提示:此项目仅供学习使用,不作为商品售卖,文中某个方法或单词或许会因为马虎写错,但本文重点讲的是思路,作为本博主的学习笔记记录,资源可找博主私聊
文章目录
前言
提示:这里可以添加本文要记录的大概内容:
Spring+SpringMVC+MyBatis(SSM)
SSM框架代码编写流程
1、画页面,编写 A.jsp
2、编写客户请求地址,发起客户请求,编写 B.jsp
3、编写控制层代码 (xxxController.java)
4、编写业务层代码(xxxService.java)
5、编写数据持久层代码(xxxDao.java 和 xxxDao.xml)
提示:此项目以增删改查用户为例,下面案例可供参考
运行截图:
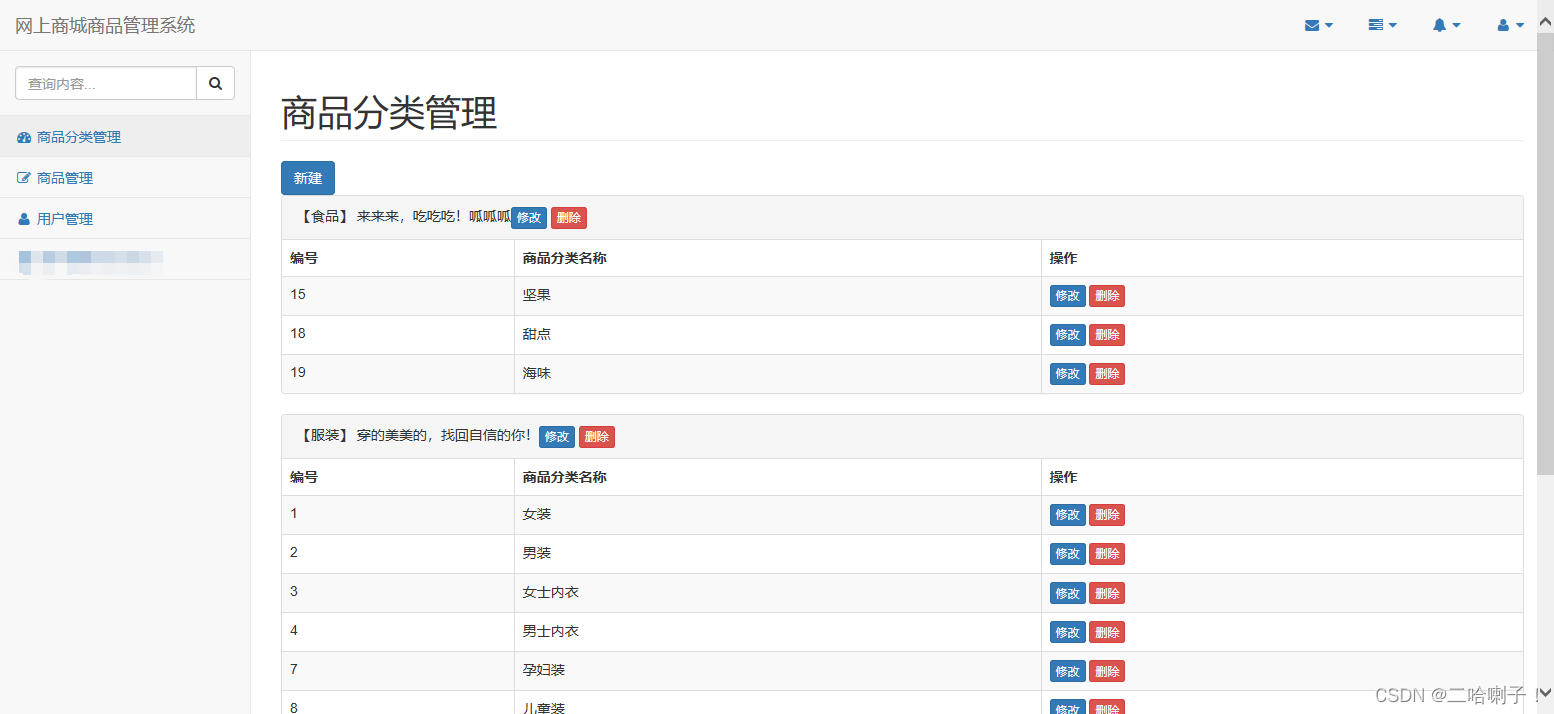
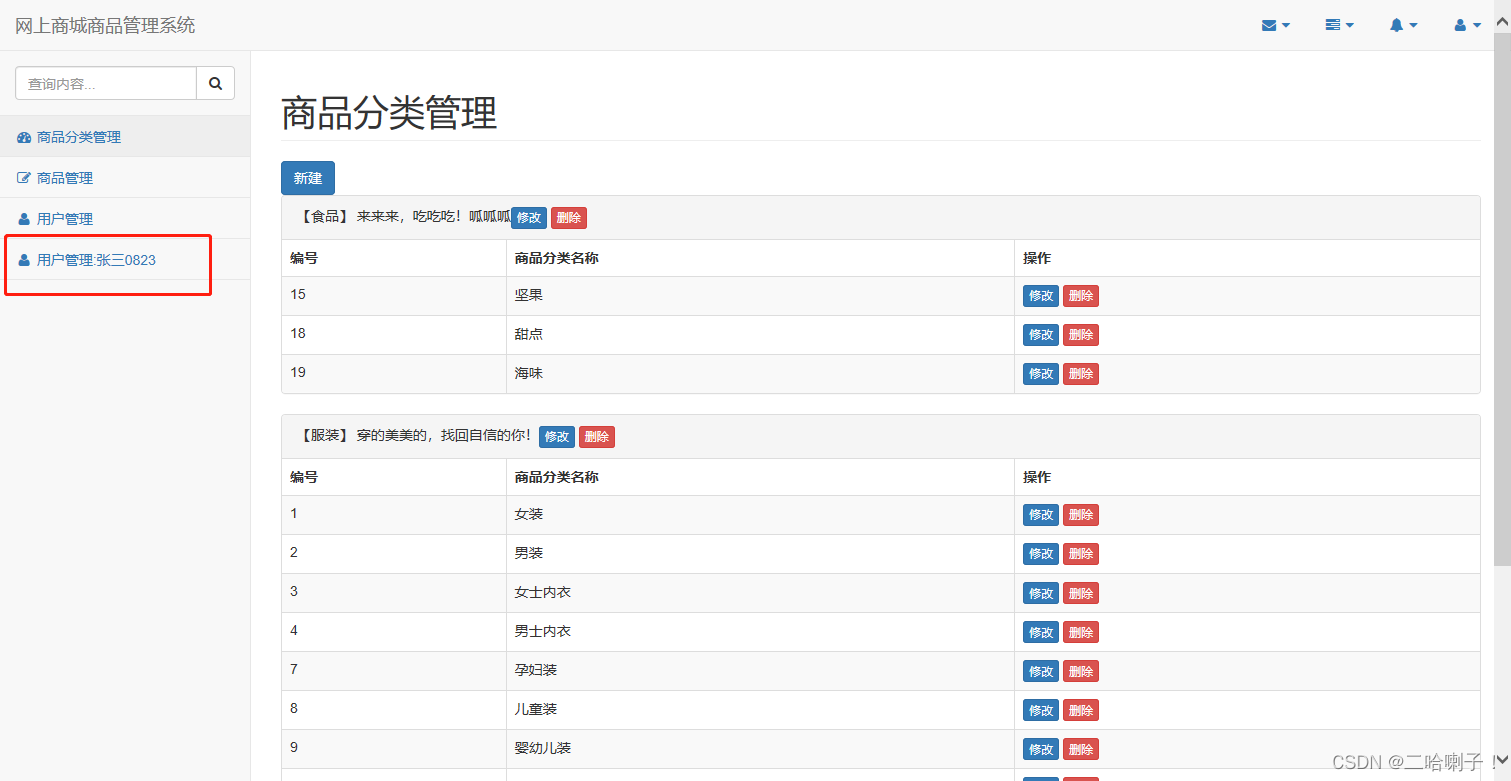
原始页面:
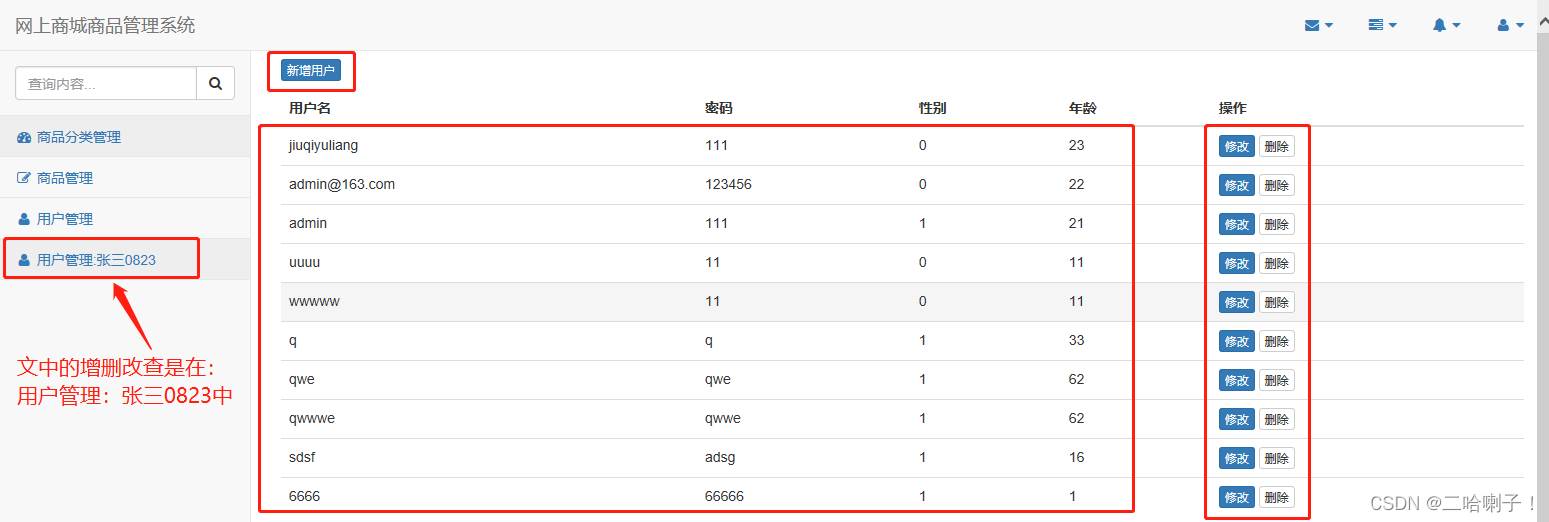
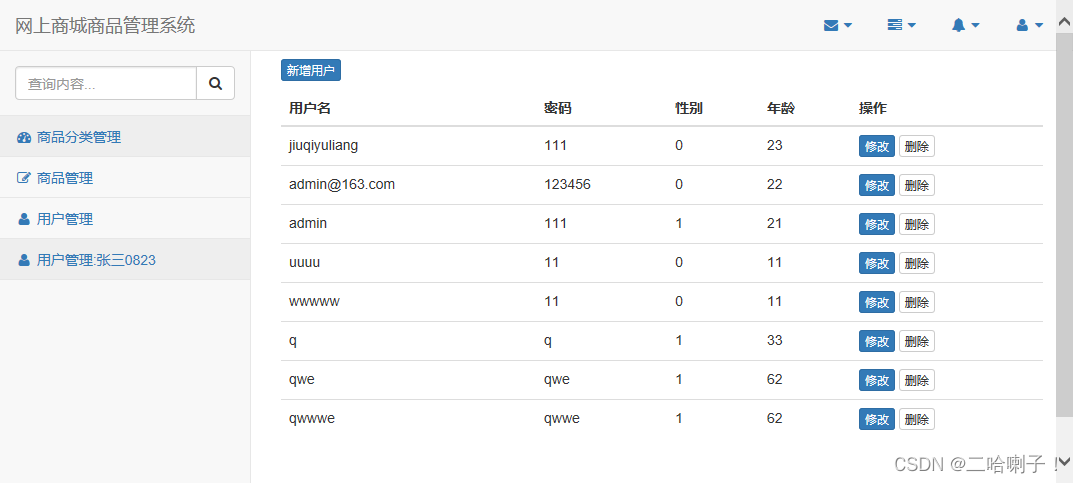
完整页面:
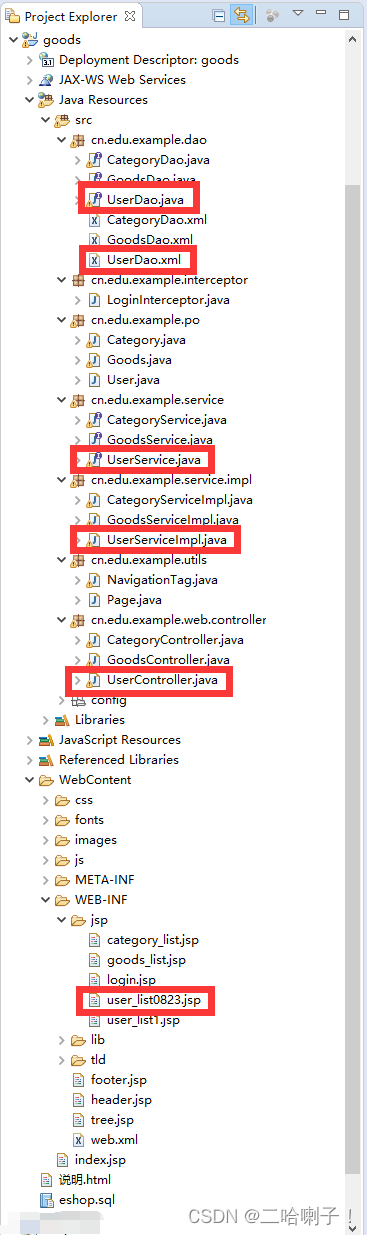
项目包目录:(标红部分为下面所讲内容)

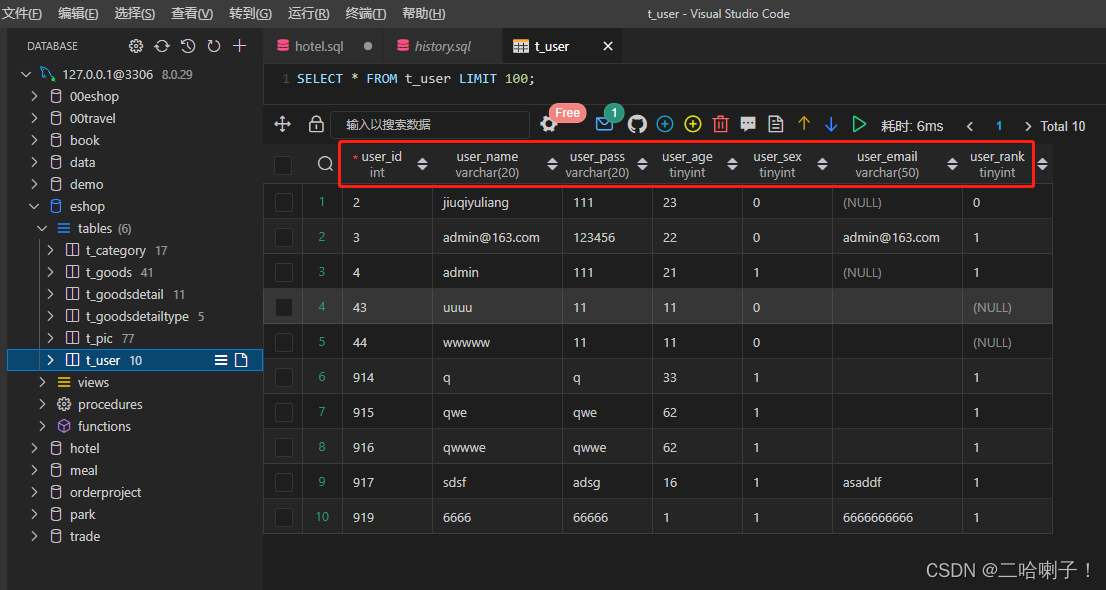
数据库中用户表的属性

一、用户数据查看功能
编写 A.jsp
首先在 tree.jsp【A.jsp】 中添加一个超链接命名为:userlist0823.jsp 当做 【B.jsp】
<li><a href="${pageContext.request.contextPath }/user/userlist0823.action"><i class="fa fa-user fa-fw"></i> 用户管理:张三0823</a></li>
运行后:
现在的用户管理:张三0823(userlist0823.jsp )中是空白的,如下图所示:
编写 B.jsp
我们在这个页面中换成下面这个代码
<%@include file="/WEB-INF/header.jsp"%><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%><div id="page-wrapper"><!-- 在这中间写东西 --></div><%@include file="/WEB-INF/footer.jsp"%>
编写控制层代码 (xxxController.java)
//@RequestMapping注解:请求映射//括号内放的是地址,来源:刚才A.jsp中编写userlist0823.jsp页面时放的地址@RequestMapping(value ="/user/userlist0823.action")publicStringuserlist(){// 添加用户return"user_list0823";}
继续编写 B.jsp 页面
回到B页面中,加入 Bootstrap 边框表格布局
<!--使用bootstrap --><div id="page-wrapper"><table class="table table-bordered"><caption>边框表格布局</caption><thead><tr><th>用户名</th><th>密码</th><th>性别</th><th>年龄</th><th>操作</th></tr></thead><tbody><tr><td>Tanmay</td><td>Bangalore</td><td>560001</td><td>Bangalore</td><td>//加入修改、删除用超链接伪装的按钮<a href="#” class="btn btn-primary btn-xs" role="button">修改</a><a href="#” class="btn btn-primary btn-xs" role="button">删除</a></td></tr></tbody></table></div>
