一,项目介绍:
本项目由4个功能:第1个是查看各个星座的详情页;第2个是匹配你的星座的另一半星座;第3个是查看运势,查看你的星座的运势,看你的事业运势;爱情运势等等,第4查看本软件的介绍,并且可以选择自己的星座;
二,项目功能介绍
**1 **查看星座

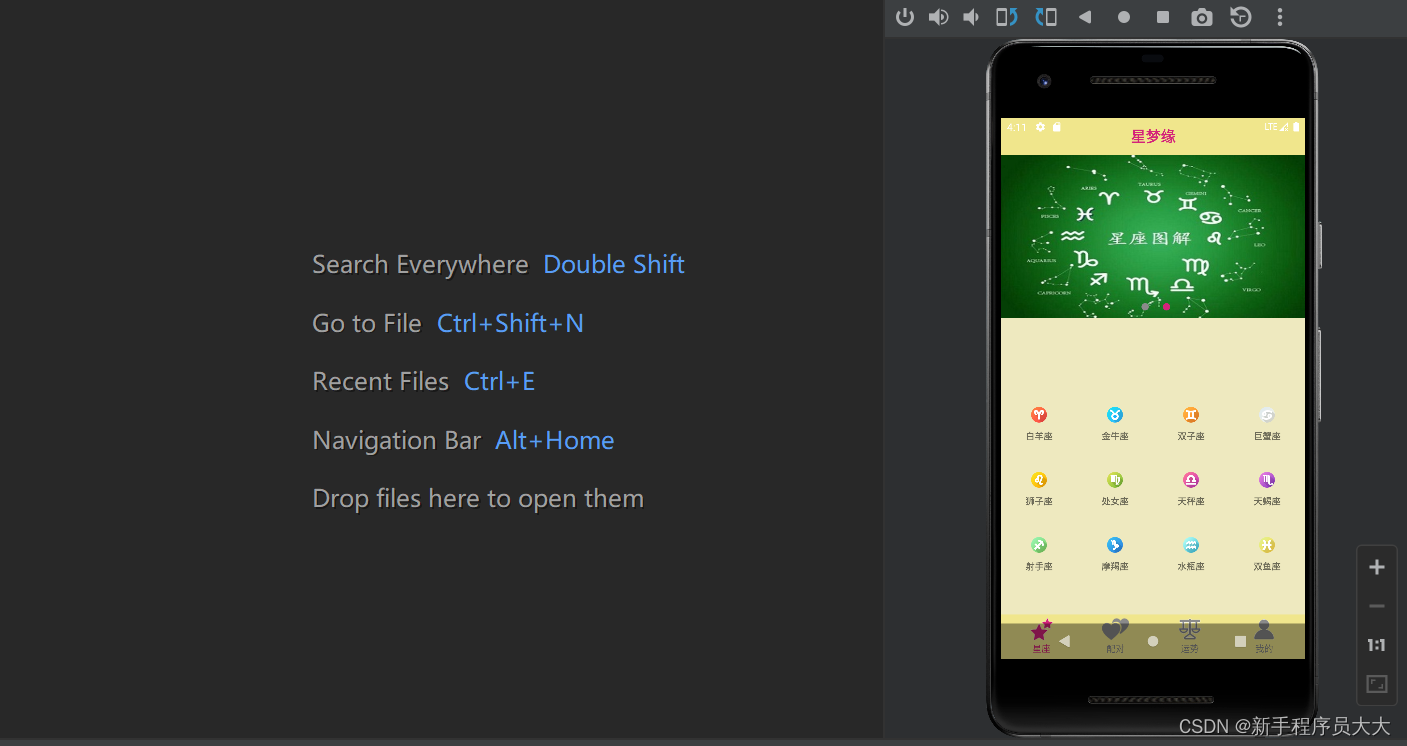
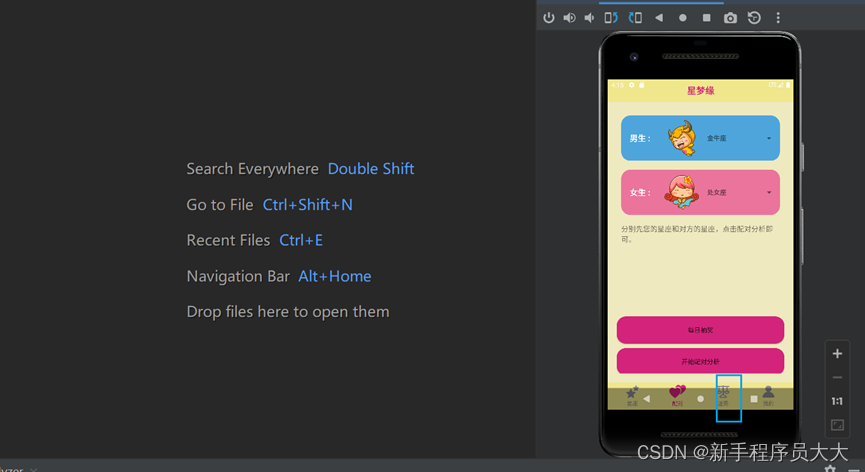
图1.1:所述←
首页星座卡看页←
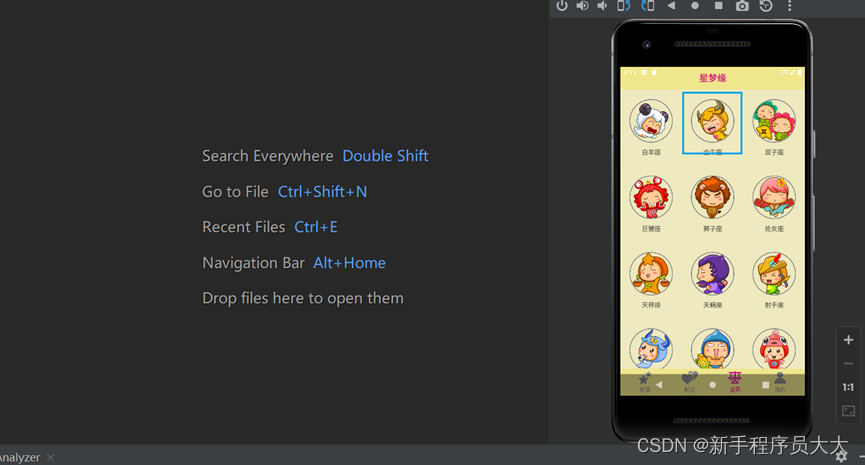
图1.2:所述←
选择金牛座,查看金牛座的详情页

图1.3:所述←
该图可以看到金牛座的性格特点,幸运号码,相匹配的金属等等信息←
**2 **星座匹配

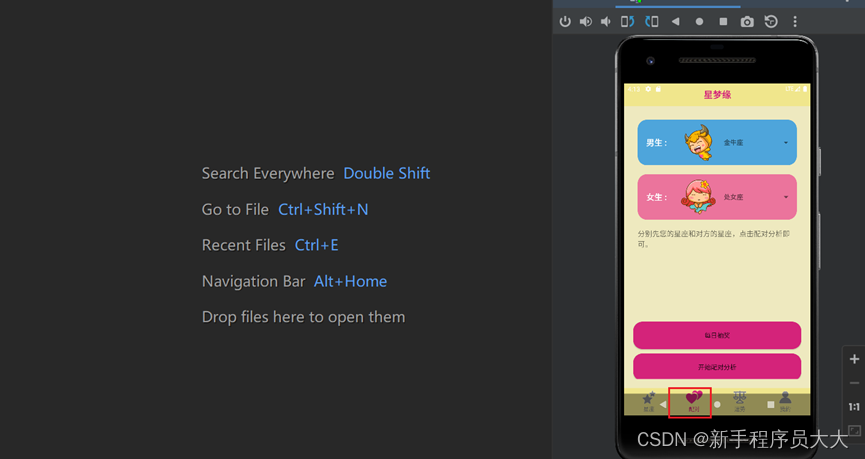
图2.1:所述
该图为星座匹配布局页

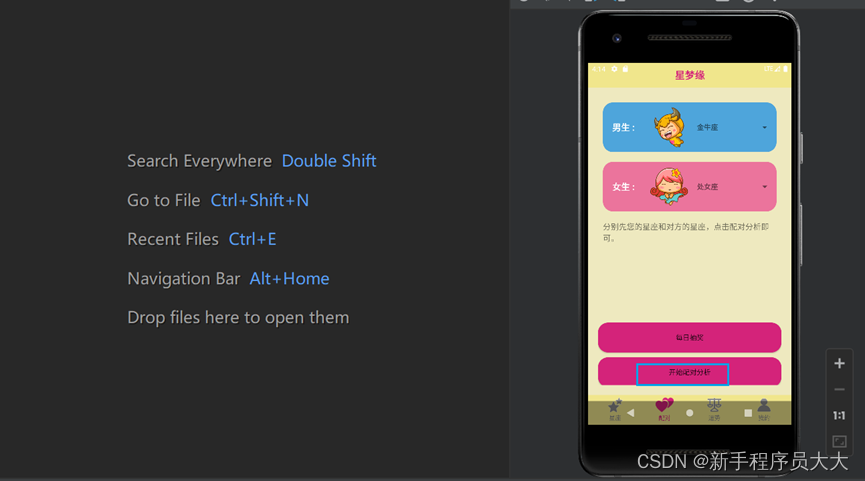
图2.2:所述←
选择好男生和女生对应的星座后,开始匹配←

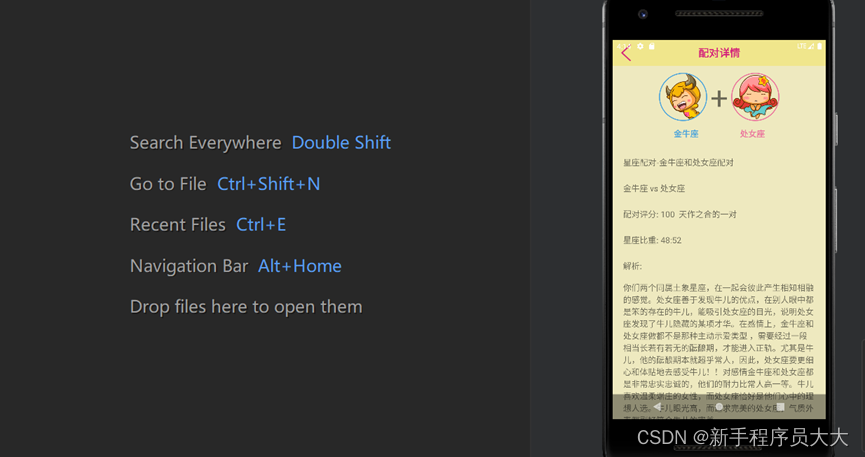
图2.3:所述←
该图:显示不同星座对应的匹配显示的匹配评分,解析等等内容,这些数据皆来自
于星座接口API←
3 查看运势

图3.1:所述
选择运势的按钮,将页面跳转到运势页

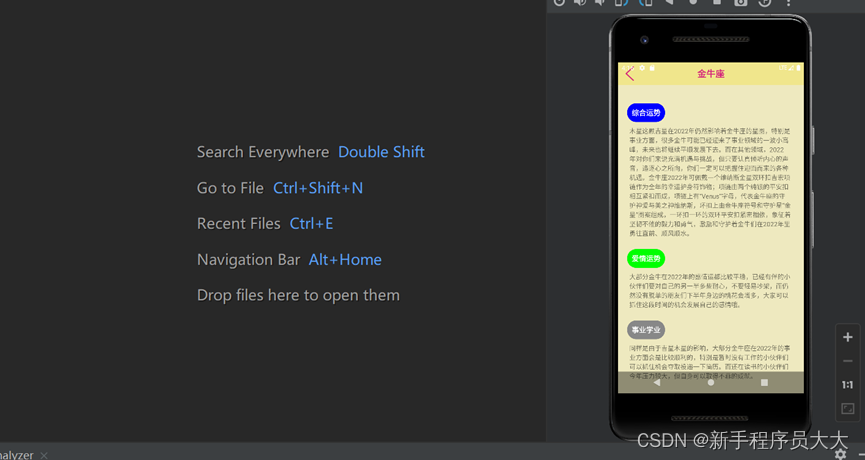
图3.2:所述←
查看金牛座,查看金牛座的运势详情页 图3.3:所述←
图3.3:所述←
查看金牛座的详情页,可以查看综合运势,爱情运势,事业学业等等<
**4 **本软件介绍

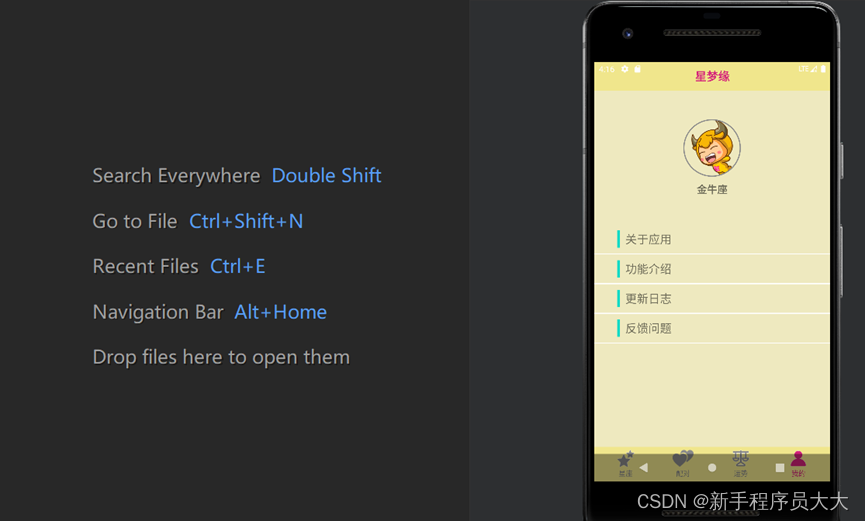
图4.1:所述←
这里是关于用户自己所属的星座和本软件的介绍←
三,核心代码
(1)首页Mactivity核心代码
package com.animee.constellation;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import android.widget.RadioGroup;
import com.animee.constellation.bean.StarBean;
import com.animee.constellation.luckfrag.LuckFragment;
import com.animee.constellation.mefrag.MeFragment;
import com.animee.constellation.parnterfrag.PartnerFragment;
import com.animee.constellation.starfrag.StarFragment;
import com.animee.constellation.utils.AssetsUtils;
import com.google.gson.Gson;
/**
* (1)创建整个布局
*/
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener {
RadioGroup mainRg;
// 声明四个按钮对应的Fragment对象
Fragment starFrag,luckFrag,partnerFrag,meFrag;
private FragmentManager manager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_01);
mainRg = findViewById(R.id.main_rg);
// 设置监听点击了哪个单选按钮
mainRg.setOnCheckedChangeListener(this);
// 加载星座相关数据 /assets/xzcontent/xzcontent.json
StarBean infoBean = loadData();
Bundle bundle = new Bundle();
bundle.putSerializable("info",infoBean);
// 创建碎片对象
starFrag = new StarFragment();
starFrag.setArguments(bundle);
luckFrag = new LuckFragment();
luckFrag.setArguments(bundle);
partnerFrag = new PartnerFragment();
partnerFrag.setArguments(bundle);
meFrag = new MeFragment();
meFrag.setArguments(bundle);
// 将四个Fragment进行动态加载,一起加载到布局当中。replace add/hide/show
addFragmentPage();
}
/* 读取assets文件夹下的xzcontent.json文件*/
private StarBean loadData() {
String json = AssetsUtils.getJsonFromAssets(this, "xzcontent/xzcontent.json");
Gson gson = new Gson();
StarBean infoBean = gson.fromJson(json, StarBean.class);
AssetsUtils.saveBitmapFromAssets(this,infoBean);
return infoBean;
}
/**
* (1)
* @des 将主页当中的碎片一起加载进入布局,有用的显示,暂时无用的隐藏
