前言
对于小米商城,也是自己初学前端的一个小作品吧,这个网页大概写了有三四天吧,总体感受就是写着还行,只要有耐心,就一定能成功。
一 、网页分析
1. 头部导航栏。
2. 两边的侧边栏。
3.中间的轮播图。
4.下面的广告部分。
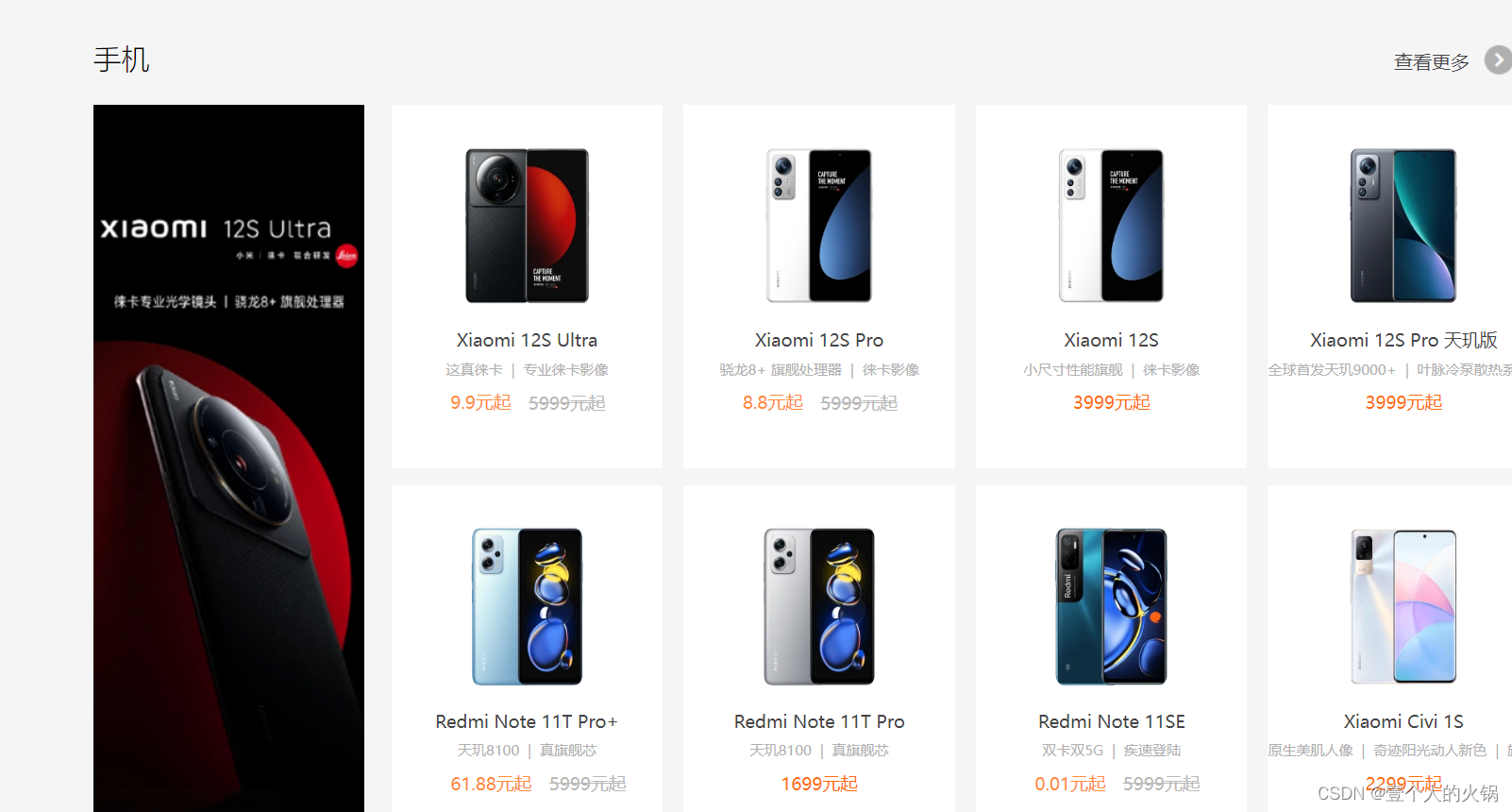
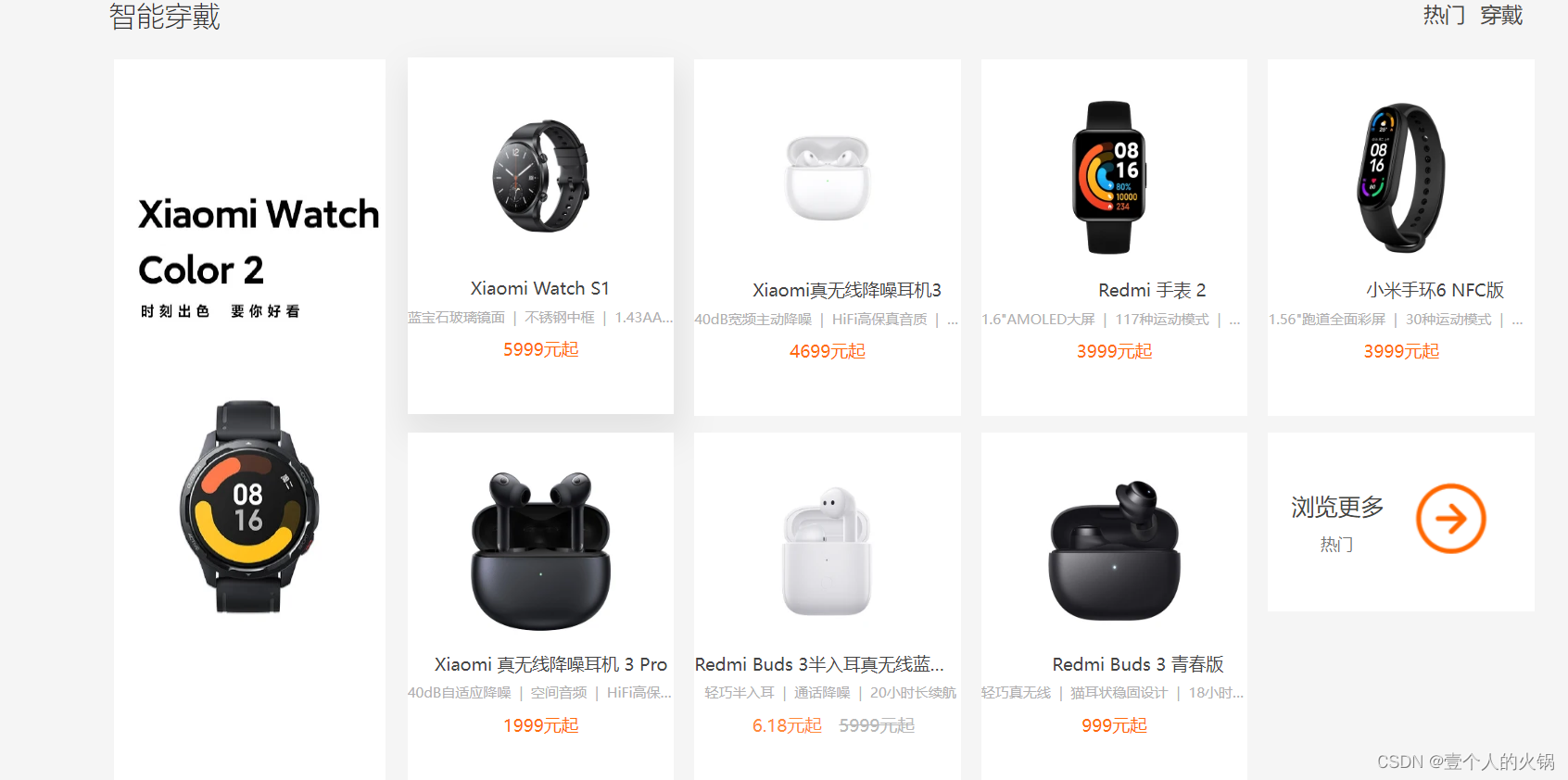
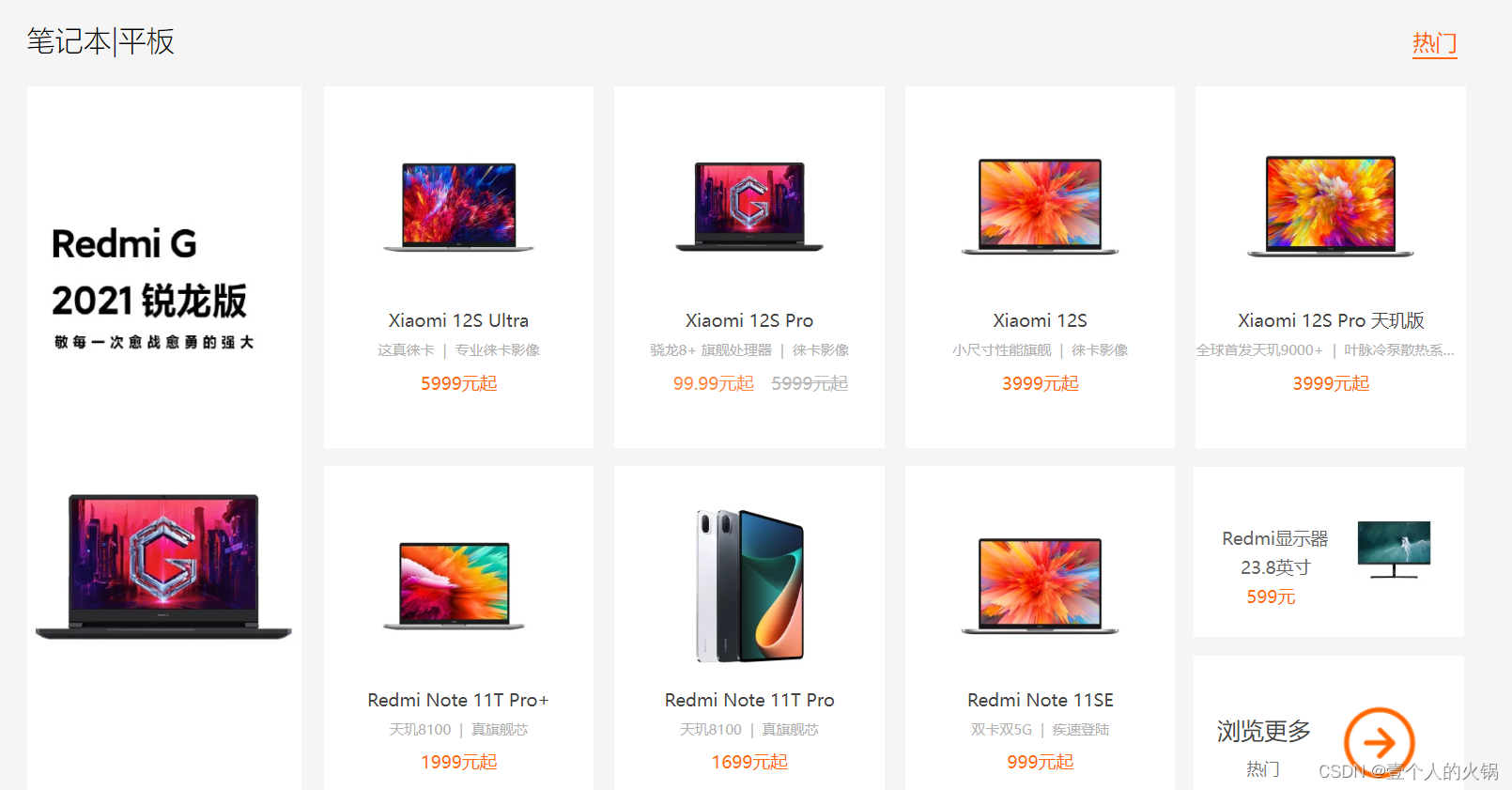
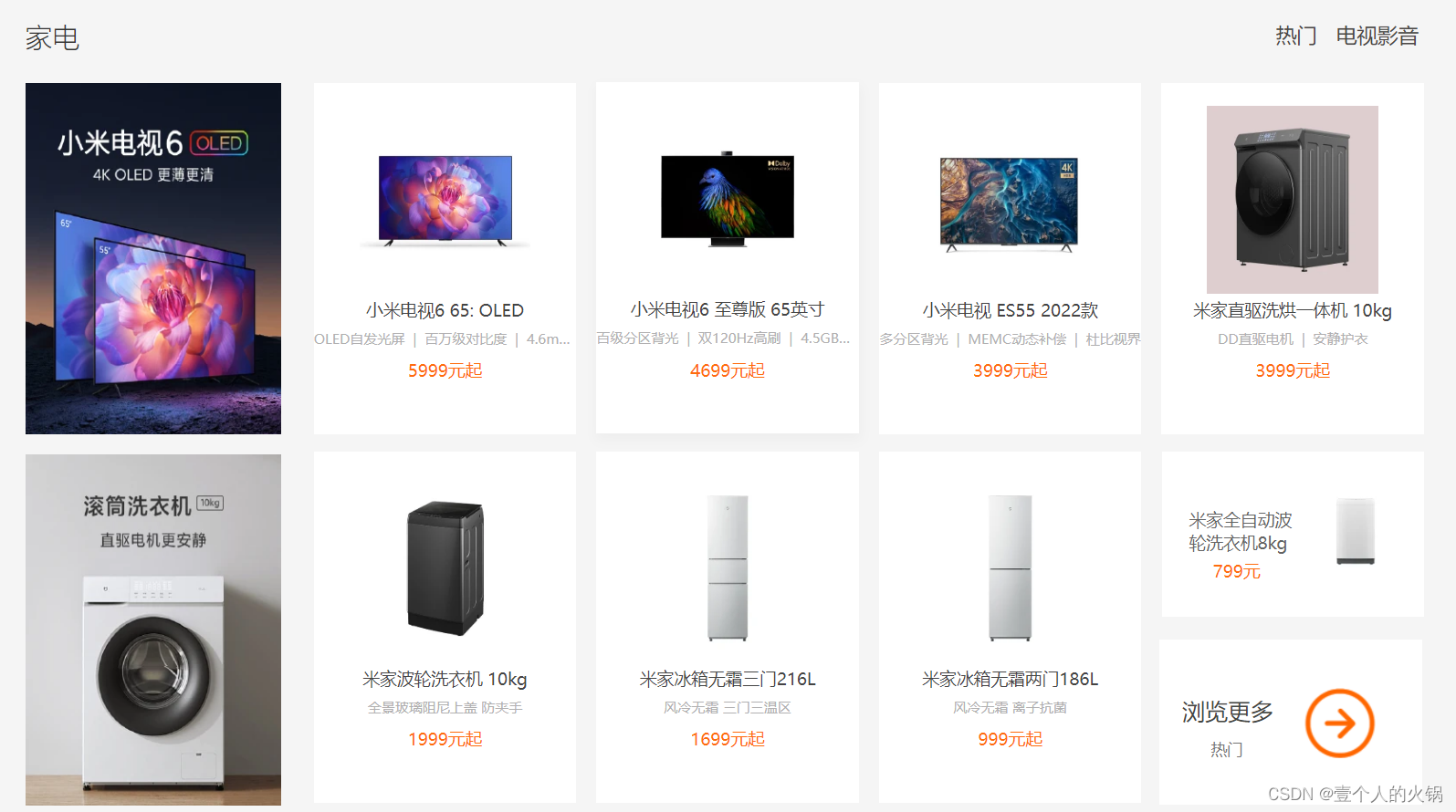
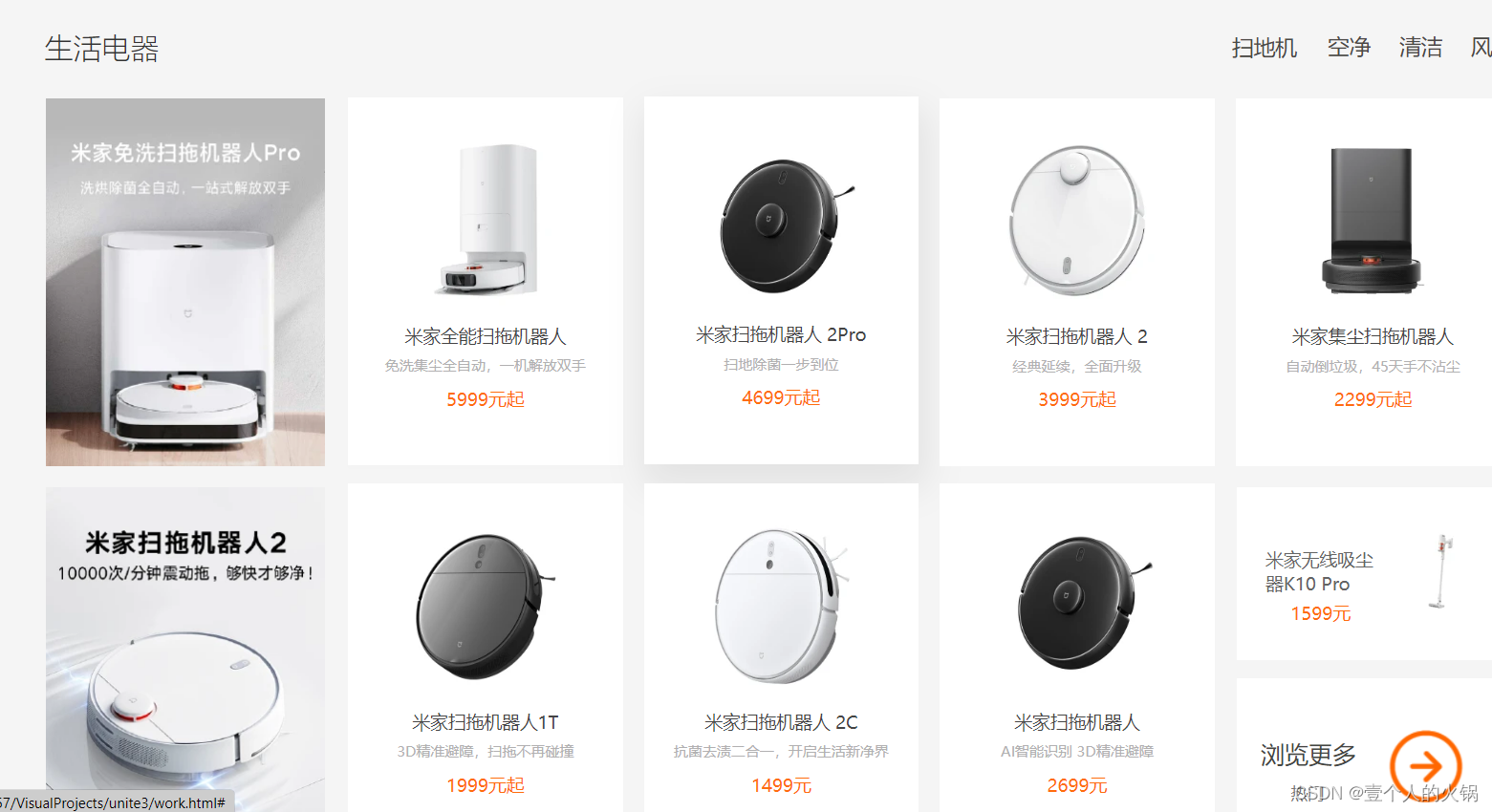
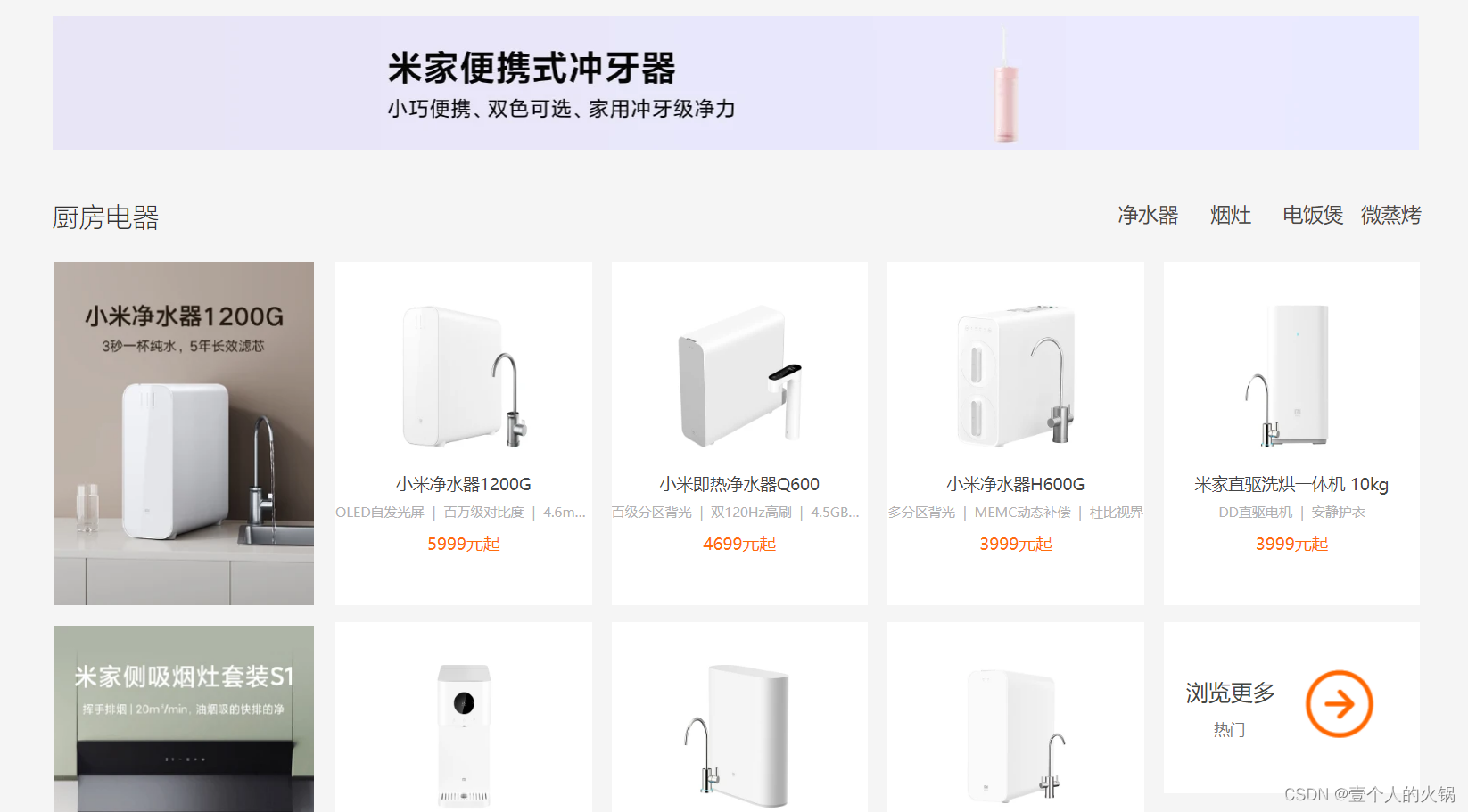
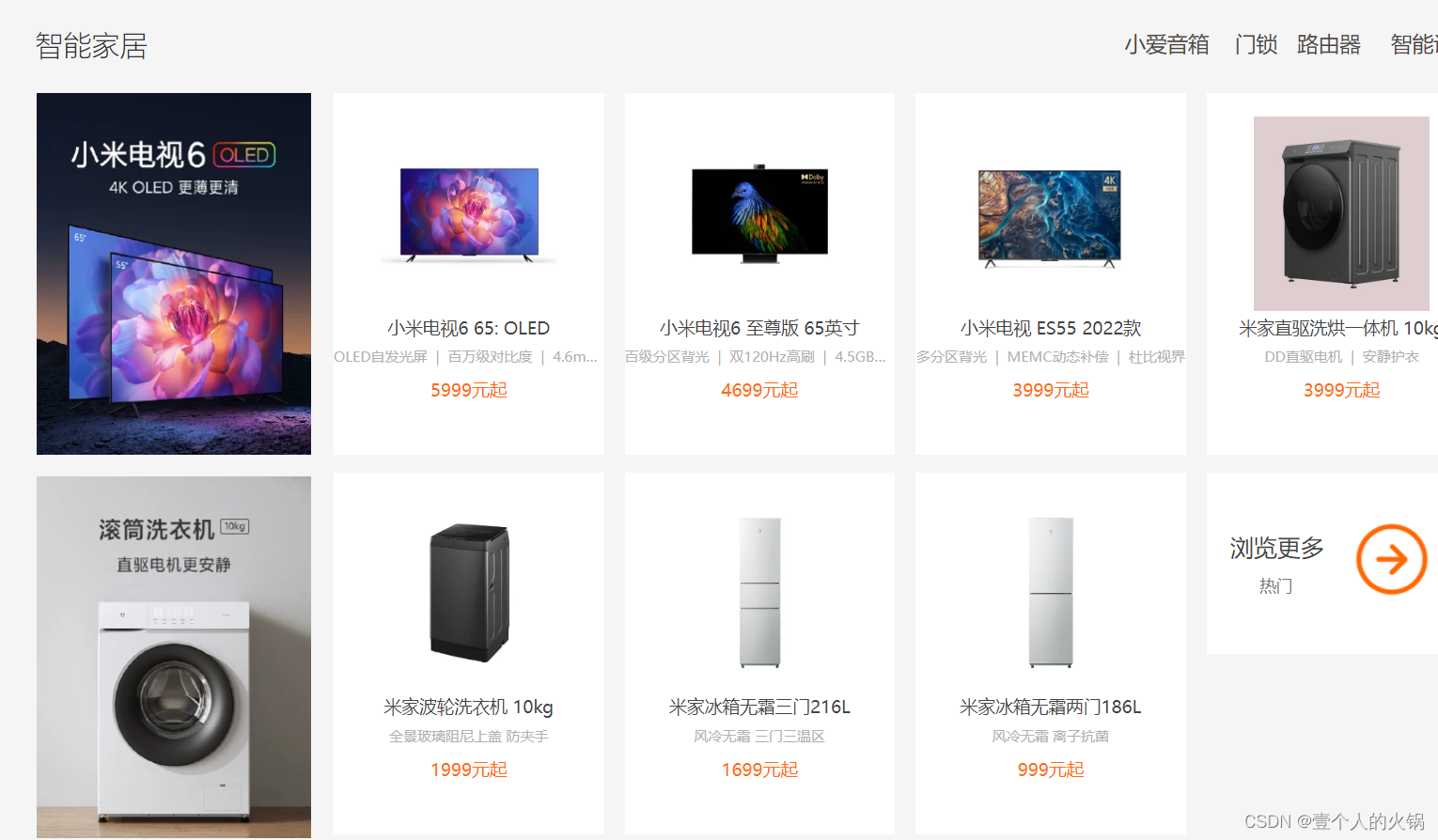
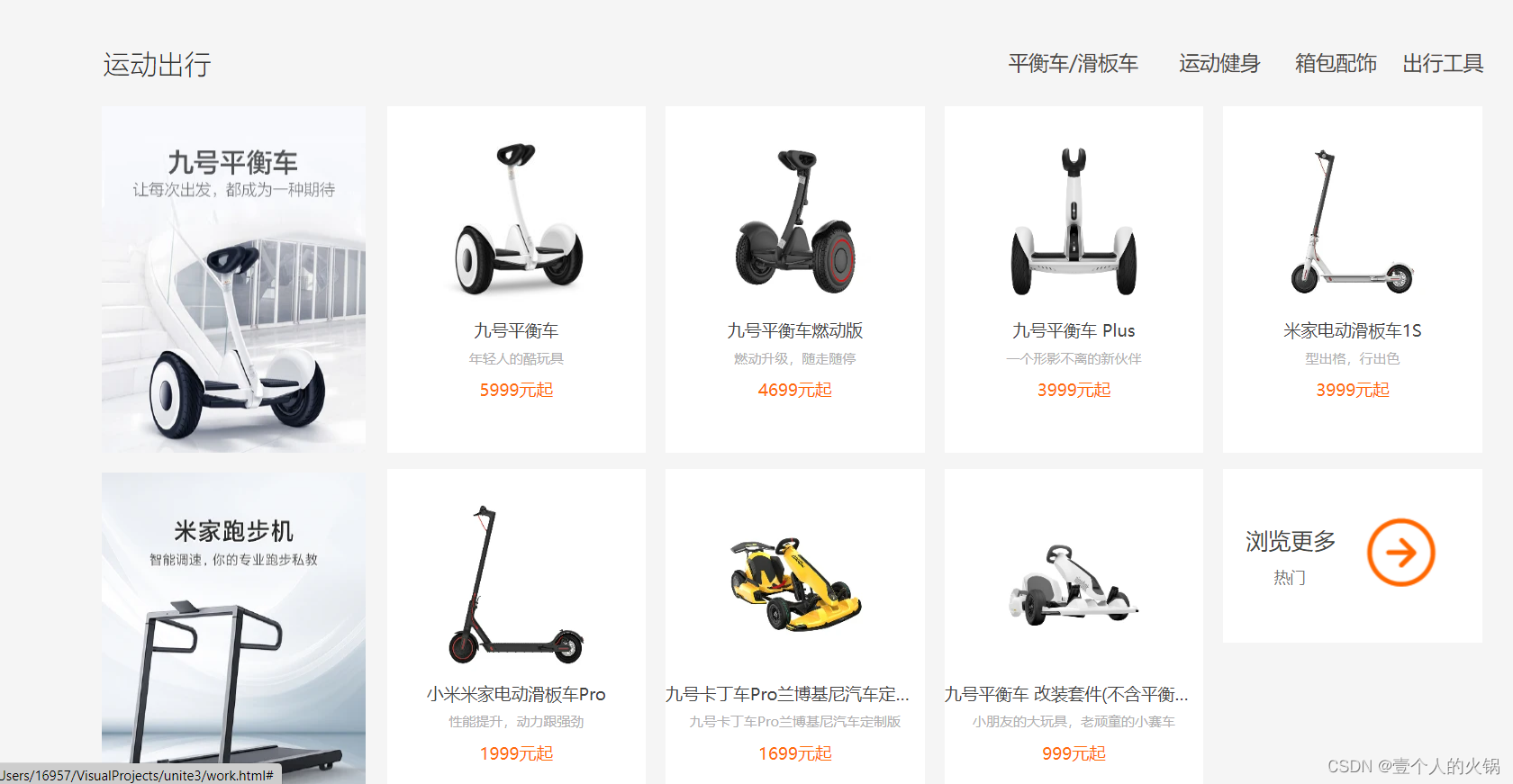
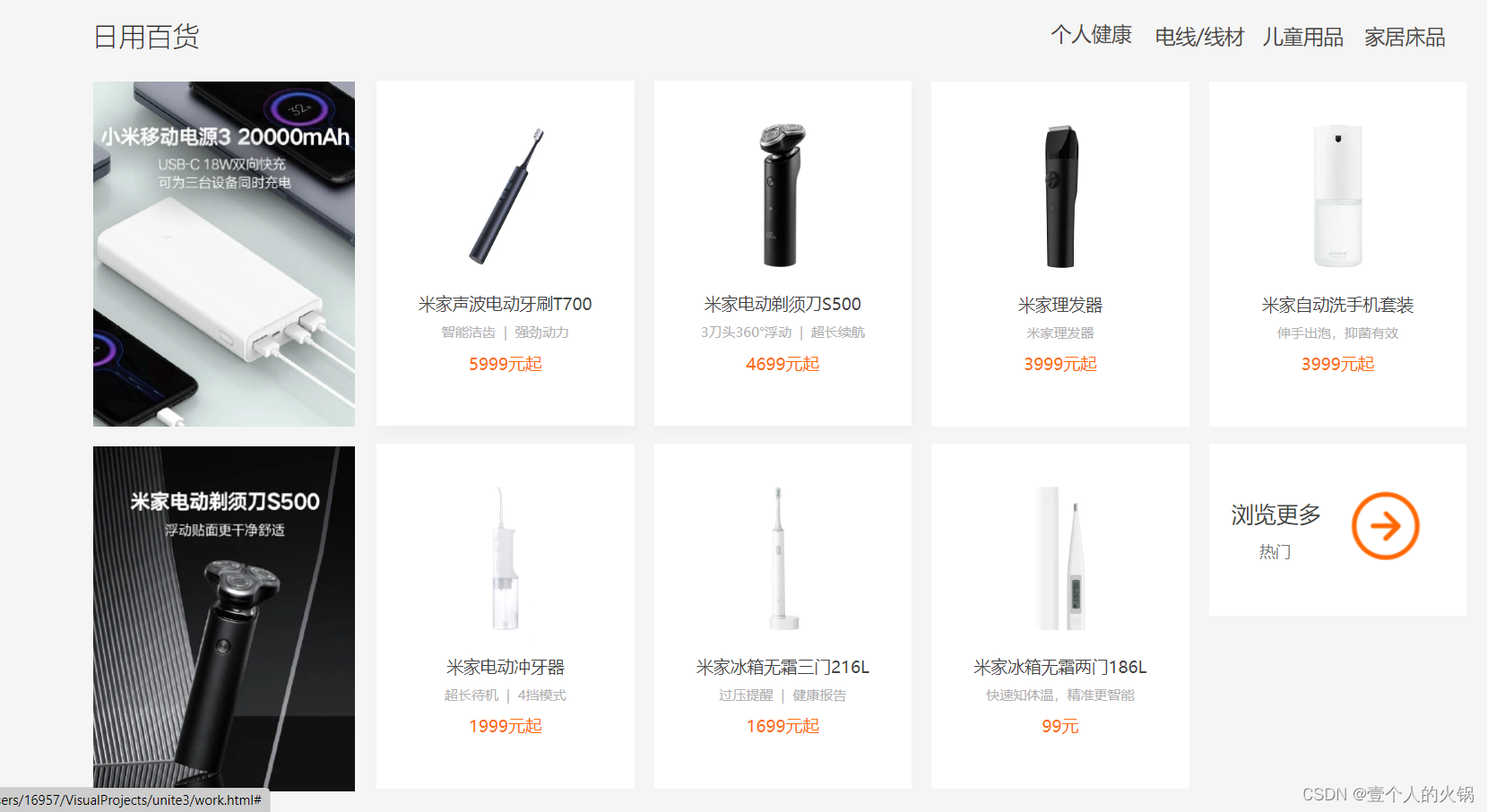
二 、效果展示














三 、代码分析
注 :因为代码较多,这里展示部分,全部代码 放在下方 链接网盘里。
1. 轮播图部分
.head3 { // CSS部分
width: 1226px;
margin-left: 146px;
margin-right: 146px;
height: 400px;
margin-top: 14px;
margin-bottom: 35px;
overflow: hidden;
float: left;
}
.head3_lunbo {
width: 4904px;
height: 400px;
animation: text 15s infinite backwards;
/*消除图片间隔*/
}
.head3_lunbo img {
width: 1226px;
height: 400px;
float: left;
}
@keyframes text {
/*0%-20%是播放下一个图片,0%-10%是图片暂停的时间*/
0%,
20% {
margin-left: 0px;
}
25%,
45% {
margin-left: -1226px;
}
50%,
70% {
margin-left: -2452px;
}
75%,
100% {
margin-left: -3678px;
}
}
<div class="head3_lunbo">
<!-- 引入轮播图图片 -->
<a href="#" target="_blank"><img src="ding1.jpg" /></a>
<a href="#" target="_blank"><img src="ding2.webp" /></a>
<a href="#" target="_blank"><img src="ding3.webp" /></a>
<a href="#" target="_blank"><img src="ding4.webp" /></a>
</div>
2. 广告块部分
<!-- 手机模块 HTML-->
<div class="con2">
<div class="con2_1">
<span class="con2_1_s1">手机</span>
<a class="con2_1_a" href="#">
<span class="con2_1_s2">查看更多</span>
<span class="con2_1_img"></span>
</a>
</div>
<div class="con2_2">
<div class="con2_2_1">
<a href="#">
<img src="shouji.png" style="height: 631px;">
</a>
</div>
<div class="con2_2_2">
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji1.webp">
<h4 class="con2_2_h">Xiaomi 12S Ultra</h4>
<p class="con2_2_p1">这真徕卡 | 专业徕卡影像</p>
<!-- <p style="text-decoration: line-through" class="con2_2_p2">5999元起</p> -->
<span class="huadiao_1">9.9元起</span>
<span class="huadiao_2">5999元起</span>
</a>
</div>
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji2.webp">
<h4 class="con2_2_h">Xiaomi 12S Pro</h4>
<p class="con2_2_p1">骁龙8+ 旗舰处理器 | 徕卡影像
</p>
<span class="huadiao_1">8.8元起</span>
<span class="huadiao_2">5999元起</span>
</a>
</div>
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji3.webp">
<h4 class="con2_2_h">Xiaomi 12S</h4>
<p class="con2_2_p1">小尺寸性能旗舰 | 徕卡影像
</p>
<p class="con2_2_p2">3999元起</p>
</a>
</div>
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji4.webp">
<h4 class="con2_2_h">Xiaomi 12S Pro 天玑版</h4>
<p class="con2_2_p1 ">
全球首发天玑9000+ | 叶脉冷泵散热系统超强</p>
<p class="con2_2_p2">3999元起</p>
</a>
</div>
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji5.webp">
<h4 class="con2_2_h">Redmi Note 11T Pro+</h4>
<p class="con2_2_p1">天玑8100 | 真旗舰芯</p>
<span class="huadiao_1">61.88元起</span>
<span class="huadiao_2">5999元起</span>
</a>
</div>
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji6.webp">
<h4 class="con2_2_h">Redmi Note 11T Pro</h4>
