什么是跨域以及如何解决?
现在的web项目,很多都是前后端分离,特别容易出现跨域问题

那么什么是跨域问题呢?本篇文章带你彻底从本质上弄明白什么是跨域问题以及如何解决。
文章目录
一、跨域有什么现象?
我们先看一下现象,如何出现跨域问题,如下实验
- 前端:浏览器正在访问一个页面:https://www.helloworld.net/special,此页面中发送了一个后端的一个http接口;
- 后端:访问的后端接口为:https://tiger-api.helloworld.net/v1/special/getspecialList

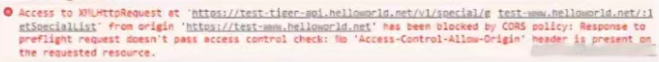
Access to wuHttpReqvest at nttos test-tiger-ao1. hellor1o.
netvusneciaue test. nenoord. net/:l etSpecalist fren crigin httos: /
test-m. hellorld. net’nas teen Dlocked ty coRs Dolacy: Response to
preflignt reqvest oesn’t pass access centrol check: o ’
Access-Control. Alloordin’header as present on tne reauested rescurce.
上面的提示:has been blocked by CORS policy :Response to preflight
request does not pass access control check
翻译过来就是:已被CORS策略阻止:对请求的响应未通过访问控制检查
这就是没有配置相关的跨域参数,是不能访问这个接口的
二、什么是跨域问题?
举例来说,就是:浏览器访问一个页面时,比如访问https://www.helloworld.net/special
此时的协议,主机,端口,分别是https ,www.helloworld.net80
那么这个页面中,发的接口请求,这个接口的协议,主机,端口必须和当前的页面的一样,三个都一样才行,才可以访问
否则就会出现上面的跨域现象
比如浏览器打开页面https://www.helloworld.net/special
在此页面中,可以请求接口https://www.helloworld.net/getspeciallist
因为他们的协议,主机,端口,都是相同的,是可以请求成功的。
总结一句话:在浏览器中,只有协议,主机,端口三者都相同时,才可以互相访问,否则,不可以访问。
注意:是在 浏览器中 !!!
三、跨域问题是怎么造成的?
这个问题就涉及到了
浏览器
的
同源策略
。
这就是
浏览器
的
同源策略
,通过上面的例子可以知道所谓的
同源策略
,其实就是协议主机,端口都相同的,才可以互相访问。
否则只要有一个不同,是不能访问的。
注:跨域问题,只是出现在
浏览器中,因为浏览器有
同源策略,所以才会有
跨域问题
之前我也一直以为,
跨域问题
是由于
浏览器的同源策略
产生的,那么是不是只需要在请求前,加点配置就能解决了
为什么都是后端在响应头里面加点配置才解决的?为什么是后端?跨域问题是浏览器造成的,这和后端有什么关系?
从上面,我们知道:我们访问的
url
,如果不是同源的,也就是协议,主机,端口,有一个不一样,是不能请求通的。
那么问题来了:
- 为什么请求不通?
- 既然请求不通,到底是作用在http的哪个阶段导致的请求不通?
- 是浏览器拦截了请求,没有让请求发出去,导致的不通?
- 还是浏览器拦截了响应,导致的不通?
答案就是:请求是能正常的发出去的,后端也正常的响应了,浏览器是把响应给拦截了,所以会出现开头的:
has been blocked by coRS policy: Response to preflight request does
not pass access control check
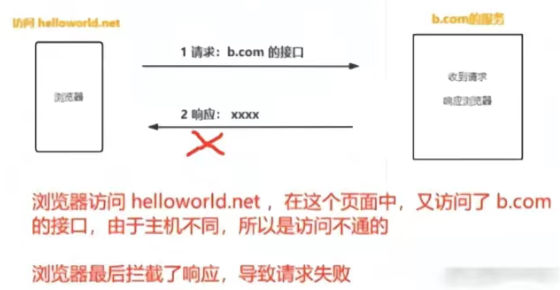
用一张图说明,就很容易明白了,如下图:

浏览器访问helloworld .net,在这个页面中,又访问了b.com的接口,由于主机不同,所以是访问不通的。
浏览器最后拦截了响应,导致请求失败。
四、如何解决跨域问题?
通过上面的图我们知道了,浏览器是拦截了响应(和第一阶段的请求是没有关系的),导致整个http请求没有走通。
那么,如何解决,让接口能正常的发出去,正常的收到响应数据呢?
很容易就想到,如何在响应头中添加一些特殊的字段,浏览器一看到有这些字段,就不拦截了,那么跨域问题不就解决了吗?
事实上正是这样的,这也是之前好奇,解决跨域问题,为什么是后端加一些配置,其实就是在响应头中添加了一些特殊的响应头。
那么这些特殊的响应头是什么呢?
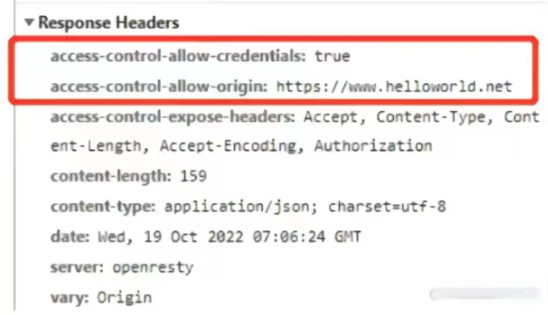
我们先看看 www.nelloworld.net 是怎么解决的,添加了哪些响应头字段:

是的,只要后端在响应的时候,在响应头中添加以下字段,就可以解决跨域问题。
access -control -allow -origin
:该字段是必须的。它的值要么是请求时Origin 字段的值,要么是一个,表示接受任意域名的请求。
access -control -allow -credentials
:该字段可选。它的值是一个布尔值,表示是否允许发送Cookie 。默认情况下,Cookie 不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie 可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie ,删除该字段即可。
Access -Control -Allow -Methods
:该字段必需,它的值是逗号分隔的一个字符串,表明服务器支持的所有跨域请求的方法。注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次“预检”请求。
其实最重要的就是
access-control-allow-origin
字段,添加一个
*
,允许所有的域都能访问。
五、总结:
通过以上的讲解,现在总结如下:
- 同源策略:协议,主机,端口三者都相同,就是同一个源,只要有一个不同,就是不同的源,只有同一个源的资源才能互相访问
- 跨域问题就是浏览器的同源策略造成的
- 跨域问题的本质,就是浏览器拦截了响应,所以后端只需要在响应头中添加相应的字段,就可以解决跨域问题
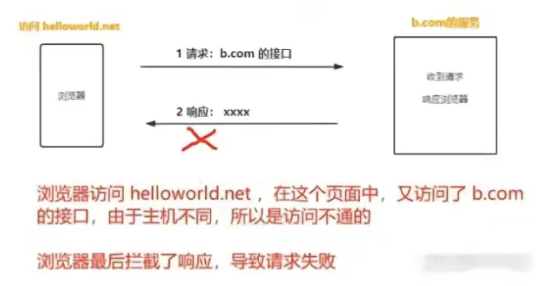
还有,请记住下面这张图哦:
版权归原作者 热爱科技的刘同学 所有, 如有侵权,请联系我们删除。