* */
private void addFragmentPage() {
// 1.创建碎片管理者对象
manager = getSupportFragmentManager();
// 2.创建碎片处理事务的对象
FragmentTransaction transaction = manager.beginTransaction();
// 3.将四个Fragment统一的添加到布局当中
transaction.add(R.id.main_layout_center,starFrag);
transaction.add(R.id.main_layout_center,partnerFrag);
transaction.add(R.id.main_layout_center,luckFrag);
transaction.add(R.id.main_layout_center,meFrag);
// 4.隐藏后面的三个
transaction.hide(partnerFrag);
transaction.hide(luckFrag);
transaction.hide(meFrag);
// 5.提交碎片改变后的事务
transaction.commit();
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
FragmentTransaction transaction = manager.beginTransaction();
switch (checkedId) {
case R.id.main_rb_star:
transaction.hide(partnerFrag);
transaction.hide(luckFrag);
transaction.hide(meFrag);
transaction.show(starFrag);
break;
case R.id.main_rb_partner:
transaction.hide(starFrag);
transaction.hide(luckFrag);
transaction.hide(meFrag);
transaction.show(partnerFrag);
break;
case R.id.main_rb_luck:
transaction.hide(starFrag);
transaction.hide(partnerFrag);
transaction.hide(meFrag);
transaction.show(luckFrag);
break;
case R.id.main_rb_me:
transaction.hide(starFrag);
transaction.hide(luckFrag);
transaction.hide(partnerFrag);
transaction.show(meFrag);
break;
}
transaction.commit();
}
}
activity_main_01.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/main_tv_title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="@string/app_name"
android:background="@color/lightyellow"
android:gravity="center"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="@color/pink"/>
<RadioGroup
android:id="@+id/main_rg"
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal"
android:background="@color/lightyellow"
android:layout_alignParentBottom="true"
android:padding="5dp">
<RadioButton
android:id="@+id/main_rb_star"
style="@style/main_rb"
android:drawableTop="@drawable/main_rb_star"
android:text="@string/label_star"
android:checked="true"/>
<RadioButton
android:id="@+id/main_rb_partner"
style="@style/main_rb"
android:text="@string/label_parnter"
android:drawableTop="@drawable/main_rb_parnter"/>
<RadioButton
android:id="@+id/main_rb_luck"
style="@style/main_rb"
android:text="@string/label_luck"
android:drawableTop="@drawable/main_rb_luck"/>
<RadioButton
android:id="@+id/main_rb_me"
style="@style/main_rb"
android:text="@string/label_me"
android:drawableTop="@drawable/main_rb_me"/>
</RadioGroup>
<!-- 中间部分使用布局进行占位,会去使用Fragment替换这块布局-->
<LinearLayout
