想着翻译一些代码可能会对理解学习有帮助,于是我就找到了这款插件
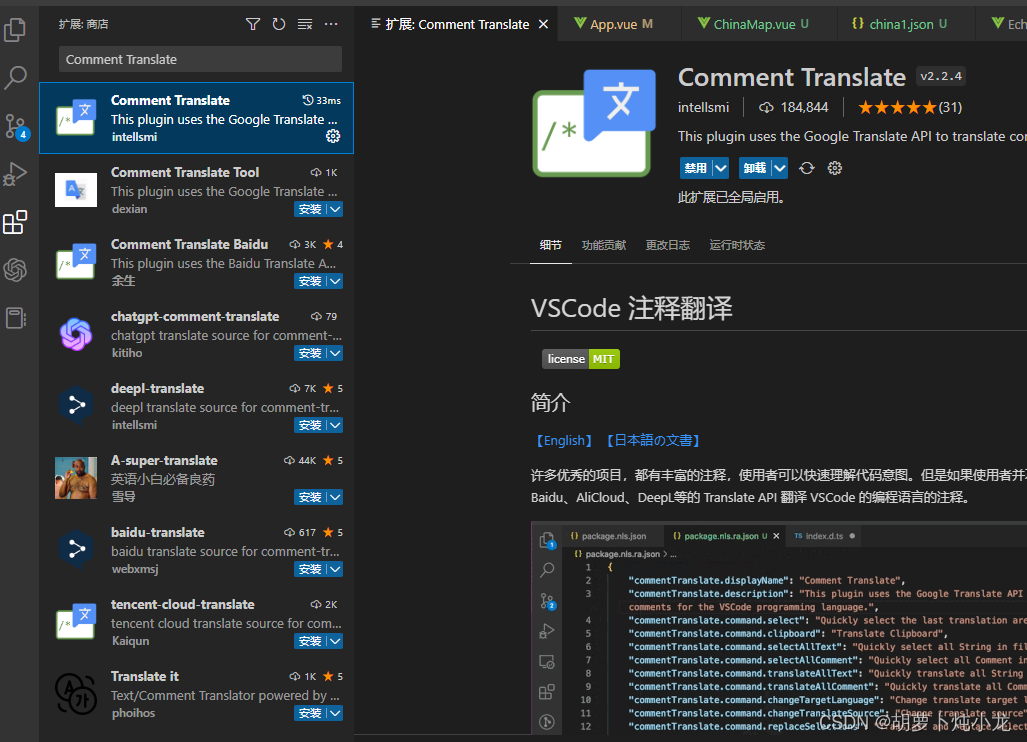
直接在插件里搜索就行了 Comment Translate:

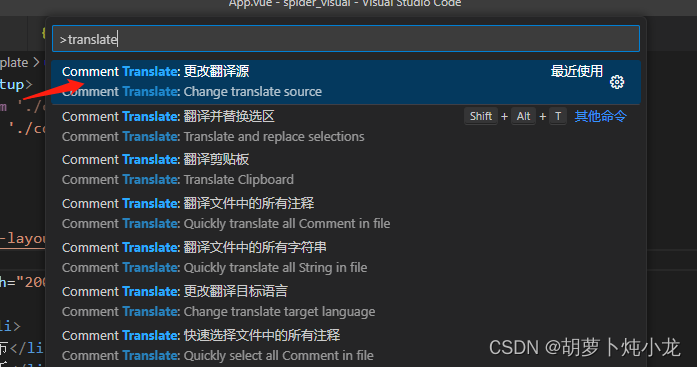
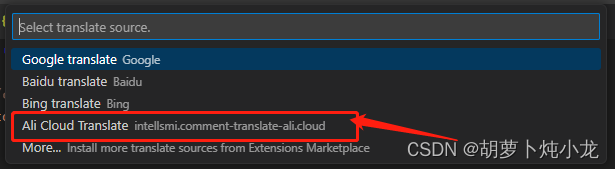
然后发现用不了,应该是谷歌翻译源有问题,然后直接快捷键 Ctrl + Shift + P 打开配置,然后搜索:translate 进行翻译源的切换:

