
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.footer{
height: 160px;
width: 100%;
background-color: #1ba784;
margin-top: 30px;
}
.links{
float: left;
height: 600px;
margin-left: 410px;
}
.links li{
float: left;
margin-right: 10px;
}
.links li a{
display: block;
padding: 0 16px;
height: 60px;
line-height: 60px;
font-size: 10px;
color: white;
}
.links li a:hover{
color: #edeef0;
}
.wz {
color: white;
font-size: 17px;
text-align: center;
}
.head{
height: 60px;
width: 100%;
background-color: #1ba784;
margin-top: 0px;
/* position: fixed; */ /* */鍥哄畾鏍囬鏍? */
}
.head .nav ul{
margin-left:500px;
}
.nav li{
float: left;
margin-right: 26px;
}
.nav li a{
display: block;
padding: 0 16px;
height: 60px;
line-height: 60px;
font-size: 20px;
color: white;
}
.box-bd ul li img{
width: 100%;
height: 200px;
}
.box{
margin-top: -20px;
margin-left: 355px;
}
.box-hd{
height: 45px;
margin-bottom: 10px;
}
.box-bd h2{
float: left;
font-size: 20px;
color: #494949;
}
//
.box-bd ul{
width: 1225px;
}
.box-bd ul li{
float: left;
width: 228px;
height: 300px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd ul li img{
width: 100%;
height: 200px;
}
.box2{
float: left;
height: 140px;
padding: 10px;
margin-top: -20px;
margin-left: 717px;
}
.box2 ul{
margin-top: 5px;
}
.box2 li{
height: 30px;
line-height: 30px;
/* margin-right: 30px; */
font-size: 14px;
color:white;
}
.box2 li a{
font-size: 14px;
color:white;
}
.centerone{
vertical-align: middle;
}
.banner2{
justify-content: space-around;
width: 1240px;
margin: 20px auto;
}
/* .banner2-left{
width: 860px;
height: 375px;
} */
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>眷林/采购界面</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="../css/jd.css">
<link rel="stylesheet" type="text/css" href="../css/reset.css">
<link rel="stylesheet" type="text/css" href="../css/style1.css">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body background="../img/新图网_透明国潮边框_ixintu.com.png">
<!--导航开始-->
<div class="head">
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">产品采购</a></li>
<li><a href="#">养殖模式</a></li>
<li><a href="#">养鸡小知识</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
<div class="nav">
</div>
<!--导航结束-->
<!--搜索框开始-->
<div class="search">
<div class="warp">
<img src="../img/mylogo.jpg"/><!-- 换成我们自己的logo -->
<div class="search_div">
<input type="text" class="search_text">
<input type="button" value="搜索" class="search_but"/>
</div>
</div>
</div>
</div>
<!--搜索框结束-->
<!--标题开始 -->
<div class="title warp">
<h3>采购界面</h3>
<div >
<span id="">配送至</span>
<select >
<option >地址一</option>
<option >地址二</option>
<option >地址三</option>
</select>
</div>
</div>
<!--标题结束-->
<!--显示菜单的开始 -->
<!--warp令内容居中显示-->
<div class="tips warp">
<ui>
<li><input type="checkbox">全选</li>
<li><a href="shopone.html">成熟鸡种</a>  <a href="shoptwo.html">鸡蛋</a>
</li>
<li>单价</li>
<li>数量</li>
<li>小计</li>
<li>操作</li>
</ui>
</div>
<!--显示菜单的结束-->
<div class="banner2" style="text-align: center">
<div class="banner2-left">
<!-- <img src="img/眷林.png" /> -->
<div id="demo" class="carousel slide" data-ride="carousel">
<!-- 指示符 -->
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<!-- 轮播图片 -->
<div class="carousel-inner">
<div class="carousel-item active ">
<img src="../img/t3.jpg">
</div>
<div class="carousel-item">
<img src="../img/T2.jpg">
</div>
<div class="carousel-item">
<img src="../img/T1.jpg">
</div>
</div>
<!-- 左右切换按钮 -->
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
</div>
<!--商品详情展示开始-->