android:id="@+id/main_layout_center"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_below="@id/main_tv_title"
android:layout_above="@id/main_rg"/>
</RelativeLayout>
(2)首页查看星座
package com.animee.constellation.starfrag;
import androidx.appcompat.app.AppCompatActivity;
import de.hdodenhof.circleimageview.CircleImageView;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.animee.constellation.R;
import com.animee.constellation.bean.StarBean;
import com.animee.constellation.utils.AssetsUtils;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/**
* (1)星座布局---调用layout页面
*/
public class StarAnalysisActivity extends AppCompatActivity implements View.OnClickListener {
TextView titleTv;
ImageView backIv;
CircleImageView iconIv;
TextView nameTv,dateTv;
ListView analysisLv;
StarBean.StarinfoBean bean;
private Map<String, Bitmap> contentlogoImgMap;
private TextView footerTv; //ListView底部布局当中需要改变的TextView
List<StarAnalysisBean>mDatas;
private AnalysisBaseAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_star_analysis_01);
// 获取上一级界面传递过来的数据
Intent intent = getIntent();
bean = (StarBean.StarinfoBean) intent.getSerializableExtra("star");
initView();
mDatas = new ArrayList<>(); //初始化显示在ListView上的数据源
adapter = new AnalysisBaseAdapter(this, mDatas);
analysisLv.setAdapter(adapter);
addDataToList();
}
/* 加载ListView当中的数据源内容*/
private void addDataToList() {
StarAnalysisBean sab1 = new StarAnalysisBean("性格特点 :", bean.getTd(), R.color.lightblue);
StarAnalysisBean sab2 = new StarAnalysisBean("掌管宫位 :", bean.getGw(), R.color.lightpink);
StarAnalysisBean sab3 = new StarAnalysisBean("显阴阳性 :", bean.getYy(), R.color.lightgreen);
StarAnalysisBean sab4 = new StarAnalysisBean("最大特征 :", bean.getTz(), R.color.purple);
StarAnalysisBean sab5 = new StarAnalysisBean("主管星球 :", bean.getZg(), R.color.orange);
StarAnalysisBean sab6 = new StarAnalysisBean("幸运颜色 :", bean.getYs(), R.color.colorAccent);
StarAnalysisBean sab7 = new StarAnalysisBean("搭配珠宝 :", bean.getZb(), R.color.colorPrimary);
StarAnalysisBean sab8 = new StarAnalysisBean("幸运号码 :", bean.getHm(), R.color.grey);
StarAnalysisBean sab9 = new StarAnalysisBean("相配金属 :", bean.getJs(), R.color.darkblue);
mDatas.add(sab1);
mDatas.add(sab2);
mDatas.add(sab3);
mDatas.add(sab4);
mDatas.add(sab5);
mDatas.add(sab6);
mDatas.add(sab7);
mDatas.add(sab8);
mDatas.add(sab9);
// 数据源发生变化,提示适配器更新
adapter.notifyDataSetChanged();
}
/* 初始化控件*/
private void initView() {
titleTv = findViewById(R.id.title_tv);
