Postman之Newman工具生成HTML报告
一、安装node.js
此处不赘述,网上有很多教程。一路next即可,最后配置环境变量path。
官网:
http://nodejs.cn/download/
升级npm:
npm install -g [email protected]
二、安装Newman工具
在node.js 环境安装配置好后,执行
npm install -g newman
安装Newman。
查看是否安装成功:
newman -v

三、Newman安装HTML插件
在Newman安装成功后的同一目录下,安装Html插件:
注意:必须和newman在同一路径下面,否则会报错。
npminstall-g newman-reporter-html
(-g表示全局安装,在任意位置均可调用)

四、执行脚本准备
从postman中导出以下内容:
1、导出项目集脚本
2、导出环境变量(如有)
3、导出全局变量(如有)
4、准备data数据驱动文件
可以是csv格式,也可以是json格式。
将以上的文件,统一放在一个文件夹下。
五、Newman执行命令,生成HTML报告
newman run 脚本名 -e 环境变量名 -g 全局变量名 -d 数据驱动文件名 -r cli,html,json,junit --reporter-html-export 报告名
-e 引用环境变量(如有)
-g 引用全局变量(如有)
-d 引用数据文件
-n 指定测试用例迭代的次数
-r 表示生成测试报告的文件类型,可以有多个,中间用 逗号 隔开即可
cli,html,json,junit --reporter-html-export 指定生成HTML的报告
比如:
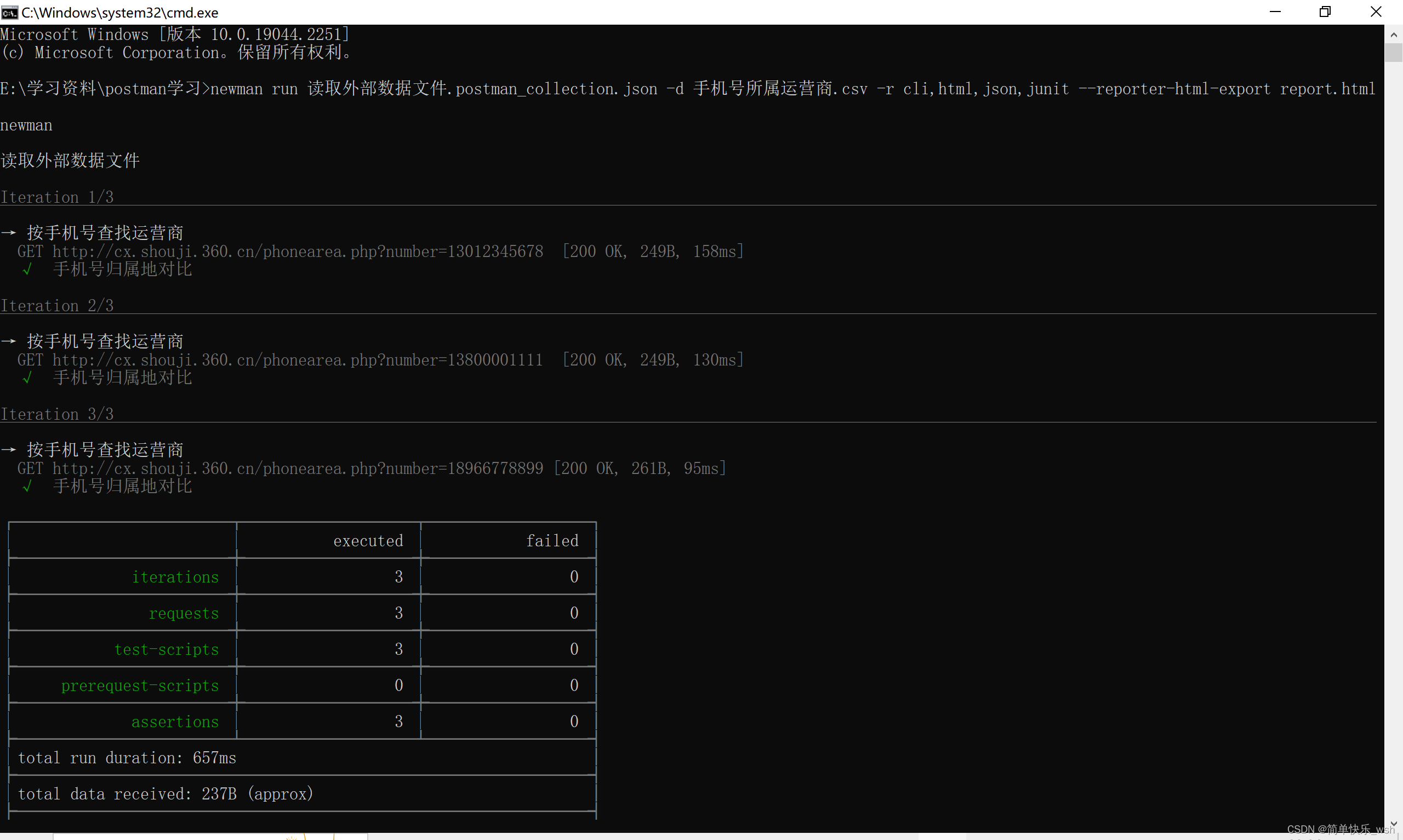
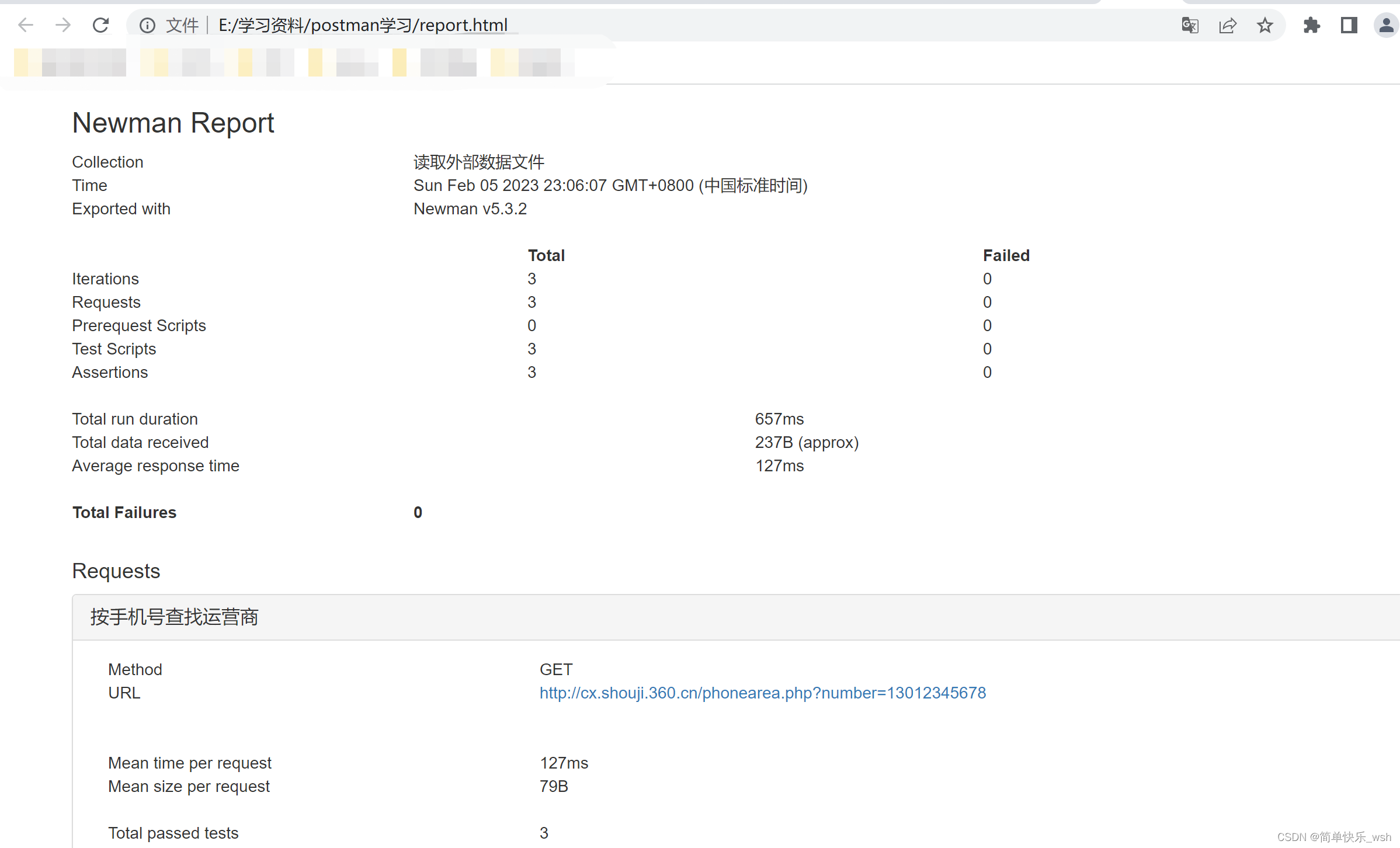
newman run 读取外部数据文件.postman_collection.json -d 手机号所属运营商.csv -r cli,html,json,junit --reporter-html-export report.html
