过高的内存资源占用会导致 Web 应用变慢,甚至崩溃。可以通过
window.performance.memory
查看浏览器的内存限制等信息。
一、常见内存问题
Web 前端开发中存在许多内存问题,下面是一些常见的内存问题:
- 内存泄漏:当一个对象不再被使用,但仍然占用着内存空间,就会导致内存泄漏问题。在 Web 应用中,常见的内存泄漏场景包括不合理的事件绑定、未正确释放定时器、闭包等。
- 大量数据的加载和处理:在 Web 应用中,如果我们需要加载和处理大量的数据,容易导致内存占用过高。例如,当我们需要加载大量的图片、视频、音频等资源时,需要合理控制加载时机和内存占用。
- 不合理的数据结构和算法:在 Web 应用中,如果我们使用了不合理的数据结构和算法,也会导致内存占用过高。例如,当我们需要对一个大数组进行操作时,如果使用了低效的遍历算法,就会导致内存占用过高。
- 大量的 DOM 操作:在 Web 应用中,如果我们需要频繁地进行 DOM 操作,也会导致内存占用过高。例如,当我们需要频繁地插入、删除、修改 DOM 元素时,需要合理控制操作频率和内存占用。
- 脚本的加载和执行:在 Web 应用中,如果我们需要加载和执行大量的脚本文件,也会导致内存占用过高。例如,当我们需要加载大量的第三方库和插件时,需要合理控制加载时机和内存占用。
- 长时间运行的脚本:在 Web 应用中,如果我们的脚本需要长时间运行,也会导致内存占用过高。例如,当我们需要进行复杂的计算或者动画效果时,需要注意脚本的运行时间和内存占用。
- 缓存和资源释放:在 Web 应用中,如果我们没有正确地使用缓存和释放资源,也会导致内存占用过高。例如,当我们需要缓存一些资源或者使用 Web Worker 来进行计算时,需要合理控制缓存时机和资源释放。