<p class="con2_2_p1">天玑8100 | 真旗舰芯</p>
<p class="con2_2_p2">1699元起</p>
</a>
</div>
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji7.webp">
<h4 class="con2_2_h">Redmi Note 11SE</h4>
<p class="con2_2_p1">双卡双5G | 疾速登陆</p>
<span class="huadiao_1">0.01元起</span>
<span class="huadiao_2">5999元起</span>
</a>
</div>
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji8.webp">
<h4 class="con2_2_h">Xiaomi Civi 1S</h4>
<p class="con2_2_p1 " style="margin-left:0px;">
原生美肌人像 | 奇迹阳光动人新色 | 旗舰神机器</p>
<p class="con2_2_p2">2299元起</p>
</a>
</div>
</div>
</div>
</div>
.con2 { // CSS部分
width: 1226px;
height: 672px;
}
.con2_1 {
width: 1226px;
height: 58px;
}
.con2_1_a {
display: inline-block;
text-decoration: none;
}
.con2_1_img {
display: inline-block;
background-image: url(xiala.jpg);
background-repeat: no-repeat;
width: 38px;
height: 34px;
position: relative;
top: 10px;
}
.con2_1_s1 {
font-size: 24px;
margin-right: 1050px;
line-height: 58px;
font-weight: 150;
}
.con2_1_s2 {
color: #454349;
/* margin-bottom: 5px; */
/* float: right; */
}
.con2_1_s2:hover {
color: #ff6700;
}
.con2_2 {
width: 1226px;
height: 641px;
}
.con2_2_1 {
display: inline-block;
width: 224px;
height: 641px;
margin-top: 10px;
margin-right: 14px;
transition: all .2s linear;
}
.con2_2_1_plus {
display: inline-block;
width: 224px;
height: 61px;
margin-top: 10px;
margin-right: 14px;
/* transition: all .2s linear; */
}
.con2_2_1_pro {
display: inline-block;
width: 224px;
height: 61px;
margin-top: 10px;
margin-right: 14px;
/* transition: all .2s linear; */
}
/* .con2_2_1:hover {
box-shadow: 4px 20px 40px 5px rgba(0, 0, 0, .1);
margin-top: 8px;
} */
.con2_2_2 {
width: 973px;
height: 641px;
/* background-color: blue; */
/* position: relative; */
display: -webkit-flex;
display: flex;
/* -webkit-flex-wrap: wrap; */
flex-wrap: wrap;
float: right;
align-content: space-between;
justify-content: space-between;
}
.con2_2_2_div {
display: inline-block;
width: 230px;
height: 308px;
background-color: #ffffff;
margin-top: 10px;
/* display: block; */
transition: all .2s linear;
}
.con2_2_2_div:hover {
box-shadow: 4px 20px 40px 5px rgba(0, 0, 0, .1);
margin-top: 8px;
/* margin-bottom: 8px; */
}
.con2_2_2_div_plus {
margin-top: 50px;
display: inline-block;
width: 230px;
height: 30px;
background-color: #ffffff;
/* margin-top: 10px; */
/* display: block; */
}
.con2_2_a {
display: inline-block;
width: 230px;
height: 308px;
text-decoration: none;
}
.con2_2_2_img {
width: 150px;
height: 165px;
margin-left: 40px;
margin-top: 20px;
}
.con2_2_h {
color: #444444;
font-weight: 500;
font-size: 15px;
/* margin-left: 56px; */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center;
}
.con2_2_p1 {
font-size: 12px;
color: #b1b0b1;
/* margin-left: 45px; */
margin-top: 7px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center;
}
.con2_2_p2 {
font-size: 15px;
color: #ff6c0d;
/* margin-left: 79px; */
margin-top: 10px;
text-align: center;
}
3. 右侧固定栏
<!-- HTML部分 --! >
