在日常web开发过程中,我们会需要显示一些图形化的元素,使用div+css、ps图片是常见的实现方式。
但使用svg来绘制可能更加合适,SVG是可缩放矢量图形,有一些预定义的形状元素,可被开发者使用和操作: 矩形(rect)、 圆形(circle)、 椭圆(ellipse)、 线(line)、 折线(polyline)、 多边形(polygon)、 路径(path)。
svg可以是独立的
*.svg
文件,可以通过 embed标签、object标签、iframe标签 来引入。也可以直接将svg代码写入html中,开发和使用起来非常灵活。
本教程主要介绍
svg.js
,这是用于操作和动画 SVG 的轻量级库。官网自荐的理由有:
- SVG.js 没有依赖性,旨在尽可能小,同时提供几乎完整的 SVG 规范覆盖。
- 代码易于阅读,语法整洁。
- 完美支持动画
- 大小、位置、变换、颜色等动画
- 得益于模块化结构,无痛扩展
- 各种有用的插件可用
- 具有move、size、center、 …的形状类型之间的统一 api
- 将事件绑定到元素
- 完全支持不透明蒙版和剪切路径
- 文本路径,甚至动画
- 元素群
- 动态渐变和图案
安装:
npm install @svgdotjs/svg.js
一、绘制
1.1 创建svg容器
import{SVG}from'@svgdotjs/svg.js'var draw =SVG();//返回Svg容器

1.2 指定容器存放位置
可以是
css选择器
,也可以是dom节点;
draw.addTo(main.value).size("100%","100%");// draw.addTo(".main").size("100%", "100%"); 效果一样// draw.addTo("#main").size("100%", "100%"); 效果一样

1.3 矩形
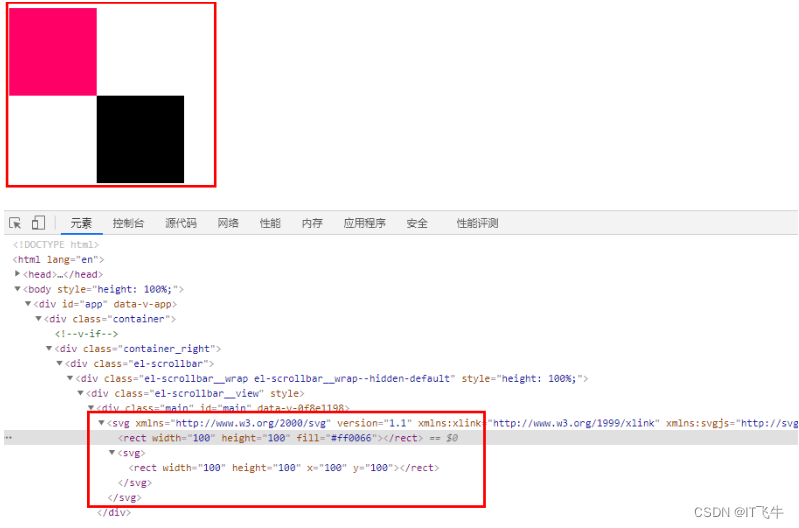
draw.rect(100,100).attr({ fill:'#f06'})//返回rect
1.4 嵌套矩形
let nested = draw.nested();//返回svg
nested.rect(100,100).move(100,100);//返回rect
到这里,页面显示如下:
1.5 分组
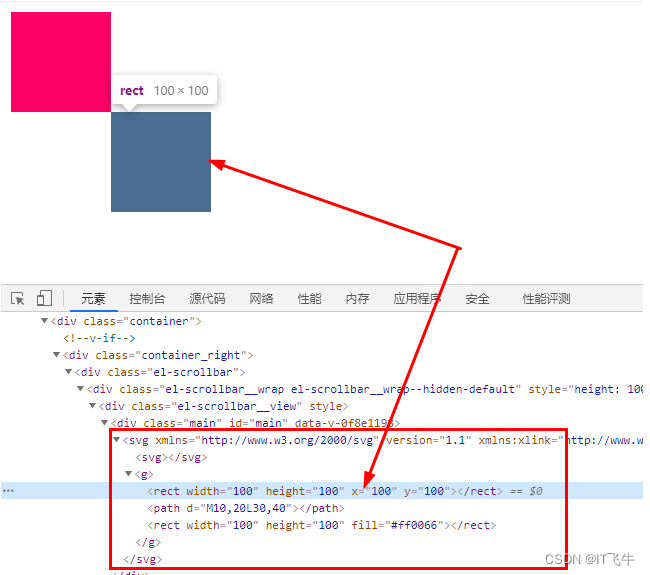
let group = draw.group();
group.path('M10,20L30,40')
group.add(rect1);//分组中插入矩形
group.add(rect2,0);//分组中插入矩形,并指定位置索引在0,就是第一个;