- 跨页面共享数据:在 Web 应用中,如果我们需要在多个页面之间共享数据,也会导致内存占用过高。例如,当我们使用 localStorage 或者 sessionStorage 来共享数据时,需要合理控制数据的大小和清除时机。
- 浏览器兼容性问题:在 Web 前端开发中,不同的浏览器对内存管理的实现方式可能存在差异,也可能存在一些兼容性问题。例如,在 IE 浏览器中,可能存在一些内存泄漏的问题需要特殊处理。
- 跨域资源共享:在 Web 应用中,如果我们需要访问跨域的资源,也会涉及到一些内存管理的问题。例如,在跨域的 Ajax 请求中,需要使用 JSONP 或者 CORS 来实现跨域访问,需要合理控制资源的占用和释放。
- 垃圾回收机制:JavaScript 语言自带了垃圾回收机制,但是这个机制并不完美。在 Web 前端开发中,如果我们没有正确地使用变量和对象,也会导致内存占用过高。例如,当我们使用全局变量或者闭包时,需要注意变量的作用域和生命周期,避免出现无用的变量和对象,导致内存占用过高。
- 框架和库的使用:在 Web 前端开发中,我们通常使用各种框架和库来简化开发工作,但是这些框架和库也会影响内存管理。例如,当我们使用 React 或者 Vue 等框架时,需要合理控制组件的销毁和状态管理,避免出现内存泄漏的问题。
二、分析内存问题
以 Google Chrome 浏览器为例,对页面进行内存问题分析。
使用 Chrome 任务管理器实时监控内存使用情况
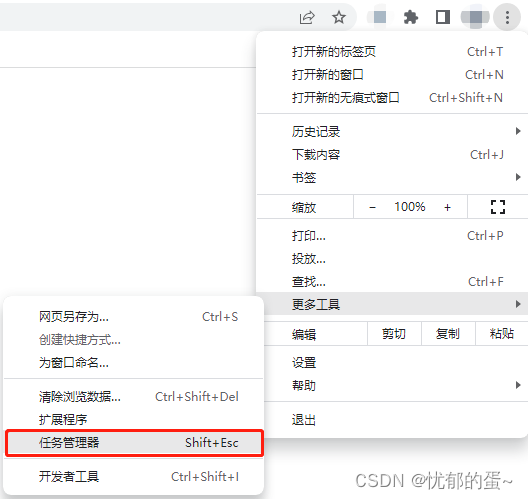
任务管理器的打开方法:

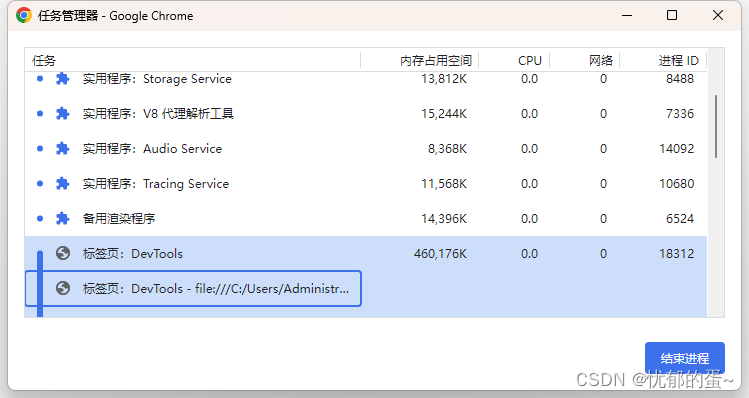
打开的任务管理器:

