1 数据绑定
Vue中有两种数据绑定方式:
1 单向绑定(v-bind):数据只能从data流向页面。
2 双向绑定(v-modle):数据不仅能从data流向页面,还能从页面流向data
** 注意:**
1双向绑定一般都应用在表单项元素上(如:input、select)
2.v-modle: value可以简写v-modle,因为v-modle默认收集的就是value值
2 绑定方式
2.1 单向绑定
<body>
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name">
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时提示
new Vue({
el:'#root',
data:{
name:'你是老六'
}
})
</script>
</body>
右键打开:
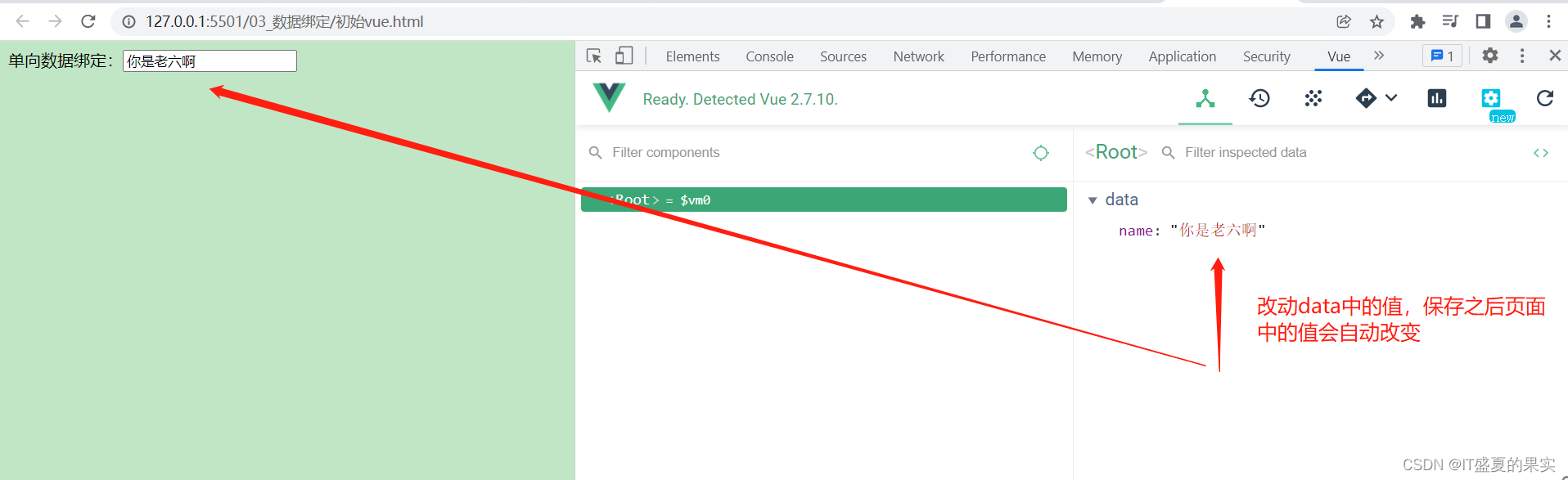
改变data中的值,保存之后页面中的值会自动改变

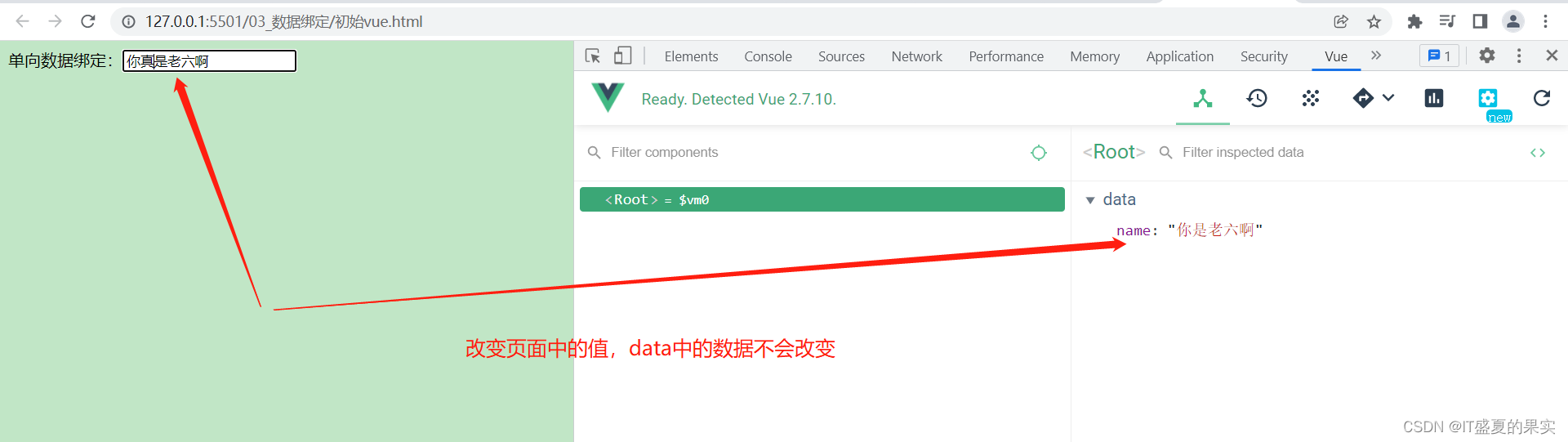
改变页面中的值,data中的数据不会改变。
所以: 单向绑定(v-bind):数据只能从data流向页面。
2.2 双向绑定
页面中的值改变,data中的数据也改变

