webdriver 官方文档:https://www.seleniumhq.org/docs/03_webdriver.jsp
selenium官网:https://www.seleniumhq.org/
selenium 国内网站:http://www.selenium.org.cn/
背景
Web自动化测现状
属于E2E测试
过去通过点点点
好的测试,还需要记录、调试网页的细节

一、selenium4.x环境搭建
一键搭建
pip3 install webdriver-helper
有建议要 1.0.1 版本的,但本人按上面的是可以正常使用(看个人情况)
pip3 install webdriver-helper==1.0.1
安装后自动的完成:
查看浏览器的版本号
查询操作系统的类型
根据1和2选择浏览器驱动版本
下载浏览器区别,放在指定的目录
检查是否搭建好
from webdriver_helper import get_webdriver
driver = get_webdriver() # 启动浏览器
driver.get("https://baidu.com") # 控制浏览器
driver.quit() # 关闭浏览器
二、元素定位
Selenium 提供了8个元素定位的API,可以分为三种:
a标签定位策略
属性定位策略
通用定位策略

使用方法是一样
driver.find_element(By.ID, 'btn')
find_element 用来定位单个元素
find_elements 用来定位多个元素
*1. a***标签定位策略 **
LINK_TEXT :精确匹配
PARTIAL_LINK_TEXT :模糊匹配

driver.get("https://www.dangdang.com/") # 控制浏览器
# el = driver.find_element(By.LINK_TEXT, "登录") # 定位元素
el = driver.find_element(By.PARTIAL_LINK_TEXT, "登") # 定位元素
print(el.tag_name, el.text) # 打印元素的信息
2. 属性定位策略
ID
NAME
TAG_NAME
CLASS_NAME
都属于元素的属性
搜索框

el = driver.find_element(By.TAG_NAME, "input")
print(el.tag_name, el.text) # 打印元素的信息
el = driver.find_element(By.ID, "key_S")
print(el.tag_name, el.text) # 打印元素的信息
el = driver.find_element(By.NAME, "key")
print(el.tag_name, el.text) # 打印元素的信息
3. 通用定位策略
CSS:CSS语法,不够直观
XPath :直观的层级结构
对于大部分的定位策略,其底层,是使用CSS或者XPath实现
重点XPath
XPath 是一种查询语言,支持逻辑表达式和函数
可以实现复杂元素的动态定位
可以用于App自动化测试的定位
层级直观
//*[@id="key_S"]
/html/body/div[2]/div[3]/div/div[2]/form/input[1]
/html/body/div/../form
**三、xpath **语法详解
1. xpath层级
- / (开头) 根路径
- // 任一级
- //div , 任意路径下的div元素
- / (中间) 下一级
- //div/p 任意路径下的div下的p
- //div//p任意路径下的div下的任意层级下的p
- . 当前节点(同级)
- .. 上一级
- [n] 序号 表示同级元素的序号
- @ 属性
//input[@name="key"]
例子-登录页面:通过 a定位 b, b是 a的两个上级的下级(父子兄弟)