使用性能(Performance)面板录制可视化内存泄漏
通过 Chrome 开发者工具(DevTools)的性能(Performance)面板记录可视化内存泄漏
在 Chrome 开发者工具的性能(Performance)面板中,可以录制页面上的操作并查看有关页面内存使用情况的信息。这些信息包括 JavaScript 堆、DOM 节点、事件侦听器等的使用情况。可以使用这些信息来识别内存泄漏,并确定在哪些操作中发生了内存泄漏。
例如,在性能(Performance)面板中看到 DOM 节点计数增加但不会减少时,这可能表明代码中存在一个内存泄漏。使用性能(Performance)面板还可以查看内存使用情况的趋势图,以便更直观地了解内存使用情况的变化。
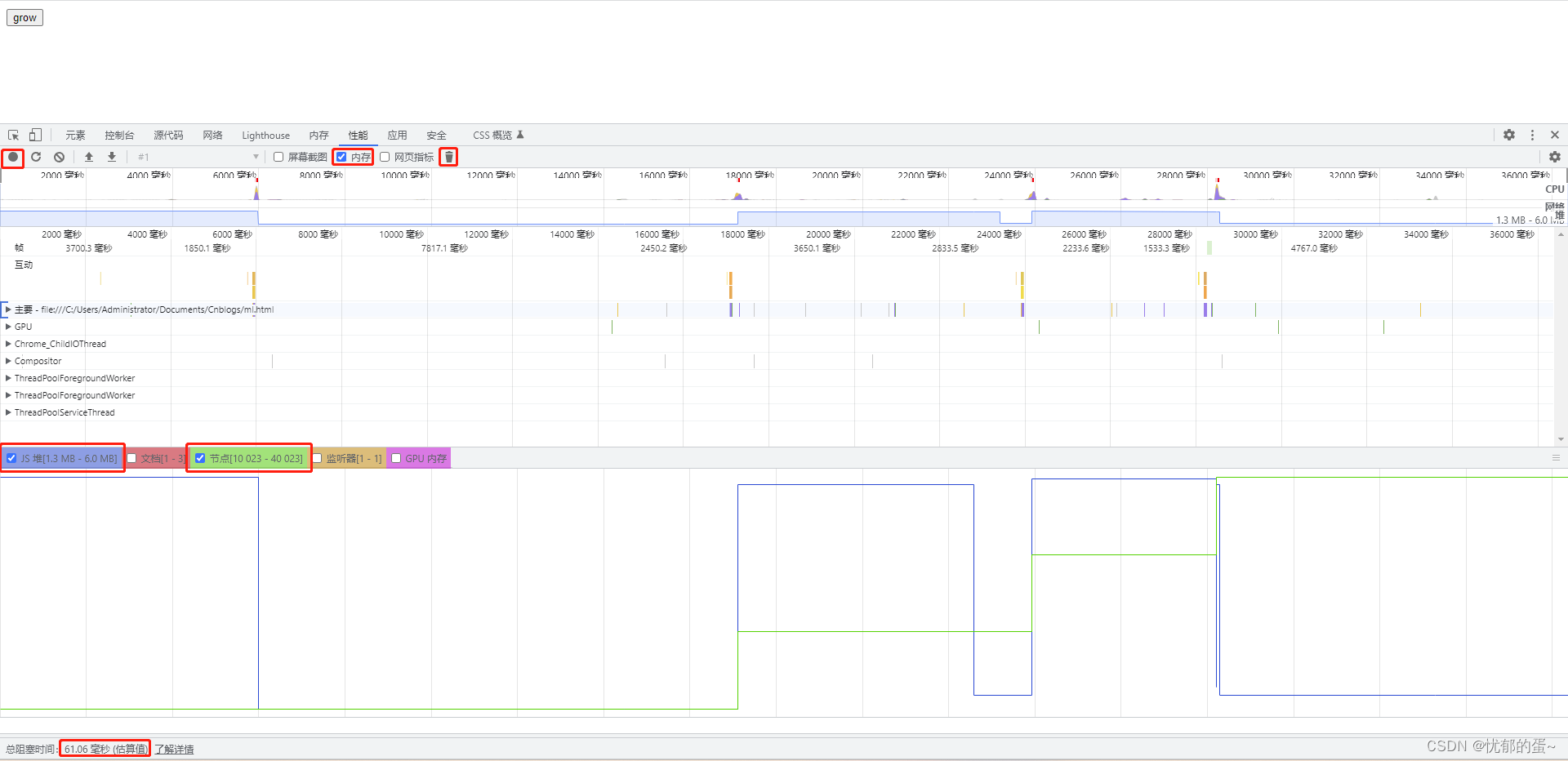
要开始性能(Performance)录制,先打开 Chrome 开发者工具并切换到性能(Performance)面板。单击录制按钮开始录制,并在执行要测试的操作时操作页面。当完成操作时,单击停止按钮停止录制。然后,可以查看性能(Performance)记录并使用相关工具进行分析,以了解内存使用情况和潜在的内存泄漏问题。
测试目标页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button id="grow">grow</button>
<script>
var x = [];
function grow() {
for (var i = 0; i < 10000; i++) {
document.body.appendChild(document.createElement("div"));
}