backIv = findViewById(R.id.title_iv_back);
iconIv = findViewById(R.id.staranalysis_iv);
nameTv = findViewById(R.id.staranalysis_tv_name);
dateTv = findViewById(R.id.staranalysis_tv_date);
analysisLv = findViewById(R.id.staranalysis_lv);
// 为ListView添加底部布局
View footerView = LayoutInflater.from(this).inflate(R.layout.footer_star_analysis_01, null);
analysisLv.addFooterView(footerView);
footerTv = footerView.findViewById(R.id.footerstar_tv_info);
// 将数据进行显示
titleTv.setText("星座详情");
backIv.setOnClickListener(this);
nameTv.setText(bean.getName());
dateTv.setText(bean.getDate());
contentlogoImgMap = AssetsUtils.getContentlogoImgMap();
Bitmap bitmap = contentlogoImgMap.get(bean.getLogoname());
iconIv.setImageBitmap(bitmap);
footerTv.setText(bean.getInfo());
}
@Override
public void onClick(View v) {
finish();
}
}
activity_info_list_02.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/bgyellow"
tools:context=".starfrag.StarAnalysisActivity">
<include layout="@layout/title_layout_01"/>
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/staranalysis_iv"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="40dp"
android:layout_gravity="center"
app:civ_border_color="@color/lightpink"
app:civ_border_width="2dp"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/staranalysis_tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="10dp"
android:textSize="16sp"
android:textStyle="bold"
android:text="白羊座"/>
<TextView
android:id="@+id/staranalysis_tv_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="10dp"
android:textSize="16sp"
android:textStyle="bold"
android:text="3月21日--4月19日"
android:background="@color/lightpink"
android:textColor="@color/white"/>
<ListView
android:id="@+id/staranalysis_lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="20dp"
android:divider="@null"
android:dividerHeight="0dp"
android:scrollbars="none"/>
</LinearLayout>
(3)星座的匹配
package com.animee.constellation.parnterfrag;
import androidx.appcompat.app.AppCompatActivity;
import de.hdodenhof.circleimageview.CircleImageView;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import com.animee.constellation.R;
import com.animee.constellation.utils.AssetsUtils;
import com.animee.constellation.utils.LoadDataAsyncTask;
import com.animee.constellation.utils.URLContent;
import com.google.gson.Gson;
import java.util.Map;
/**
* (2)星座配对---调用layout
*/
public class ParnterAnalysisActivity extends AppCompatActivity implements LoadDataAsyncTask.OnGetNetDataListener, View.OnClickListener {
