【C++/QT】QT实现侧边导航栏
背景
没有背景,瞎玩的
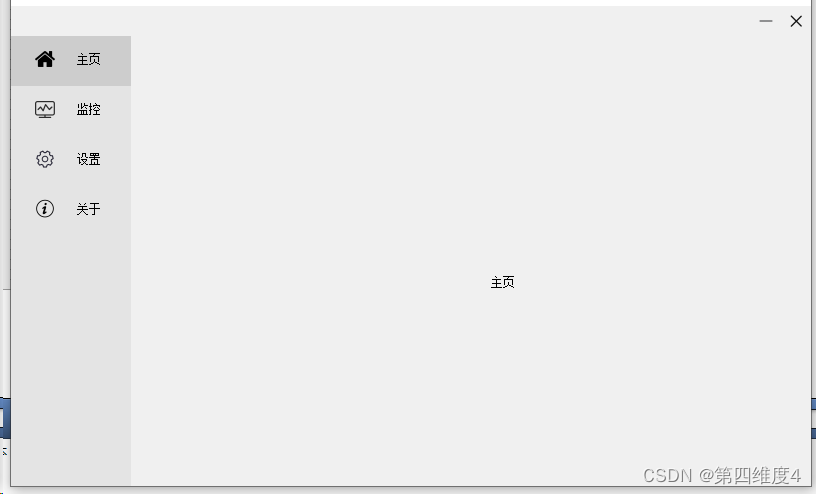
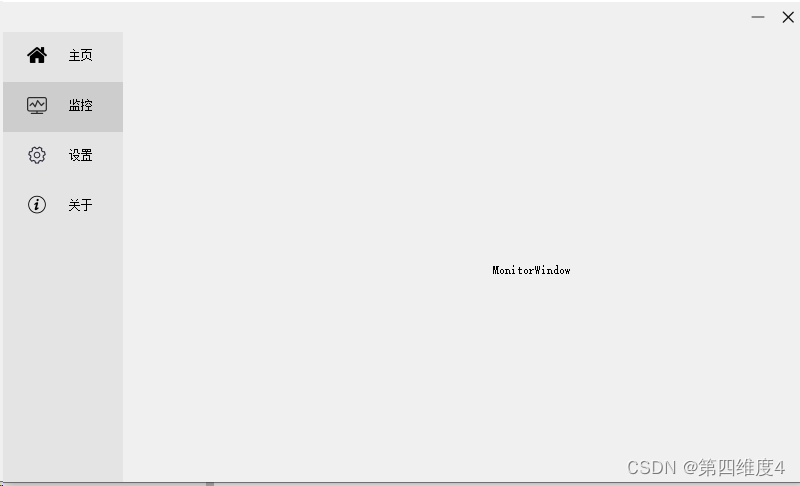
效果
界面挺原始的
代码链接

实现步骤
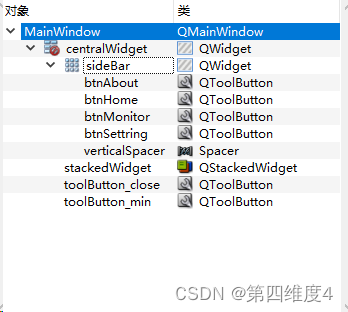
1、设计主页面
结构如下:
a、添加
sideBar
到左侧
b、拖动四个
QToolButton
c、放置
verticalSpacer
d、右侧放置主窗口
stackedWidget
,删掉两个page
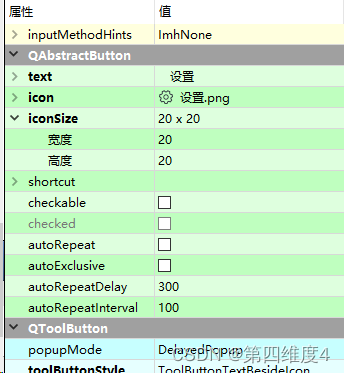
e、修饰按键
<property name="styleSheet"><string notr="true">/* 默认 */
QToolButton{
border-top:3px outset transparent;
border-bottom:7px outset transparent;
border-right:3px outset transparent;
border-left:20px outset transparent;
background-color:rgb(228,228,228);}/* 鼠标悬停 */
QToolButton:hover{
background-color:rgb(205,205,205);}/* 点击和按下 */
QToolButton:pressed,QToolButton:checked{
border-left:18px outset rgb(93,95,97);
background-color:rgb(246,246,246);}
QPushButton:default{
border-color: navy;/* make the default button prominent */}</string></property>
2、新建若干个ui

在这里我把它命名为 HomeWindow、MonitorWindows、SettingWindow、AboutWindow
3、设置关联属性
#include"mainwindow.h"#include"ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent):QMainWindow(parent),ui(new Ui::MainWindow){
ui->setupUi(this);// 隐藏标题(关闭)//this->setWindowFlags(Qt::SplashScreen|Qt::WindowStaysOnTopHint|Qt::FramelessWindowHint);
ui->stackedWidget->addWidget(&homeWnd);
ui->stackedWidget->addWidget(&monitorWnd);
ui->stackedWidget->addWidget(&settringWnd);
ui->stackedWidget->addWidget(&aboutWnd);
btnGroup.addButton(ui->btnHome,0);
btnGroup.addButton(ui->btnMonitor,1);
btnGroup.addButton(ui->btnSettring,2);
btnGroup.addButton(ui->btnAbout,3);connect(&btnGroup,static_cast<void(QButtonGroup::*)(int)>(&QButtonGroup::buttonClicked),
ui->stackedWidget,&QStackedWidget::setCurrentIndex);// 设置默认选中的页面
btnGroup.button(0)->setChecked(true);
ui->stackedWidget->setCurrentIndex(0);}
这样就可以实现切换了。
头文件如下:
#ifndefMAINWINDOW_H#defineMAINWINDOW_H#include<QMainWindow>#include<QButtonGroup>#include<QPainter>#include<QPropertyAnimation>#include"homewindow.h"#include"monitorwindow.h"#include"settingwindow.h"#include"aboutwindow.h"namespace Ui {classMainWindow;}classMainWindow:publicQMainWindow{
Q_OBJECT
public:explicitMainWindow(QWidget *parent =0);~MainWindow();private slots:voidon_toolButton_min_clicked();voidon_toolButton_close_clicked();private:
Ui::MainWindow *ui;
QButtonGroup btnGroup;
HomeWindow homeWnd;
MonitorWindow monitorWnd;
SettingWindow settringWnd;
AboutWindow aboutWnd;};#endif// MAINWINDOW_H
版权归原作者 第四维度4 所有, 如有侵权,请联系我们删除。