x.push(new Array(1000000).join("x"));
}
document.getElementById("grow").addEventListener("click", grow);
</script>
</body>
</html>
提示:在录制性能分析时,最好在开始和结束时进行强制垃圾回收。在录制过程中点击“回收垃圾”按钮(垃圾桶图标)即可强制垃圾回收。

在结果图表中堆这一栏查看内存的使用情况,我们将一开始没有进行操作时的内存使用情况作为基准值,与最后停止操作并进行 GC 后的值进行比较,如果有较明显的差距,则说明产生了内存泄漏。
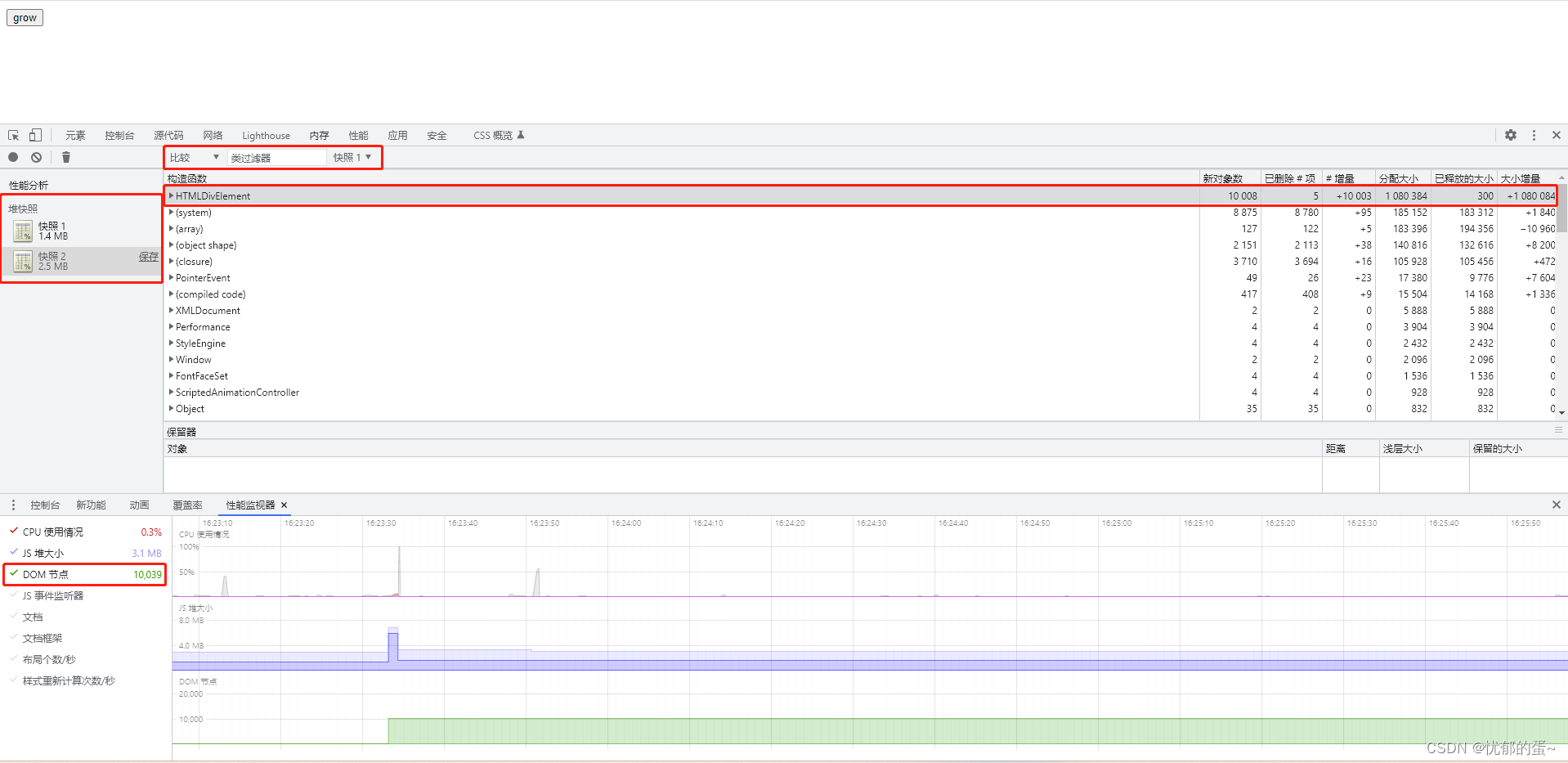
使用堆快照(Heap Snapshots)比较(单击 grow 按钮前后)分析:

使用堆快照(Heap Snapshots)发现脱离 DOM 树的内存泄漏问题
通过 Chrome 开发者工具(DevTools)的内存(Memory)面板中堆快照(Heap Snapshots)发现脱离 DOM 树的内存泄漏问题:
只有当页面的 DOM 树或 JavaScript 代码中没有对 DOM 节点的引用时,该节点才能被垃圾回收。当 DOM 节点从 DOM 树中移除但某些 JavaScript 仍然引用它时,该节点就被称为 "detached"。脱离 DOM 树的 DOM 节点是内存泄漏的常见原因。可以使用 DevTools 的堆分析器来识别脱离的节点。
下面是一个分离 DOM 节点的简单示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button id="create">create</button>
