目录
1 核心概念-mutations

1.定义mutations
const store =newVuex.Store({state:{count:0},// 定义mutationsmutations:{}})
2.格式说明
mutations是一个对象,对象中存放修改state的方法
mutations:{// 方法里参数 第一个参数是当前store的state属性// payload 载荷 运输参数 调用mutaiions的时候 可以传递参数 传递载荷addCount(state){
state.count +=1}},
3.组件中提交 mutations
this.$store.commit('addCount')
4.练习
1.在mutations中定义个点击按钮进行 +5 的方法
2.在mutations中定义个点击按钮进行 改变title 的方法
3.在组件中调用mutations修改state中的值
5.总结
通过mutations修改state的步骤
1.定义 mutations 对象,对象中存放修改 state 的方法
2.组件中提交调用 mutations(通过$store.commit(‘mutations的方法名’))
2 带参数的 mutations
1.目标:
掌握 mutations 传参语法
2.语法
看下面这个案例,每次点击不同的按钮,加的值都不同,每次都要定义不同的mutations处理吗?

提交 mutation 是可以传递参数的
this.$store.commit('xxx', 参数)
2.1 提供mutation函数(带参数)
mutations:{...addCount(state, count){
state.count = count
}},
2.2 提交mutation
handle ( ) {
this.$store.commit('addCount', 10)
}
小tips: 提交的参数只能是一个, 如果有多个参数要传, 可以传递一个对象
this.$store.commit('addCount', {
count: 10
})
3 练习-mutations的减法功能

1.步骤

2.代码实现
Son2.vue
<button @click="subCount(1)">值 - 1</button>
<button @click="subCount(5)">值 - 5</button>
<button @click="subCount(10)">值 - 10</button>
export default {
methods:{
subCount (n) {
this.$store.commit('addCount', n)
},
}
}
store/index.js
mutations:{subCount(state, n){
state.count -= n
},}
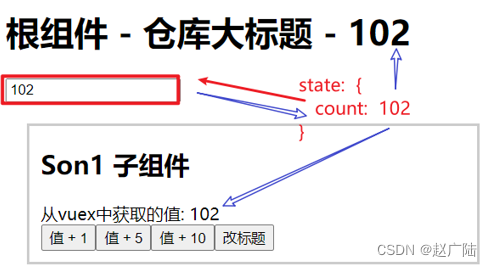
4 练习-Vuex中的值和组件中的input双向绑定
1.目标
实时输入,实时更新,巩固 mutations 传参语法

2.实现步骤

3.代码实现
App.vue
<input :value="count" @input="handleInput" type="text">
export default {
methods: {
handleInput (e) {
// 1. 实时获取输入框的值
const num = +e.target.value
// 2. 提交mutation,调用mutation函数
this.$store.commit('changeCount', num)
}
}
}
store/index.js
mutations:{changeCount(state, newCount){
state.count = newCount
}},
5 辅助函数- mapMutations
mapMutations和mapState很像,它把位于mutations中的方法提取了出来,我们可以将它导入
import{ mapMutations }from'vuex'methods:{...mapMutations(['addCount'])}
上面代码的含义是将mutations的方法导入了methods中,等价于
methods:{// commit(方法名, 载荷参数)addCount(){this.$store.commit('addCount')}}
此时,就可以直接通过this.addCount调用了
<button @click="addCount">值+1</button>
但是请注意: Vuex中mutations中要求不能写异步代码,如果有异步的ajax请求,应该放置在actions中
版权归原作者 赵广陆 所有, 如有侵权,请联系我们删除。