1.6 标记
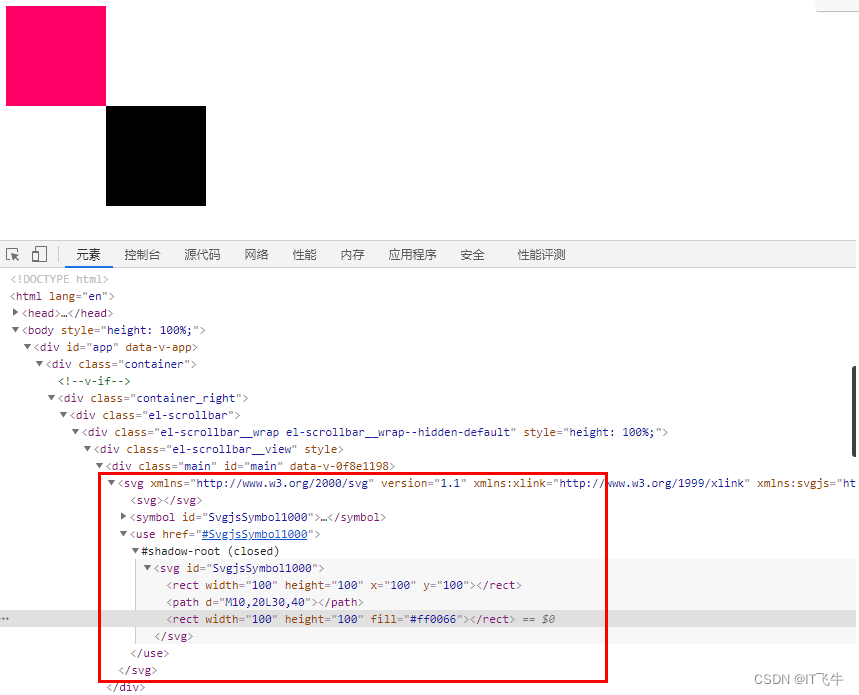
标记元素与组元素不同,符号元素是容器元素。 符号和组之间的唯一区别是没有html标签。
下面代码和上面group元素类似,显示也一样,但是看html代码可以看到,没有sumbol标签。
varsymbol= draw.symbol()symbol.path('M10,20L30,40')symbol.add(rect1);symbol.add(rect2,0);var use = draw.use(symbol)

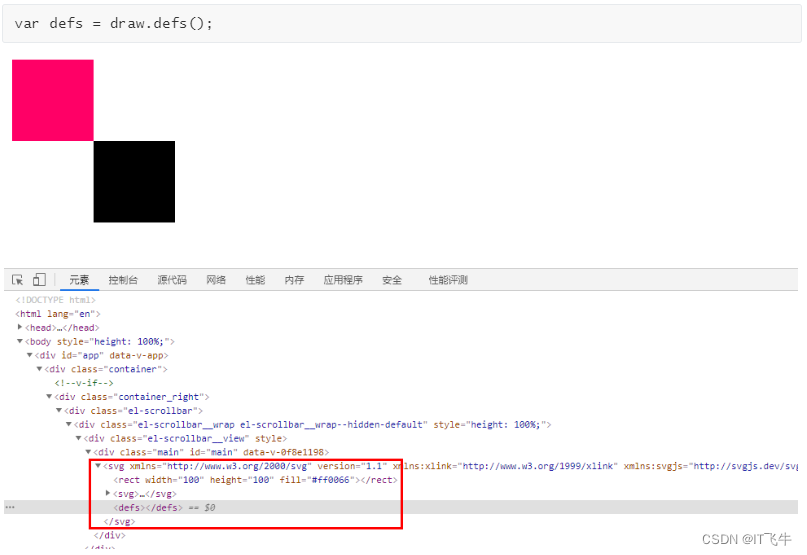
1.7 defs
元素是引用元素的容器。
节点的后代未直接渲染。
节点属于主
文档中,可以使用
def()
方法访问。
var defs = draw.defs();