//input[@type="password"]/../..//input
验证:如何验证 xpath是否正确-CSDN博客

*2. xpath***的函数 **
函数是XPath另一个魅力,常用函数:
- text : 精确匹配
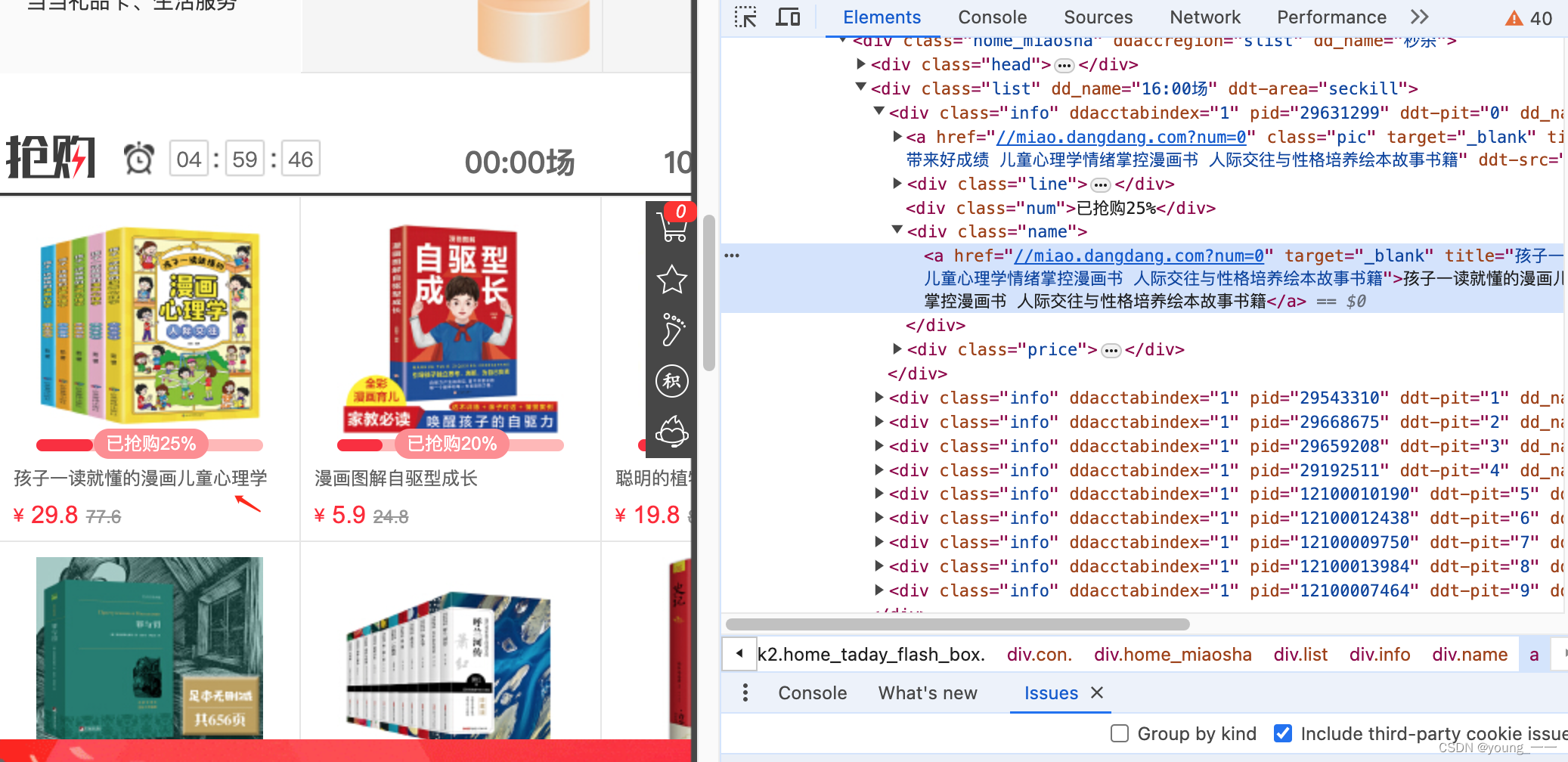
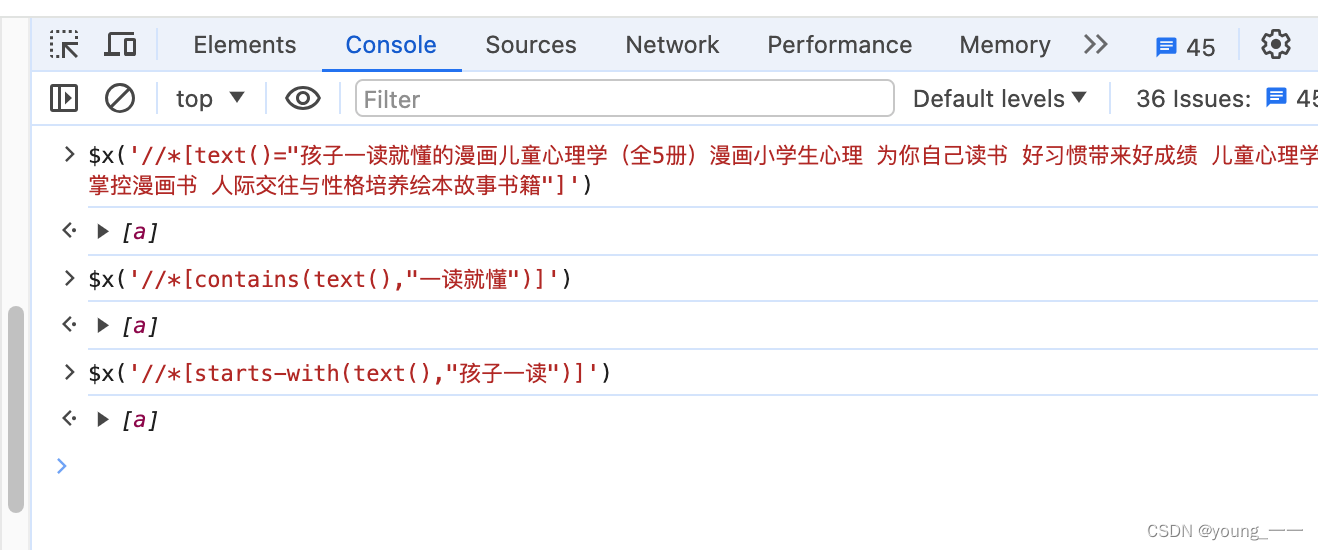
$x("//*[text()='孩子一读就懂的漫画儿童心理学(全5册)漫画小学生心理 为你自己读书 好习惯带来好成绩 儿童心理学情绪掌控漫画书 人际交往与性格培养绘本故事书籍']")
- contains :模糊匹配
$x('//*[contains(text(),"一读就懂")]')
- starts-with:开头一致
$x('//*[starts-with(text(),"孩子一读")]')