接下来在控制层类 (UserController.java) 中调用业务层类 (UserService.java) 中的方法
继续编写控制层 UserController.java
@RequestMapping(value ="/user/userlist0823.action")publicStringuserlist(){List userlist = userService.getUserlist0823();return"user_list0823";}
编写业务层代码 (xxxService.java)
自动生成类型为 List 的方法:getUserList0823
在对应的实现类 UserServiceImpl.java中添加未实现的方法
在业务层中需要连数据库
接下来需要在业务层类 (UserService.java) 调用数据层类 (UserDao.java) 中的方法
@OverridepublicListgetUserList0823(){List userlist = userDao.getUsers0823();return userlist;}
编写数据持久层代码 (xxxDao.java和xxxDao.xml)
在UserDao.java 中添加 getUsers0823 方法
在UserDao.xml 映射文件是执行SQL语句
<!--
resultType是sql语句查询结果集的封装类型,是一个用户的user类型
也就是说把sql查询的结果封装在bean里返回回去,是存数据用的。
--><select id="getUsers0823" resultType="user">select*from t_user
</select>
B.jsp 页面展示
下一个过程应该是在 B.jsp 中展示数据
回到控制层 UserController.java
@RequestMapping(value ="/user/userlist0823.action")//Model:参数 m:参数名publicStringuserlist0823(Model m){List userlist = userService.getUserList0823();System.out.println(userlist.size());
m.addAttribute("users", userlist);return"user_list0823";}
在 B.jsp 也就是 user_list0823.jsp 中加入 forEach 循环
<%@include file="/WEB-INF/header.jsp"%><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%><!--使用bootstrap --><div id="page-wrapper"><table class="table table-bordered"><caption>边框表格布局</caption><thead><tr><th>用户名</th><th>密码</th><th>性别</th><th>年龄</th><th>操作</th></tr></thead><tbody><c:forEach items="${users}"var="u"><tr><td>${u.user_name}</td><td>${u.user_pass}</td><td>${u.user_sex}</td><td>${u.user_age}</td><td><a href="#"class="btn btn-primary btn-xs" role="button">修改</a><a href="#"class="btn btn-primary btn-xs" role="button">删除</a></td></tr></c:forEach></tbody></table></div><%@include file="/WEB-INF/footer.jsp"%>