TextView manTv,womanTv,pdTv,vsTv,pfTv,bzTv,jxTv,zyTv,titleTv;
CircleImageView manIv,womanIv;
ImageView backIv;
private String man_name;
private String man_logoname;
private String woman_name;
private String woman_logoname;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_parnter_analysis_02);
initView();
// 接收上一个页面传递的数值
getLastData();
// 获取网络路径地址
String parnterURL = URLContent.getParnterURL(man_name, woman_name);
// 加载网络数据
// 1.创造自定义的异步任务的对象
LoadDataAsyncTask task = new LoadDataAsyncTask(this, this, true);
// 2.执行异步任务
task.execute(parnterURL);
}
@Override
public void onSuccess(String json) {
// 解析数据
if (!TextUtils.isEmpty(json)) {
ParnterAnalysisBean analysisBean = new Gson().fromJson(json, ParnterAnalysisBean.class);
ParnterAnalysisBean.ResultBean resultBean = analysisBean.getResult();
pfTv.setText("配对评分: "+resultBean.getZhishu()+" "+resultBean.getJieguo());
bzTv.setText("星座比重: "+resultBean.getBizhong());
jxTv.setText("解析:\n\n"+resultBean.getLianai());
zyTv.setText("注意事项:\n\n"+resultBean.getZhuyi());
}
}
private void getLastData() {
Intent intent = getIntent();
man_name = intent.getStringExtra("man_name");
man_logoname = intent.getStringExtra("man_logoname");
woman_name = intent.getStringExtra("woman_name");
woman_logoname = intent.getStringExtra("woman_logoname");
// 设置能够显示的控件的信息
Map<String, Bitmap> contentlogoImgMap =
AssetsUtils.getContentlogoImgMap();
Bitmap manBitmap = contentlogoImgMap.get(man_logoname);
manIv.setImageBitmap(manBitmap);
Bitmap womanBitmap = contentlogoImgMap.get(woman_logoname);
womanIv.setImageBitmap(womanBitmap);
manTv.setText(man_name);
womanTv.setText(woman_name);
pdTv.setText("星座配对-"+man_name+"和"+woman_name+"配对");
vsTv.setText(man_name+" vs "+woman_name);
}
private void initView() {
manIv = findViewById(R.id.parnteranalysis_iv_man);
womanIv = findViewById(R.id.parnteranalysis_iv_woman);
backIv = findViewById(R.id.title_iv_back);
manTv = findViewById(R.id.parnteranalysis_tv_man);
womanTv = findViewById(R.id.parnteranalysis_tv_woman);
pdTv = findViewById(R.id.parnteranalysis_tv_pd);
vsTv = findViewById(R.id.parnteranalysis_tv_vs);
pfTv = findViewById(R.id.parnteranalysis_tv_pf);
bzTv = findViewById(R.id.parnteranalysis_tv_bz);
jxTv= findViewById(R.id.parnteranalysis_tv_jx);
zyTv = findViewById(R.id.parnteranalysis_tv_zy);
titleTv = findViewById(R.id.title_tv);
backIv.setOnClickListener(this);
titleTv.setText("配对详情");
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.title_iv_back:
finish();
break;
}
}
}
fragment_partner_02.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
android:background="@color/bgyellow"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal"
android:layout_margin="10dp"
android:background="@drawable/parnter_man">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="@string/man"
android:textSize="18sp"
android:textStyle="bold"
android:gravity="center"
android:textColor="@color/white"/>
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="10dp"
android:id="@+id/parnterfrag_iv_man"/>
<Spinner
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:layout_gravity="center_vertical"
android:id="@+id/parnterfrag_sp_man"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal"
android:layout_margin="10dp"
android:background="@drawable/parnter_woman">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="@string/woman"
android:textSize="18sp"
android:textStyle="bold"
android:gravity="center"
android:textColor="@color/white"/>
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="10dp"
android:id="@+id/parnterfrag_iv_woman"/>
<Spinner
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:layout_gravity="center_vertical"
android:id="@+id/parnterfrag_sp_woman"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:textSize="16sp"
android:text="@string/parnter_info"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="@string/parnter_btn_prize"
android:layout_gravity="center"
android:layout_marginTop="150dp"
android:background="@drawable/dock"
android:id="@+id/parnterfrag_btn_prize"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="@string/parnter_btn_analysis"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:background="@drawable/dock"
android:id="@+id/parnterfrag_btn_analysis"/>
</LinearLayout>
(4)查看运势
package com.animee.constellation.luckfrag;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.animee.constellation.R;
import com.animee.constellation.utils.LoadDataAsyncTask;
import com.animee.constellation.utils.URLContent;
import com.google.gson.Gson;
import java.util.ArrayList;
import java.util.List;
/**
* (3)星座运势---调用layout
*/
public class LuckAnalysisActivity extends AppCompatActivity implements View.OnClickListener,LoadDataAsyncTask.OnGetNetDataListener {
ListView luckLv;
TextView nameTv;
ImageView backIv;
List<LuckItemBean>mDatas;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_luck_analysis_03);
Intent intent = getIntent();
String name = intent.getStringExtra("name"); //获取上一级界面传递的星座名词