<div class="cebian">
<div class="cebian_1">
<a href="#">
<img src="cebian1.png">
<p>手机APP</p>
</a>
<div class="cebian_2" style="width: 150px;height: 180px;">
<img src="erweima.png" style="width:80px ;height:80px;">
<p style="margin-top: 10px;">扫码领取新</p>
<p>人百元红包</p>
</div>
</div>
<div><a href="#">
<img src="cebian2.png">
<p>个人中心</p>
</a></div>
<div><a href="#">
<img src="cebian3.png">
<p>售后服务</p>
</a></div>
<div><a href="#">
<img src="cebian4.png">
<p>人工服务</p>
</a></div>
<div><a href="#" class="cebiandiv">
<img src="cebian5.png">
<p>购物车</p>
</a></div>
</div>
// CSS部分
.cebian {
position: fixed;
width: 94px;
height: 455px;
top: 40px;
background-color: #ffffff;
left: 1423px;
border-left: 1px solid #f6f6f6;
border-bottom: 1px solid #f6f6f6;
border-top: 1px solid #f6f6f6;
}
.cebian div {
width: 94px;
height: 91px;
border-bottom: 1px solid #f6f6f6;
}
.cebian_1 {
width: 94px;
height: 91px;
border-bottom: 1px solid #f6f6f6;
z-index: 5;
}
.cebian_2 {
/* padding: 14px; */
background-color: #ffffff;
position: absolute;
left: -150px;
top: -1px;
border-bottom: 1px solid #f6f6f6;
display: none;
z-index: 5;
}
.cebian_1:hover .cebian_2 {
display: block;
z-index: 5;
}
.cebiandiv {
border-bottom: 1px solid #f5f5f5;
}
.cebian img {
margin-top: 18px;
margin-left: 32px;
/* margin: 0 auto; */
width: 30px;
height: 30px;
}
.cebian p {
color: #999999;
text-align: center;
}
.cebian a {
display: inline-block;
text-decoration: none;
width: 94px;
height: 91px;
}
.cebian p:hover {
color: #ff6700;
}
4.左侧导航栏
<!--HTML部分--!>
<div class="head3_div1">
<div class="head3_div1_1">
<span class="head3_div1_s">
<span class="head3_div1_s1">手机</span>
<span class="head3_div1_s2"></span>
</span>
<div class="head3_div1_1_2">
<span class="head3_div1_1_2s">
<img src="shouji1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s">
<img src="shouji1.webp">
<span>Redmi 10A</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>iphone 13</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji4.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Redmi K50</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji4.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Note 11 4G</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji4.webp">
<span>Redmi K40S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>黑鲨5</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Note 11T Pro</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi Civi</span>
</span>
</div>
</div>
<div class="head3_div1_2">
<span class="head3_div2_s">
<span class="head3_div1_s1">电视</span>
<span class="head3_div1_s2"></span>
</span>
<div class="head3_div2_1_2">
<span class="head3_div1_1_2s">
<img src="dianshi1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s">
<img src="dianshi2.webp">
<span>Redmi 10A</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Redmi X65 2022款</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>小米电视6至尊版 65英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>iphone 13</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视6 65" OLED</span>