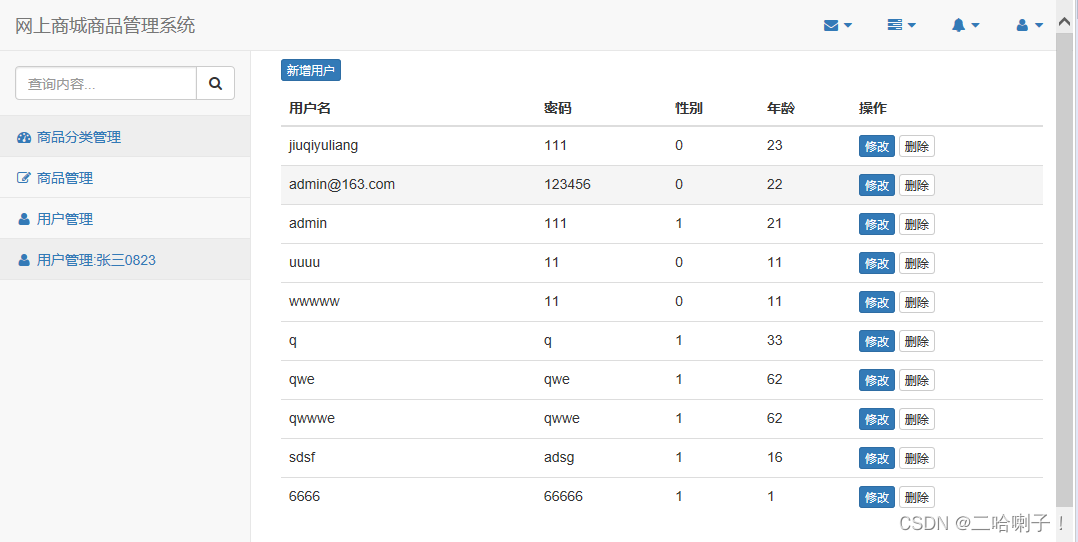
运行截图

二、用户删除功能
我们在删除的时候要知道删的是哪个数据
所以在删除的时候需要根据一个动态变化的 ID 值去删除相应的数据
点删除的时候把对应的 ID 号传到对应的 SQL 语句执行的过程当中,就能对应的把这条语句删掉了,此处以 id=8 为例
他每次都会删除一个 ID 编号为 8 的用户
DELETEfrom t_user where user_id=8
编写 B.jsp 页面
【user_list0823.jsp】删除按钮的超连接中写请求
//请求地址与tree.jsp中请求地址是一样的<a href="${pageContext.request.contextPath }/user/deluser0823.action?userid=${u.user_id}"//根据用户id查询class="btn btn-default btn-xs" role="button">删除</a>
编写控制层代码 (xxxController.java)
// 删除用户@RequestMapping(value ="/user/deluser0823.action")publicStringdeluser0823(String userid){System.out.println(userid);int i = userService.delUserlist0823(userid);return"user_list0823";}
但是在 UserController.java 中没有 delUserlist0823 这个方法,所以把鼠标放到爆红的位置去创建他
编写业务层代码 (xxxService.java)
创建后来到 UserService.java ,自动添加了一段代码
然后在对应的实现类 UserServiceImpl.java 中添加未实现的方法
@OverridepublicintdelUserlist0823(String userid){int i=userDao.delUserlist0823(userid);return i;}
现在没有第四行 delUserlist0823 这个方法
把鼠标放上去后继续点击创建
让他在 UserDao.java 里面继续创建这个方法
编写数据持久层代码 (xxxDao.java和xxxDao.xml)
这个方法创建后,让他通过这个方法的执行,触发 Dao层中对应的映射文件
现在可以根据 userid 参数的变化,可以动态的删除点击的不同的用户
<delete id="delUserlist0823">deletefrom t_user
where user_id=#{userid}</delete>
继续编写控制层代码 (xxxController.java)
由于我们执行的结果被 UserService.java 【delUserlist0823(userid)】中被调用的,他会把删除结果赋值到 i ,然后把 i 向上返回给他的调用者 UserController
// 删除用户@RequestMapping(value ="/user/deluser0823.action")publicStringdeluser0823(String userid,Model m){int i = userService.delUserlist0823(userid);System.out.println(i);return"redirect:/user/userlist0823.action";}
现在删除操作已经完了
但现在还有一个问题:可以误删,不符合系统安全性角度考虑要求
继续编写B.jsp
在按钮中加一个 onclick 触发时间
onclick="javascript:return confirm('确定要删除该用户吗?')"
