 ](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击👉跳转到网站
#mermaid-svg-8zNV0bTQWOg18iYH {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-8zNV0bTQWOg18iYH .error-icon{fill:#552222;}#mermaid-svg-8zNV0bTQWOg18iYH .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-8zNV0bTQWOg18iYH .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-8zNV0bTQWOg18iYH .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-8zNV0bTQWOg18iYH .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-8zNV0bTQWOg18iYH .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-8zNV0bTQWOg18iYH .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-8zNV0bTQWOg18iYH .marker{fill:#333333;stroke:#333333;}#mermaid-svg-8zNV0bTQWOg18iYH .marker.cross{stroke:#333333;}#mermaid-svg-8zNV0bTQWOg18iYH svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-8zNV0bTQWOg18iYH .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-8zNV0bTQWOg18iYH .cluster-label text{fill:#333;}#mermaid-svg-8zNV0bTQWOg18iYH .cluster-label span{color:#333;}#mermaid-svg-8zNV0bTQWOg18iYH .label text,#mermaid-svg-8zNV0bTQWOg18iYH span{fill:#333;color:#333;}#mermaid-svg-8zNV0bTQWOg18iYH .node rect,#mermaid-svg-8zNV0bTQWOg18iYH .node circle,#mermaid-svg-8zNV0bTQWOg18iYH .node ellipse,#mermaid-svg-8zNV0bTQWOg18iYH .node polygon,#mermaid-svg-8zNV0bTQWOg18iYH .