四、CSS定位详解
HTML
<div class="search-group">
<input
id="search-input"
name="wd"
type="text"
placeholder="其实搜索很简单!"
value=""
autocomplete="off">
<button
type="submit
id="ai-topsearch
class=submit am-btn">
<i class="am-icon-search"></i>
<span>搜索</span>
</button>
</div>
Selenium框架官方推荐使用css,因为其定位率高于Xpath。
根据CSS选择器语法和元素属性的标识性,进行定位,其中常用的选择器语法有4种
1. ID选择器
使用**#符号后跟元素的ID**名称来定位元素。
# 例如:CSS根据ID定位button元素语法为:button#my-element。
element = driver.find_element(By.CSS_SELECTOR, "button#ai-topsearch")
2. 类选择器
使用**.符号后跟元素的类名**称来定位元素。例如:button.submit am-btn,如果名称如“submit am-bin"包含空格,那么意味着该button同时包含①submit和②am-btn两个类,需要使用.号分隔,即.submit.am-btn。
# 例如:CSS根据类定位button元素语法为:button.submit.am-btnt。
element = driver.find_element(By.CSS_SELECTOR, "button.submit.am-btn")
3. 属性选择器
使用元素的属性来进行定位,ID和类是特殊的属性。例如:**input[type="text"] **
# CSS根据属性定位input元素
search_box = driver.find_element(By.CSS_SELECTOR, "input[type='text']")
模糊查询
★★★CSS模糊查询★★★
- **[属性^='开头的字母'] **# 获取指定属性以指定字母开头的元素
- **[属性$='结束的字母'] **# 获取指定属性以指定字母结束的元素
- **[属性*='包含的字母'] **# 获取指定属性包含指定字母的元素
# 语法1:[属性^='开头的字母'] # 获取指定属性以指定字母开头的元素
search_box = driver.find_element(By.CSS_SELECTOR, "[class^='s_i']").send_keys('CSDN')
# 语法2:[属性$='结束的字母'] # 获取指定属性以指定字母结束的元素
search_box = driver.find_element(By.CSS_SELECTOR, "[class$='pt']").send_keys('CSDN')
# 语法3:[属性*='包含的字母'] # 获取指定属性包含指定字母的元素
search_box = driver.find_element(By.CSS_SELECTOR, "[autocomplete*='f']").send_keys('CSDN')
sleep(3)
# 关闭网页
driver.quit()
4. 组合选择器
使用一组多个属性同时定位元素,使用方法如下:
# CSS根据一组属性定位button元素
input_elem = driver.find_element(By.CSS_SELECTOR, "input#search-input[name='wd'][type='text'][placeholder='其实搜索很简单!'][autocomplete='off']")
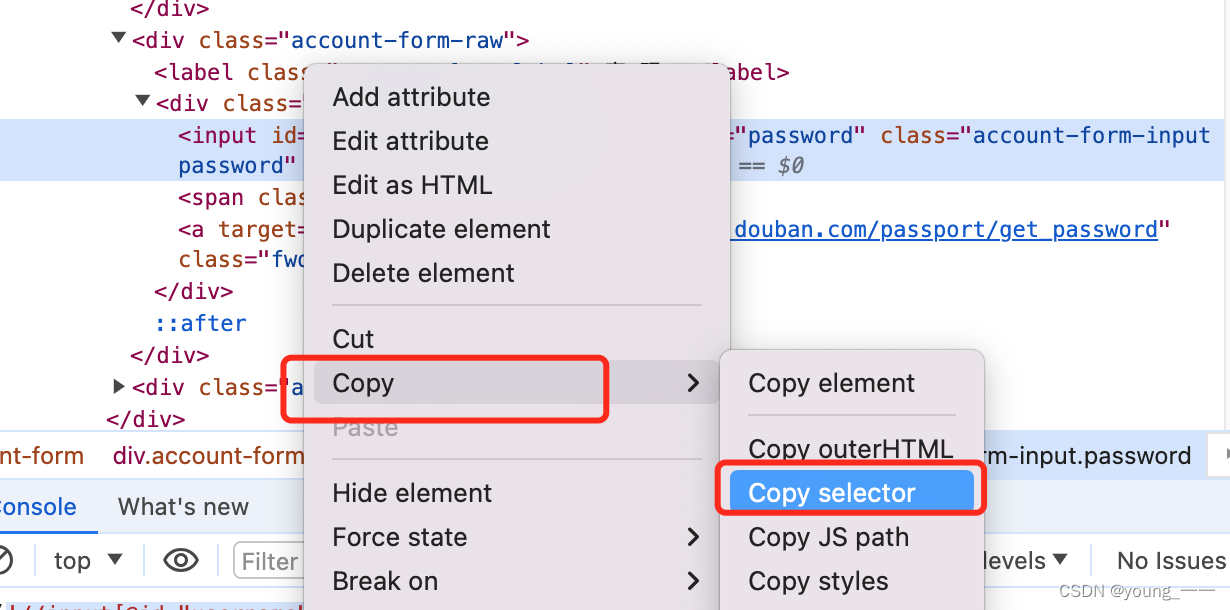
* 自动生成css路径的方法

五、复杂元素的定位和调试
按照以下几个步骤进行排查:
- 定位表达式写对了吗?
检查
- 元素出现了吗?
- 等待
- 元素是否在iframe中?
- 切换
元素在iframe中,就会看到,但是定位失败
解决办法: 定位iframe + 切换iframe
代码:
el = driver.find_element(By.ID, "***") # 定位
driver.switch_to.frame(el) # 切换 iframe
版权归原作者 young_一一 所有, 如有侵权,请联系我们删除。