<a href="${pageContext.request.contextPath }/user/deluser0823.action?userid=${u.user_id}"
onclick="javascript:return confirm('确定要删除该用户吗?')"class="btn btn-default btn-xs" role="button">删除</a>
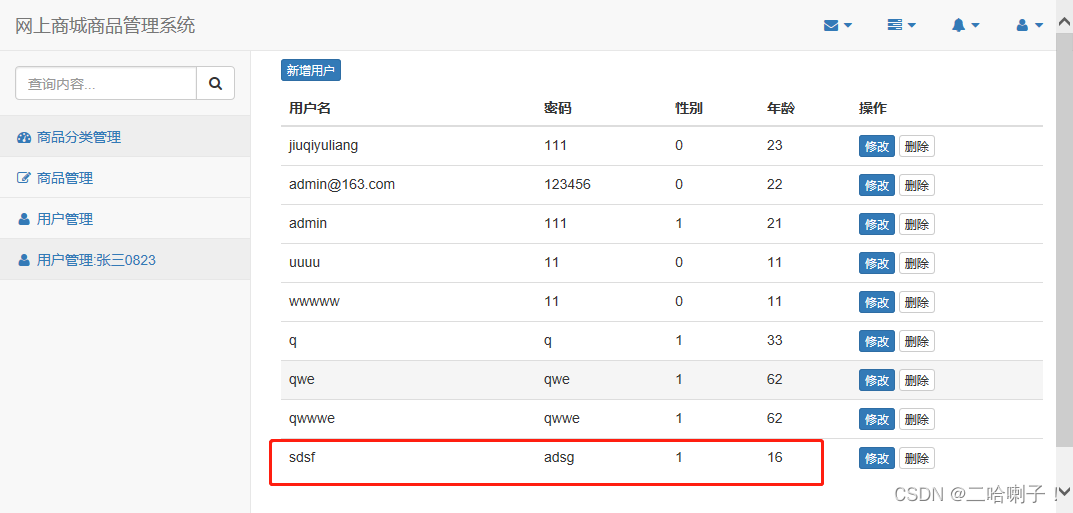
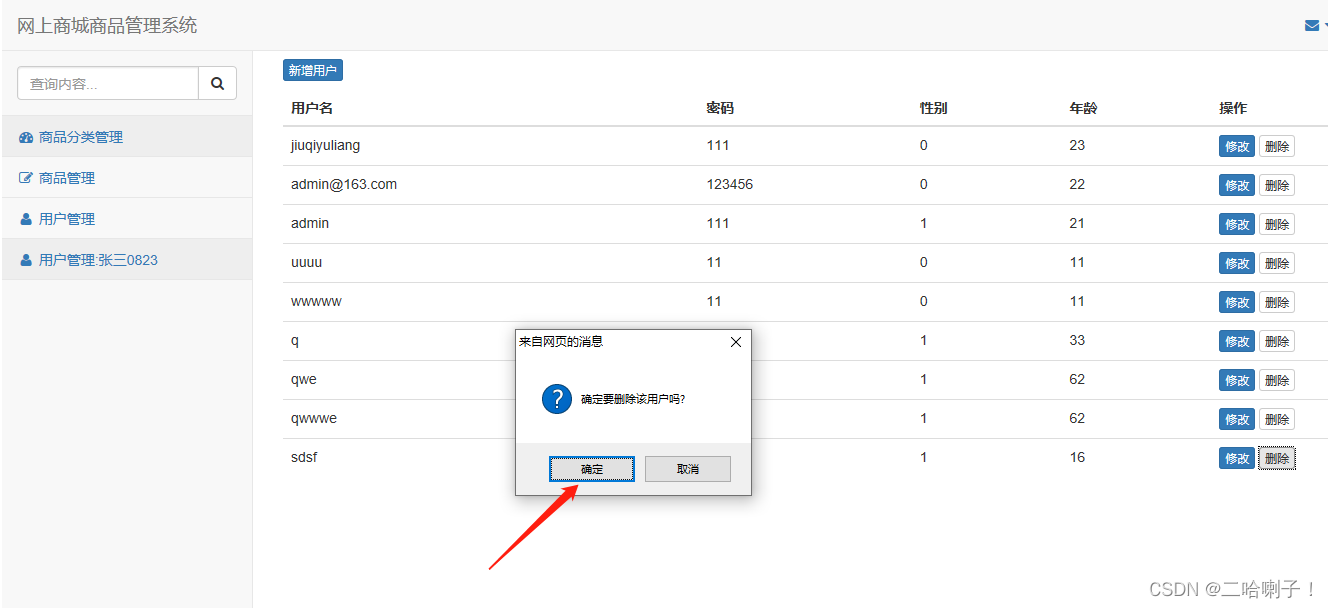
运行截图



三、用户新增功能
在user_list0823.jsp 中加入新增按钮,放在…位置
这个按钮是超链接
<a href="#"class="btn btn-primary btn-xs" role="button">新增用户</a>
编写 B.jsp
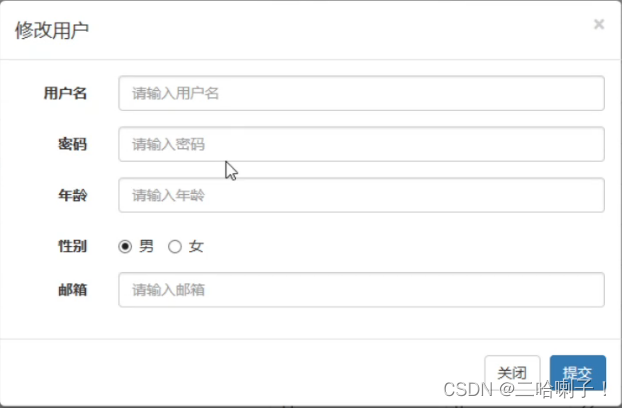
【user_list0823.jsp】中,在单独的位置加入一个模态框
然后在中间画一些表单,把用户名、密码、年龄什么的输进去
<form action="${pageContext.request.contextPath }/user/adduser0823.action"class="form-horizontal" role="form"><!-- 模态框(Modal) --><div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button"class="close" data-dismiss="modal"
aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">新增用户</h4></div><div class="modal-body"><div class="form-group"><label for="firstname"class="col-sm-2 control-label">用户名</label><div class="col-sm-10">//SSM框架下,页面表单中文本框的name的值,通常与操作的数据表【t_user】对应的实体类【User】的属性名【user_name、user_pass、user_age等等属性名】保持一致。<input type="text"class="form-control" id="firstname"
name="user_name" placeholder="请输入用户名字"></div></div><div class="form-group"><label for="lastname"class="col-sm-2 control-label">密码</label><div class="col-sm-10"><input type="text"class="form-control" id="user_pass"
name="user_pass" placeholder="密码"></div></div><div class="form-group"><label for="firstname"class="col-sm-2 control-label">年龄</label><div class="col-sm-10"><input type="text"class="form-control" id="user_age"
name="user_age" placeholder="年龄"></div></div><div class="form-group"><label for="lastname"class="col-sm-2 control-label">姓别</label><div class="col-sm-10"><label class="radio-inline"><input type="radio"
name="user_sex" id="optionsRadios3" value="1" checked> 男
</label><label class="radio-inline"><input type="radio"
name="user_sex" id="optionsRadios4" value="0"> 女
</label></div></div><div class="form-group"><label for="lastname"class="col-sm-2 control-label">邮箱</label><div class="col-sm-10"><input type="text" name="user_email"class="form-control"