// 获取网址
String luckURL = URLContent.getLuckURL(name);
initView(name);
mDatas = new ArrayList<>();
// 获取网络请求
LoadDataAsyncTask task = new LoadDataAsyncTask(this, this, true);
task.execute(luckURL);
}
private void initView(String name) {
// 查找控件
luckLv = findViewById(R.id.luckanalysis_lv);
nameTv = findViewById(R.id.title_tv);
backIv = findViewById(R.id.title_iv_back);
nameTv.setText(name);
backIv.setOnClickListener(this);
}
// 获取网络数据成功时会回调的方法
@Override
public void onSuccess(String json) {
if (!TextUtils.isEmpty(json)) {
// 数据的解析
LuckBean luckBean = new Gson().fromJson(json, LuckBean.class);
// 为了显示在ListView上,重新整理数据,整理成集合的形式
addDataToList(luckBean);
// 设置适配器
LuckAnalysisAdapter adapter = new LuckAnalysisAdapter(this, mDatas);
luckLv.setAdapter(adapter);
}
}
/* 整理数据到集合当中*/
private void addDataToList(LuckBean luckBean) {
LuckItemBean lib1 = new LuckItemBean("综合运势",luckBean.getMima().getText().get(0), Color.BLUE);
LuckItemBean lib2 = new LuckItemBean("爱情运势",luckBean.getLove().get(0),Color.GREEN);
LuckItemBean lib3 = new LuckItemBean("事业学业",luckBean.getCareer().get(0),Color.GRAY);
LuckItemBean lib4 = new LuckItemBean("健康运势",luckBean.getHealth().get(0),Color.RED);
LuckItemBean lib5 = new LuckItemBean("财富运势",luckBean.getFinance().get(0),Color.BLACK);
mDatas.add(lib1);
mDatas.add(lib2);
mDatas.add(lib3);
mDatas.add(lib4);
mDatas.add(lib5);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.title_iv_back:
finish();
break;
}
}
}
activity_luck_analysis_03.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/bgyellow">
<include layout="@layout/title_layout_01"/>
<ListView
android:id="@+id/luckanalysis_lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null"
android:dividerHeight="0dp"
android:scrollbars="none"
android:layout_margin="20dp"/>
</LinearLayout>
(5)本软件介绍
package com.animee.constellation.mefrag;
import android.app.Dialog;
import android.content.Context;
import android.content.SharedPreferences;
import android.graphics.Bitmap;
import android.os.Bundle;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import de.hdodenhof.circleimageview.CircleImageView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.TextView;
import com.animee.constellation.R;
import com.animee.constellation.bean.StarBean;
import com.animee.constellation.luckfrag.LuckBaseAdapter;
import com.animee.constellation.utils.AssetsUtils;
import java.util.List;
import java.util.Map;
/**
* (4)我自己的版本-----调用layuout
* A simple {@link Fragment} subclass.