<a class="go-top"><img src="../img/合作伙伴招募海报.jpg" width="200" height="500"></a>
<a class="go-toptwo"><img src="../img/end.jpg" width="200" height="500"></a>
<div class="info warp">
<ul>
<li class="info_1"><input type="checkbox" /> </li>
<li class="info_2"> <img src="../img/乌鸡.jpg" width="80px"/> </li>
<li class="info_3"><a>【眷林】科研院乌鸡新品种</a></li>
<li class="info_4"><a>颜色:黑色</a> </li>
<li class="info_5"> ¥182.5</li>
<li class="info_6">
<button class="bot">-</button>
<input type="text" name="" id="" value="1" />
<button >+</button>
</li>
<li>
<br />
<p class="but">剩余3020只</p>
<button type="button" onclick="alert('坤坤不想卖给你!')" class="but">购买鸡苗</button>
</li>
</ul>
</div>
<div class="info warp">
<ul>
<li class="info_1"><input type="checkbox" /> </li>
<li class="info_2"> <img src="../img/贵妃鸡.jpg" width="80px"/> </li>
<li class="info_3"><a>【眷林】科研院贵妃鸡品种</a></li>
<li class="info_4"><a>颜色:黑白相间</a> </li>
<li class="info_5 ">¥102.5</li>
<li class="info_6">
<button class="bot">-</button>
<input type="text" name="" id="" value="1" />
<button>+</button>
</li>
<li>
<br />
<p class="but">剩余2120只</p>
<button type="button" onclick="alert('坤坤不想卖给你!')" class="but">购买鸡苗</button>
</li>
</ul>
</div>
<div class="info warp">
<ul>
<li class="info_1"><input type="checkbox" /> </li>
<li class="info_2"> <img src="../img/柴鸡.jpg" width="80px"/> </li>
<li class="info_3"><a>【眷林】家养优质柴鸡品种</a></li>
<li class="info_4"><a>颜色:麻黄色</a> </li>
<li class="info_5">   ¥182.5</li>
<li class="info_6">
<button class="bot">-</button>
<input type="text" name="" id="" value="1" />
<button>+</button>
</li>
<li>
<br />
<p class="but">剩余3020只</p>
<button type="button" onclick="alert('坤坤不想卖给你!')" class="but">购买鸡苗</button>
</li>
</ul>
</div>
<div class="info warp">
<ul>
<li class="info_1"><input type="checkbox" /> </li>
<li class="info_2"> <img src="../img/芦花鸡.jpg" width="80px"/> </li>
<li class="info_3"><a>【眷林】家养优质芦花鸡品种</a></li>
<li class="info_4"><a>颜色:灰白色</a> </li>
<li class="info_5">   ¥182.5</li>
<li class="info_6">
<button class="bot">-</button>
<input type="text" name="" id="" value="1" />
<button style="border-radius: 3px;">+</button>
</li>
<li>
<br />
<p class="but">剩余2020只</p>
<button type="button" onclick="alert('坤坤不想卖给你!')" class="but">购买鸡苗</button>
</li>
</ul>
</div>
<div class="info warp">
<ul>
<li class="info_1"><input type="checkbox" /> </li>
<li class="info_2"> <img src="../img/三黄鸡.jpg" width="80px"/> </li>
<li class="info_3"><a>【眷林】家养优质三黄鸡品种</a></li>
<li class="info_4"><a>颜色:麻黄色</a> </li>
<li class="info_5">   ¥110.5</li>
<li class="info_6">
<button class="bot">-</button>
<input type="text" name="" id="" value="1" />
<button>+</button>
</li>
<li>
<br />
<p class="but">剩余6100只</p>
<button type="button" onclick="alert('坤坤不想卖给你!')" class="but">购买鸡苗</button>
</li>
</ul>
</div>
<!--商品详情展示结束-->
<!--结算窗口开始-->
<div class="balance warp">
<ul class="balance_ul1">
<li><input type="checkbox">全选</li>
<li>删除选中商品</li>
<li>移到我的关注</li>
<li>清除下柜商品</li>
</ul>
<ul class="balance_ul2">
<li>已经选择<span>1</span>件商品</li>
<li>总价<span>¥12</span></li>
<li class="butt">去结算</li>
</ul>
</div>
<br />
<div class="footer">
<div class="links">
<ul>
<li><a href="#">使用条款</a></li>
<li><a href="#">隐私政策</a></li>
<li><a href="#">内容指引</a></li>
<li><a href="#">网站反馈</a></li>
<li><a href="#">常见问题</a></li>
<p class="wz">湖南应用技术学院:http://ww.hnyyjsxy.com</p>
</ul>
</div>
</div>
<!--结算窗口结束-->
</body>
</html>
还有给可以跳转的界面差不多,我就不放了。
最后前端的话ps,pxcook,Hbuliter x,ppt得熟练。暑假多少得偷偷发育。
版权归原作者 门卫老大爷 所有, 如有侵权,请联系我们删除。