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-8zNV0bTQWOg18iYH .node .label{text-align:center;}#mermaid-svg-8zNV0bTQWOg18iYH .node.clickable{cursor:pointer;}#mermaid-svg-8zNV0bTQWOg18iYH .arrowheadPath{fill:#333333;}#mermaid-svg-8zNV0bTQWOg18iYH .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-8zNV0bTQWOg18iYH .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-8zNV0bTQWOg18iYH .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-8zNV0bTQWOg18iYH .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-8zNV0bTQWOg18iYH .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-8zNV0bTQWOg18iYH .cluster text{fill:#333;}#mermaid-svg-8zNV0bTQWOg18iYH .cluster span{color:#333;}#mermaid-svg-8zNV0bTQWOg18iYH div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-8zNV0bTQWOg18iYH :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
be pressed for time时间不够
文章目录
什么是JavaScript
js 引擎逐行读取 js 代码内容,然后解析成二进制指令,再执行.- 渲染引擎:解析html + css , 俗称"内核"- js引擎:也就是js的解释器,最典型的就是 Chrome 中的内置V8
JavaScript的组成
- ECMAScript(简称ES): JavaScript语法
- DOM:页面文档对象模型,对页面的元素进行操作
- BOM:浏览器对象模型,对浏览器窗口进行操作

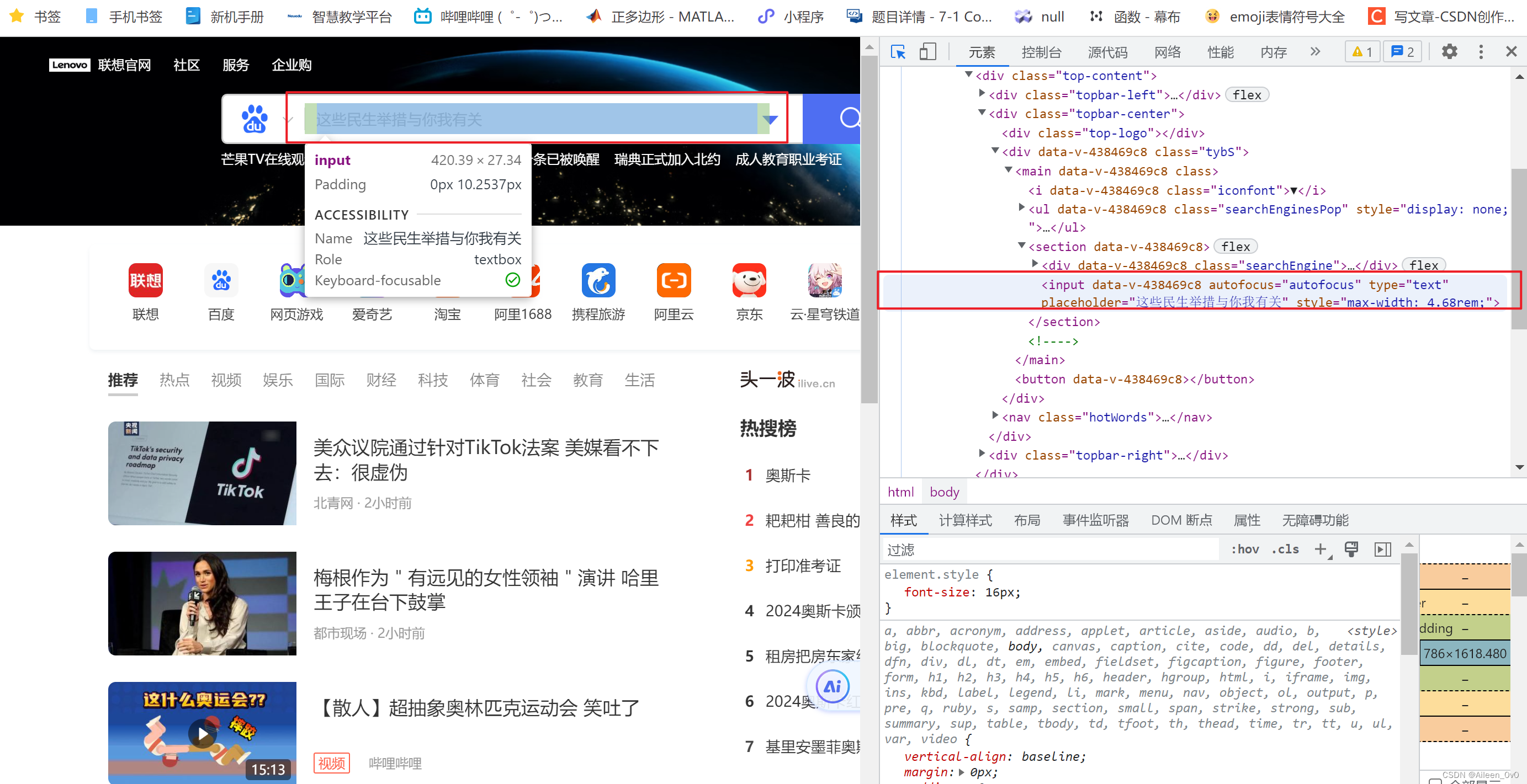
网页中的每一个元素相当于一个DOM对象.

对浏览器窗口进行前进后退这个操作就是一个BOM对象.
JavaScript的书写形式
1.行内式
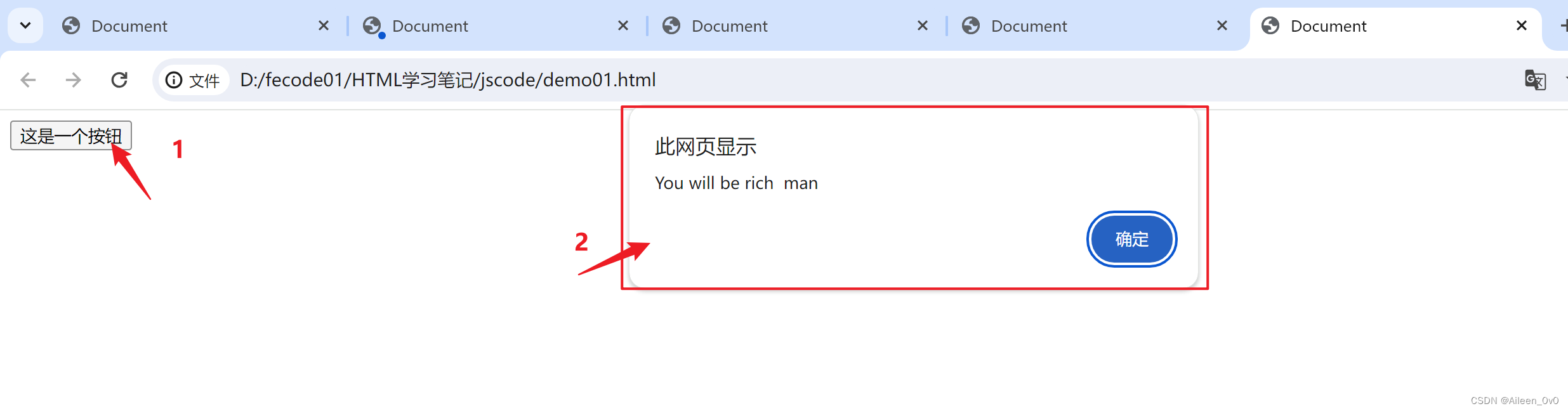
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!-- 设置一个按钮并触发点击后的事件 --><inputtype="button"value="这是一个按钮"onclick="alert('You will be rich man')"></body></html>

需要点击以后才会出现窗口.
