Element UI样式修改之NavMenu导航菜单
一、成果展示
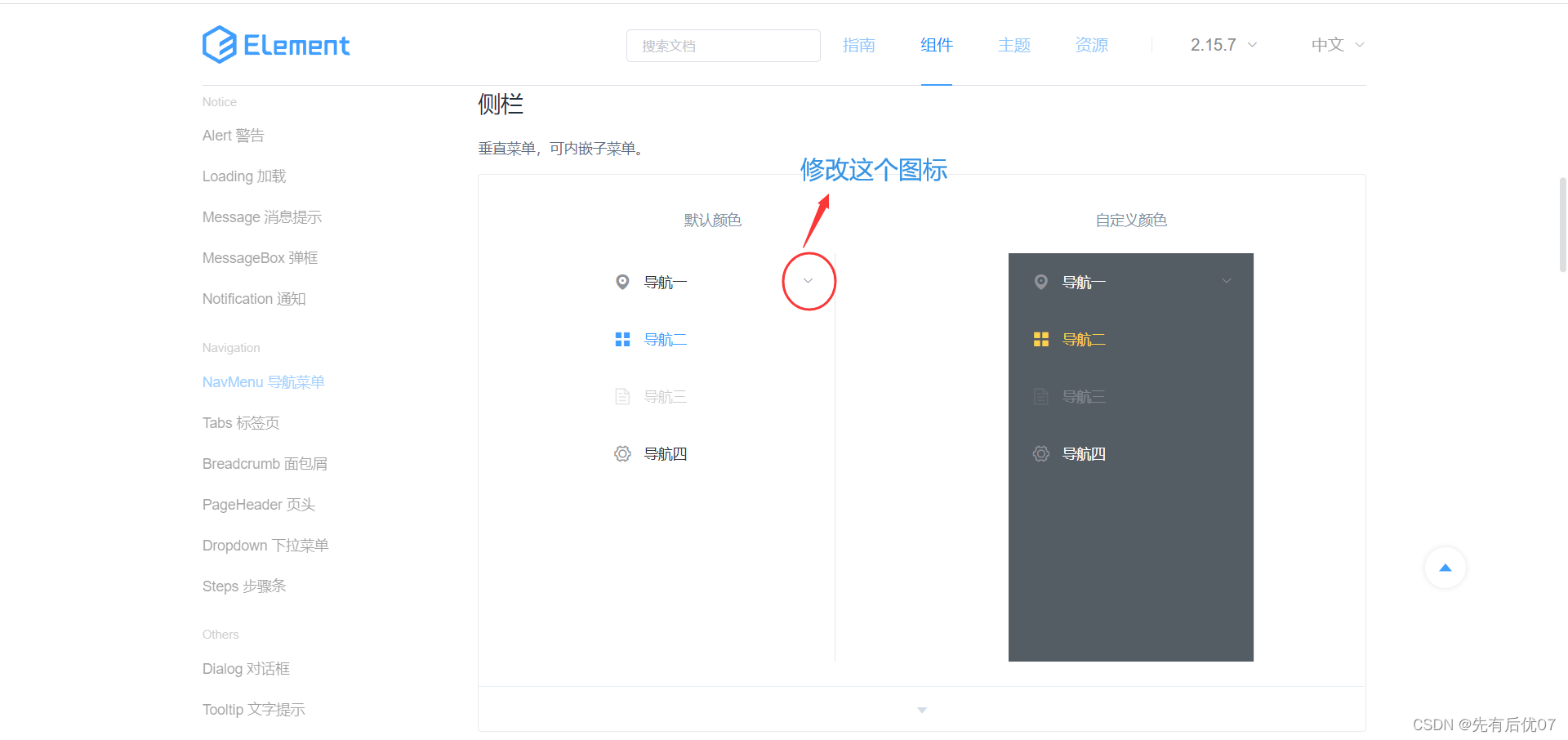
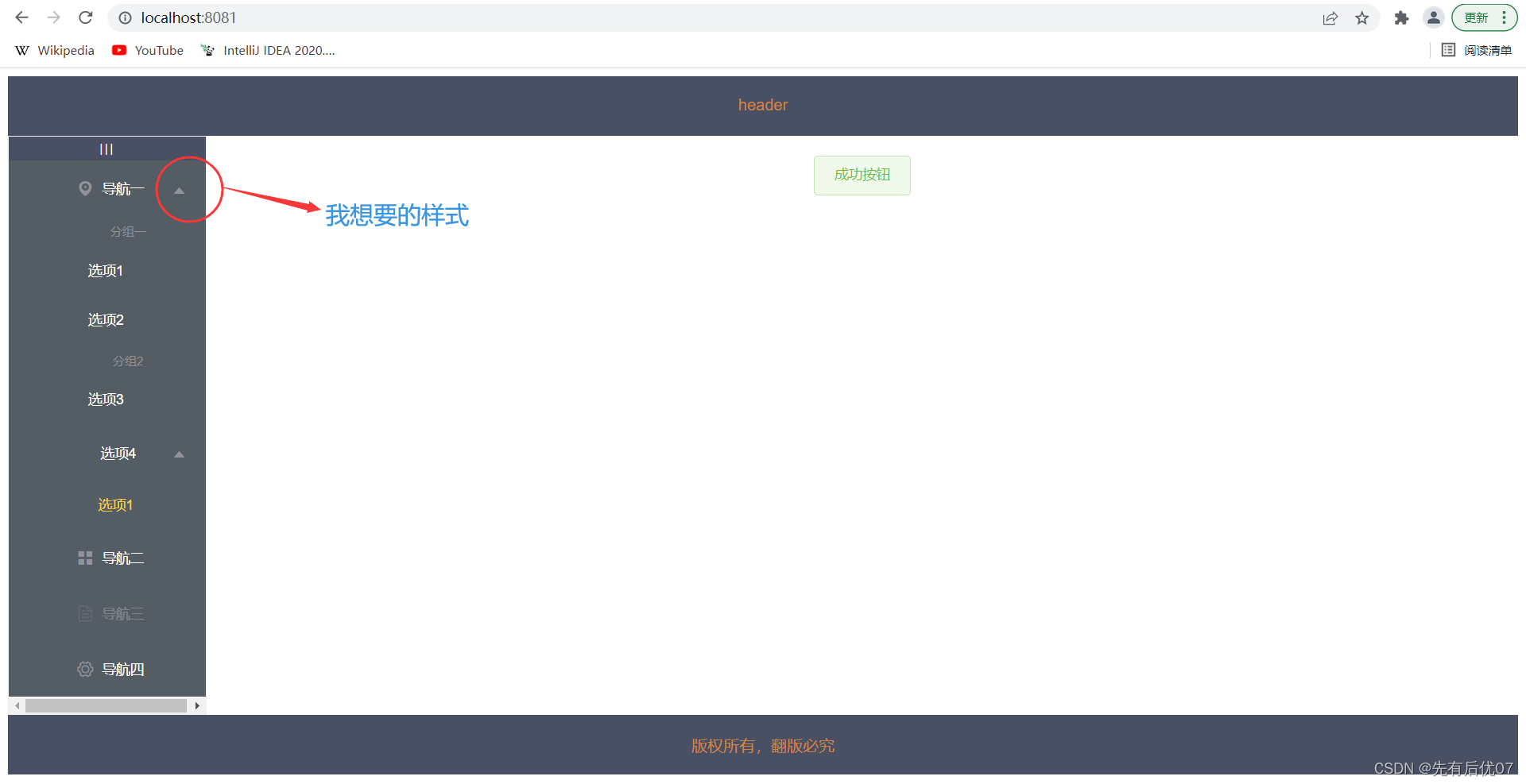
Element UI官网给出的例子如图一,我想要改变导航栏文字右边的三角图标成图二的样式:

图一

图二
二、步骤
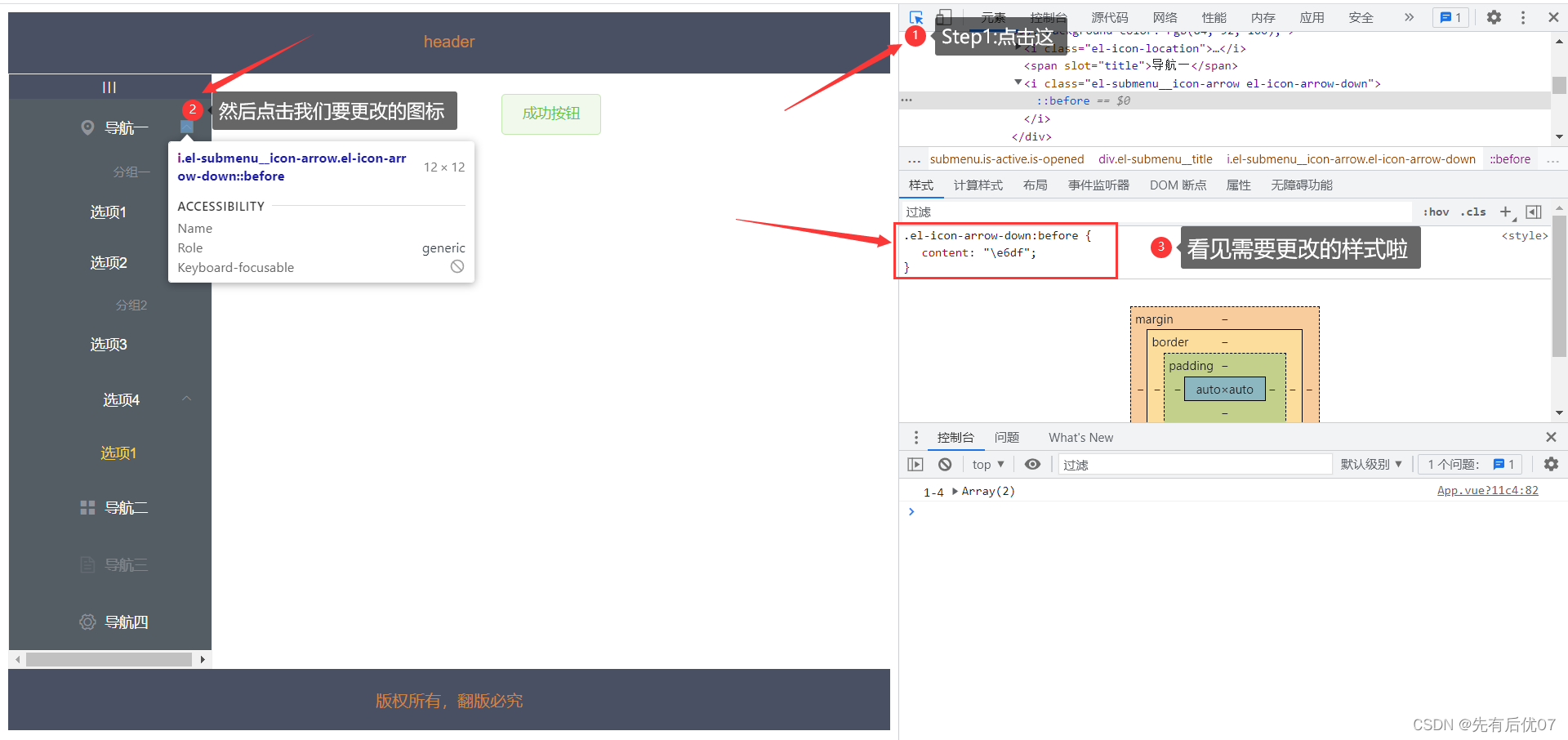
- 首先将官网的例子复制到你的项目里面去,运行起来,鼠标右击选择检查:

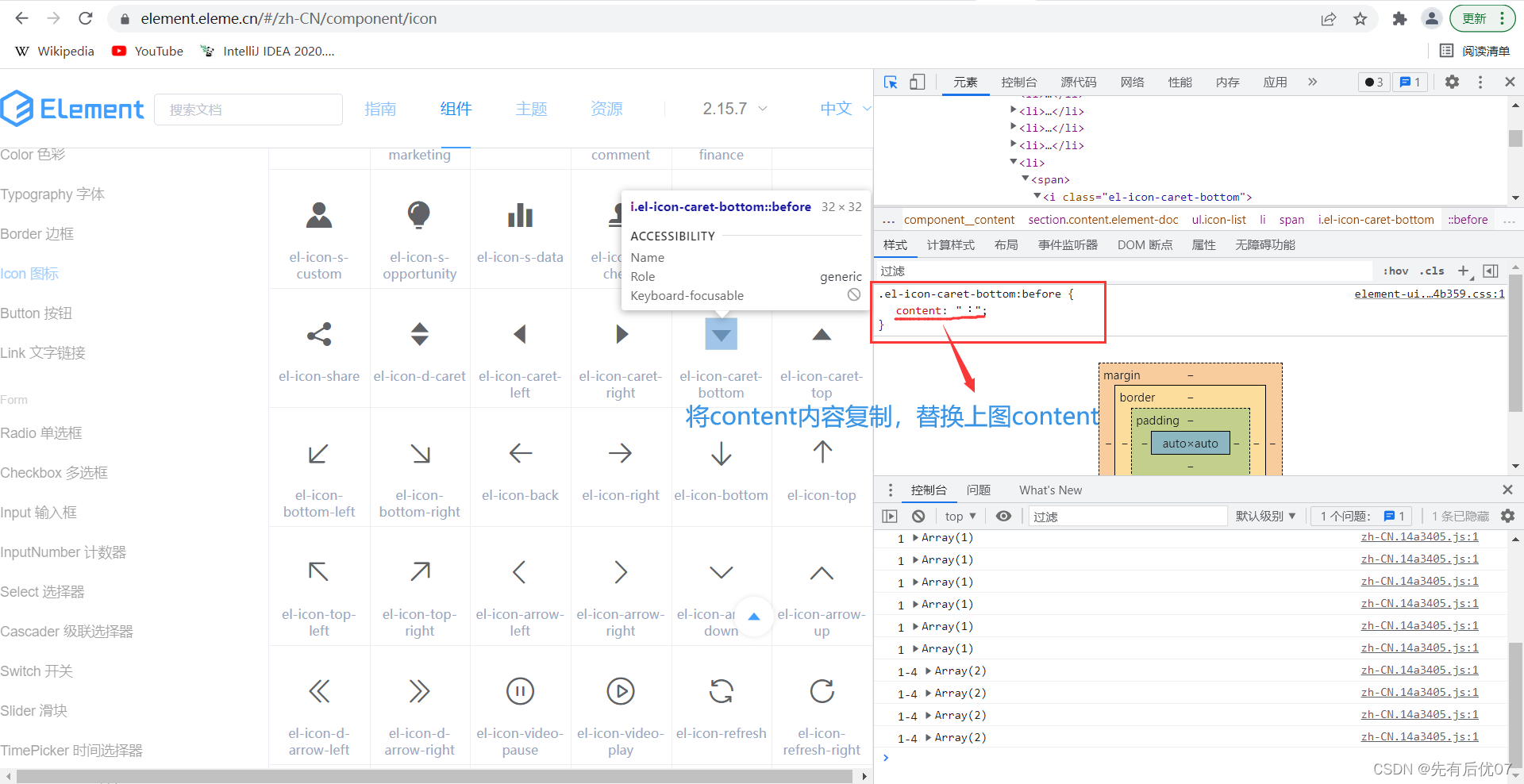
2.打开Element UI图标的网页,然后右击选择检查,按照上图步骤就可以看到我们想要的图标的样式:

3.最后在
<style></style>
中添加以下代码即可达到我们想要的效果:
.el-icon-arrow-down:before {
content: "";
font-size: 18px;
}
三、完整代码
授人以鱼不如授人以渔,看完二的步骤就好了,Whatever,还是贴上完整代码App.vue记录于此:
<template>
<div id="app">
<el-container>
<el-header>