所以:双向绑定(v-modle):数据不仅能从data流向页面,还能从页面流向data
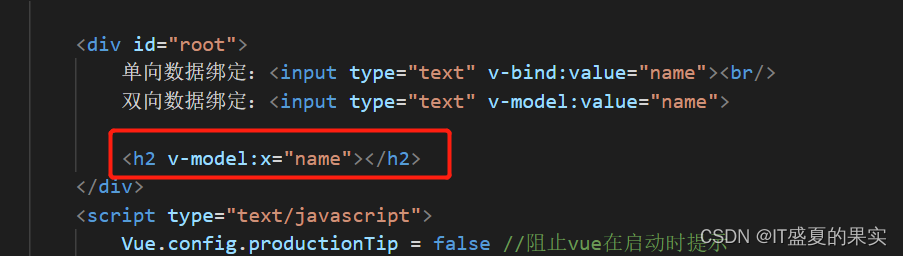
注意:v-model在什么地方都可以用吗?
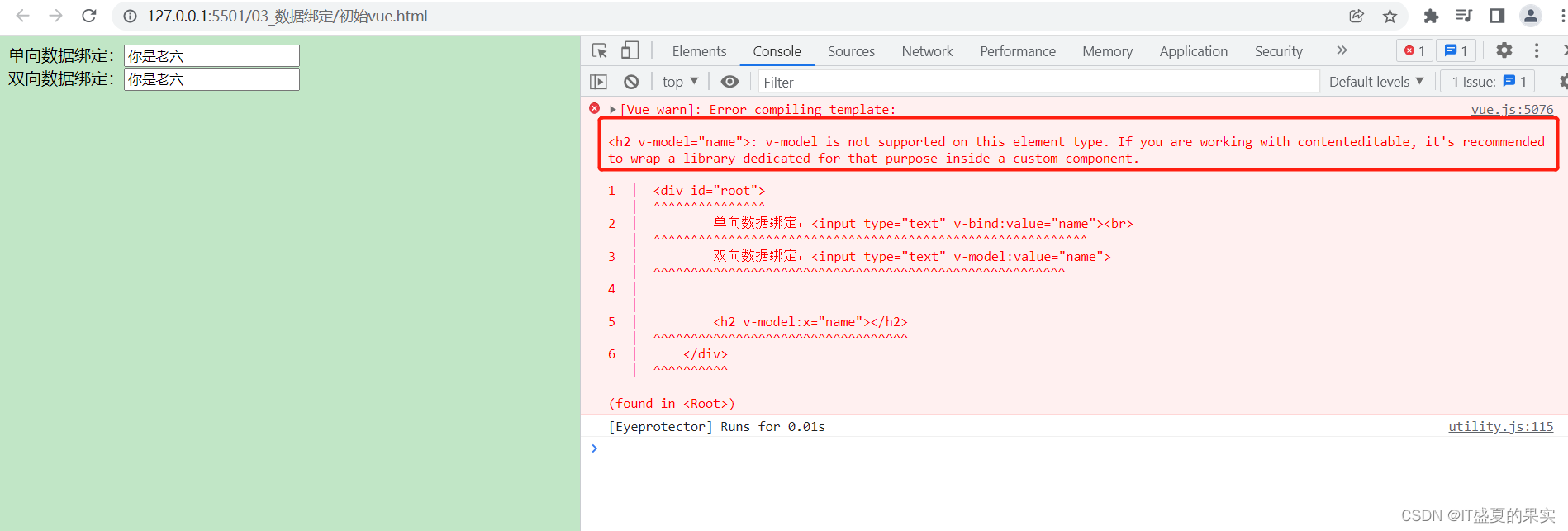
在h2标签中用上双向绑定


所以:v-model只能应用在表单类元素上
注意:
<!-- 复杂些法 -->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"> -->
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name">
版权归原作者 想养一只萨摩耶~ 所有, 如有侵权,请联系我们删除。