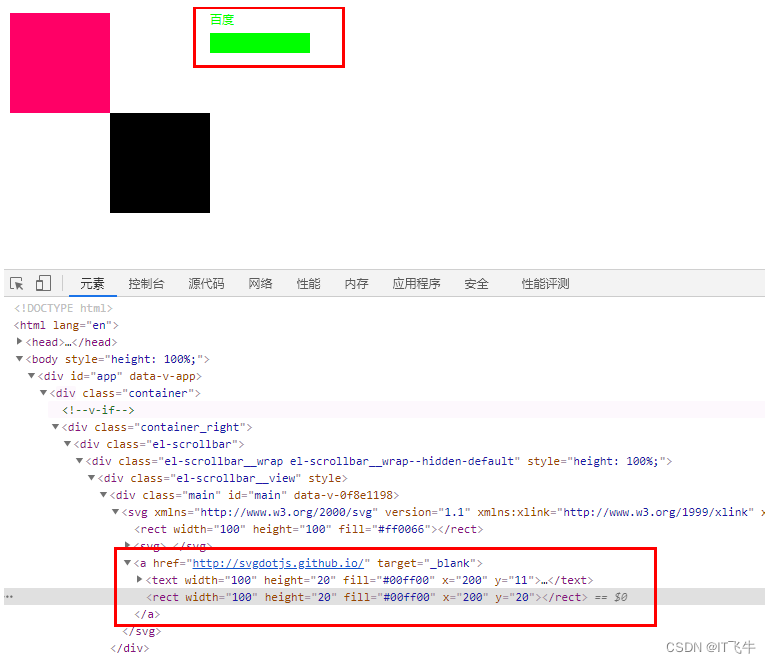
1.8 链接
var link = draw.link('http://svgdotjs.github.io/')
link.target('_blank')var textLink = link.text("百度").size(100,20).fill("#0f0").move(200,0);var rectLink = link.rect(100,20).fill("#0f0").move(200,20);//link.to('http://svgdotjs.github.io/').target('_blank') 修改链接地址和target//rect1.linkTo('http://svgdotjs.github.io/') 给图形加上链接

1.9 SVG.Dom
使用
element()
、
element.words()
可以用来创建dom节点。
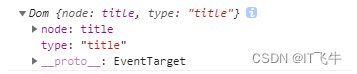
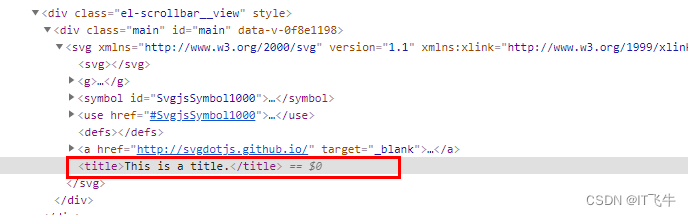
var element = draw.element('title').words('This is a title.');
element变量数据如下:

html代码如下:
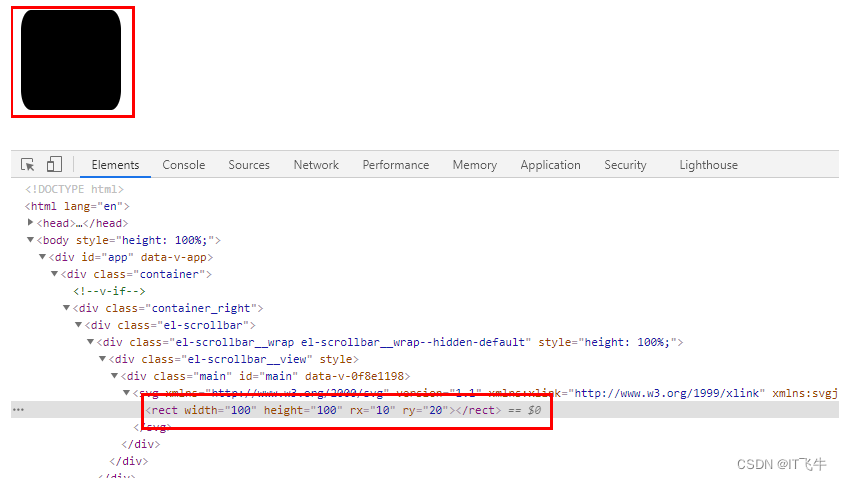
1.10 SVG.Rect 矩形
代码如下:
var rect = draw.rect(100, 100).radius(10, 20)
效果如下:
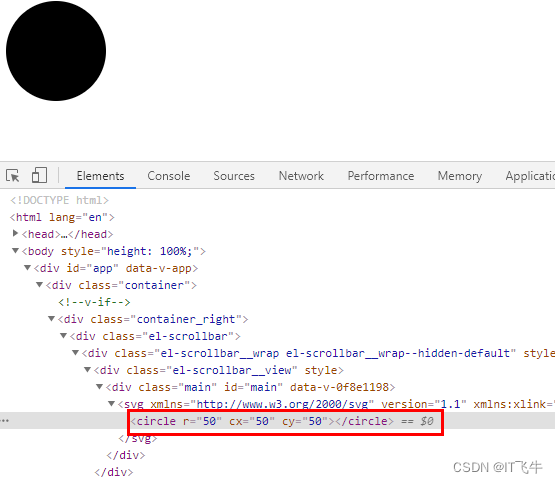
1.11 SVG.Circle 圆
circle():
var circle = draw.circle(100)
最终html代码中,100是直径,可以看到半径是50,横向和纵向坐标是50;
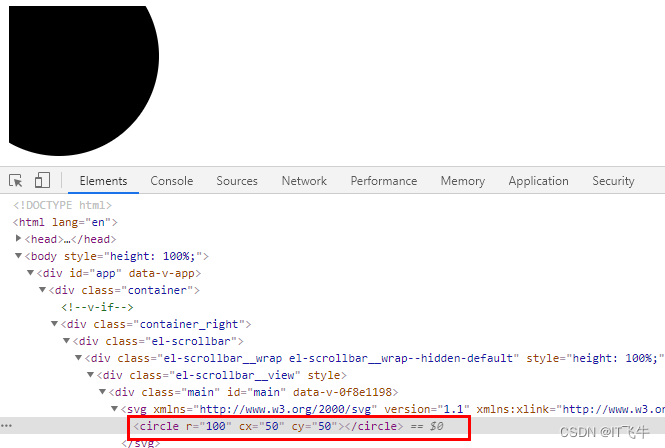
circle.radius():
radius中设置的半径比circle中的优先级更高;
var circle = draw.circle(100).radius(100);

相比没有radius的代码,
radius(100)
修改了半径r;
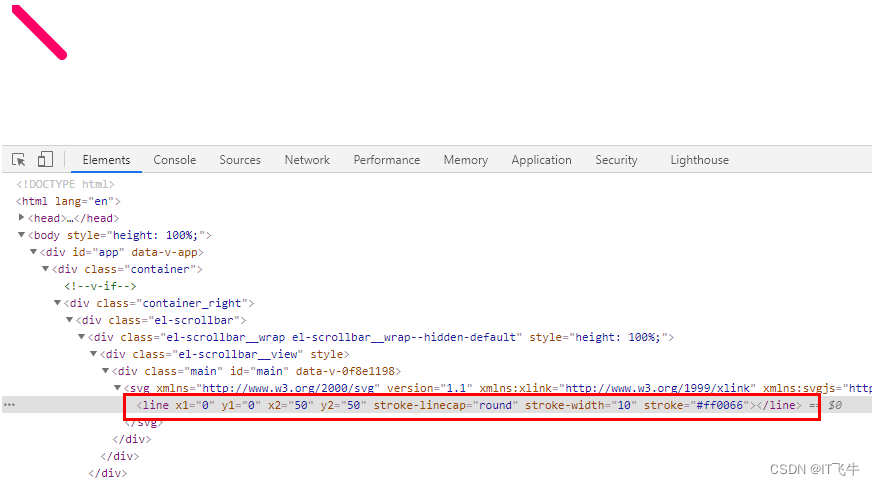
1.12 SVG.Line 线条
var line = draw.line(0, 50, 50, 100)
.stroke({ width: 10, color: '#f06', linecap: 'round' })
.move(0, 0);