header
</el-header>
<el-container>
<el-aside :width="isCollapse?'64px':'200px'">
<div class="toggle-button" @click="toggleCollapse">|||</div>
<el-menu default-active="1-4-1"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
:collapse-transition="false"
unique-opened
@open="handleOpen"
@close="handleClose"
:collapse="isCollapse"
:router="true">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group>
<span slot="title">分组一</span>
<el-menu-item index="/">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<span slot="title">选项4</span>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
<el-footer>
版权所有,翻版必究
</el-footer>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
isCollapse: false,
};
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
// 点击按钮,切换菜单的折叠与展开
toggleCollapse () {
this.isCollapse = !this.isCollapse
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
.el-container{
height: 100%;
}
.el-header,
.el-footer {
background-color: #4a5064;
color: peru;
padding: 20px;
}
.el-aside{
background-color: rgb(238, 241, 246);
border: 1px solid #eee
}
.toggle-button {
background-color: #4a5064;
font-size: 10px;
line-height: 24px;
color: #fff;
text-align: center;
letter-spacing: 0.2em;
cursor: pointer;
}
.el-icon-arrow-down:before {
content: "";
font-size: 18px;
}
</style>
PS:代码
<el-menu></el-menu>
中
:router="true"
可以做如下说明:
参数说明类型默认值router是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转booleanfalse
<el-menu-item index="/">选项1</el-menu-item>
中的
index="/"
就指明了导航目的地址,路由匹配到的组件将渲染在这里:
<router-view></router-view>
<el-main>
<router-view></router-view>
</el-main>
定义路由的代码在index.js中:
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/layout',
name: 'layout',