<script>
var detachedTree;
function create() {
var ul = document.createElement("ul");
for (var i = 0; i < 10; i++) {
var li = document.createElement("li");
ul.appendChild(li);
}
detachedTree = ul;
}
document.getElementById("create").addEventListener("click", create);
</script>
</body>
</html>
单击代码中引用的按钮将创建一个包含 10 个 li 子节点的 ul 节点。这些节点被代码引用,但在 DOM 树中不存在,因此它们是分离的。
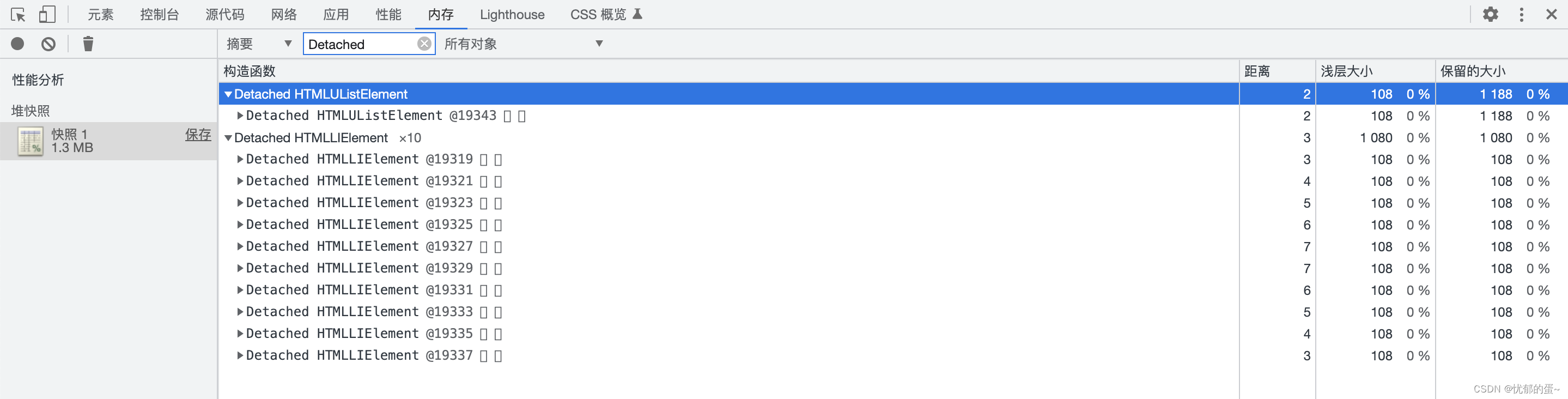
堆快照(Heap snapshots)是识别分离节点的一种方法。顾名思义,堆快照显示了在快照的时间点,内存是如何在页面的 JS 对象和 DOM 节点之间分布的。
要创建快照,请打开 DevTools 并转到内存(Memory)面板,分析类型选择堆快照(Take Heap snapshot)单选按钮,然后按下拍摄快照(Take snapshot)按钮。

快照可能需要一些时间来处理和加载。完成后,从左侧面板中选择它(名为堆快照/HEAP SNAPSHOTS)。
在“类过滤器”文本框中键入 Detached 以搜索已分离的 DOM 树。

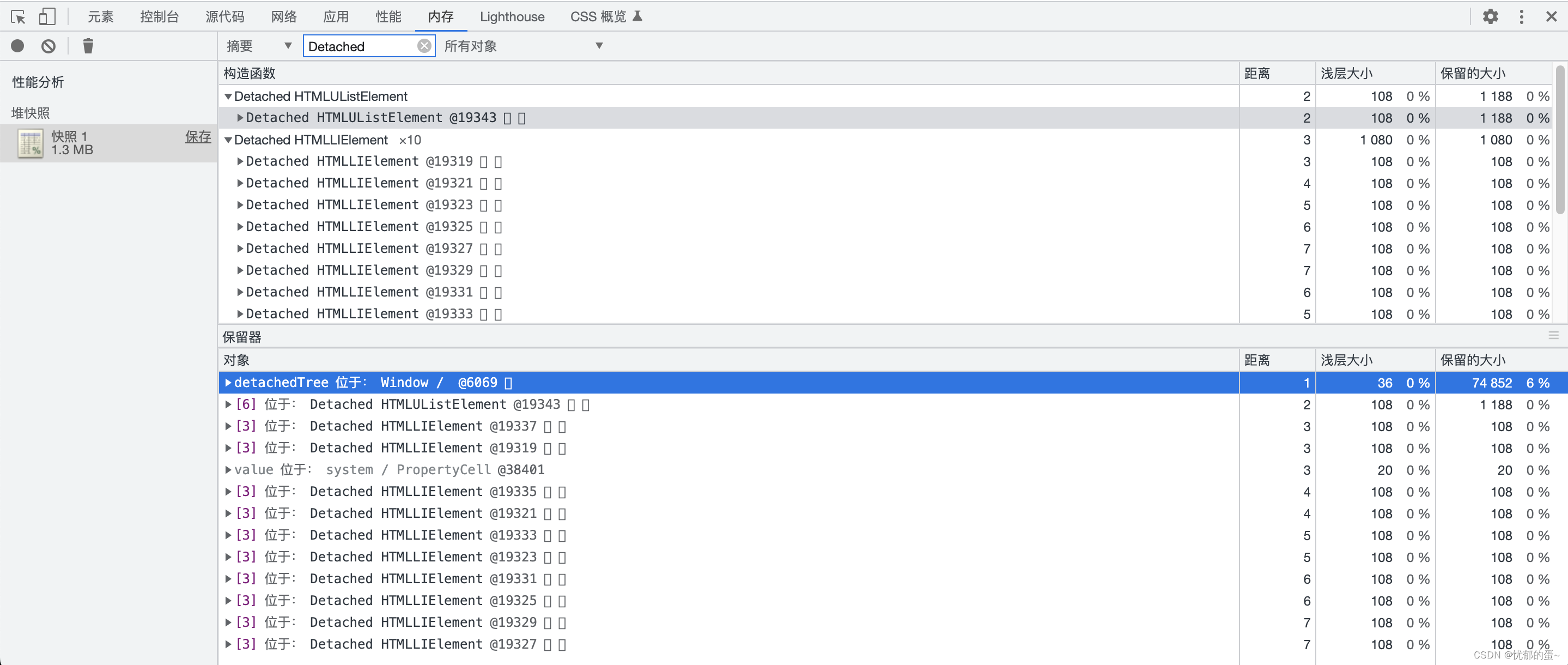