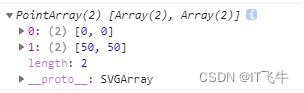
获取坐标信息:
line.array()
返回数据如下:

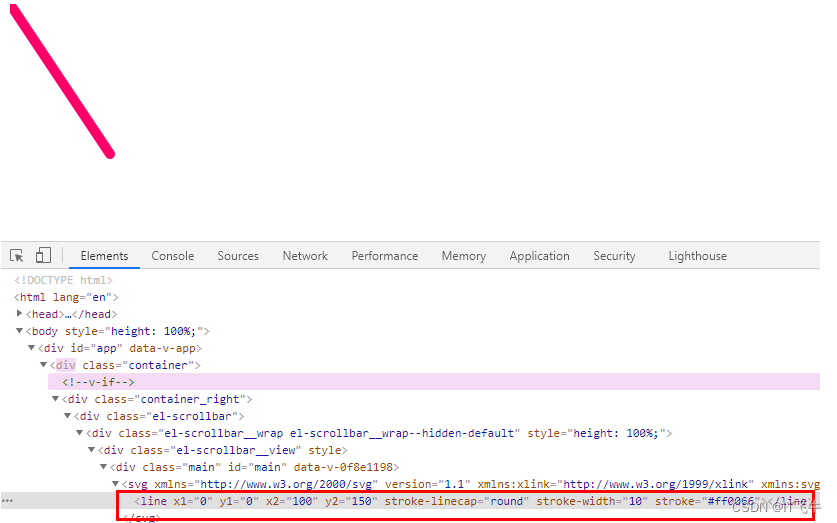
修改线条:
line.plot('0,0 100,150')
// line.plot([[0, 0], [100, 150]]) 效果一致
// line.plot(new SVG.PointArray([[0, 0], [100, 150]])) 效果一致

1.13 文本
1.13.1 text()
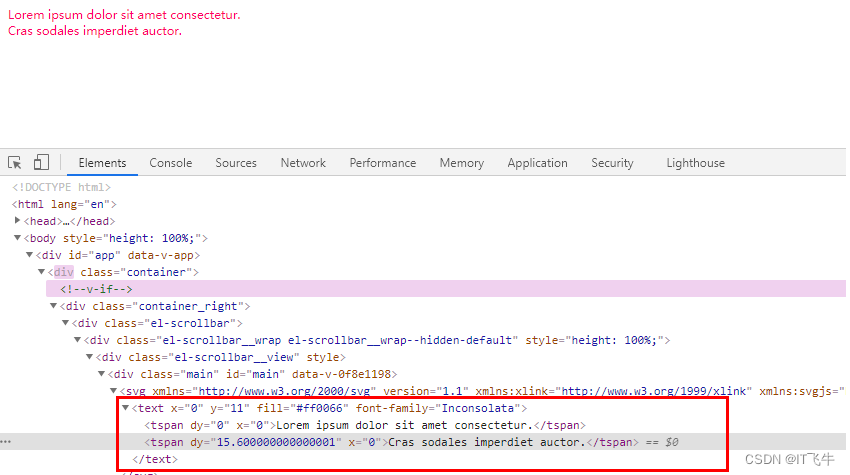
支持换行
var text1 = draw.text('Lorem ipsum dolor sit amet consectetur.\nCras sodales imperdiet auctor.');
text.move(20, 20).font({ fill: '#f06', family: 'Inconsolata' })

