前言
大爷:小伙我这手机怎么打开你们呢这个是白屏什么都不显示。
大娘:小伙我这也是打开你们呢这功能,就是一个白屏什么也没有,你们呢的应用不会有病毒吧。
小伙:我的手机也正常;
同事:我的也正常可以显示;
小伙:你们都是什么手机型号;
大爷:我的Android7.1.1 OPPOA73
大娘:我的新买的OPPO K7 android10.0
小伙想:莫非都是oppo手机,Android版本太低了么
一、什么原因导致的呢
百度:
- 有可能是你的是https请求证书过期了导致的
- 有可能是你的开启可硬件加速导致的
- 使用uni编写的没有将es6转成es5语法导致
二、开始解决
1.证书过期
忽略证书问题重写setWebViewClient
@Override
publicvoidonReceivedSslError(WebView view, SslErrorHandler handler, SslError error){super.onReceivedSslError(view, handler, error);//https忽略证书问题if(handler !=null){//表示等待证书响应
handler.proceed();// handler.cancel(); //表示挂起连接,为默认方式// handler.handleMessage(null); //可做其他处理}}
2.关闭硬件加速
在AndroidManifest的<activity 加 android:hardwareAccelerated=“false”
<activity
android:name=".xxx.xxAct"
android:exported="false"
android:hardwareAccelerated="false"
android:screenOrientation="portrait" />
3.uniapp的es6转成es5
我的uni是vue3+vite
我就是这个原因导致的
我是使用babel操作的es6转es5
下载插件
"babel":"^6.23.0",
"babel-core":"^6.26.3",
"babel-loader":"^9.1.3",
"babel-preset-es2015":"^6.24.1",
"babel-cli":"^6.26.0",
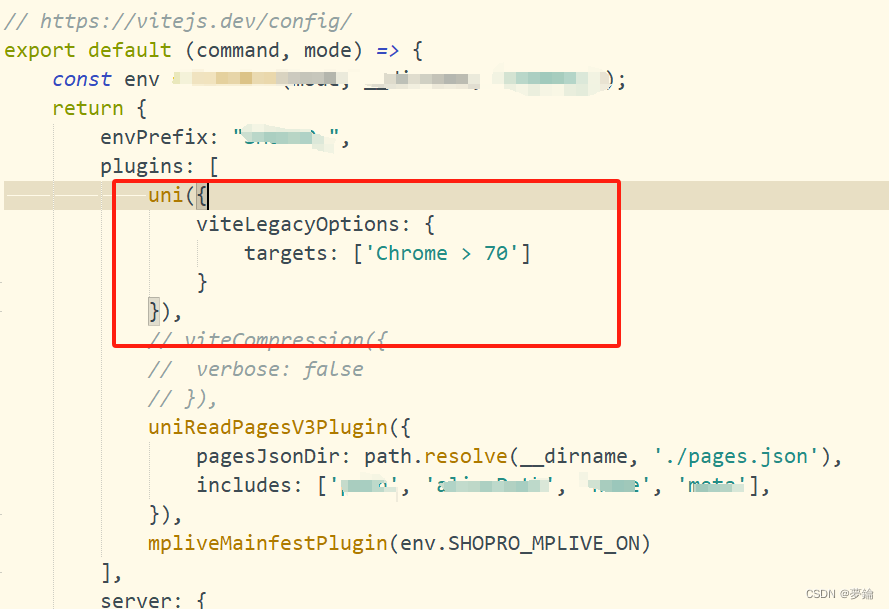
找到vite.config.js文件
uni({
viteLegacyOptions: {
targets: ['Chrome > 70']}}),

然后重新运行打包,部署服务器,完美解决了
总结
es6语法运行在低版本的Android手机上会导致手机白屏。
版权归原作者 夢鑰 所有, 如有侵权,请联系我们删除。