id="lastname" placeholder="邮箱"></div></div></div><div class="modal-footer"><button type="button"class="btn btn-default" data-dismiss="modal">关闭</button>//from表单的提交,提交按钮的类型是submit【type="submit"】//执行提交操作后执行form表单的action属性的请求<button type="submit"class="btn btn-primary">提交</button></div></div><!--/.modal-content --></div><!--/.modal --></div></form>
现在还缺个按钮触发,之前的新增按钮是用超链接伪装的
所以我们再加个按钮触发模态框,把超链接按钮替换掉
<!-- 按钮触发模态框 --><button
class="btn btn-primary btn-xs" data-toggle="modal" data-target="#myModal">新增用户
</button>
编写控制层代码 (xxxController.java)
@RequestMapping(value ="/user/adduser0823.action")publicStringadduser0823(User user){// 添加用户System.out.println(user.toString());return"user_list0823";}
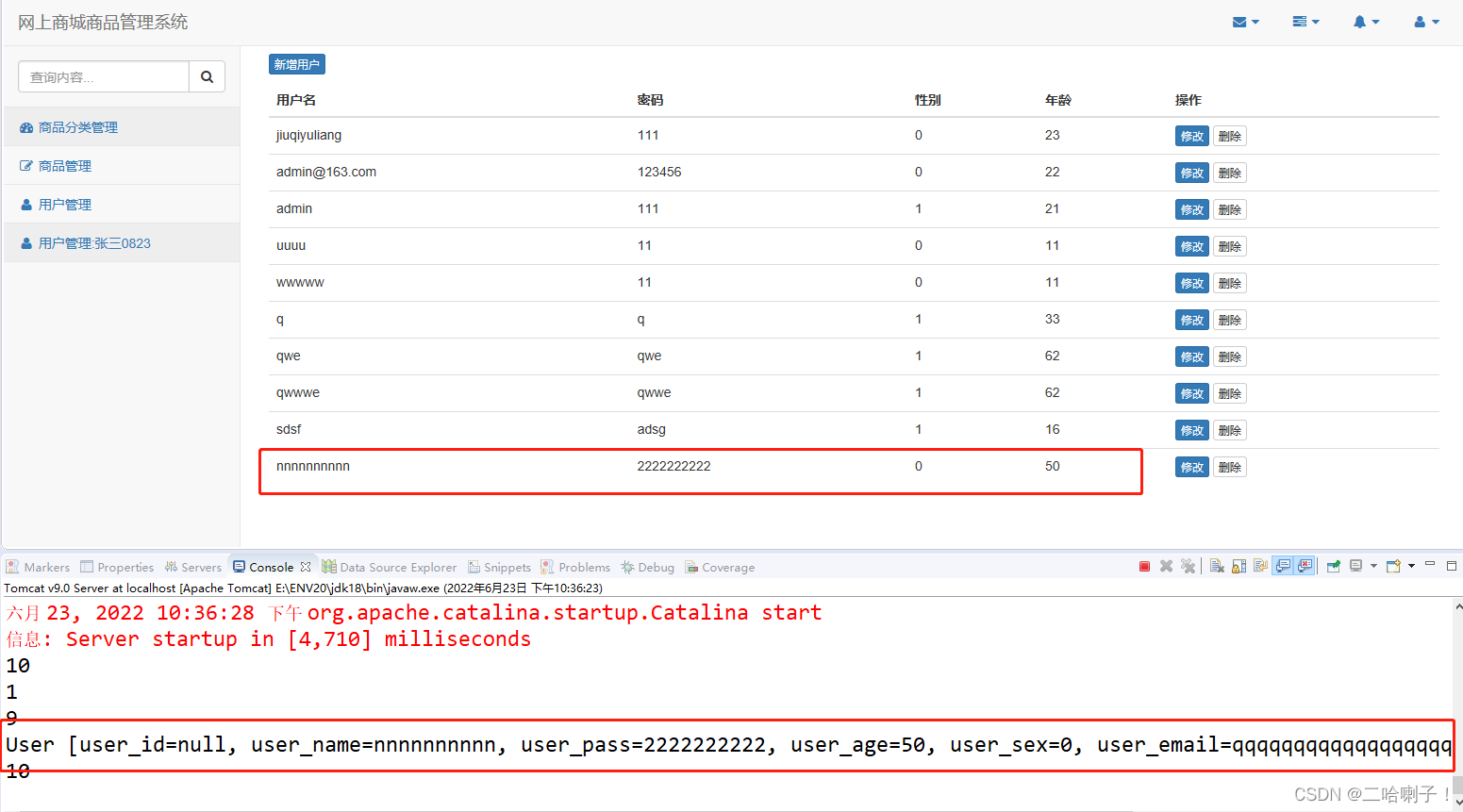
这个时候点击【新增用户】按钮进行添加,数据会显示在控制台,
说明控制层已经拿到了数据
声明一个 int 类型的变量 i ,然后去调用 adduserlist0823 这样的一个方法
@RequestMapping(value ="/user/adduser0823.action")publicStringadduser0823(User user){// 添加用户int i = userService.addUserlist0823(user);System.out.println(user.toString());return"user_list0823";}
编写业务层代码 (xxxService.java)
在 UserService.java中创建 adduserlist0823 这样的一个方法
随后在实现类 UserServiceImpl.java 中也自动添加一个这样的方法:
@OverridepublicintaddUserlist0823(User user){int i = userDao.inserUserlist0823(user);return i;}
编写数据持久层代码 (xxxDao.java和xxxDao.xml)
接下来在 UserDao 接口中也创建一个这样的方法
然后在 UserDao.xml 文件中加入SQL语句
<insert id="inserUserlist0823" parameterType="user">insertinto
t_user(user_name,user_pass,user_age,user_sex,user_email,user_rank)value(#{user_name},#{user_pass},#{user_age},#{user_sex},#{user_email},1)</insert>
如果说我想看一下有没有插成功,我想把列表打印看一下,同样可以用重定向的方法,让查看列表的数据的请求重新执行一次,进行一个重定向
在(UserController.java)中
@RequestMapping(value ="/user/adduser0823.action")publicStringadduser0823(User user){// 添加用户int i = userService.addUserlist0823(user);System.out.println(user.toString());return"redirect:/user/userlist0823.action";}
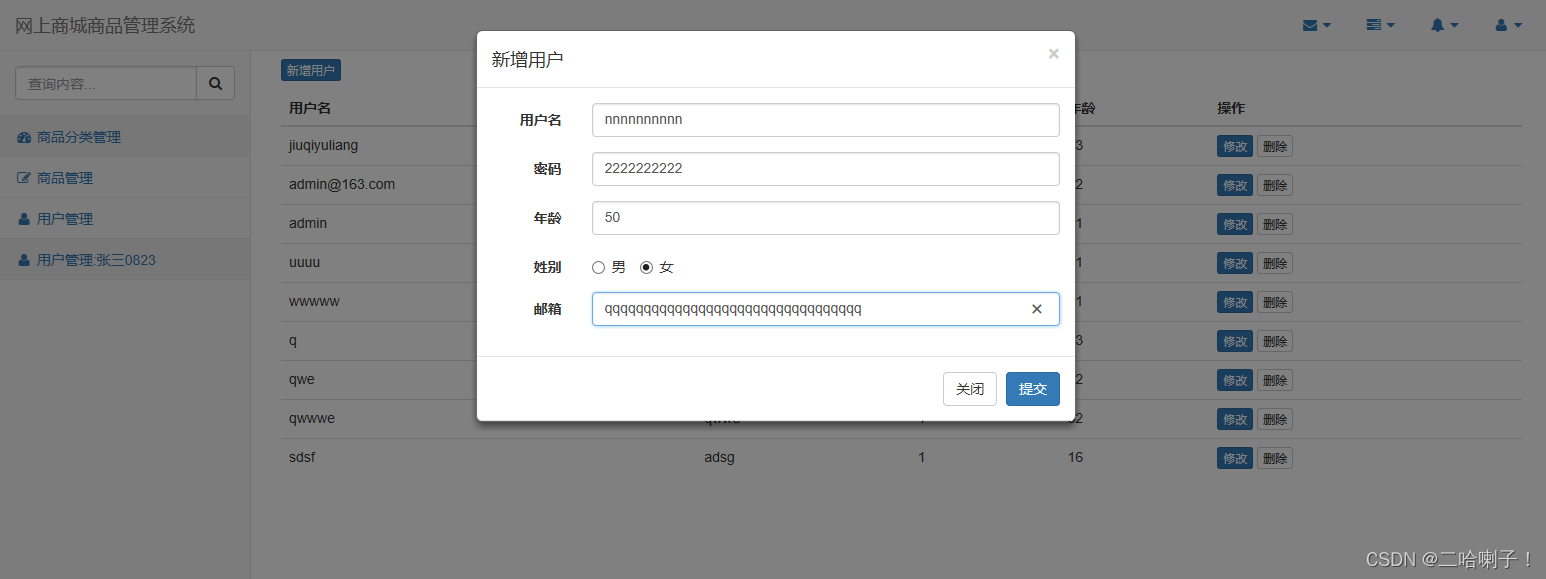
运行截图


四、用户修改功能
编写 B.jsp
我们首先需要在 jsp页面中先编写一个 from表单,可以把新增功能的表单复制一个
为了和新增的模态框区分开,新增用户改为修改用户, id=“myModal” 改为 id=“editModal” ,adduser0823 也改为:edituser0823