2.内嵌式
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!-- 设置一个按钮并触发点击后的事件 --><inputtype="button"value="这是一个按钮"onclick="alert('You will be rich man')"><script>alert('你真棒!')</script></body></html>
系统会先自动弹出窗口.
3.外部式
写到单独的 .js 文件中
<scriptsrc="hello.js"></script>>
alert("hehe");
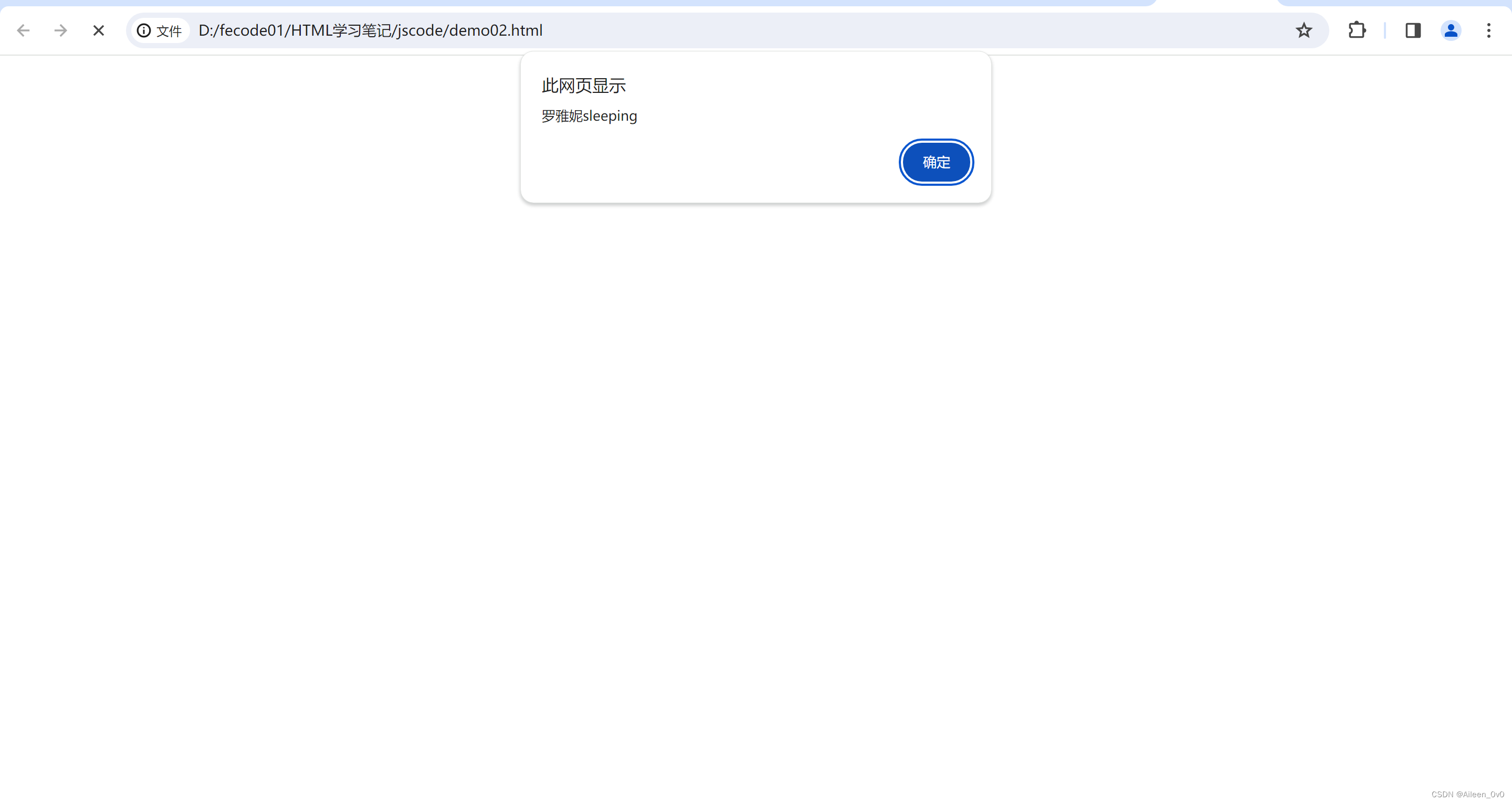
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body><scriptsrc=" ./demo02.js "></script></html>
alert("罗雅妮sleeping")

- ⚠️注意: 这种情况下 script 标签中间不能写代码,必须空着.(写了代码也不会执行)
- 适合代码多的情况
 ](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
 ](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
版权归原作者 Aileen_0v0 所有, 如有侵权,请联系我们删除。