1.13.2 tspan()
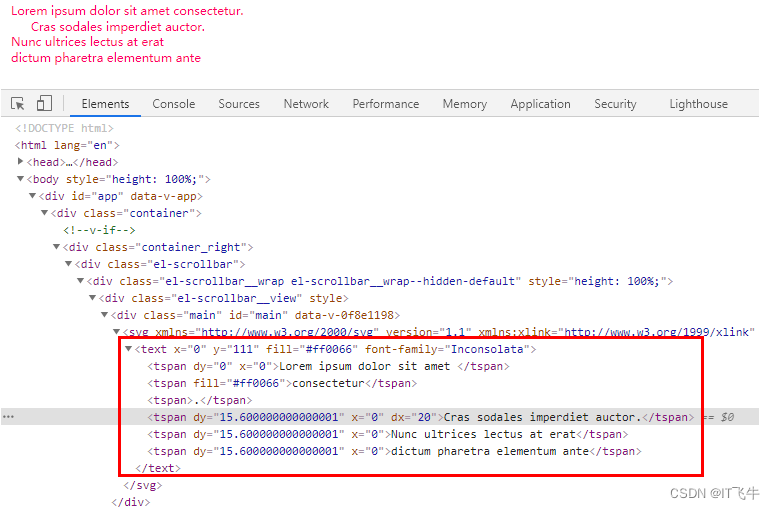
手动创建换行
var text2 = draw.text(function (add) {
add.tspan('Lorem ipsum dolor sit amet ').newLine()
add.tspan('consectetur').fill('#f06')
add.tspan('.')
add.tspan('Cras sodales imperdiet auctor.').newLine().dx(20)
add.tspan('Nunc ultrices lectus at erat').newLine()
add.tspan('dictum pharetra elementum ante').newLine()
})

1.13.3 plain()
纯文本,过滤换行符
var text3 = draw.plain('Lorem ipsum dolor sit amet consectetur.\nCras sodales imperdiet auctor.')

1.13.4 build() 构建模式
A 开启构建模式
在这种模式下,text中内容会被
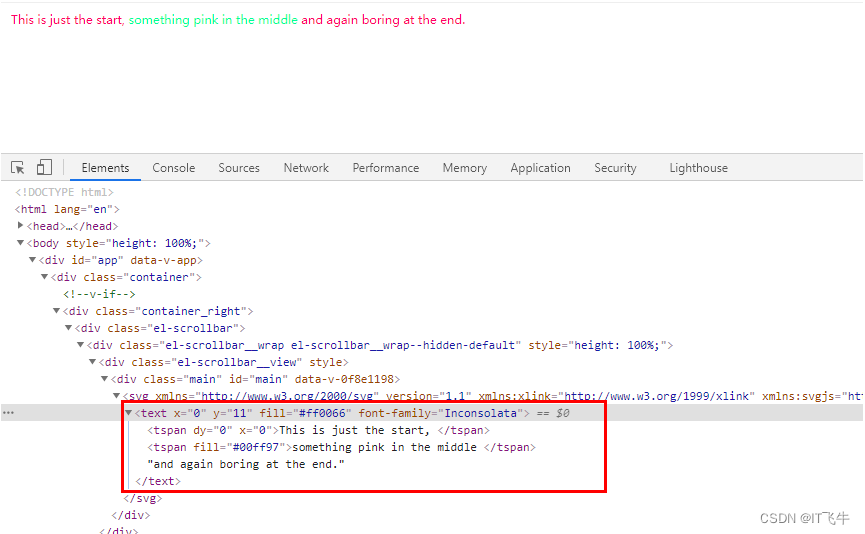
var text = draw.text('This is just the start, ').move(0, 0).font({ fill: '#f06', family: 'Inconsolata' })
text.build(true) // enables build mode
var tspan = text.tspan('something pink in the middle ').fill('#00ff97')
text.plain('and again boring at the end.')
text.build(false) // disables build mode

B 未开启构建模式
在这种模式下,text中的内容永远会被替换处理;
var text = draw.text('This is just the start, ').move(0, 0).font({ fill: '#f06', family: 'Inconsolata' })
var tspan = text.tspan('something pink in the middle ').fill('#00ff97')
text.plain('and again boring at the end.')