<!-- 根据id修改用户信息模态框(Modal) -->
```java
<form action="${pageContext.request.contextPath }/user/edituser0823.action"class="form-horizontal" role="form"><!-- 模态框(Modal) --><div class="modal fade" id="editModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button"class="close" data-dismiss="modal"
aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">修改用户</h4></div><div class="modal-body"><div class="form-group"><label for="firstname"class="col-sm-2 control-label">用户名</label><div class="col-sm-10">//SSM框架下,页面表单中文本框的name的值,通常与操作的数据表【t_user】对应的实体类【User】的属性名【user_name、user_pass、user_age等等属性名】保持一致。<input type="text"class="form-control" id="firstname"
name="user_name" placeholder="请输入用户名字"></div></div><div class="form-group"><label for="lastname"class="col-sm-2 control-label">密码</label><div class="col-sm-10"><input type="text"class="form-control" id="user_pass"
name="user_pass" placeholder="密码"></div></div><div class="form-group"><label for="firstname"class="col-sm-2 control-label">年龄</label><div class="col-sm-10"><input type="text"class="form-control" id="user_age"
name="user_age" placeholder="年龄"></div></div><div class="form-group"><label for="lastname"class="col-sm-2 control-label">姓别</label><div class="col-sm-10"><label class="radio-inline"><input type="radio"
name="user_sex" id="optionsRadios3" value="1" checked> 男
</label><label class="radio-inline"><input type="radio"
name="user_sex" id="optionsRadios4" value="0"> 女
</label></div></div><div class="form-group"><label for="lastname"class="col-sm-2 control-label">邮箱</label><div class="col-sm-10"><input type="text" name="user_email"class="form-control"
id="lastname" placeholder="邮箱"></div></div></div><div class="modal-footer"><button type="button"class="btn btn-default" data-dismiss="modal">关闭</button>//from表单的提交,提交按钮的类型是submit【type="submit"】//执行提交操作后执行form表单的action属性的请求<button type="submit"class="btn btn-primary">提交</button></div></div><!--/.modal-content --></div><!--/.modal --></div></form>
点击按钮:
<a href="#"class="btn btn-primary btn-xs" role="button"
