目标
使用vscode运行别人工程里的vue项目
工作
- 安装node
- 检查安装情况:打开cmd,依次输入node -v 和 npm -v,查看到版本号,则安装成功。

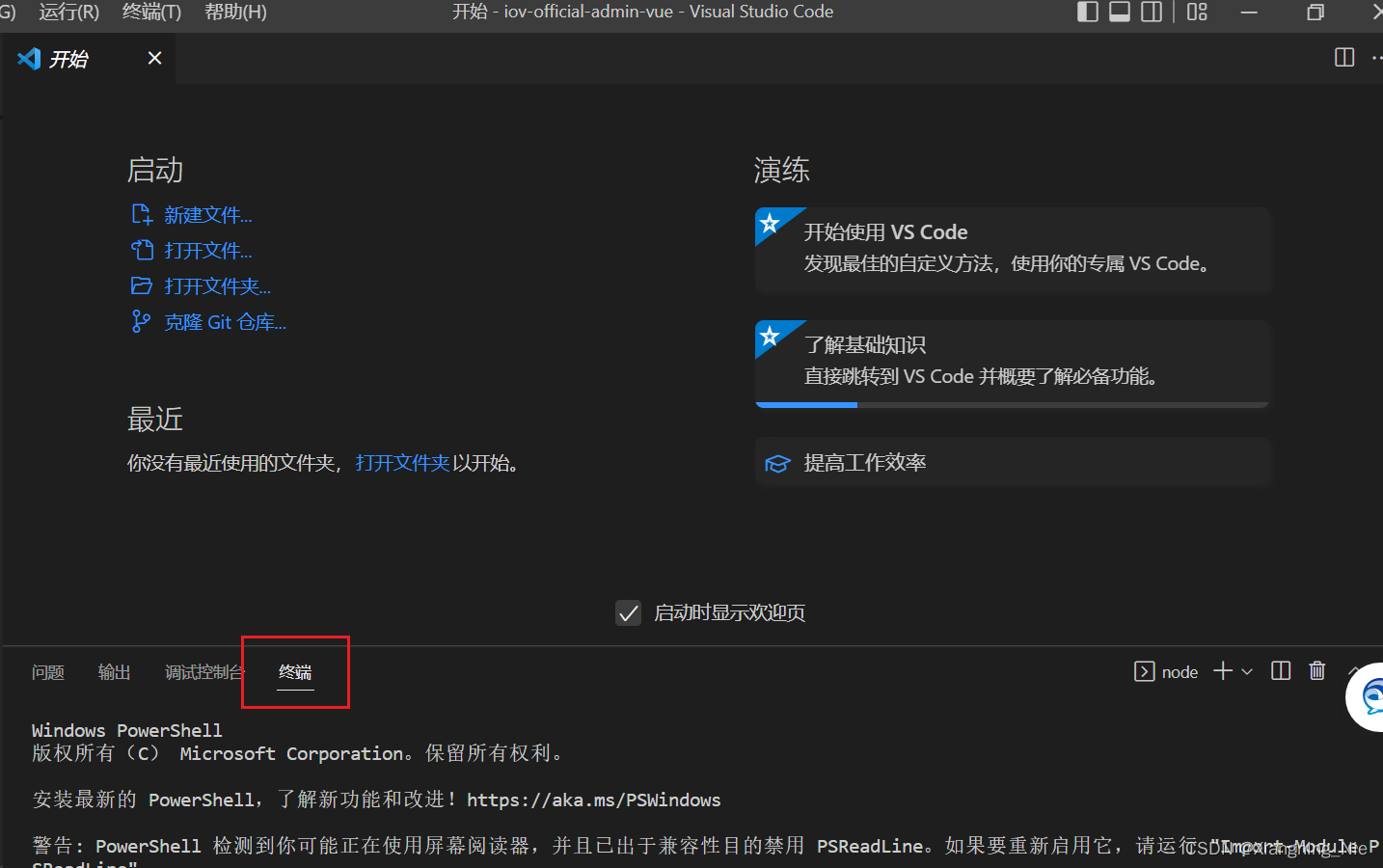
- 用vscode打开vue项目
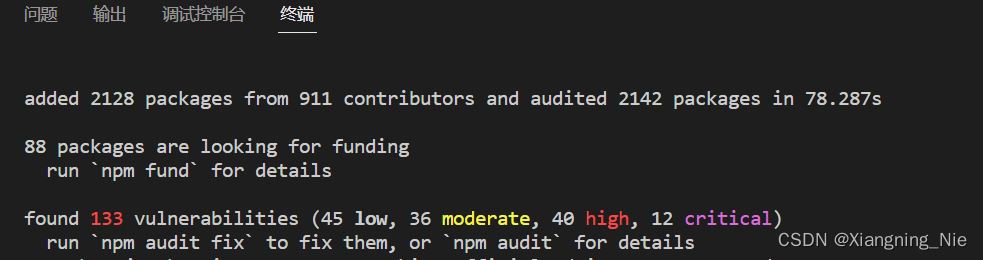
- 使用快捷键Ctrl+shift+Y呼出控制台,在控制台点击终端输入npm install 或者 npm i 添加包依赖。
 运行结果如下所示:
运行结果如下所示:
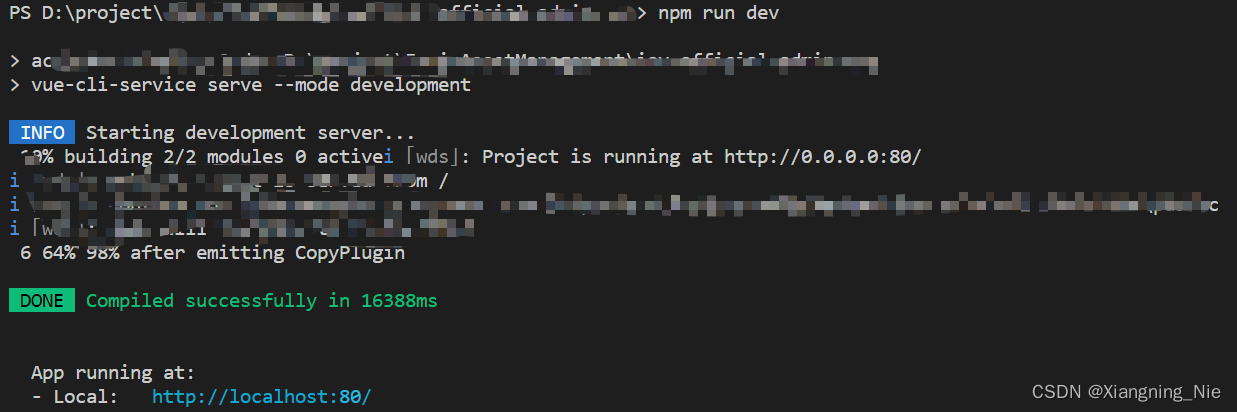
- 最后执行npm run dev代表开始运行项目,这条命令会自动在浏览器上运行项目,运行结果如下图所示,代表配置成功了。

- 点击(ctrl+点击)网址http://localhost:80/,可得运行结果
本文转载自: https://blog.csdn.net/someday____/article/details/126623381
版权归原作者 _Shanene 所有, 如有侵权,请联系我们删除。
版权归原作者 _Shanene 所有, 如有侵权,请联系我们删除。