如果可以正常使用,那就可以了,不用接着往下看。。。
但是,就算切换了其他翻译源好像也有问题,于是就开始自己配置翻译源了
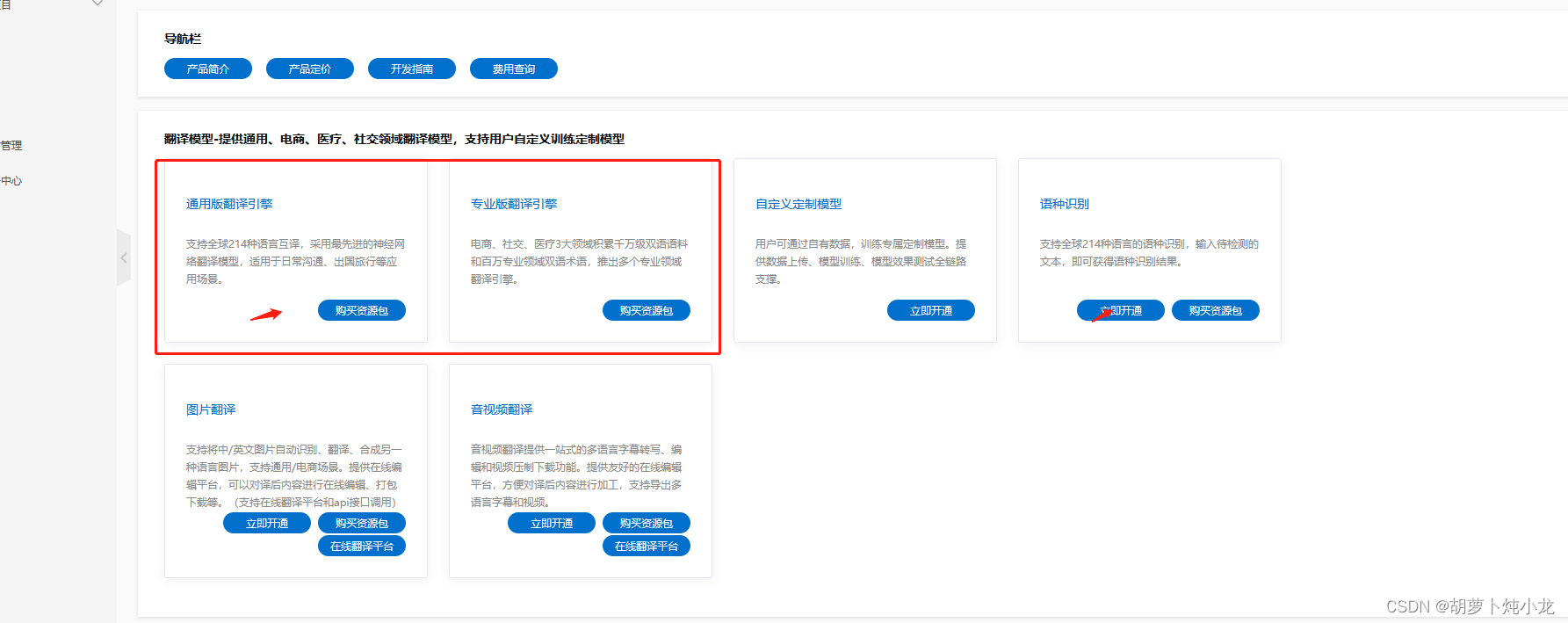
- 首先去 开通阿里云机器翻译 生成 accessKeyId & accessKeySecret
具体就是注册了账号,开通模型

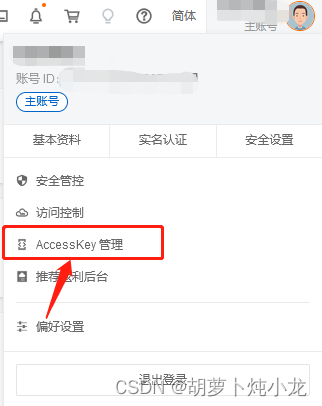
然后点击右上角的 我的账号 生成 accessKeyId & accessKeySecret

进去之后,直接创建就可以了

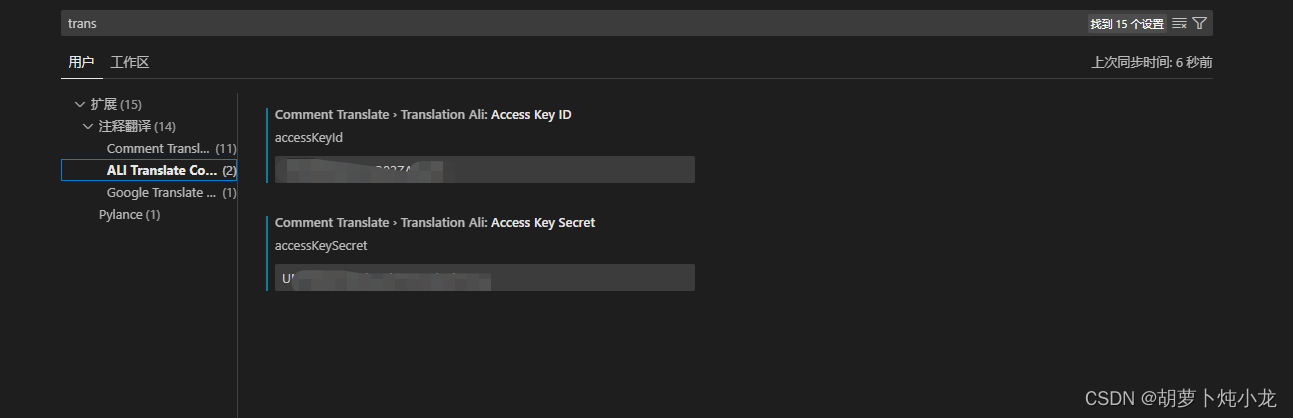
拿到了ID和密钥之后,回到vscode,点击左下角处打开设置,搜索 translate,然后填写
Access Key ID 和 Access Key Secret

最后,把翻译源切换为 阿里云源 就可以愉快地使用了!
快捷键 Ctrl + Shift + P 打开配置,然后搜索:translate,点击选择阿里云

其他百度,bing的翻译源也应该像这样配置,我就不写了。
版权归原作者 胡萝卜炖小龙 所有, 如有侵权,请联系我们删除。