data-toggle="modal" data-target="#editModal">修改</a>
这样修改用户的弹窗就出来了
但是现在弹窗内没有原始数据,用户名、密码、年龄、性别等等
原始数据没有显示在各自的文本框中,不方便我们修改
我们要让他在前端直接显示,这样效率更高
我们在超链接里加一个 onclick事件
<a href="#"class="btn btn-primary btn-xs" role="button"//showuser:调用的函数,显示用户信息。六个值用顺序写,字符串用单引号引起来
onclick="showuser(${u.user_id},'${u.user_name}','${u.user_pass}',
${u.user_sex},${u.user_age},'${u.user_email}')"
data-toggle="modal" data-target="#editModal">修改</a>
接下来用 script 编写 js脚本代码
//按照参数顺序填写<script type="text/javascript">functionshowuser(userid,username,pass,age,sex,email){//测试一下这里拿没拿到数据,java script脚本执没执行alert(username);}</script>
测试:

现在可以看到:这个 script 函数已经执行了,用户信息也拿到了
为了能看到文本框中的数据,先给每一个文本框取一个 ID 名:
<!-- 根据id修改用户信息模态框(Modal) --><form
action="${pageContext.request.contextPath }/user/edituser0823.action"class="form-horizontal" role="form"><!-- 修改用户模态框(Modal) --><div class="modal fade" id="editModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button"class="close" data-dismiss="modal"
aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">修改用户</h4></div><div class="modal-body"><div class="form-group"><label for="firstname"class="col-sm-2 control-label">用户名</label><div class="col-sm-10">//hidden:把文本框隐藏,user_id不显示<input type="hidden" name="user_id"class="form-control"
id="userid" placeholder="请输入用户名字"><input type="text"
name="user_name"class="form-control" id="name"
placeholder="请输入用户名字"></div></div><div class="form-group"><label for="lastname"class="col-sm-2 control-label">密码</label><div class="col-sm-10"><input type="text"class="form-control" id="pass"
name="user_pass" placeholder="密码"></div></div><div class="form-group"><label for="firstname"class="col-sm-2 control-label">年龄</label><div class="col-sm-10"><input type="text"class="form-control" id="age" name="user_age"
placeholder="年龄"></div></div><div class="form-group"><label for="lastname"class="col-sm-2 control-label">姓别</label><div class="col-sm-10">//checked:选中复选框按钮的复选选项//radio:选中单选按钮<label class="radio-inline"><input type="radio"
name="user_sex" id="sex1" value="1" checked> 男
</label><label class="radio-inline"><input type="radio"
