在vue中全局引入非功能性的scss样式文件很简单,只需要在main.js文件中引入对应文件就行
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 全局引入样式文件
import '@/assets/scss/index.scss'
createApp(App).use(store).use(router).mount('#app')
但想要在vue中引入功能性(即定义的颜色规范、mixin样式函数等,如下)的scss的样式文件,单单在main.js中引用是无法生效的
// 颜色定义规范
$color-background: #222;
$color-background-d: rgba(0, 0, 0, 0.3);// mixin函数
@mixin bg-image($url) {
background-image: url($url + "@2x.png");
@media (-webkit-min-device-pixel-ratio: 3), (min-device-pixel-ratio: 3) {
background-image: url($url + "@3x.png");
}
}
想要全局引入功能性的scss样式文件,就必须在vue.config.js中写下如下代码:
module.exports = {
css: {
loaderOptions: {
sass: {
// 全局引入变量和 mixin
additionalData: `
@import "@/assets/scss/variable.scss";
@import "@/assets/scss/mixin.scss";
`
}
}
}
}
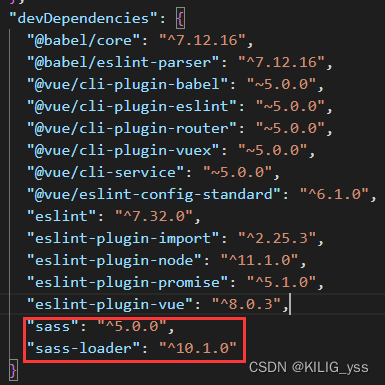
与此同时要保证你的sass和sass-loader的版本较新,因为旧版本是不支持如上操作的,sass和sass-loader的版本在package.json文件中可以更改

版权归原作者 KILIG_yss 所有, 如有侵权,请联系我们删除。