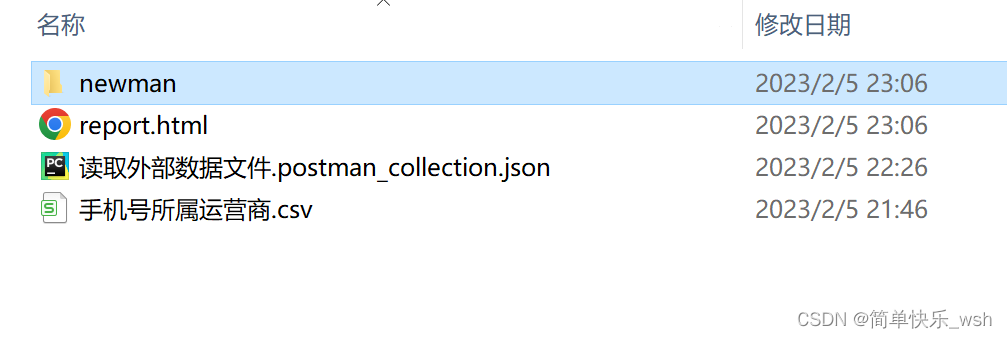
运行命令后,在运行的文件目录中会生成一个文件夹(newman),这个文件夹里面存放的就是json,junit2种类型的测试报告,html类型的报告也出现在目录中,cli 类型的报告就是我们在 Terminal 中直接看到的测试报告,如下图:

报告说明:
iterations:迭代次数,表示总共执行了多少次。
requests:请求个数,总共发送了多少条请求。
test-scripts:请求后置脚本个数。
prerequest-scripts:请求前置脚本个数。
assertions:断言个数。
total run duration:总运行时间。
total data received:接收到的总数据大小。
average response time:平均响应时间。
HTML报告:
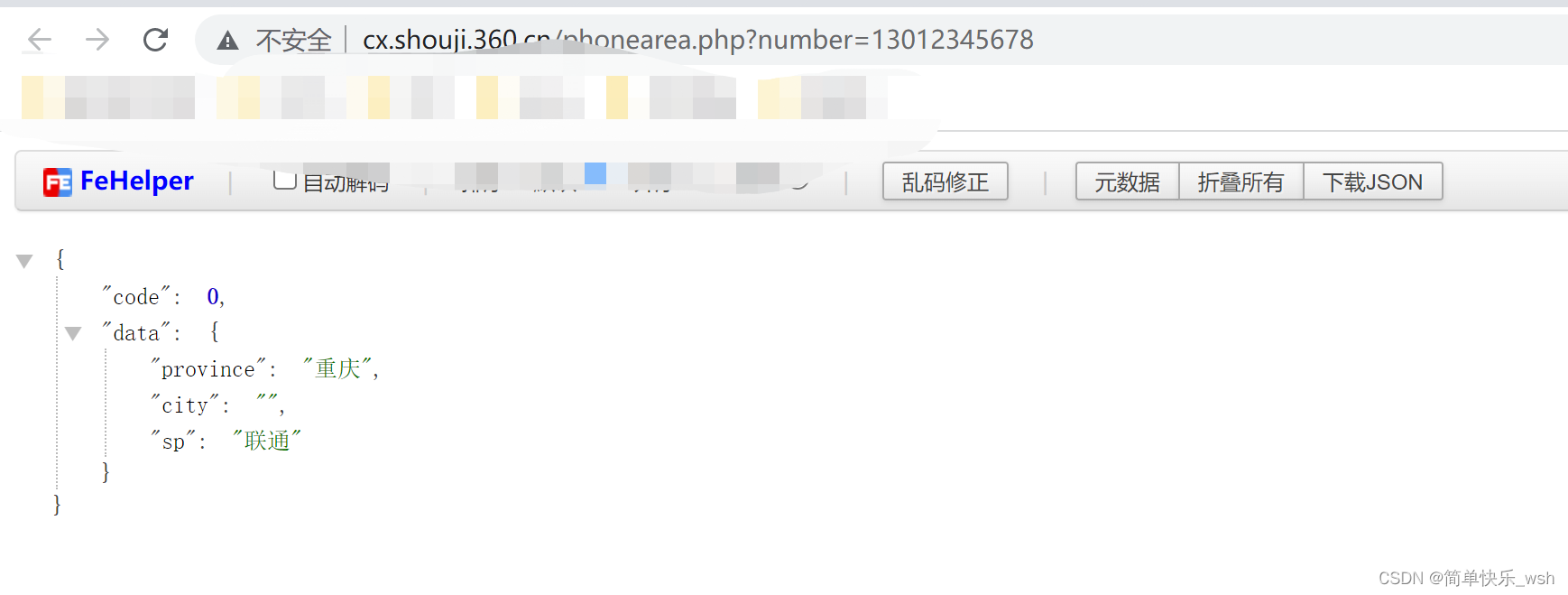
URL是锚文本链接,打开可以查看请求响应结果的详细情况。
版权归原作者 简单快乐_wsh 所有, 如有侵权,请联系我们删除。