1.13.5 常用方法
text.clear()//清除被调用文本元素的所有内容:
text.length()//获取所有 tspan 的总计算文本长度:
text.font({
family:'Helvetica', size:144, anchor:'middle', leading:'1.5em'})//设置方法
text.leading(1.3)//设置leading
text.length();//获取方法的整体长度
text.font("leading");//获取字体线管属性值

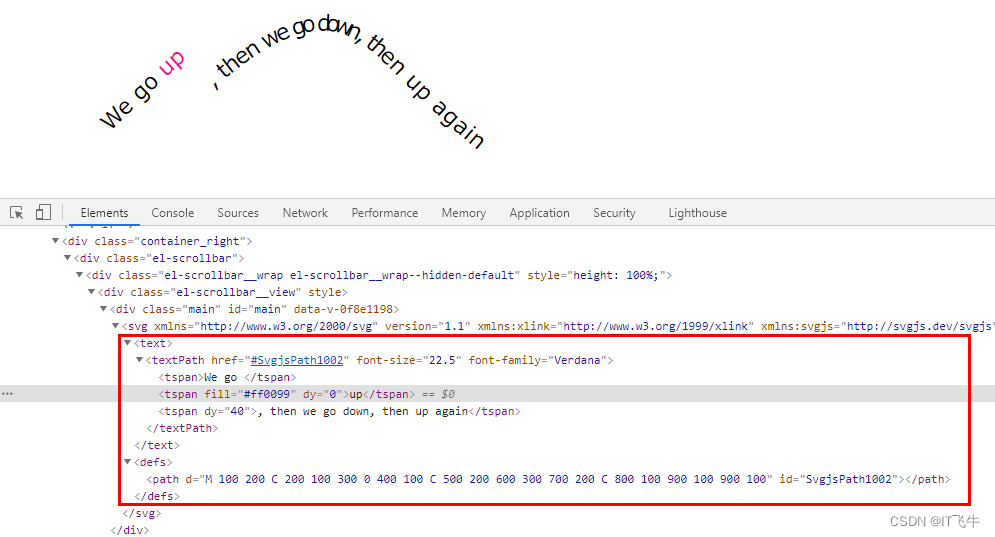
1.13.6 path() 设置文本路径
var text = draw.text(function (add) {
add.tspan('We go ')
add.tspan('up').fill('#f09').dy(0)
add.tspan(', then we go down, then up again').dy(40)
})
var path = 'M 100 200 C 200 100 300 0 400 100 C 500 200 600 300 700 200 C 800 100 900 100 900 100'
var textpath = text.path(path).font({ size: 22.5, family: 'Verdana' })

1.13.7 textPath() 返回文本路径
text.textPath()

1.13.8 修改/获取文本
text.text('Brilliant!')
//text.text() 获取文本
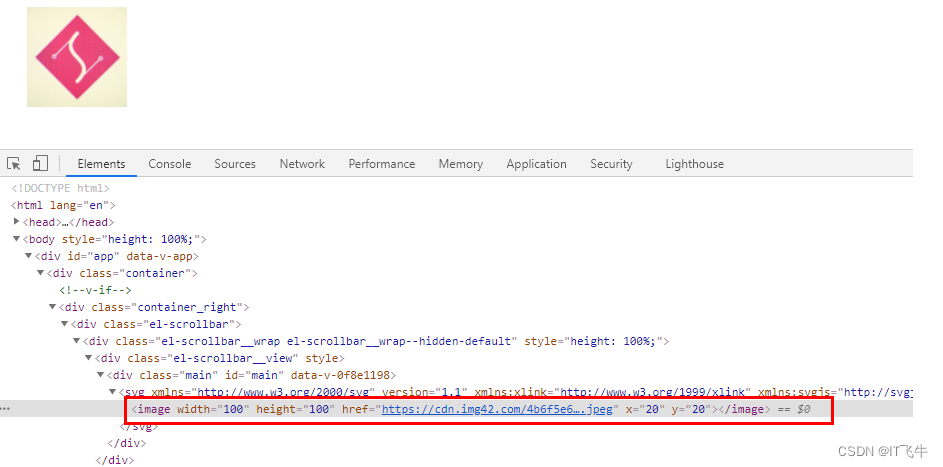
1.14 图片
var image = draw.image('https://cdn.img42.com/4b6f5e63ac50c95fe147052d8a4db676.jpeg')
image.size(100, 100).move(20, 20)

1.14.1 修改图片路径
image.load('/path/to/another/image.jpg', callback)
版权归原作者 IT飞牛 所有, 如有侵权,请联系我们删除。