component: function () {
return import( '../views/LayoutView.vue')
}
},
{
path: '/test',
name: 'test',
component: function () {
return import( '../views/TestView.vue')
}
},
{
path: '/container',
name: 'container',
component: function () {
return import( '../views/ContainerView.vue')
}
},
{
path: '/about',
name: 'about',
component: function () {
return import( '../views/AboutView.vue')
}
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
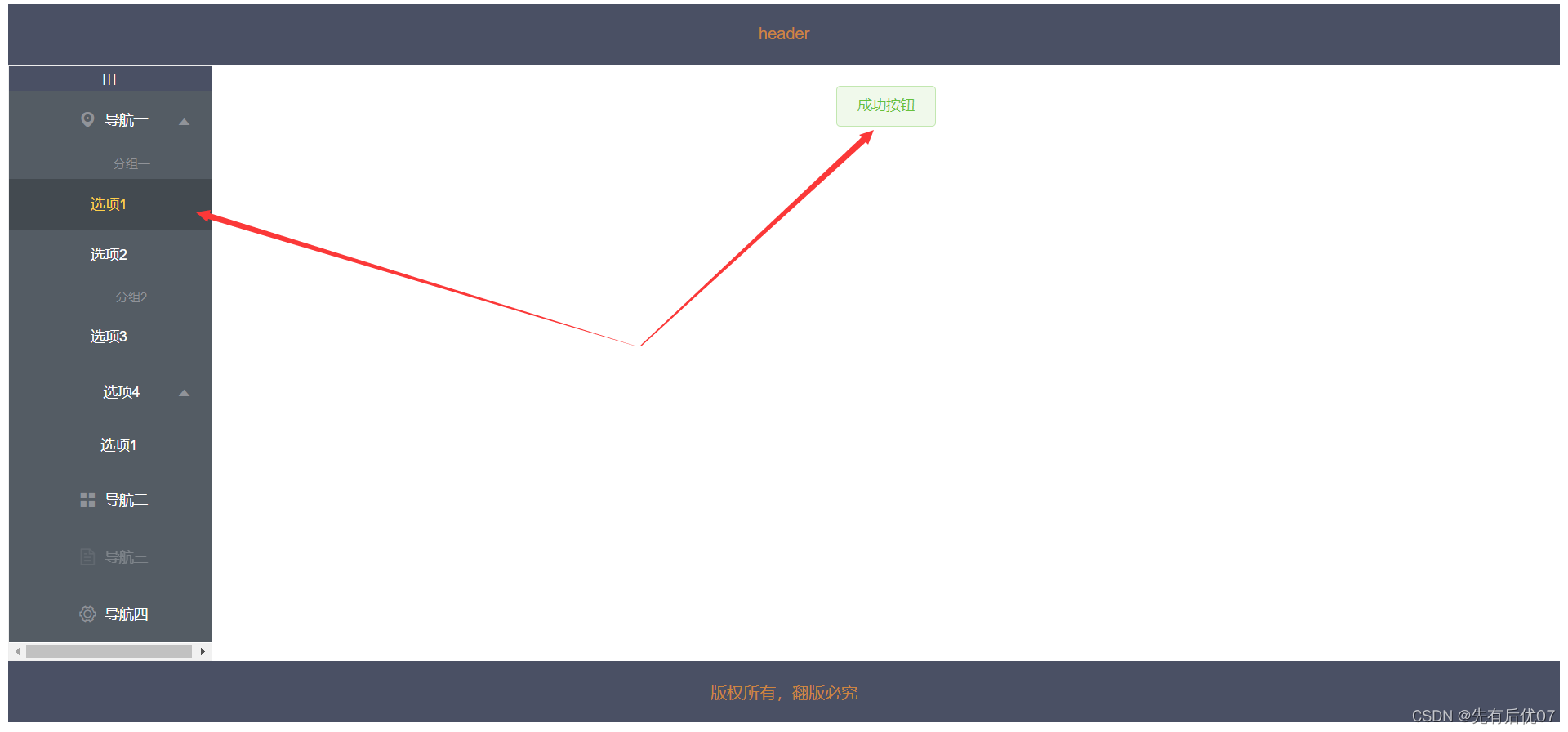
所以才有了点击选项一,在
<el-main></el-main>
中展示想要跳转的组件:

版权归原作者 先有后优07 所有, 如有侵权,请联系我们删除。