name="user_sex" id="sex0" value="0"> 女
</label></div></div><div class="form-group"><label for="lastname"class="col-sm-2 control-label">邮箱</label><div class="col-sm-10"><input type="text" name="user_email"class="form-control"
id="email" placeholder="邮箱"></div></div></div><div class="modal-footer"><button type="button"class="btn btn-default" data-dismiss="modal">关闭</button><button type="submit"class="btn btn-primary">提交</button></div></div><!--/.modal-content --></div><!--/.modal --></div></form>
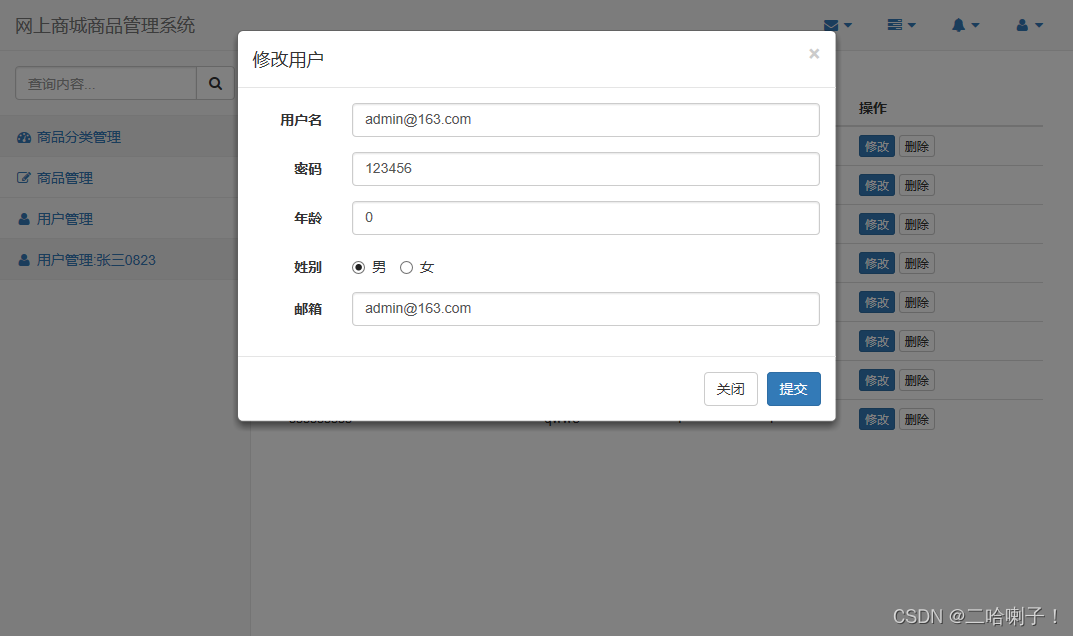
现在每个文本框都取了个 ID,通过 ID 就能找到这个文本框,就能通过文本框把这些值显示出来
<script type="text/javascript">
function showuser(userid ,username,pass,age,sex,email){//alert(username);
$("#name").val(username);
$("#pass").val(pass);
$("#age").val(age);
$("#sex").val(sex);
$("#email").val(email);
$("#userid").val(userid);}</script>
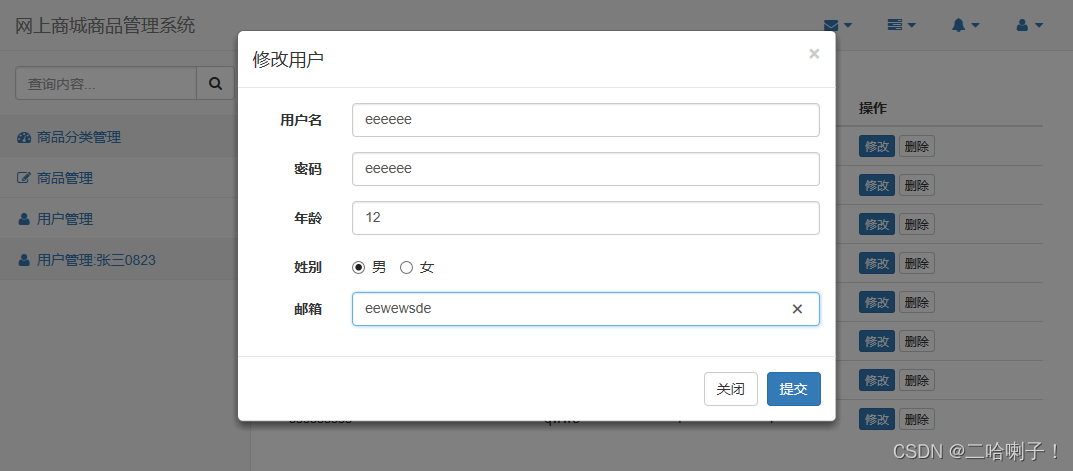
运行:
编写控制层代码 (xxxController.java)
@RequestMapping(value ="/user/edituser0823.action")publicStringedituser0823(User user){// 修改用户//int i = userService.editUserlist0823(user);System.out.println(user.toString());return"redirect:/user/userlist0823.action";}
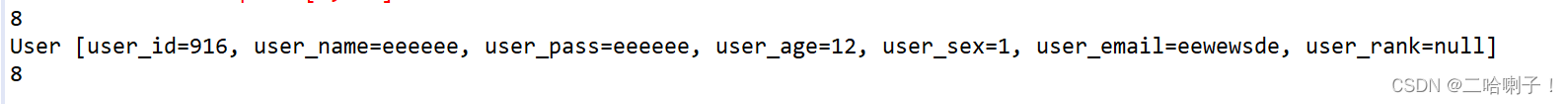
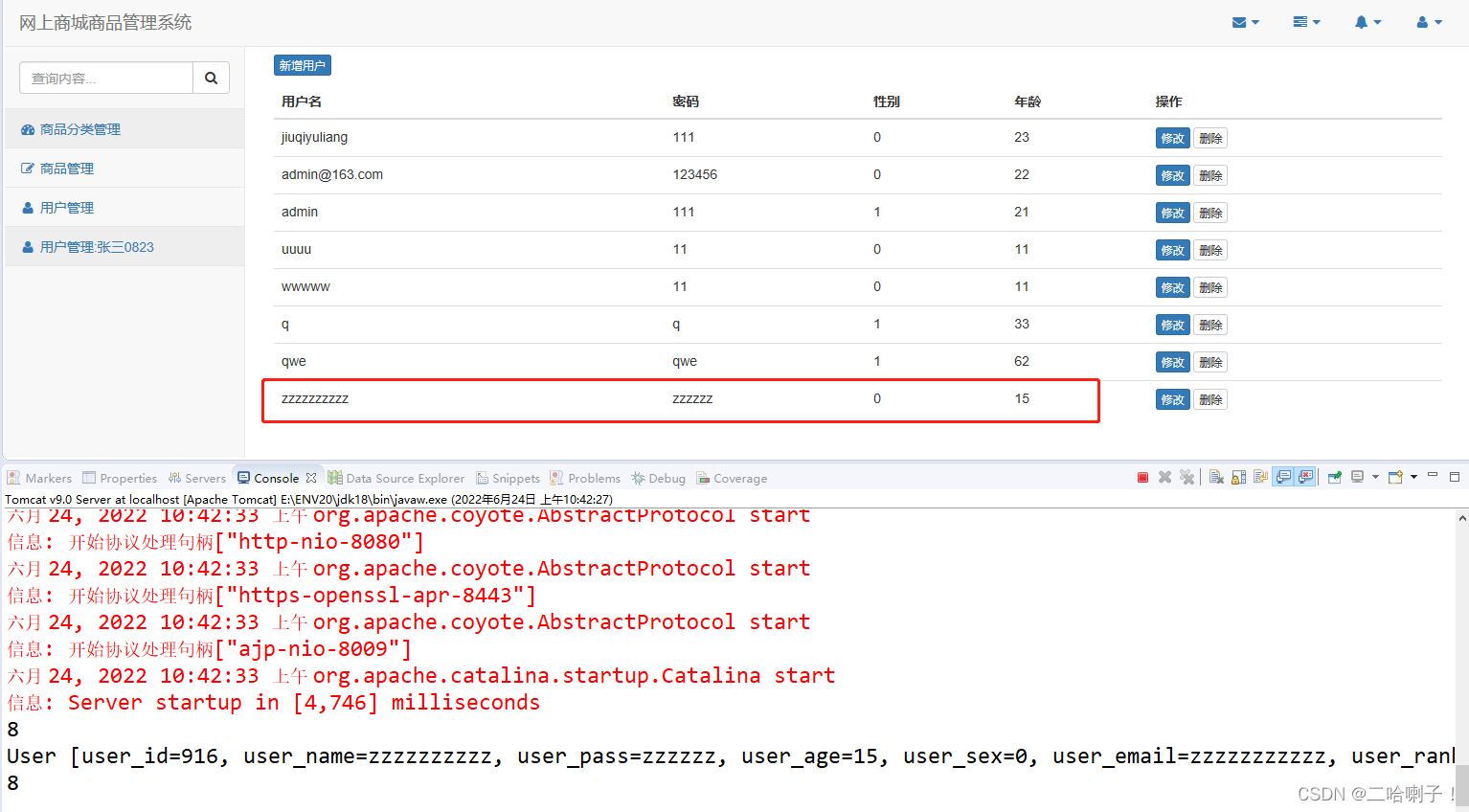
现在我们看看我们修改的最新的信息能不能在控制台显示,这些 user_id 有没有值

编写业务层代码 (xxxService.java)
在 UserService.java中创建 editUserlist0823 这样的一个方法
随后在实现类 UserServiceImpl.java 中也自动添加一个这样的方法:
@OverridepublicinteditUserlist0823(User user){int i = userDao.editUserlist0823(user);return i;}
编写数据持久层代码 (xxxDao.java和xxxDao.xml)
接下来在 UserDao 接口中也创建一个这样的方法
然后在 UserDao.xml 文件中加入SQL语句
<update id="editUserlist0823" parameterType="user">update t_user
set user_name=#{user_name},user_pass=#{user_pass},user_age=#{user_age},user_sex=#{user_sex},user_email=#{user_email} where user_id=#{user_id}</update>
到此修改完成
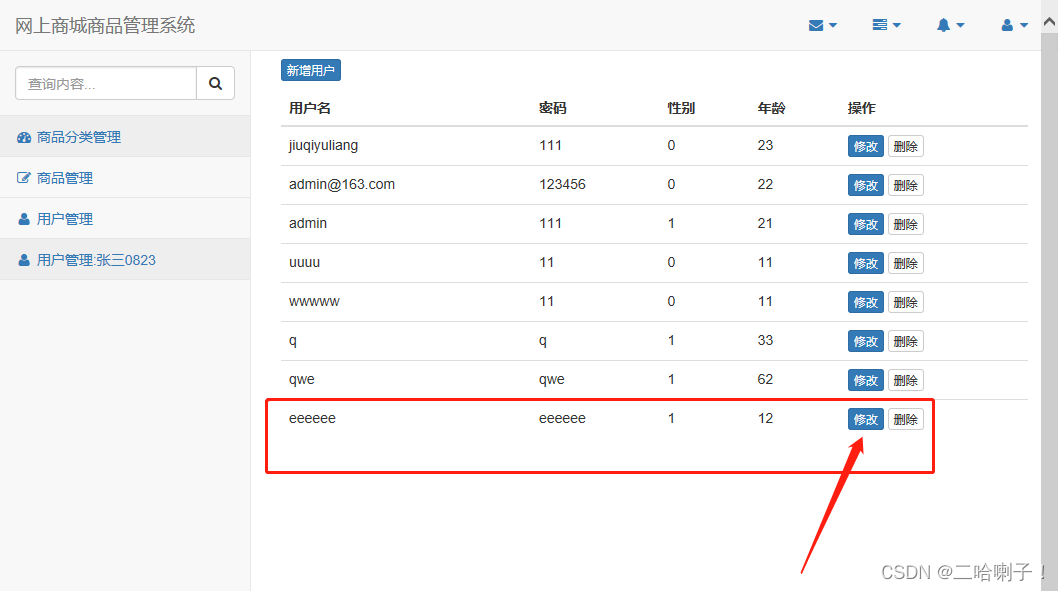
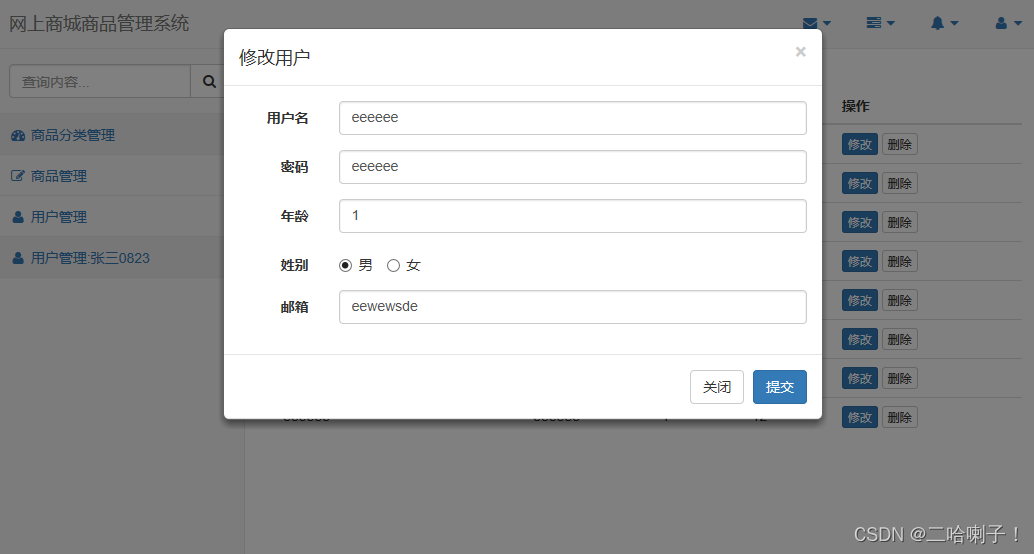
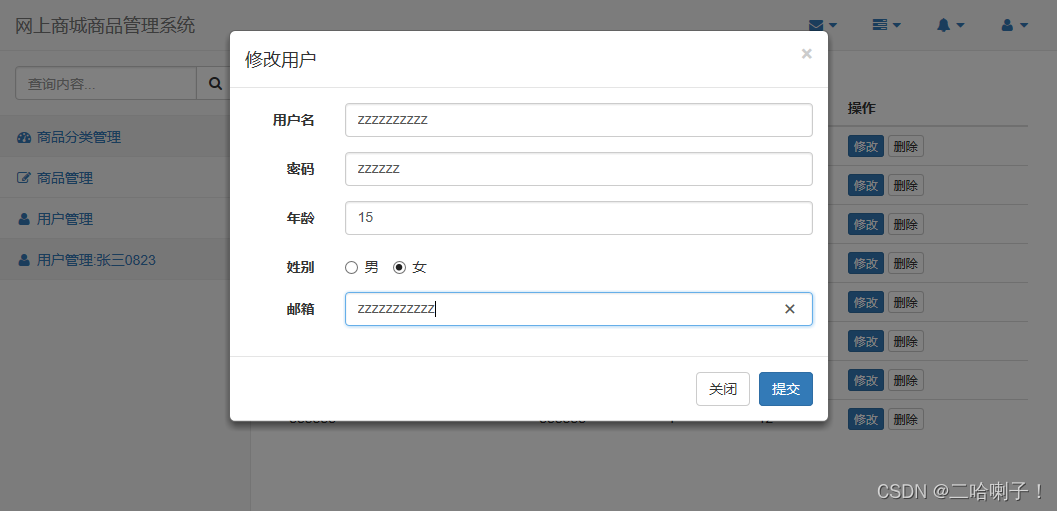
运行截图




源码地址:
点击此处转到源码地址:
基于SSM框架的网上商城商品管理系统
总结
本文用到了:Bootstrap 教程 中的模态框和 jQuery教程等
版权归原作者 二哈喇子! 所有, 如有侵权,请联系我们删除。