*/
public class MeFragment extends Fragment implements View.OnClickListener {
CircleImageView iconIv;
TextView nameTv;
private Map<String, Bitmap> imgMap;
private List<StarBean.StarinfoBean> mDatas;
private SharedPreferences star_pref;
// 保存选择的星座位置
int selectPos = 0;
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 获取activity传递的数据
Bundle bundle = getArguments();
StarBean infoBean = (StarBean) bundle.getSerializable("info");
mDatas = infoBean.getStarinfo();
star_pref = getContext().getSharedPreferences("star_pref", Context.MODE_PRIVATE);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_me_04, container, false);
iconIv = view.findViewById(R.id.mefrag_iv);
nameTv = view.findViewById(R.id.mefrag_tv_name);
iconIv.setOnClickListener(this);
// 进行初始化设置
imgMap = AssetsUtils.getContentlogoImgMap();
// 读取共享参数当中保存的星座名称和logo名称
String name = star_pref.getString("name", "白羊座");
String logoname = star_pref.getString("logoname", "baiyang");
Bitmap bitmap = imgMap.get(logoname);
iconIv.setImageBitmap(bitmap);
nameTv.setText(name);
return view;
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.mefrag_iv:
showDialog();
break;
}
}
/**
* (4)显示自己的星座
*/
private void showDialog() {
final Dialog dialog = new Dialog(getContext());
View dialogView = LayoutInflater.from(getContext()).inflate(R.layout.me_dialog_04,null);
dialog.setContentView(dialogView);
dialog.setTitle("请选择您的星座:");
GridView dialogGv = dialogView.findViewById(R.id.mefrag_dialog_gv);
// 设置适配器
LuckBaseAdapter adapter = new LuckBaseAdapter(getContext(),mDatas);
dialogGv.setAdapter(adapter);
// 设置能否被取消
dialog.setCancelable(true);
// 设置点击弹出框的外部,可以取消弹出框
dialog.setCanceledOnTouchOutside(true);
// 设置gridview每一项的点击事件
dialogGv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
StarBean.StarinfoBean bean = mDatas.get(position);
String name = bean.getName();
String logoname = bean.getLogoname();
nameTv.setText(name);
Bitmap bitmap = imgMap.get(logoname);
iconIv.setImageBitmap(bitmap);
selectPos = position; //保存选择的位置
dialog.cancel();
}
});
dialog.show();
}
@Override
public void onPause() {
super.onPause();
StarBean.StarinfoBean bean = mDatas.get(selectPos);
String name = bean.getName();
String logoname = bean.getLogoname();
SharedPreferences.Editor editor = star_pref.edit(); // 获取向共享参数中写入数据的对象
editor.putString("name",name);
editor.putString("logoname",logoname);
editor.commit();
}
}
fragment_me_04.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/bgyellow"
android:orientation="vertical">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/mefrag_iv"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="50dp"
app:civ_border_width="2dp"
app:civ_border_color="@color/grey"/>
<TextView
android:id="@+id/mefrag_tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="白羊座"
android:textSize="18sp"
android:textStyle="bold"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="50dp"
android:layout_marginTop="10dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<View
android:layout_width="4dp"
android:layout_height="30dp"
android:layout_gravity="center_vertical"
android:background="@color/colorAccent"
android:layout_marginLeft="40dp"
android:layout_marginRight="10dp"/>
<TextView
android:id="@+id/mefrag_tv_about"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/about_app"
android:textSize="20sp"
android:gravity="center|left"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@color/white"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<View
android:layout_width="4dp"
android:layout_height="30dp"
android:layout_gravity="center_vertical"
android:background="@color/colorAccent"
android:layout_marginLeft="40dp"
android:layout_marginRight="10dp"/>
<TextView
android:id="@+id/mefrag_tv_function"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/function"
android:textSize="20sp"
android:gravity="center|left"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@color/white"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<View
android:layout_width="4dp"
android:layout_height="30dp"
android:layout_gravity="center_vertical"
android:background="@color/colorAccent"
android:layout_marginLeft="40dp"
android:layout_marginRight="10dp"/>
<TextView
android:id="@+id/mefrag_tv_update"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/update"
android:textSize="20sp"
android:gravity="center|left"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@color/white"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<View
android:layout_width="4dp"
android:layout_height="30dp"
android:layout_gravity="center_vertical"
android:background="@color/colorAccent"
android:layout_marginLeft="40dp"
android:layout_marginRight="10dp"/>
<TextView
android:id="@+id/mefrag_tv_feedback"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/feedback"
android:textSize="20sp"
android:gravity="center|left"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@color/white"/>
</LinearLayout>
四,项目源码
项目源码:放在评论区里
版权归原作者 新手程序员大大 所有, 如有侵权,请联系我们删除。