在“对象”窗格中,可以看到有关引用它的代码的更多信息。例如,在下面的屏幕截图中,可以看到 detachedTree 变量正在引用节点。要修复这个特定的内存泄漏,需要研究使用 detachedTree 的代码,并确保它在不再需要时删除对节点的引用。

使用分配时间轴分析 JS 堆内存泄漏
通过 Chrome 开发者工具(DevTools)的内存(Memory)面板中时间轴上的分配插桩(Allocation instrumentation on timeline)分析 JS 堆内存泄漏:
分配时间轴是另一个可以追踪 JS 堆内存泄漏的工具。
演示代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button id="grow">grow</button>
<script>
var x = [];
function grow() {
x.push(new Array(1000000).join("x"));
}
document.getElementById("grow").addEventListener("click", grow);
</script>
</body>
</html>
每次按下代码中引用的按钮时,都会将一百万个字符的字符串添加到 x 数组中。

要记录对象分配情况,打开 DevTools,转到内存(Memory) 面板,选择时间轴上的分配插桩(Allocation instrumentation on timeline)单选按钮,按开始(Start)按钮,执行有可能导致内存泄漏的操作,然后按停止(Stop)按钮完成记录。
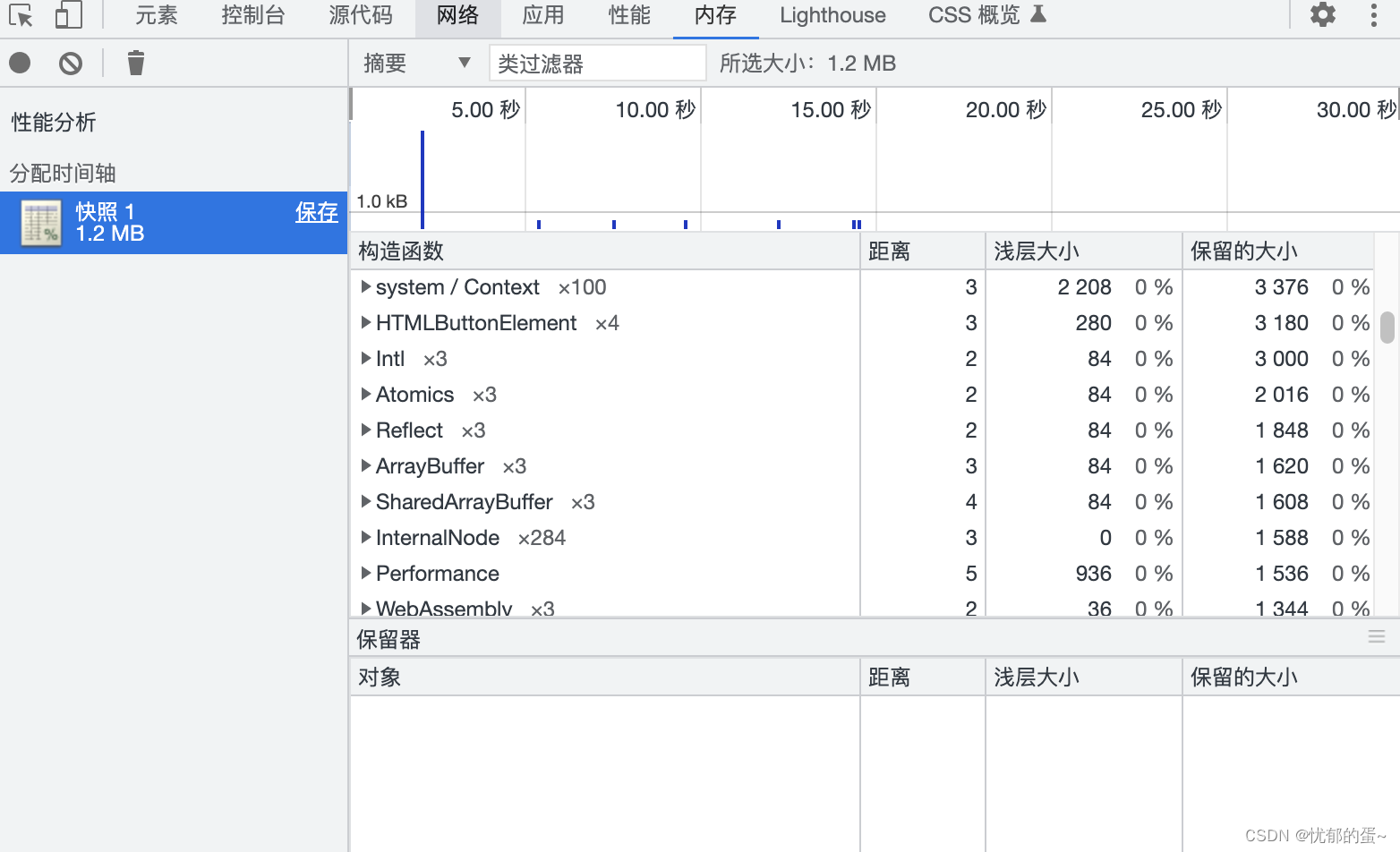
记录时,请注意分配时间轴上是否出现任何蓝色条,如下面的屏幕截图所示。