</span>
<span class="head3_div1_1_2s"><img src="bijiben4.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Redmi K50</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Redmi智能电视X55 55英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>小米电视ES43 2022款</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji4.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi8.webp">
<span>Redmi K40S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>黑鲨5</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Note 11T Pro</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视ES43 2022款</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视ES43 2022款</span>
</span>
</div>
</div>
<div class="head3_div1_3">
<span class="head3_div3_s">
<span class="head3_div1_s1">笔记本 平板</span>
<span class="head3_div1_s2"></span>
</span>
<div class="head3_div3_1_2">
<span class="head3_div1_1_2s">
<img src="dianshi1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s">
<img src="dianshi2.webp">
<span>Redmi 10A</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Redmi X65 2022款</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>小米电视6至尊版 65英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>iphone 13</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视6 65" OLED</span>
</span>
<span class="head3_div1_1_2s"><img src="bijiben4.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Redmi K50</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Redmi智能电视X55 55英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>小米电视ES43 2022款</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji4.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi8.webp">
<span>小米平板5Pro</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>小米笔记本 Pro 14</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s">
<!-- <img src="shouji6.webp">
<span>黑鲨5</span> -->
</span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Note 11T Pro</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视ES43 2022款</span>
</span>
</div>
</div>
<div class="head3_div1_4">
<span class="head3_div4_s">
<span class="head3_div1_s1">出行 穿戴</span>
<span class="head3_div1_s2"></span>
</span>
<div class="head3_div4_1_2">
<span class="head3_div1_1_2s">
<img src="dianshi1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s">
<img src="dianshi2.webp">
<span>Redmi 10A</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Redmi X65 2022款</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>小米电视6至尊版 65英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>iphone 13</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视6 65" OLED</span>
</span>
<span class="head3_div1_1_2s"><img src="bijiben4.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Redmi K50</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Redmi智能电视X55 55英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>小米电视ES43 2022款</span>
</span>
