正常情况下,刚创建的项目在执行npm run dev命令后不会自动打开浏览器,为了方便可以设置项目启动自动打开浏览器。
项目启动自动打开浏览器
方法一:
在package.json文件夹下在dev和build命令后面添加--open,重新执行npm run dev命令即可
"scripts": {
"dev": "vite --open",
"build": "vite build --open",
"preview": "vite preview"
},
方法二:
在vite.config.js文件中配置server
export default defineConfig({
plugins: [vue()],
server: {
host: '127.0.0.1',
port: '8888',
open: true,
https: false
},
})
server配置的说明
server: {
host: '127.0.0.1',// 指定服务器应该监听哪个 IP 地址
port: '8888', // 指定开发服务器端口
strictPort: false, // 设为 true 时若端口已被占用则会直接退出,而不是尝试下一个可用端口
open: true, // 开发服务器启动时,自动在浏览器中打开应用程序
https: false // 是否开启 https
},
ps:关于proxy的配置后面会单独进行说明。
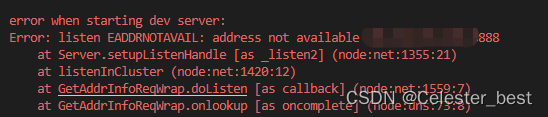
配置server时的报错
1、Error: getaddrinfo ENOTFOUNDlocalhost.my.com
at GetAddrInfoReqWrap.onlookup [as oncomplete] (node:dns:71:26)
或者是报如下错误:

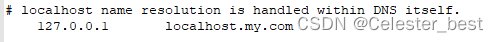
可以修改hhosts文件,hosts文件的位置:C:\Windows\System32\drivers\etc
可以在hosts文件中配置要访问的名称

然后运行项目之后host名称就会修改为配置的名称

vue2项目启动自动打开浏览器的配置
vue2项目需要在config文件夹下进行设置,设置方法如下:
autoOpenBrowser: true

版权归原作者 Celester_best 所有, 如有侵权,请联系我们删除。