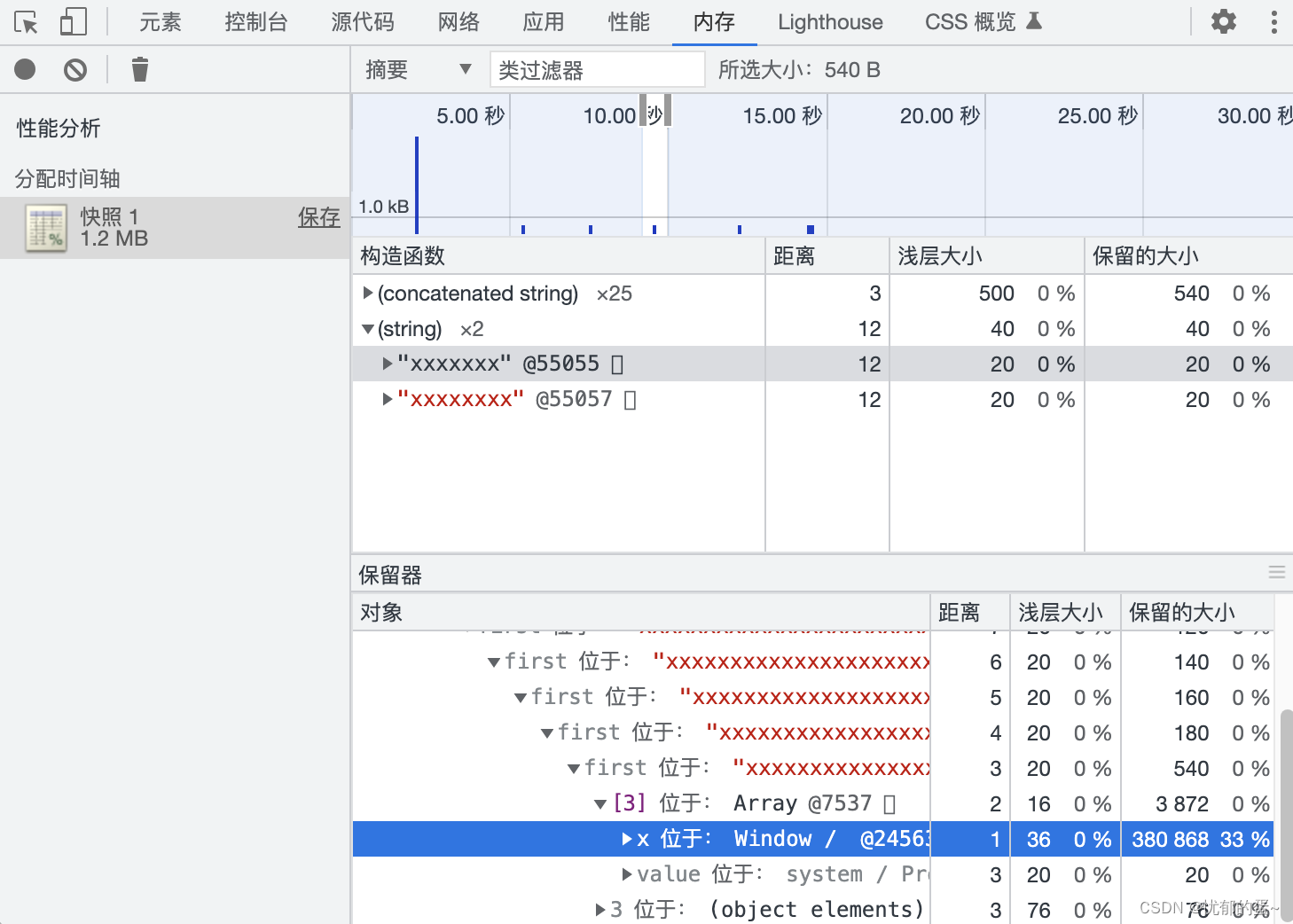
最上方的时间轴中,条形说明在该时间段发生了内存分配。条形的高度对应了分配的内存大小,条形的蓝色部分说明依然存活的对象数量,灰色部分说明已经被 GC 的对象数量。如果较早时间分配的对象依然大量存活,则说明可能有内存泄漏的问题。我们可以点击时间轴上该条形,检查该时间段内的详细内存分配信息。
蓝色条代表新的内存分配。这些新的内存分配有可能是内存泄漏的原因。可以放大蓝色条以过滤“构造函数”窗格以仅显示在指定时间范围内分配的对象。

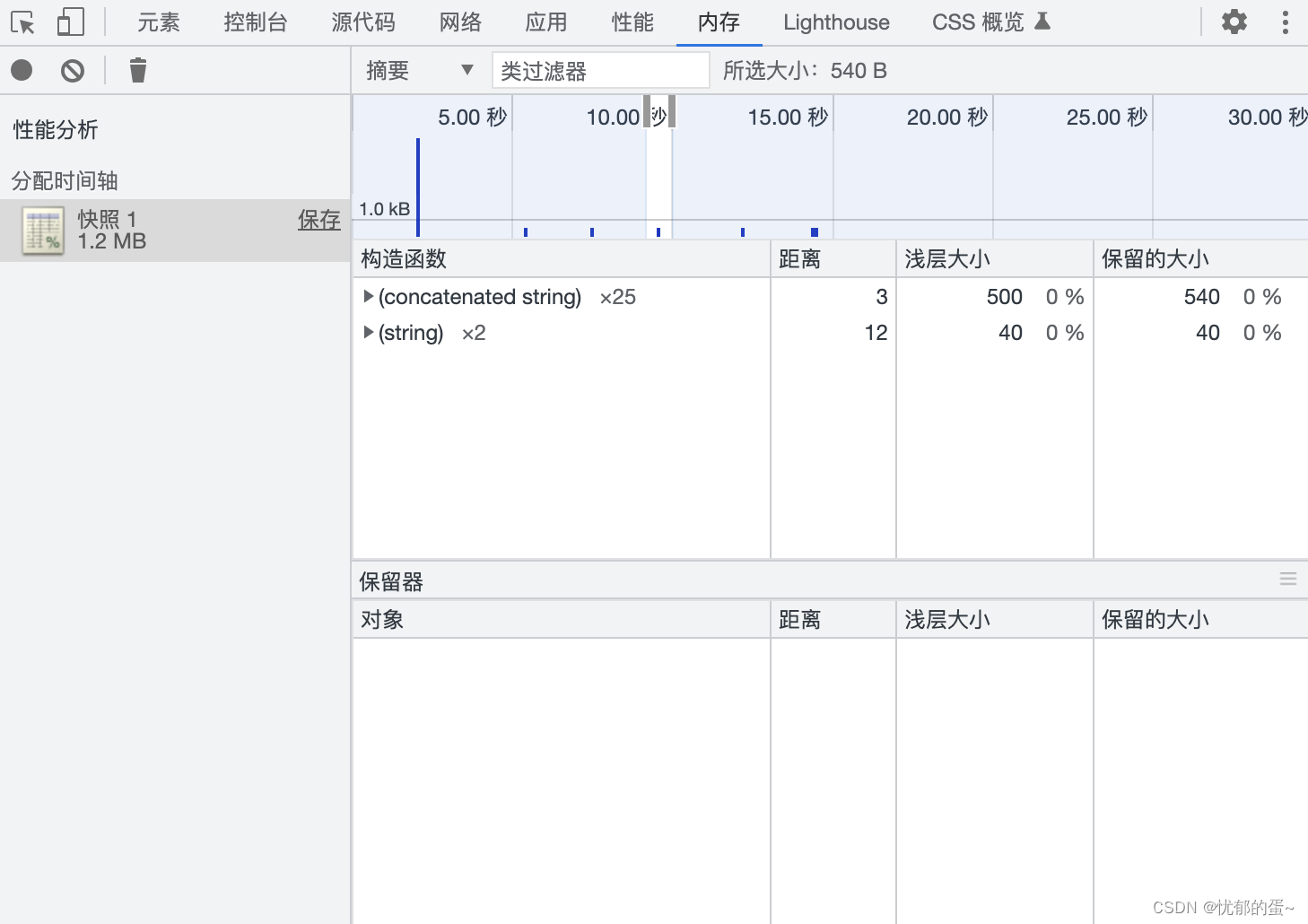
展开对象,点击它的值,在对象窗格中查看更多详细信息。例如,在下面的屏幕截图中,通过查看新分配的对象的详细信息,将能够看到它已分配到 Window 范围内的 x 变量。

使用抽样分析对内存问题进行分析
通过 Chrome 开发者工具(DevTools)的内存(Memory)面板中分配采样(Allocation sampling)分析内存问题:

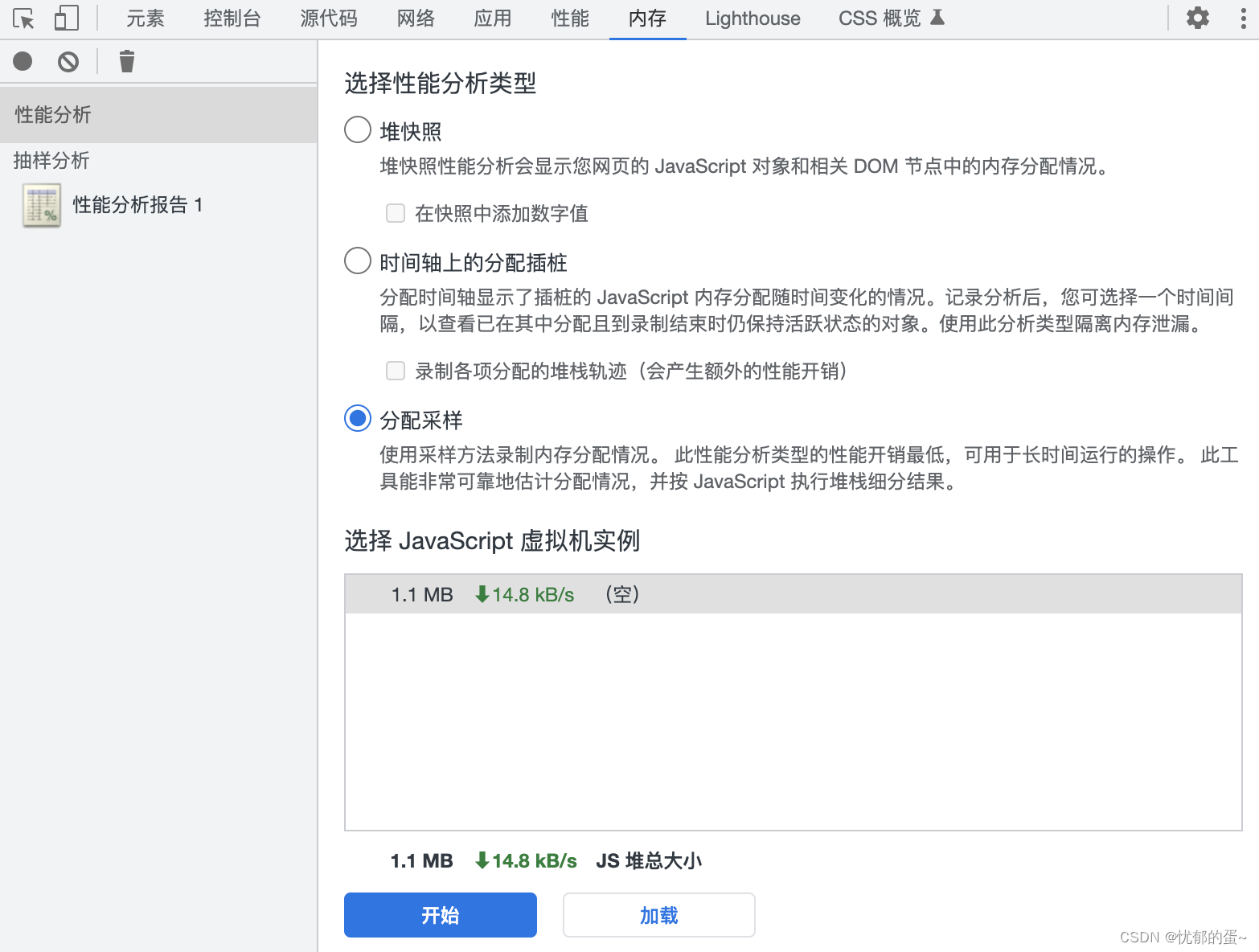
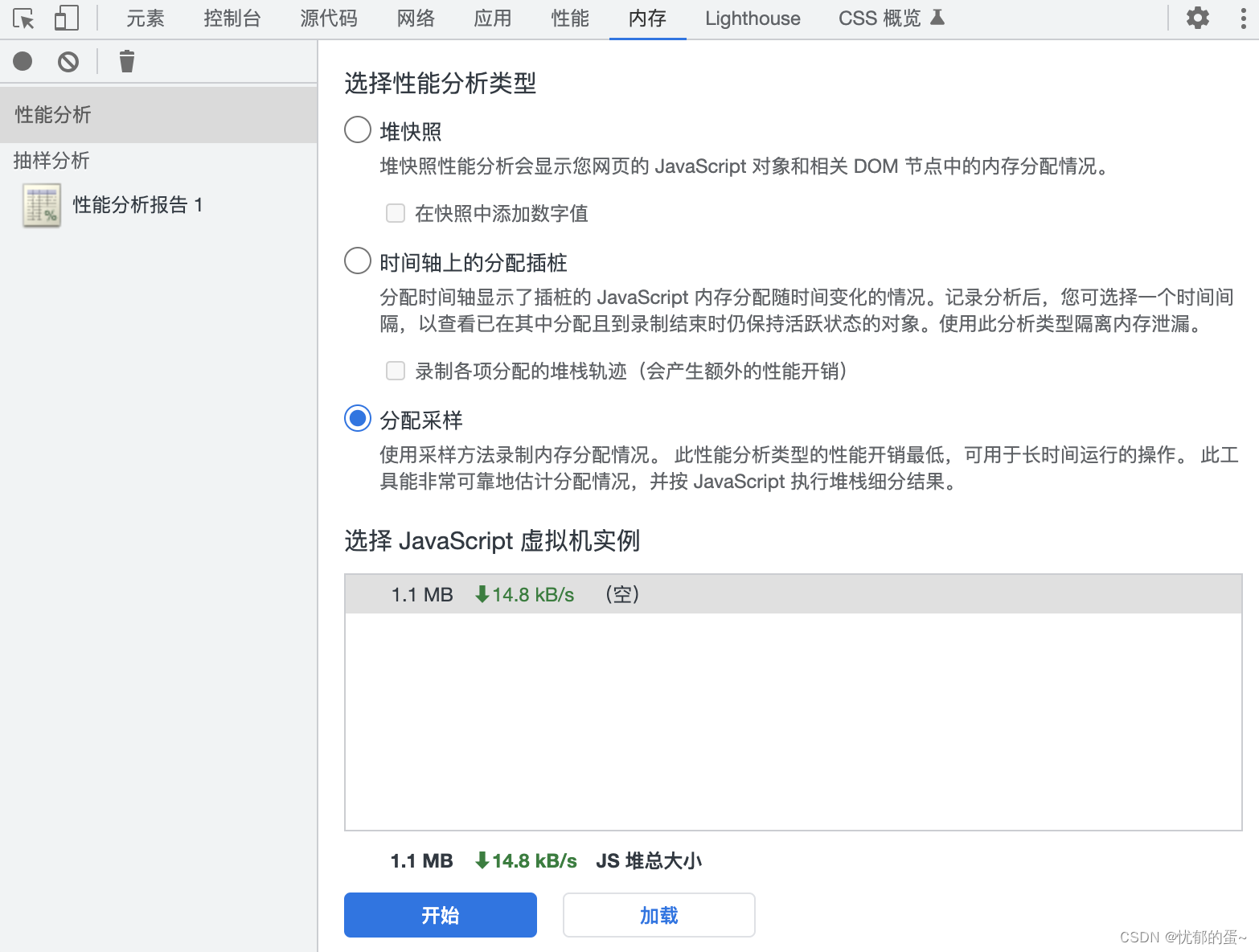
选择内存(Memory)面板中分配采样(Allocation sampling)分析类型,并点击开始:

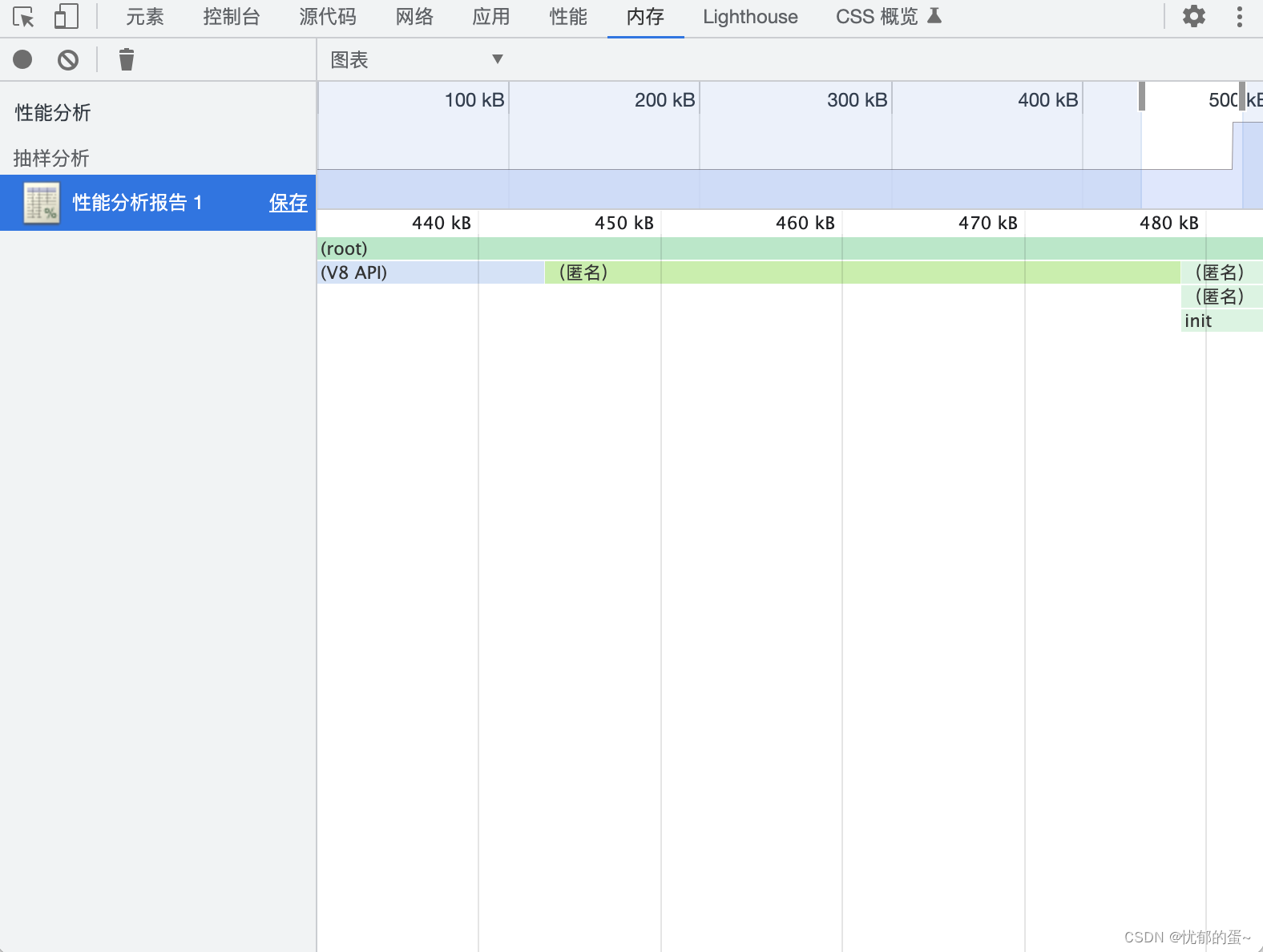
进行可能存在内存问题的操作,完成抽样录制后,点击停止:

三、防范内存问题
Web 前端开发需要注意以下几点以避免内存问题:
- 及时释放不需要的引用和资源。例如,移除无用的 DOM 元素、取消事件监听器、清除定时器等。