<span class="head3_div1_1_2s">
<!-- <img src="shouji4.webp">
<span>Xiaomi 12S</span> -->
</span>
<span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s">
<!-- <img src="shouji5.webp">
<span>Xiaomi 12S</span> -->
</span>
<span class="head3_div1_1_2s"><img src="dianshi8.webp">
<span>Redmi K40S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>小米电视5 75英寸</span>
</span>
</div>
</div>
<div class="head3_div1_5">
<span class="head3_div5_s">
<span class="head3_div1_s1">耳机 音箱</span>
<span class="head3_div1_s2"></span>
</span>
<div class="head3_div5_1_2">
<span class="head3_div1_1_2s">
<img src="dianshi1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s">
<img src="dianshi2.webp">
<span>Redmi 10A</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Redmi X65 2022款</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>小米电视6至尊版 65英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>iphone 13</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视6 65" OLED</span>
</span>
<span class="head3_div1_1_2s"><img src="bijiben4.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Redmi K50</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Redmi智能电视X55 55英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>小米电视ES43 2022款</span>
</span>
<span class="head3_div1_1_2s">
<!-- <img src="shouji4.webp">
<span>Xiaomi 12S</span> -->
</span>
<span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s">
<!-- <img src="dianshi8.webp">
<span>Redmi K40S</span> -->
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s">
<!-- <img src="shouji6.webp">
<span>黑鲨5</span> -->
</span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Note 11T Pro</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视ES43 2022款</span>
</span>
<!-- <span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视ES43 2022款</span>
</span> -->
</div>
</div>
<div class="head3_div1_6">
<span class="head3_div6_s">
<span class="head3_div1_s1">家电</span>
<span class="head3_div1_s2"></span>
</span>
<div class="head3_div6_1_2">
<span class="head3_div1_1_2s">
<img src="dianshi1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s">
<img src="dianshi2.webp">
<span>Redmi 10A</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Redmi X65 2022款</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>小米电视6至尊版 65英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>iphone 13</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视6 65" OLED</span>
</span>
<span class="head3_div1_1_2s"><img src="bijiben4.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Redmi K50</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Redmi智能电视X55 55英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>小米电视ES43 2022款</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji4.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi8.webp">
<span>Redmi K40S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>黑鲨5</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Note 11T Pro</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视ES43 2022款</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视ES43 2022款</span>
</span>
</div>
</div>
<div class="head3_div1_7">
<span class="head3_div7_s">
<span class="head3_div1_s1">智能 路由器</span>
<span class="head3_div1_s2"></span>
</span>
<div class="head3_div7_1_2">
<span class="head3_div1_1_2s">
<img src="dianshi1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s">
<img src="dianshi2.webp">
<span>Redmi 10A</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Redmi X65 2022款</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>小米电视6至尊版 65英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>iphone 13</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视6 65" OLED</span>
</span>
<span class="head3_div1_1_2s"><img src="bijiben4.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s">
<!-- <img src="dianshi1.webp">
<span>Redmi K50</span> -->
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Redmi智能电视X55 55英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>小米电视ES43 2022款</span>
</span>
<span class="head3_div1_1_2s">
<!-- <img src="shouji4.webp">
<span>Xiaomi 12S</span> -->
</span>
<span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s">
<!-- <img src="shouji5.webp">
<span>Xiaomi 12S</span> -->
</span>
<span class="head3_div1_1_2s"><img src="dianshi8.webp">
<span>Redmi K40S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>小米电视5 75英寸</span>
</span>
</div>
</div>
<div class="head3_div1_8">
<span class="head3_div8_s">
<span class="head3_div1_s1">电源 配件</span>
<span class="head3_div1_s2"></span>
</span>
<div class="head3_div8_1_2">
<span class="head3_div1_1_2s">
<img src="dianshi1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s">
<img src="dianshi2.webp">
<span>Redmi 10A</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Redmi X65 2022款</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>小米电视6至尊版 65英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>iphone 13</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视6 65" OLED</span>
</span>
<span class="head3_div1_1_2s"><img src="bijiben4.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Redmi K50</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Redmi智能电视X55 55英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>小米电视ES43 2022款</span>
</span>
</div>
</div>
<div class="head3_div1_9">
<span class="head3_div9_s">
<span class="head3_div1_s1">健康 儿童</span>
<span class="head3_div1_s2"></span>
</span>
<div class="head3_div9_1_2">
<span class="head3_div1_1_2s">
<img src="dianshi1.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s">
<img src="dianshi2.webp">
<span>Redmi 10A</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Redmi X65 2022款</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>小米电视6至尊版 65英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>iphone 13</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视6 65" OLED</span>
</span>