- 减少全局变量的使用。全局变量会一直存在于内存中,增加了内存占用的风险。可以将变量封装在函数内部或使用模块化开发的方式。
- 使用对象池技术。对象池可以缓存已经创建的对象,避免重复创建和销毁,从而减少内存占用。
- 减少不必要的数据复制。例如,使用引用传递而不是值传递。
- 使用轻量级的库和框架。大型库和框架往往包含了大量的功能和代码,容易导致内存占用过高。
- 避免循环引用。如果两个对象相互引用,且它们都没有被引用时,它们将无法被垃圾回收器回收,导致内存泄漏。
- 避免不必要的引用:确保在不再需要对象时将其引用设置为 null。这将使垃圾回收机制能够将其释放。
- 合理使用缓存。在某些情况下,缓存可以提高性能,但是也需要注意缓存的过期时间,避免过度缓存。
- 使用 Chrome 开发者工具等工具检测和分析内存问题。定期检查页面的内存使用情况,并进行优化。
- 优化 DOM 操作:频繁的 DOM 操作会导致内存问题。建议使用 document fragments 或虚拟 DOM 来减少 DOM 操作次数。
- 使用事件委托:使用事件委托可以减少事件处理程序的数量,并减少内存使用。
- 垃圾回收机制的手动干预:尽管浏览器通常会自动进行垃圾回收,但是在某些情况下,手动干预可以帮助解决内存问题。可以使用 window.performance.memory API 或 Chrome 开发者工具的 Memory 面板来检查内存使用情况,并调用 window.gc() 手动触发垃圾回收。
- 使用可观察对象:在使用 RxJS 或其他可观察对象库时,需要小心避免在订阅后忘记取消订阅,这可能导致内存泄漏。在订阅时,可以使用 takeUntil 操作符并通过手动取消订阅来避免这种情况。
版权归原作者 忧郁的蛋~ 所有, 如有侵权,请联系我们删除。