<span class="head3_div1_1_2s"><img src="bijiben4.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Redmi K50</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Redmi智能电视X55 55英寸
</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>小米电视ES43 2022款</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji4.webp">
<span>Xiaomi 12S</span>
</span>
<span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>小米电视5 75英寸</span>
</span>
<span class="head3_div1_1_2s">
<!-- <img src="shouji5.webp">
<span>Xiaomi 12S</span> -->
</span>
<span class="head3_div1_1_2s"><img src="dianshi8.webp">
<span>Redmi K40S</span>
</span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>小米电视5 75英寸</span>
</span>
</div>
</div>
<!--<div class="head3_div1_1"><span class="head3_div1_s"></span></div> -->
</div>
</div>
// CSS 部分
.head3_div1 {
width: 234px;
height: 400px;
/* padding-top: 20px; */
/* padding-bottom: 20px; */
/* background-color: #7d7389; */
background-color: rgba(105, 101, 101, .6);
position: absolute;
/* top: -40px; */
top: 154px;
}
.head3_div1_1 {
width: 234px;
height: 62px;
color: #ffffff;
position: absolute;
float: left;
}
.head3_div1_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
margin-top: 20px;
}
.head3_div1_s1 {
margin-left: 40px;
float: left;
position: absolute;
top: 28px;
}
.head3_div1_s2 {
background-image: url(you.png);
width: 16px;
height: 16px;
background-repeat: no-repeat;
position: absolute;
right: 20px;
top: 30px;
}
.head3_div1_s:hover {
background-color: #ff6700;
}
.head3_div1_1_2 {
width: 992px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -993px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_1_2s {
/* display: inline-block; */
width: 247px;
height: 65px;
/* background-color: aqua; */
float: left;
/* margin: 10px; */
}
.head3_div1_1_2s img {
margin-left: 20px;
height: 60px;
width: 45px;
}
.head3_div1_1_2s span {
color: #3e3e3e;
position: relative;
top: -28px;
font-size: 14px;
}
.head3_div1_1_2s span:hover {
color: #ff6700;
cursor: pointer;
}
.head3_div1_1:hover .head3_div1_1_2 {
display: block;
}
.head3_div1_2 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 62px;
color: #ffffff;
}
.head3_div2_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div2_s>span {
position: absolute;
top: 10px;
}
.head3_div2_s:hover {
background-color: #ff6700;
}
.head3_div2_1_2 {
width: 992px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -993px;
top: -62px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_2:hover .head3_div2_1_2 {
display: block;
}
.head3_div1_3 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 104px;
color: #ffffff;
}
.head3_div3_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div3_s>span {
position: absolute;
top: 10px;
}
.head3_div3_s:hover {
background-color: #ff6700;
}
.head3_div3_1_2 {
width: 992px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -993px;
top: -104px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_3:hover .head3_div3_1_2 {
display: block;
}
.head3_div1_4 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 146px;
color: #ffffff;
}
.head3_div4_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div4_s>span {
position: absolute;
top: 10px;
}
.head3_div4_s:hover {
background-color: #ff6700;
}
.head3_div4_1_2 {
width: 741px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -742px;
top: -146px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_4:hover .head3_div4_1_2 {
display: block;
}
.head3_div1_5 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 188px;
color: #ffffff;
}
.head3_div5_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div5_s>span {
position: absolute;
top: 10px;
}
.head3_div5_s:hover {
background-color: #ff6700;
}
.head3_div5_1_2 {
width: 992px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -993px;
top: -188px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_5:hover .head3_div5_1_2 {
display: block;
}
.head3_div1_6 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 230px;
color: #ffffff;
}
.head3_div6_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div6_s>span {
position: absolute;
top: 10px;
}
.head3_div6_s:hover {
background-color: #ff6700;
}
.head3_div6_1_2 {
width: 992px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -993px;
top: -230px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_6:hover .head3_div6_1_2 {
display: block;
}
.head3_div1_7 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 272px;
color: #ffffff;
}
.head3_div7_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div7_s>span {
position: absolute;
top: 10px;
}
.head3_div7_s:hover {
background-color: #ff6700;
}
.head3_div7_1_2 {
width: 741px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -742px;
top: -272px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_7:hover .head3_div7_1_2 {
display: block;
}
.head3_div1_8 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 314px;
color: #ffffff;
}
.head3_div8_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div8_s>span {
position: absolute;
top: 10px;
}
.head3_div8_s:hover {
background-color: #ff6700;
}
.head3_div8_1_2 {
width: 498px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -499px;
top: -314px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_8:hover .head3_div8_1_2 {
display: block;
}
.head3_div1_9 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 356px;
color: #ffffff;
}
.head3_div9_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div9_s>span {
position: absolute;
top: 10px;
}
.head3_div9_s:hover {
background-color: #ff6700;
}
.head3_div9_1_2 {
width: 741px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -742px;
top: -356px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_9:hover .head3_div9_1_2 {
display: block;
}
.head3_div1_10 {
width: 234px;
height: 42px;
}
四 、总结收获
- 毕竟第一次做,代码写的可能比较乱,命名可能也不是太规范,以后多加改正。
- 基本还原了原网页,并且只用到了CSS3和HTML5。
五 、完整版源码+图片素材
链接:https://pan.baidu.com/s/1538stsXWaPShaW6OGJM4Wg?pwd=0720
提取码:0720
大家有任何问题 都可以在评论区指出,谢谢哟!
版权归原作者 壹个人的火锅 所有, 如有侵权,请联系我们删除。